场景:后端返回的数据为下划线分割格式,但前端的规范为驼峰格式,实现一种数据格式转换的方法,将数据的key按如下形式转换,要求:
a.炫耀处理多层嵌套的情况
b.特定名词需要全部大写,特定名词包括:url, id
后端返回数据格式
let data = {
user_name: 'name1',
user_id: 1000,
age: 10,
detail: {
user_avatar_url: 'xxx',
object_one: {
a_num: 1,
str: 'str1'
},
array_one: [
[
{
a_num: 111,
b_num: 222
}
],
[
{
c_obj: {
c_num: 333,
str: 'str111'
}
}
]
]
}
};
实现代码
function hump(param){
Object.keys(param).map((key) => {
let item = param[key];
if (item instanceof Object || item instanceof Array) {
hump(item);
}
if (hump_(key) !== key) {
param[hump_(key)] = param[key];
delete (param[key]);
}
});
return param;
}
function hump_(key){
let keyArr = key.split('_');
for (let i = 0; i < keyArr.length; i++) {
if (keyArr.includes('url') && keyArr.includes('id')) {
keyArr[i] = keyArr[i].toUpperCase();
} else {
if (i !== 0) {
keyArr[i] = keyArr[i][0].toUpperCase() + keyArr[i].substr(1);
}
}
}
return keyArr.join('');
}
console.log(hump(data));
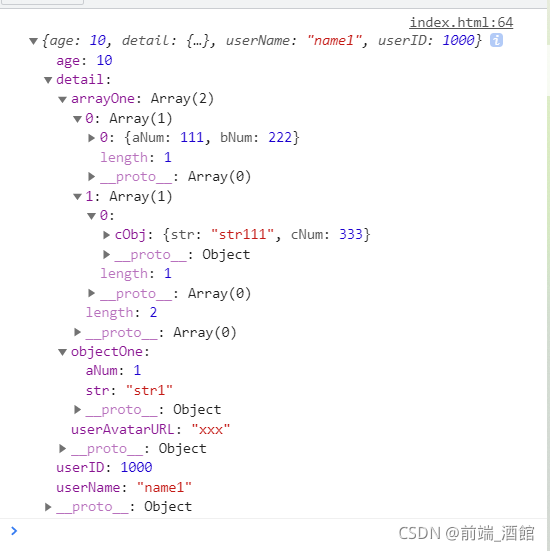
输出效果

如果此文对你有用请动动你的小手点个赞!谢谢!!!