一、jQuery -?AJAX 简介
Ajax 即“Asynchronous?Javascript?And?XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
后台程序:
????????1.打开eclipse
????????2.创建maven 项目
????????3.pom.xml配置jdk1.8的插件
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.6.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>选中项目----右键----maven---update project
4.在当前项目的src/main/webapp下创建WEB-INF文件夹,然后在WEB-INF文件夹中创建web.xm
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
</web-app5.在pom.xml导入依赖包
<dependencies>
<!-- 配置导入servlet的依赖库 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<!-- 配置导入gson的依赖库 -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
</dependencies>5.pom.xml配置服务器插件
<!-- 配置Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!-- 服务器访问端口号 -->
<port>8080</port>
<!--项目访问路径 -->
<path>/</path>
<!--服务器编码 -->
<uriEncoding>UTF-8</uriEncoding>
</configuration>
</plugin>6.创建实现跨域请求的过滤器
? ? 6.1.src/main/java创建package程序包【com.wangxing.filter】
? ? 6.2.在创建的程序包【com.wangxing.filter】中创建过滤器类
package com.wangxing.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
public class CORSFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
// TODO:这里应该是只需要处理OPTIONS请求即可~~~
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) servletResponse;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "content-type,Authorization");
// response.setHeader("Access-Control-Allow-Credentials", "true");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}? ? 6.3在web.xml文件中配置这个过滤器
<!-- 跨域过滤器 -->
<filter>
<filter-name>corsfilter</filter-name>
<filter-class>com.wangxing.filter.CORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>corsfilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>7.创建保存学生信息的程序包【com.wangxing.javabean】和java类
? 创建保存java类的程序包“src/main/java”--右键-->newther--->java---package--“com.wangxing.javabean”
package com.wangxing.javabean;
/*
创建学生信息的java类
*/
public class Student {
private int stuid;
private String stuname;
private int stuage;
private String stuaddress;
public Student(int stuid,String stuname,int stuage,String stuaddress ){
this.stuid=stuid;
this.stuname=stuname;
this.stuage=stuage;
this.stuaddress=stuaddress;
}
public int getStuid() {
return stuid;
}
public void setStuid(int stuid) {
this.stuid = stuid;
}
public String getStuname() {
return stuname;
}
public void setStuname(String stuname) {
this.stuname = stuname;
}
public int getStuage() {
return stuage;
}
public void setStuage(int stuage) {
this.stuage = stuage;
}
public String getStuaddress() {
