1、任务
- Ajax读取text文本
- 模拟json数据
目标:
- 理解HTTP协议
- 了解Ajax的概念
- 掌握如何使用Ajax
- 了解JSON概念及语法
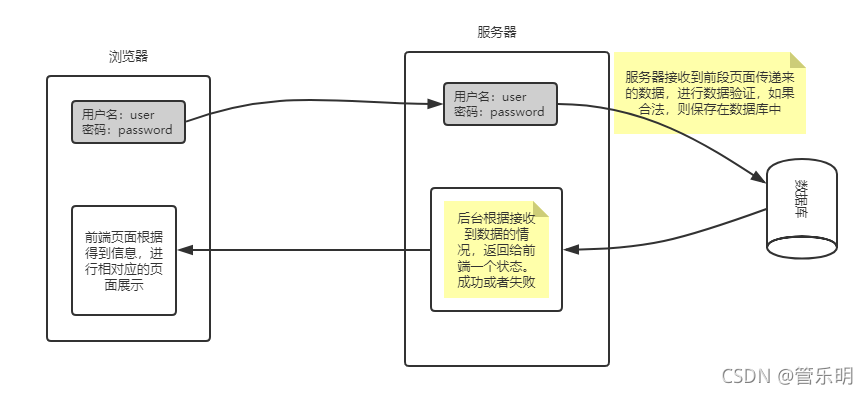
2、前后台交互的过程
以登陆注册为例:

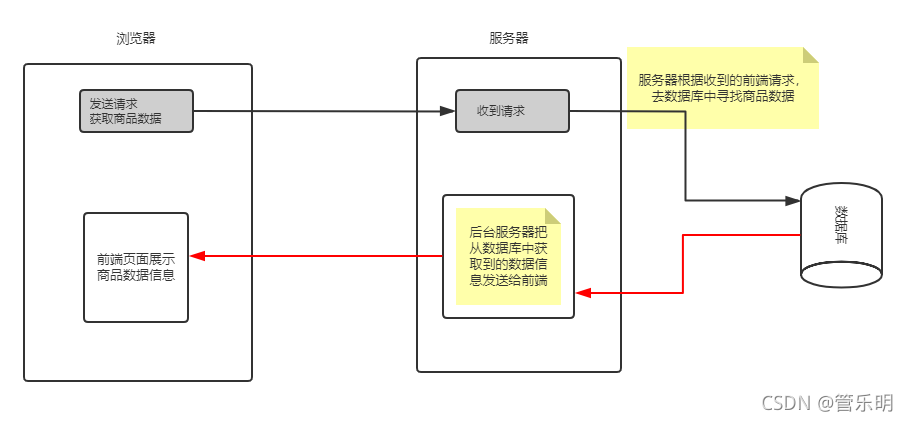
前台向后台请求数据:
以渲染商品信息为例:

3、HTTP协议
通过上面的例子,我们明白了前后端是如何进行交互的。那么,在前端向后台请求数据和后台向前端响应数据的过程中,数据是如何进行传输的,换言之,数据的传输需要遵循什么样的标准呢?这就叫做传输协议,而在互联网中,我们一般使用的,就是HTTP传输协议
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议
是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法
- 注:所有的WWW文件都必须遵守这个标准
HTTP协议工作于客户端-服务端架构为上。
浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器根据接收到的请求后,向客户端发送响应信息。

大白话:
我和你进行交流对话,咱们俩先要商量好说什么语言,是汉语、英语或者俄语
此处交流的语言,就是传输协议
一次HTTP操作称为一个事务,其工作过程可分为四步:

