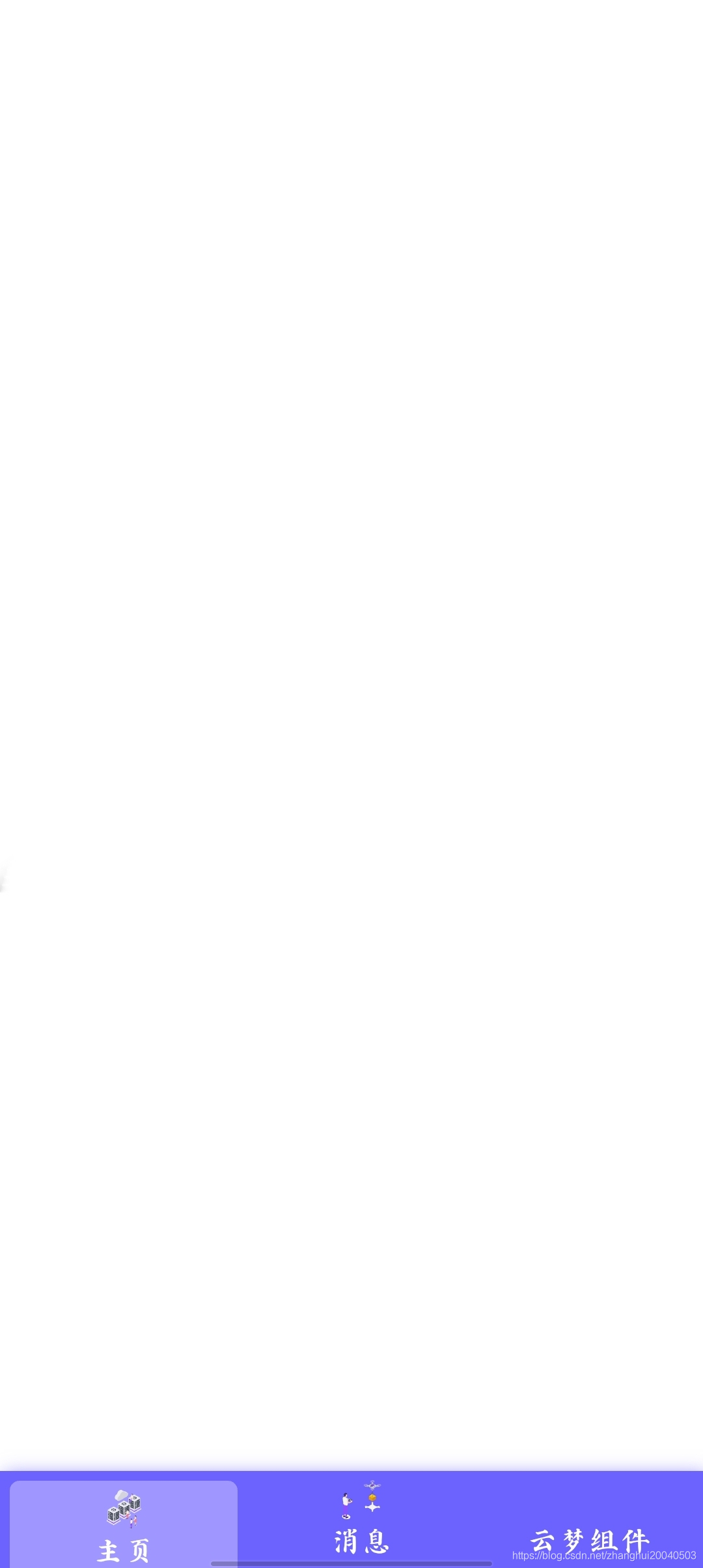
新手首次尝试用JavaScript开发h5底部导航组件
简单用css美化了
用js创建多个项
也是用的js写的点击事件绑定



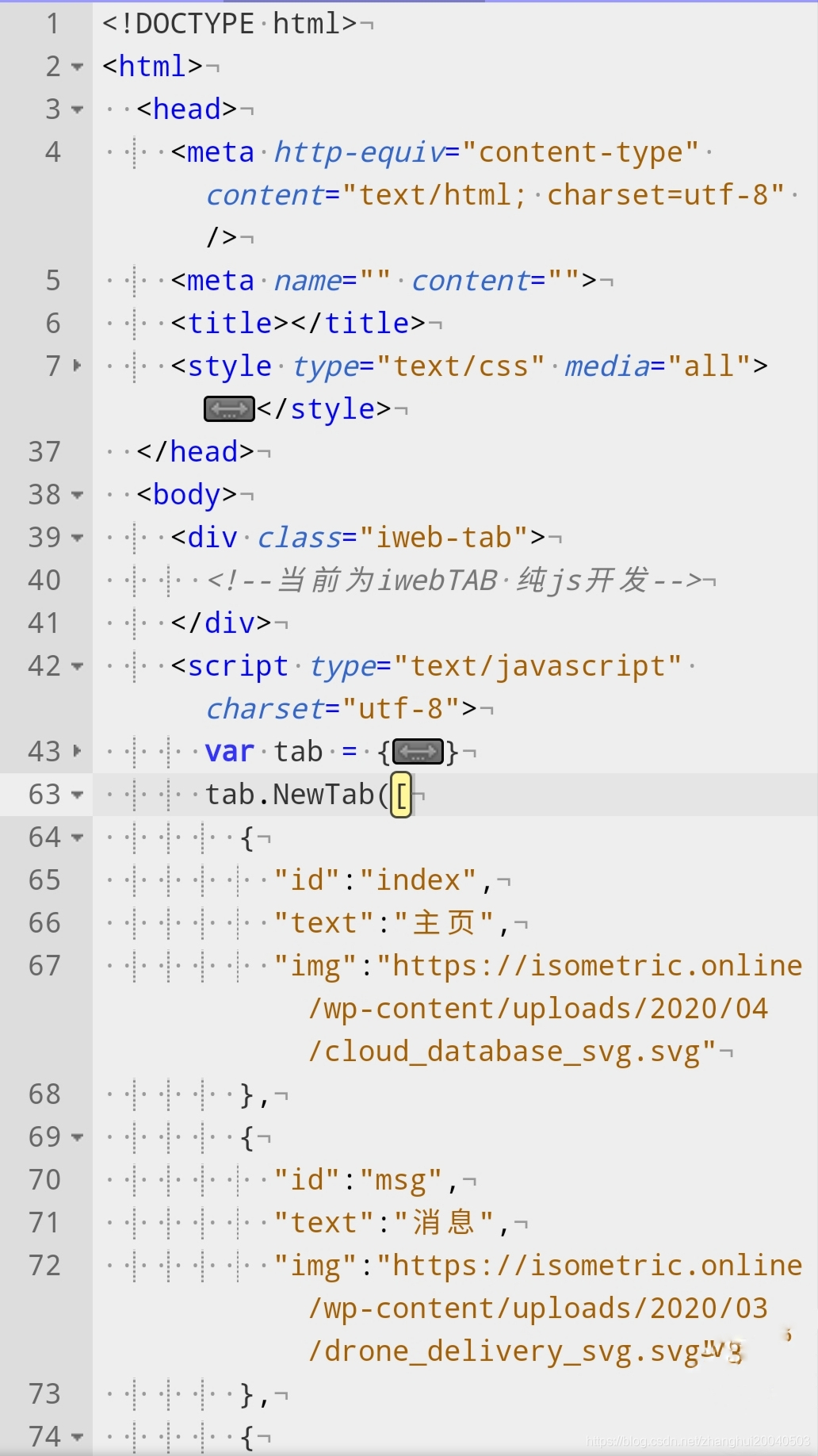
html代码块
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="" content="">
<title></title>
</head>
<body>
<div class="iweb-tab">
<!--当前为iwebTAB 纯js开发-->
</div>
</body>
</html>
css代码块
*{margin:0px;}
.iweb-tab{
box-shadow: 2px 3px 10px #6C63FF;
height: 50px;
width: 100%;
display: flex;
background: #6C63FF;
position: fixed;
bottom: 0px;
}
.iweb-tab div{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
color: #fff;
}
.iweb-tab div img{
height: 40%;