return stuaddress;
}
public void setStuaddress(String stuaddress) {
this.stuaddress = stuaddress;
}
}8.创建保存业务处理程序的程序包【com.wangxing.servlet】
????????创建处理登陆请求的处理程序
package com.wangxing.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置请求和响应对象的字符编码
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
//得到来自页面的用户名和密码
String name=req.getParameter("username");
String pass=req.getParameter("password");
//定义返回的字符串
String returnstr="";
//判断用户名和密码是否合法
if(name.equals("zhangsan")&&pass.equals("123456")){
returnstr="{\"success\":true}";
}else{
returnstr="{\"success\":false}";
}
//得到输出流对象
PrintWriter out=resp.getWriter();
out.write(returnstr);
out.close();
}
}
web.xml文件配置登录程序的访问地址
<!-- 配置登录程序的访问地址 -->
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>com.wangxing.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>9.创建得到全部学生信息的处理程序
package com.wangxing.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import com.wangxing.javabean.Student;
/*
* 请求处理程序
* @author Administrator
*/
//使用extends接口将servlet的依赖包待得HttpServlet类继承给StudentSrevlet类上
public class StudentSrevlet extends HttpServlet {
//通过继承过来的类找到适用的方法(请求处理)
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//将处理程序的请求卸载dopost方法中
//创建学生信息对象【一组】
Student stu1 = new Student(1001,"fxt",22,"西安");
Student stu2 = new Student(1002,"ch",22,"西安");
Student stu3 = new Student(1003,"htt",23,"上海");
//创建保存学生信息的集合
List<Student>stulist=new ArrayList<Student>();
//将学生信息装进集合中
stulist.add(stu1);
stulist.add(stu2);
stulist.add(stu3);
//将装有学生信息对象到集合转换成json字符串
//因为浏览器页面识别不了java对象
Gson gson=new Gson();
String studentjson=gson.toJson(stulist);
//设置请求对象/相应对象的字符编码
req.setCharacterEncoding("utf-8");
req.setCharacterEncoding("utf-8");
//创建输出流对象
PrintWriter out = resp.getWriter();
//写出json字符串
out.write(studentjson);
//关闭
out.close();
}
}web.xml中配置得到全部学生信息的处理程序
<servlet>
<servlet-name>student</servlet-name>
<servlet-class>com.wangxing.servlet.StudentSrevlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>student</servlet-name>
<url-pattern>/getstudentinfo</url-pattern>
</servlet-mapping>启动服务器测试登陆请求:http://localhost:8080/login?username=zhangsan&password=123456

?二、jQuery -?AJAX的常用方法
jquery的ajax的操作方法有4种
<body>
<h1>jquery的ajax的操作方法有4中</h1>
<h2>load()方法[不使用],需要html元素对应的jquery对象调用</h2>
<h2>ajax()方法</h2>
<h3>get()方法----只能发送get请求</h3>
<h3>post()方法----只能发送post请求</h3>
<h4>get/post区别</h4>
<h5>1.传递参数时<br>
get将请求的参数值直接写在请求地址【url】后面<br>
例如:http://localhost:8080/login?username=zhangsan&password=123456<br>