大白话:
以你想追一个女生为例:
建立连接: 一看她是中国人,决定说汉语
发送请求:问女生,你有对象了没?
服务器给予回应: 我已经有对象了
客户端处理内容:根据她的回答,你狠失望,决定不再和她搭讪,转身就走(断开链接)
4、ajax概念
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
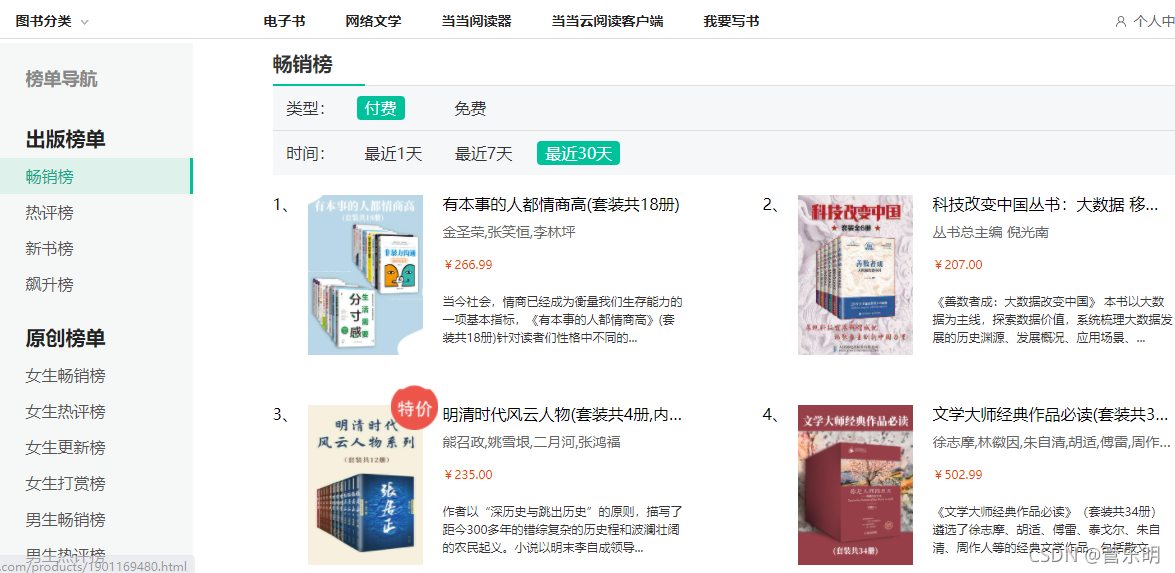
http://e.dangdang.com/rank_detail_page.html?listType=ddds_sale&channelType=all&timeDimension=2
以当当网为例,当我们点击付费或者免费的时候,在没有加载页面的情况下,分别展示了不同的内容,此处使用的就是ajax技术


大白话:
直白地说,就是没用AJAX的网页,你点一个按钮就要刷新一下页面,尽管新页面上只有一行字和当前页面不一样,但你还是要无聊地等待页面刷新。
用了AJAX之后,你点击,然后页面上的一行字就变化了,页面本身不用刷。
AJAX只是一种技术,不是某种具体的东西
还不明白????

毕业拍毕业照,全班20人,老陈没去。可是拍完之后,老陈也想出现在照片中,该怎么办呢?
传统方式:大家再召集一次,重新拍一张。
Ajax:把老陈PS进去
这就是Ajax的特点:
可以在不重新召集所有同学拍照的情况下,对照片的部分进行更新。
可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
(重新拍照理解为重新加载网页)
5、创建ajax的步骤
- 创建Ajax对象
- 连接到服务器
- 发送请求
- 接收返回值
大白话:
追女生为例:

