
在index.js文件中写入下方代码报错
import $ from 'jquery'
import './css/1.css'
import Vue from 'vue'
import App from './components/app.vue'
const vm = new Vue({
el:'#app',
//render:h=>h(App),
template: '<App/>',
components: { App }
})
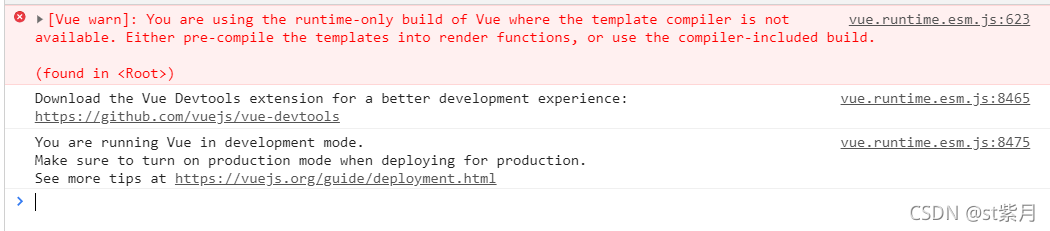
错误原因:
原因分析
vue有两种形式的代码模式,即compiler(模板)模式和runtime模式(运行时),package.json的main字段默认为runtime模式, 指向了"dist/vue.runtime.common.js"位置。而我的main.js中引入了template,这种属于compiler模式,所以就报出了如上的错误提示。
解决办法:
1.修改index.js代码的渲染代码
import $ from 'jquery'
import './css/1.css'
import Vue from 'vue'
import App from './components/app.vue'
const vm = new Vue({
el:'#app',
render:h=>h(App),
//template: '<App/>',
//components: { App }
})
2.修改index.js中引入的Vue文件,切记:修改这个Vue文件之后,其他文件引入的Vue文件也必须改成这个,否则会出现问题
import $ from 'jquery'
import './css/1.css'
import Vue from 'vue/dist/vue.esm.js'
import App from './components/app.vue'
const vm = new Vue({
el:'#app',
//render:h=>h(App),
template: '<App/>',
components: { App }
})