在最近的学习中学习了两种的写table栏的方法js的方法虽然复杂但是对于初学者来说可以更好地开拓思维,方便后面其他知识的理解
我认为难点有以下几点
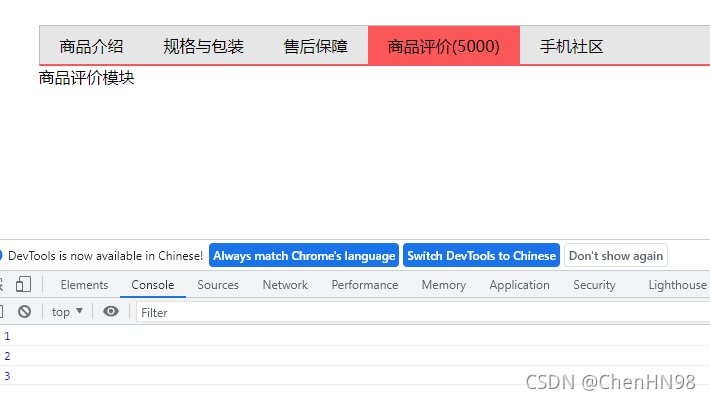
- 点击模块同时其他模块颜色也发生变化
- 点击模块时底下的内容也会根据所对应的模块来进行对应的变化
? ? ? ? ? 1 js实现方法

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
list-style: none;
}
.one {
width: 900px;
height: 300px;
margin: 200px auto;
}
.two {
width: 900px;
height: 41px;
border: 1px solid #BDBDBD;
border-bottom: 2px solid #FA5858;
background-color: #E6E6E6;
}
.two ul li {
display: block;
float: left;
padding: 0 20px 0 20px;
height: 40px;
line-height: 40px;
cursor: pointer;
}
.three div {
display: none;
}
.liscolor {
background-color: #FA5858;
}
.moren {
background-color: #FA5858;
}
</style>
</head>
<body>
<div class="one">
<div class="two">
<ul id="lis">
<li class="moren">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(5000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="three" id="divs">
<div style="display: block;">商品介绍模块</div>
<div>规格与包装模块</div>
<div>售后保障模块</div>
<div>商品评价模块</div>
<div>手机社区模块</div>
</div>
<script>
var lis=document.getElementById('lis').querySelectorAll('li');
var divs=document.getElementById('divs').querySelectorAll('div');
for (var i=0;i<lis.length;i++) {
lis[i].setAttribute('index',i); //设置新的属性 目的设置索引号
lis[i].onclick=function () {
for (var i=0;i<lis.length;i++) { //排他思想点击时将其他的颜色为空
lis[i].className='';
}
this.className='liscolor';
var index=this.getAttribute('index'); //得到索引号
for (var j=0;j<divs.length;j++) {
divs[j].style.display='none';//排他思想将其他内容隐藏
}
divs[index].style.display='block';//所点击模块的内容显示
}
}
</script>
</div>
</body>
</html>2 jQuery 实现方法
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jq.mini.js"></script>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
list-style: none;
}
.one {
width: 900px;
height: 300px;
margin: 200px auto;
}
.two {
width: 900px;
height: 41px;
border: 1px solid #BDBDBD;
border-bottom: 2px solid #FA5858;
background-color: #E6E6E6;
}
.two ul li {
display: block;
float: left;
padding: 0 20px 0 20px;
height: 40px;
line-height: 40px;
cursor: pointer;
}
.three div {
display: none;
}
.liscolor {
background-color: #FA5858;
}
.moren {
background-color: #FA5858;
}
</style>
</head>
<body>
<div class="one">
<div class="two">
<ul id="lis">
<li class="moren">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(5000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="three" id="divs">
<div style="display: block;">商品介绍模块</div>
<div>规格与包装模块</div>
<div>售后保障模块</div>
<div>商品评价模块</div>
<div>手机社区模块</div>
</div>
<script>
$(function () {
//绑定事件
$('#lis li').click(function () {
//点击添加颜色类 其余的删除
$(this).addClass('moren').siblings().removeClass('moren');
//点击同时 得到当前的li的索引号
var index=$(this).index();
console.log(index);
//让下部分里面的相应的索引号显示 其余的隐藏
$('.three div').eq(index).show().siblings().hide();
})
})
</script>
</div>
</body>
</html>初学者第一次写文章,目的是为了监督自己的学习,如果有什么问题可以提出来,谢谢包涵