- 创建Ajax对象: 得先一个你想追的女生
- 连接到服务器: 找到这个女生
- 发送请求: 对她说:我喜欢你
- 接收返回值: 得到回应: 滚犊子
1、创建Ajax对象:
语法:
非IE6语法:
var oAjax=new XMLHttpRequest();
老版本IE5 和 IE6语法:
varoAjax=new ActiveXObject(“Microsoft.XMLHTTP”)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="send()">发送请求</button>
<script>
function send(){
// 1、创建ajax对象
//第一种写法
var oAjax = new XMLHttpRequest() ||new ActiveXObject('Microsoft.XMLHTTP');
// 第二种写法
if(window.XMLHttpRequest){
var oAjax = new XMLHttpRequest();//ie7 Firefox chrome等浏览器执行
}else{
var oAjax= new ActiveXObject('Microsoft.XMLHTTP');//ie5 ie6执行代码
}
}
</script>
</body>
</html>
2、连接到服务器
语法:
open(方式,后台地址(文件名),同步异步)
参数一:post/get (网络请求的方式)
参数二:请求的文件名(后台地址)
参数三:同步(false) 异步(true)
oAjax.open(“GET”,“abc.txt”,true);
Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POST请求
<body>
<button onclick="send()">发送请求</button>
<script>
function send(){
// 1、创建ajax对象
//第一种写法
var ajax_ = new XMLHttpRequest() ||new ActiveXObject('Microsoft.XMLHTTP');
// 2、建立连接 open(请求方式,文件地址,异步/同步)
ajax_.open('get','url',true);
}
</script>
</body>
get和post请求的区别:
| GET | POST | |
|---|---|---|
| 缓存 | 能被缓存 | 不能缓存 |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 对数据长度的限制 | 当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度IE是 2048 个字符,chrome 最大长度8182个字符) | 无限制 |
| 对数据类型的限制 | 只允许 ASCII 字符 | 没有限制,也允许二进制数据 |
| 安全性 | 与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分 | POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中 |
| 可见性 | 数据在 URL 中对所有人都是可见的 | 数据不会显示在 URL 中 |
GET请求:


<form action="#" method="get">
用户名: <input type="text" name="username">
<br>
密码: <input type="password" name="psw">
<br>
<input type="submit">
</form>
注:
打开html文件,通过open whith live server 进行
如果没有该选项,请搜索插件 live server 进行安装
使用post请求,请求参数封装在请求体中:

