一、ECMAScript 是什么
ECMAScript是JavaScript的组成部分,JavaScript没了它可是不行的。平时我们写javascript代码的时候,用什么声明一个变量,没错,是用关键字:var,为什么是 var 而不是其他的单词?此外,为什么我们都用function关键字来声明一个函数,而不是用其他单词?为什么呢?因为这是ECMAScript规定了我们要这么做,它规定了javascript的语法规则。
ECMAScript就是JavaScript中的语法规范!它规定了我们javascript的最基础的部分!
ES6就是ECMAScript 6的缩写简称。顾名思义,它是ECMAScript的第6个版本,也就是说它有更早的版本,以后还会有更多版本。
二、es6的变量声明
1、变量的声明关键字
?? ?var
?? ??? ?全局作用域和函数作用域
?? ??? ?会变量提升
?? ?let
?? ??? ?局部作用域
?? ??? ?不会变量提升
?? ??? ?不能重复声明
?? ?const
?? ??? ?值类型不能修改
?? ??? ?声明必须赋值
?? ??? ?一般大写
2、解构
?? ?数组:
?? ??? ?定义:把数组或对象解析为单独的变量
?? ??? ?1、基本格式
var [a,b, ,c="default",...rest] = arr
?? ??? ?2.逗号代表下一位
?? ??? ?3、?...rest剩余的所有(只能放在最后)
?? ??? ?4、?可以有默认值
?? ??? ?5、交换变量
[a,b] = [b,a]
? ? ? ? 6、...+数组? ????把数组展开,把数组解构为单独的变量
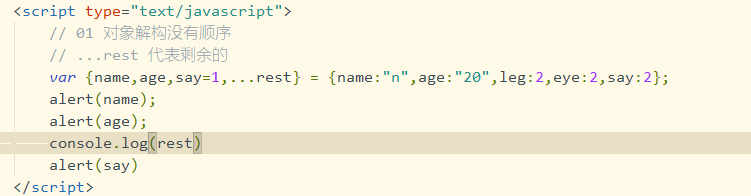
?? ?对象:
?? ??? ?var {name,age,say="love you"} = obj
?? ??? ?对象解构没有顺序
????????
三、es6中的字符串方法
? ? 1、字符串模板
`${js变量}`
可以换行,还可以加特殊符号

?
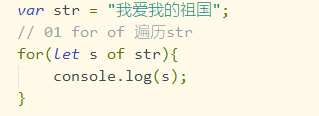
? ? 2、遍历
for of

?
? ? 3、检测
返回布尔值(true/false)
includes(sub)是否包含sub
startsWith(sub)以开头sub
endsWidth(sub)以结尾sub
? ?4、 重复
repeat(n)字符串重复n次
? ?5、 填充
“22”.padStart(4,"0")-->"0022"
.padEnd(填充几位,填充字符串)
四、es6中数组方法
????????1、遍历 forEach
arr.forEach(function(item,index,self){})
item 当前遍历的元素
index 当前元素的下标
self 当前数组
? ? 2、映射 map
arr.map(function(item,index,self){
?? ?返回一个,映射数组
})
? 3、过滤 ?filter
arr.filter(function(item,index,self){
?? ?返回真,当前元素遍历元素保留
?? ?返回假,当前变量的元素过滤掉
})
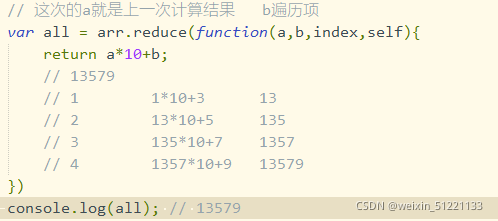
4、累计??reduce
arr.reduce(function(a,b){
?? ?a是上一次返回的结果
})

? 5、有一个 ?some
有一个返回结果为true最终结果为true
? ?6、每一个?every
每一个返回结果为true最终结果为true
? ?7、 find() 查找符合条件的元素
? ?8、 findIndex() 查找符合条件的元素下标
? ?9、排序??
?sort((a,b)=>a-b) 从小到大
sort((a,b)=>b-a) 从大到小
?
五、箭头函数
?? ?01 箭头函数可以省略function
?? ?02 =>左边是参数
?? ?03 =>右边是函数体、返回值
?? ?04 参数0个或二个以上 参数要加上括号
?? ?05 如果函数体有多行需要加上{} 如果需要返回值 加上return
?? ?06 如果返回的是一个对象则用() 包裹对象 ?({})
?? ?07 箭头函数中的this指向上一层作用域的this
六、函数
1、默认参数
?? ?function fn(a=10,b=20){}
2、调用:拓展参
?? ?fn(...arr)
3、定义:不订参
?? ?function (...args){}
七、对象
1.对象简写
?? ?变量和值的简写
?? ?函数function简写
var name = "n";
var age = 20;
var obj = {
?? ?name,age,say(){alert(this.name)}
}
2.对象动态属性
?? ?{ [nick+"msg"]:"你好" }

?
八、类
1、面向对象基本特点:封装;继承;多态;接口
2、单词:
extends 继承
constructor 构造函数
super 超类
static 静态
3、定义类
?? ?class Person{
?? ?constructor(name,age){
?? ??? ?this.name = name;
?? ??? ?this.age = age;
?? ?}
?? ?say(){
?? ??? ?alert("你好")
?? ?}
}
4、实例化类
?? ?var p1 = new Person()
5、类中的this
?? ?Person类中的this指向、当前类的实例(p1)
6、继承
?? ?class Teach extends Person {
?? ?constructor(name,age,major){
? ? ? ? //?super 调用父元素的 constructor方法,放在最前面
?? ??? ?super();
?? ??? ?this.major = major;
?? ?}?? ?
}
九、模板
1、导入
?? ?import{name,fun,Square} from '.api.js'
?? ?import Square from '.api.js'
????import Sq from '.api.js'
?? ?别名as,*代表所有
????import * api from './api.js'
????api.name; api.fun()
?? ?别名
????import Square,{name,fun as fn} from './api.js'
2、导出
?? ?export{name,fun,Square}
导出多次
?? ?export default Square;
默认只能导出一次
十、Set
定义:没有重复元素的集合(数组)
初始化:
????????var s1 = new Set()
????????var s2 = new Set([1,2,5])
添加:
????????s1.add()
删除:
????????s1.delete()
清空:
????????s1.clear()
检测:
????????s1.has()
长度:
????????s1.size
转数组:
????????Array.from(s1)
????????[...s1]
数组去除
?? ?arr1 = [...new Set(arr)]