width: 40%;
}
.iweb-tab div:hover{
background: rgb(160,150,255);
margin: 5px;
border-radius: 5px 5px 0px 0px;
}
js代码块
var tab = {
"NewTab":function(per){
var len = per.length-1;
for(var i = 0;i <= len;i++){
var object = document.querySelector(".iweb-tab");
object.innerHTML=object.innerHTML+"<div iweb-click='"+per[i].id+"'><img src='"+per[i].img+"' alt='' />"+per[i].text+"</div>";
}
},
"Bclick":function(per){
//console.log("[iweb-click="+per.id+"]")
var obj = document.querySelector("[iweb-click="+per.id+"]")
if(obj){
obj.onclick=function(){
per.fun()
}
}else{
console.log("当前iwebID未注册")
}
}
}
tab.NewTab([
{
"id":"index",
"text":"主页",
"img":"https://isometric.online/wp-content/uploads/2020/04/cloud_database_svg.svg"
},
{
"id":"msg",
"text":"消息",
"img":"https://isometric.online/wp-content/uploads/2020/03/drone_delivery_svg.svg"
},
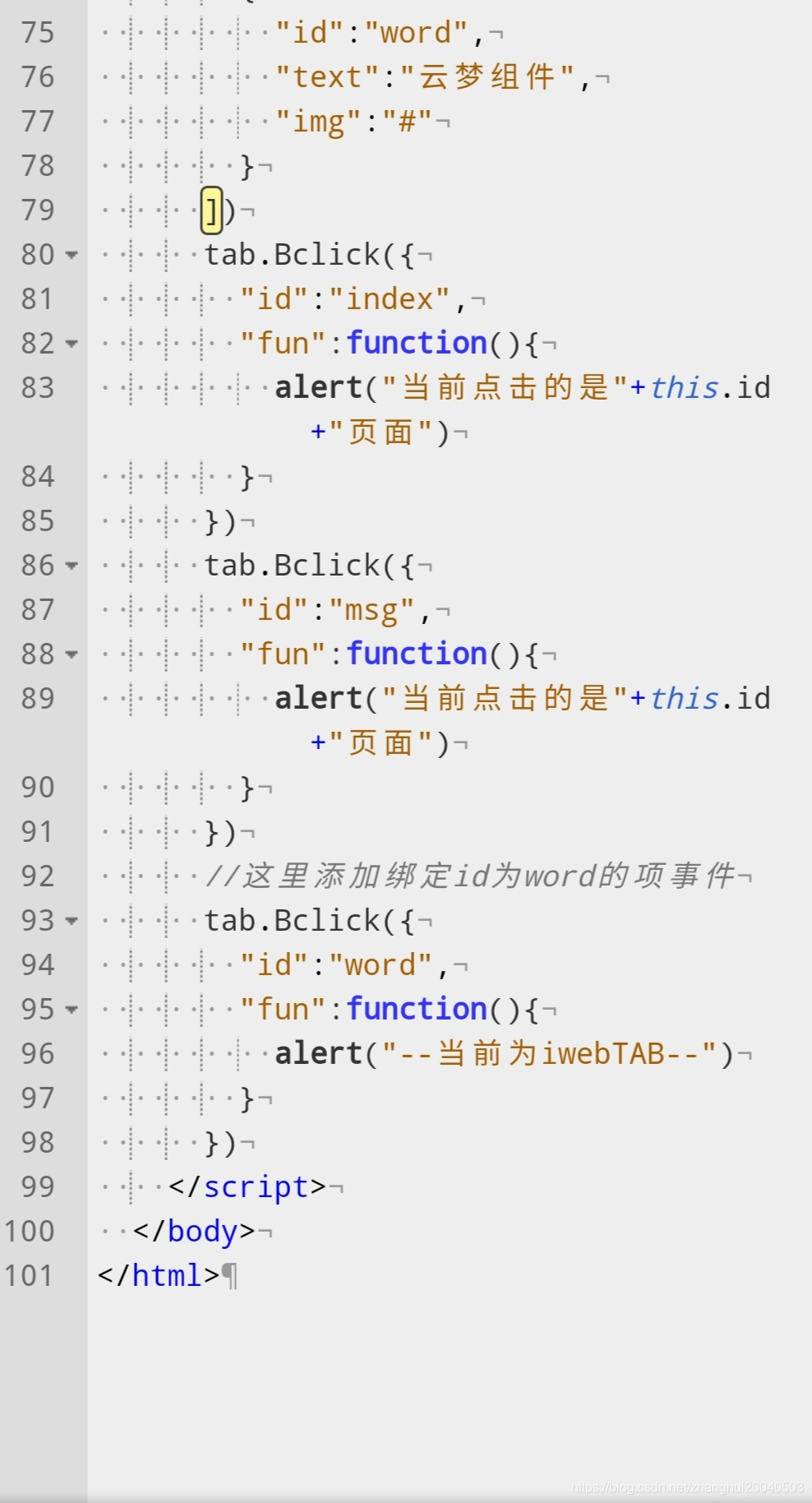
{
"id":"word",
"text":"云梦组件",
"img":"#"
}
])
tab.Bclick({
"id":"index",
"fun":function(){
alert("当前点击的是"+this.id+"页面")
}
})
tab.Bclick({
"id":"msg",
"fun":function(){
alert("当前点击的是"+this.id+"页面")
}
})
//这里添加绑定id为word的项事件
tab.Bclick({
"id":"word",
"fun":function(){
alert("--当前为iwebTAB--")
}
})
基本就这样了
欢迎帮我改进