post将请求的参数值封装到http协议中<br>
post兼容get
</h5>
<h5>2.传递参数数据量<br>
get将请求传递参数的数据量最多255个字符<br>
post将请求传递参数的数据量没有上限<br>
</h5>
</body>
1.$.ajax()执行异步 AJAX 请求
语法:$.ajax({name:value, name:value, ... })
url:"后端处理程序的访问路径"---后端处理程序的访问路径
type:"GET"/"POST"?---?规定请求的类型(GET?或?POST)
data:{userid:userid}?---?规定要发送到服务器的数据。
dataType:"xml"/"text"/"json"??----规定预期的服务器响应的数据类型
success:function(result,status,xhr)?---??规定当请求成功时运行的函数。
async:true/false??---布尔值,表示请求是否异步处理。默认是?true。
error:function(status,xhr,error)???---请求失败要运行的函数。
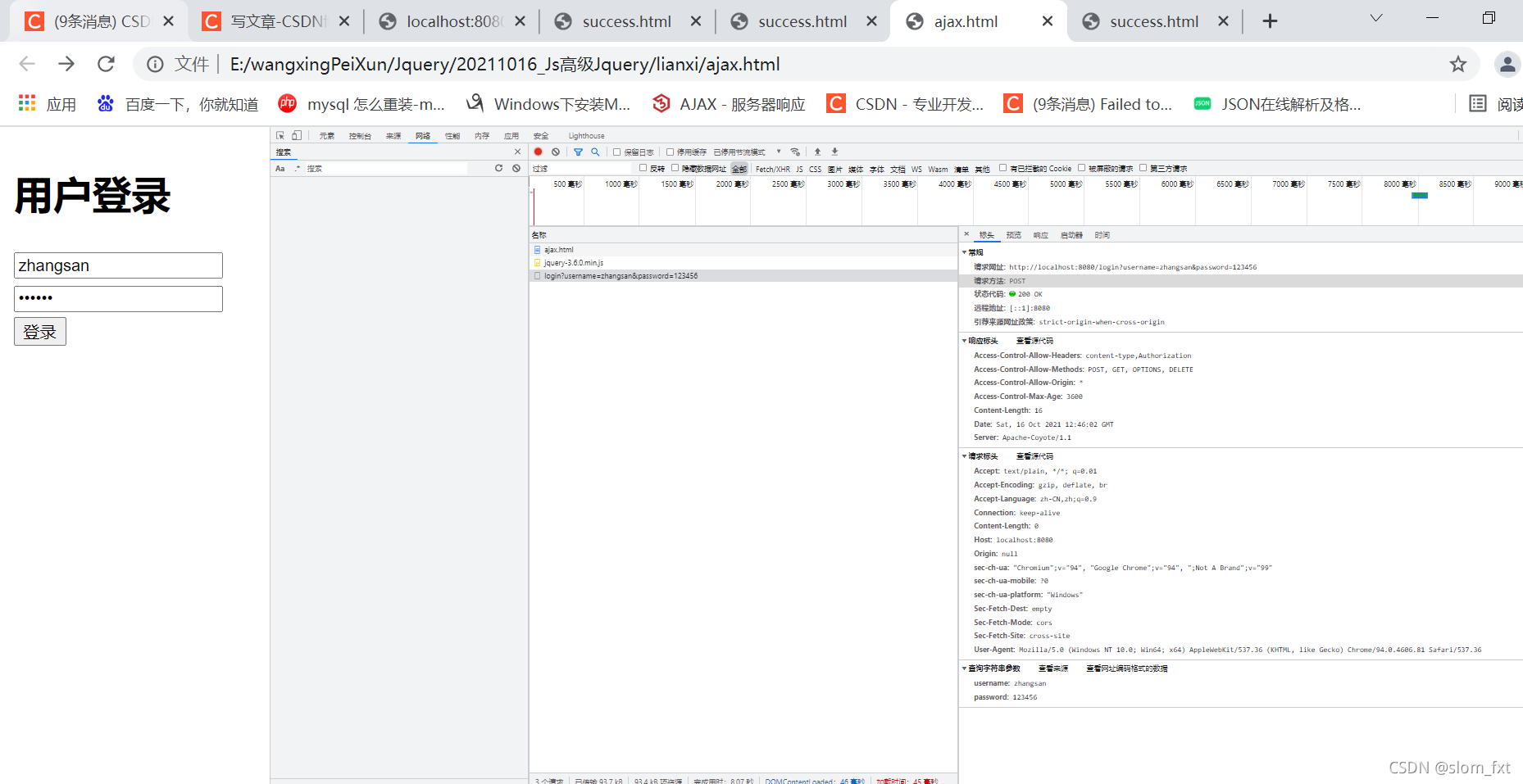
例如:ajax.html
创建用户登录的操作页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../20211015_Js高级Jquery/JqueryJs/jquery-3.6.0.min.js"></script>
<script>
//jquery的ajax的操作方法有4种
//ajax()方法
$(function(){
$("#login").click(function(){
//得到用户名/密码
var name= $("#name").val();
var pass=$("#pass").val();
///$.ajax({name:value, name:value, ... })
//url:"xxxx"---后端处理程序的访问路径
//type:"GET"/"POST"----规定请求的类型(GET?或?POST)
//data:{userid:userid}??规定要发送到服务器的数据。
//dataType:"xml"/"html"/"text"/"json"??规定预期的服务器响应的数据类型
//success:function(result,status,xhr)???规定当请求成功时运行的函数。
//async:true/false??布尔值,表示请求是否异步处理。默认是?true。
//error:function(status,xhr,error)???请求失败要运行的函数。
var myurl="http://localhost:8080/login?username="+name+"&password="+pass;
//1.不规定要发送到服务器的数据。
/*$.ajax({
url:myurl,
type:"GET",
dataType:"text",
success:function(resp){
var jsonobj=JSON.parse(resp);
if(jsonobj.success){
window.open("success.html")
}else{
alert("用户名密码错误")
}},
async:true,
error:function(){}
})*/
//2.规定要发送到服务器的数据。
$.ajax({
url:myurl,
type:"POST",//POST兼容了get的请求方式可以得到字符串蚕食
dataType:"text",
success:function(resp){
var jsonobj=JSON.parse(resp);
if(jsonobj.success){
window.open("success.html")
}else{
alert("用户名密码错误!");
}
}
})
//get获取的url--请求网址: http://localhost:8080/login?username=zhangsan&password=123456
//get获得的字符串参数
//post获取的请求网址:http://localhost:8080/login
//post获取到的是表单参数
/*$.ajax({
url:"http://localhost:8080/login",
type:"POST",
data:{username:name,password:pass},
dataType:"text",
success:function(resp){
var jsonobj=JSON.parse(resp);
if(jsonobj.success){
window.open("success.html");
}else{
alert("用户名密码错误!");
}
},
async:true,
error:function(){}
})*/
})
})
</script>
</head>
<body>
</body>
<table>
<tr>
<td><h1>用户登录</h1></td>
</tr>
<tr>
<td><input id="name" type="text" placeholder="用户名"></td>
</tr>
<tr>
<td><input id="pass" type="password"></td>
</tr>
<tr>
<td><input id="login" type="button" value="登录"></td>
</tr>
</table>?