<form action="#" method="post">
用户名: <input type="text" name="username">
<br>
密码: <input type="password" name="psw">
<br>
<input type="submit">
</form>
同步异步区别:
同步交互:指发送一个请求,需要等待返回,然后才能够发送下一个请求,有个等待过程
异步交互:指发送一个请求,不需要等待返回,随时可以再发送下一个请求,即不需要等待
大白话:
同步请求: 吃完馒头吃辣条
异步请求:馒头加辣条,一起吃
3、发送请求
语法:
send();
示例:
ajax_.send();
如果是get请求,请求数据放在open的url中。
例:向后台发送用户名和密码
get:http://127.0.0.1:5500/ajax.html?username=chen&psw=111
ajax_.open(‘get’,‘url’+?数据,true);
如果是post请求,请求数据放在send()中;
即ajax_.send(数据)
4、接收返回值
接收服务器返回结果,得到返回值。此时会触发onreadystatechange 事件
如果后台响应的是xml文件, ajax_.responseXML;
其余的用: ajax_.responseText;进行解析响应数据
请求状态码 readyState:
从 0 到 4 发生变化
0: 请求未初始化(还没有调用到open方法)
1: 服务器连接已建立(已调用send方法,正在发生请求)
2: 请求已接收(send方法完成,已接收到全部请求内容)
3: 请求处理中(解析响应内容)
4: 请求已完成,且响应已就绪
响应状态码 status:
200:“OK”
404:未找到页面
500: 服务器内部错误
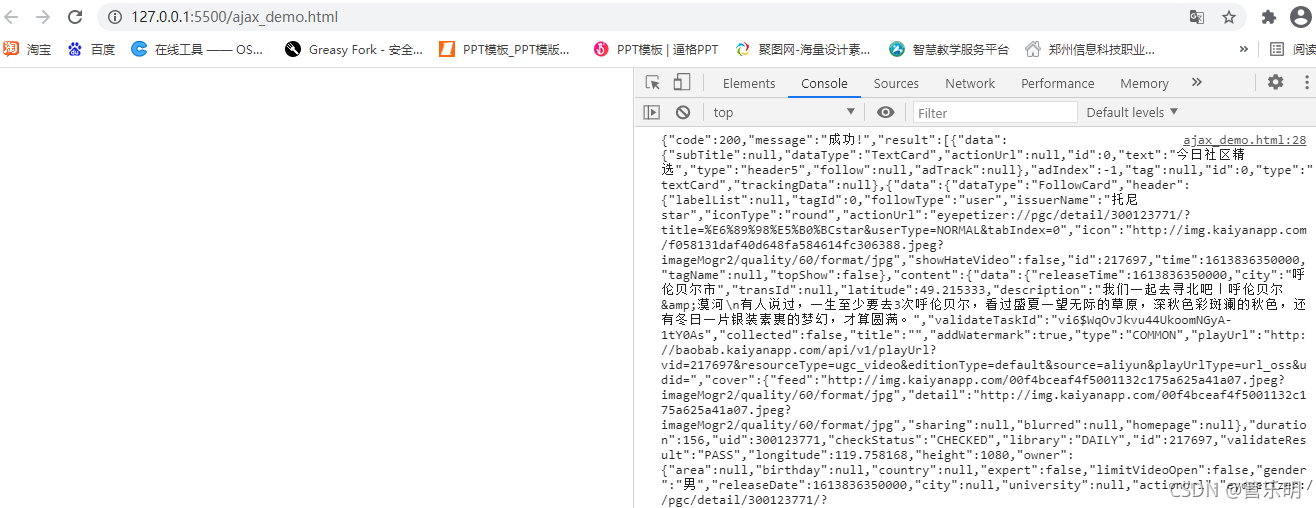
5、练习:使用ajax获取本地txt文本数据或者免费的api接口数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1、创建对象
var ajax_ = new XMLHttpRequest() || new ActiveXObject('Microsoft.XMLHTT');
//2、建立连接
// ajax_.open('get','./demo.txt',true);
ajax_.open('get','https://api.apiopen.top/todayVideo',true);
//3、发送请求
ajax_.send();
//4、接收服务器数据
ajax_.onreadystatechange = function(){
/* if(ajax_.readyState==4 &&ajax_.status == 200 ){
console.log(ajax_.responseText);
} */
if(ajax_.readyState==4){
if(ajax_.status==200){
console.log(ajax_.responseText);
}else{
console.log('获取连接失败');
}
}
}
</script>
</body>
</html>
效果图:

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-scX2ozuP-1634298432205)(.\assetis\1616161345351.png)]
6、node.js模拟登陆后台,
ajax获取对应数据
1、安装node.js

- 安装

-
验证是否安装成功
- 在CMD命令行下输入node -v查看node版本信息

2 、npm包管理器
NPM是随同NodeJS一起安装的包管理工具,允许用户从NPM服务器下载别人编写的第三方包到本地使用
在 2017 年 1 月时,npm 仓库中就已有超过 350000 个软件包,这使其成为世界上最大的单一语言代码仓库,并且可以确定几乎有可用于一切的软件包
2.1 检测npm版本

2.2 升级
npm install --global npm
2.3 生成配置文件
# 跳过向导,快速生成package.json配置文件
npm init -y
2.4 下载
# 下载
npm install 包名
# 简写方式
npm i 包名
# 下载并保存依赖项(package.json文件中dependencies选项)
npm install --save 包名
# 简写方式
npm i -S 包名
2.5 卸载
# 卸载,但会保留依赖项
npm uninstall 包名
# 简写方式
npm un 包名
# 卸载,且不保留依赖项
npm uninstall --save 包名
# 简写方式
npm un -S 包名
2.6 解决npm 被墙的问题
方法一:
npm install --global cnpm
# 接下来安装包时将npm替换成cnpm,则会通过淘宝的服务器下载
cnpm i -S 包名
方法二:
# 修改配置为淘宝镜像服务器
npm config set registry https://registry.npm.taobao.org
# 查看配置
npm config list
# 接下来就可以直接使用npm通过淘宝服务器进行下载
npm i -S 包名
2、把node.js后台导入文件
1、找到server.js文件,复制至文件中