</html>创建一个成功登录页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../20211015_Js高级Jquery/JqueryJs/jquery-3.6.0.min.js"></script>
<script>
</script>
</head>
<body>
<h4>登陆成功</h4>
</body>
</html>?这个是post方法。但是URL是直接带参数的,所以post兼容了get的请求方式

?2.$.get()使用 AJAX 的 HTTP GET 请求从服务器加载数据
语法
$.get(URL,data,function(data,status,xhr),dataType)
url----后端处理程序的访问路径
data---提交给后端处理程序的数据。
function(data,status,xhr)----当请求成功时运行的函数
dataType---"text"、"json" ?预期的服务器响应的数据类型.
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../20211015_Js高级Jquery/JqueryJs/jquery-3.6.0.min.js"></script>
<script>
//jquery的ajax的操作方法有4种
//get()方法
$(function(){
$("#login").click(function(){
//得到用户名/密码
var name=$("#name").val();
var pass=$("#pass").val();
var myurl="http://localhost:8080/login?username="+name+"&password="+pass;
//$.get(URL,data,function(data,status,xhr),dataType)
//url---后端处理程序的访问路径
//data---规定要发送到服务器的数据。
//function(result,status,xhr)???规定当请求成功时运行的函数。
//dataType:"xml"/"html"/"text"/"json"??规定预期的服务器响应的数据类型
/*$.get(myurl,function(resp){
var jsonobj=JSON.parse(resp);
if(jsonobj.success){
window.open("success.html");
}else{
alert("用户名密码错误!");
}
},"text")*/
$.get("http://localhost:8080/login","username="+name+"&password="+pass,function(resp){
var jsonobj=JSON.parse(resp);
if(jsonobj.success){
window.open("success.html");
}else{
alert("用户名密码错误!");
}
},"text")
})
})
</script>
</head>
<body>
</body>
<table>
<tr>
<td><h1>用户登录</h1></td>
</tr>
<tr>
<td><input id="name" type="text" placeholder="用户名"></td>
</tr>
<tr>
<td><input id="pass" type="password"></td>
</tr>
<tr>
<td><input id="login" type="button" value="登录"></td>
</tr>
</table>?
</html>??3.$.post()使用 AJAX 的 HTTP GET 请求从服务器加载数据
语法$.post(URL,data,function(data,status,xhr),dataType)
url----后端处理程序的访问路径
data---提交给后端处理程序的数据。
function(data,status,xhr)----当请求成功时运行的函数
dataType---"text"、"json" ?预期的服务器响应的数据类型.
例如;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../20211015_Js高级Jquery/JqueryJs/jquery-3.6.0.min.js"></script>
<script>
//jquery的ajax的操作方法有4种
//get()方法
$(function(){
$("#login").click(function(){
//得到用户名/密码
var name=$("#name").val();
var pass=$("#pass").val();
var myurl="http://localhost:8080/login";
//$.post(URL,data,function(data,status,xhr),dataType)
//url---后端处理程序的访问路径
//data-{userid:userid}规定要发送到服务器的数据。
//function(result,status,xhr)???规定当请求成功时运行的函数。
//dataType:"xml"/"html"/"text"/"json"??规定预期的服务器响应的数据类型
$.post(myurl,"username="+name+"&password="+pass,function(resp){
var jsonobj=JSON.parse(resp);
if(jsonobj.success){
window.open("success.html");
}else{
alert("用户名密码错误!");
}
},"text")
var data={username:name,password:pass};
/*$.post("http://localhost:8080/login",data,function(resp){
var jsonobj=JSON.parse(resp);
if(jsonobj.success){
window.open("success.html");
}else{
alert("用户名密码错误!");
}
},"text")*/
})
})
</script>
</head>
<body>
</body>
<table>
<tr>
<td><h1>用户登录</h1></td>
</tr>
<tr>
<td><input id="name" type="text" placeholder="用户名"></td>
</tr>
<tr>
<td><input id="pass" type="password"></td>
</tr>
<tr>
<td><input id="login" type="button" value="登录"></td>
</tr>
</table>?
</html>