2、启动server.js
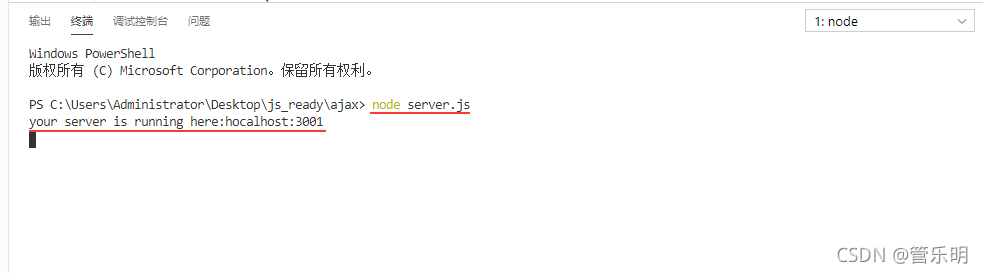
在server.js 的上级目录中,右键,选择在集成终端中打得开

如图:
输入node server.js
显示如图内容,说明启动成功

提供的server.js文件:
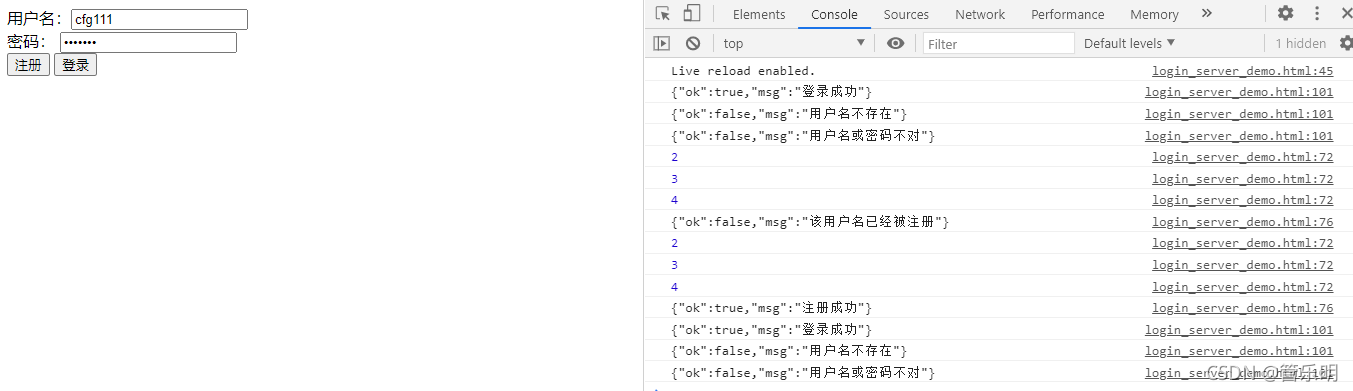
实现注册登录
接口使用:
接口地址:http://127.0.0.1: 3001/user接受参数:
act: login/登录 reg/注册
user:用户名
pass:密码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
用户名:<input type="text" name="user" id="user">
<br>
密码: <input type="password" name="pass" id="pass">
<br>
<input type="submit" value="注册" onclick="register()">
<input type="submit" value="登录" onclick="login()">
</body>
<script>
function register() {
var user_ = document.getElementById('user').value;
var pass_ = document.getElementById('pass').value;
//1、创建对象
var ajax_ = new XMLHttpRequest() || new ActiveXObject('Microsoft.XMLHTTP');
//2、创建连接
ajax_.open('post','http://127.0.0.1:3001/user',true);
//3、发送请求
//拼接数据
var data = 'act=reg&user='+user_+'&pass='+pass_;
ajax_.send(data);
//4、接收服务器数据
ajax_.onreadystatechange = function(){
console.log(ajax_.readyState);
if(ajax_.readyState==4){
if(ajax_.status==200){
console.log(ajax_.responseText);
}else{
console.log('erro');
}
}
}
}
// 登录部分
function login(){
var user = document.getElementById('user').value;
var pass = document.getElementById('pass').value;
var ajax_ = new XMLHttpRequest()|| new ActiveObject('Microsoft.XMLHTTP');
ajax_.open('post','http://127.0.0.1:3001/user',true);
var date = 'act=login&user='+user+'&pass='+pass;
ajax_.send(date);
ajax_.onreadystatechange=function(){
if(ajax_.readyState==4){
if(ajax_.status==200){
console.log(ajax_.responseText);
}else{
console.log('erro');
}
}
}
}
</script>
</html>

7、json
1、json概念
JSON是一种轻量级的数据交换格式,它基于 ECMAScript 的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据
文件类型: 后缀名为json;
如:test.json
2、JSON 语法规则
- 数据在 名称/值对中 键值对
{“name” : “二狗”}
- 数据由逗号分隔
{“name” : “苍空空”,“age”:“38”,“address”:“日本”}
- 大括号保存对象
- 中括号保存数组
3、json值
| 值 | 示例 |
|---|---|
| 数字(整数或浮点数) | { “age”:30 } |
| 对象(在大括号中) | { “name”:“二狗” , “url”:“http://www.baidu.com” } |
| 数组(在中括号中) | {“sites”: [ |
| { “name”:“二狗” , “url”:“http://www.ergou.com/” }, | |
| { “name”:“google” , “url”:“www.google.com” } | |
| ]} | |
| 逻辑值(true 或 false) | { “flag”:true } |
| null | { “AAA”:null } |
4、新建第一个json文件
test01.json
{
“name”:“二狗”,“age”:“18”,
“hoby”:[“篮球”,“足球”,“乒乓球”],
“崇拜的人”:[“秦始皇”,“汉武帝”,“唐太宗”]
}
5、使用ajax读取创建的json数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var ajax_ = new XMLHttpRequest ||new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open('get','./test01.json',true);
ajax_.send();
ajax_.onreadystatechange = function(){
if(ajax_.readyState==4){
if(ajax_.status==200){
var json_ = ajax_.responseText;
console.log(json_);
}else{
console.log('error');
}
}
}
</script>
</body>
</html>

8、json字符串转json对象
通过上面例子,我们拿到的数据为json类型的字符串数据,使用字符串进行数据的获取很不方便,因为无法通过键名来获取数据。想要通过键名获取值的信息,就需要把字符串类型的json数据,转换为json对象。
json字符串转json对象常用方法有两种
方法1:eval()函数
语法:eval(’(’+json+’)’)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var ajax_ = new XMLHttpRequest ||new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open('get','./test01.json',true);
ajax_.send();
ajax_.onreadystatechange = function(){
if(ajax_.readyState==4){
if(ajax_.status==200){
var json_ = ajax_.responseText;
json_ = eval('('+json_+')');
console.log(json_)
alert(json_.name);
}else{
console.log('error');
}
}
}
</script>
</body>
</html>
方法2:json.parse(数据)

<script> var ajax_ = new XMLHttpRequest ||new ActiveXObject("Microsoft.XMLHTTP"); ajax_.open('get','./test01.json',true); ajax_.send(); ajax_.onreadystatechange = function(){ if(ajax_.readyState==4){ if(ajax_.status==200){ var json_ = ajax_.responseText; // json_ = eval('('+json_+')'); json_ = JSON.parse(json_); console.log(json_) alert(json_.name); }else{ console.log('error'); } } } </script>
注意:
在前后台数据交互时,数据是以json字符串的形式来传递的。为了方便我们操作数据,需要把json字符串转成json对象来使用