-
拷贝
- 拷贝就是将一份数据(对象,数组)完整复制一份给另外一个变量
- 谈起拷贝你就需要对数据类型和堆,栈有所了解
- 因为简单数据类型在栈里存着,可以理解为数据就在栈里可以直接修改或者拿取
- 复杂类型数据(数组,对象)的数据在堆里存着,栈里存的为数据的地址
- 拷贝对于简单类型,可以拿到值. 而对于复杂数据类型来说,只能拿到内存地址
-
浅拷贝
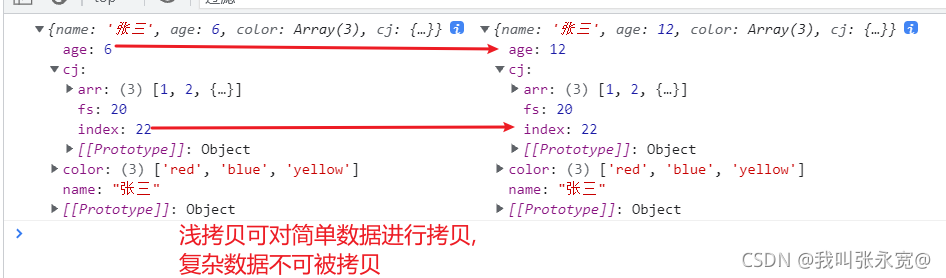
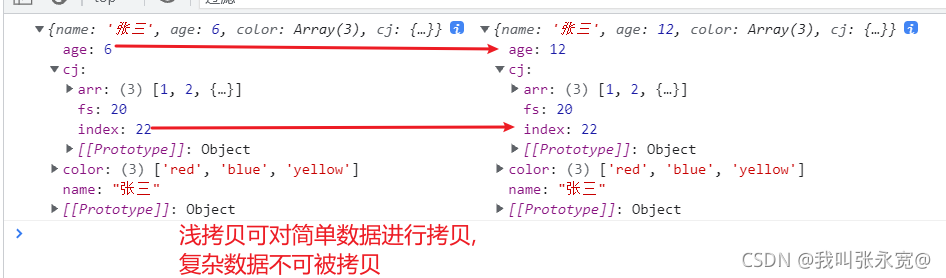
- 浅拷贝只能拷贝第一层的数据
- 浅拷贝对于简单数据类型可以拷贝
- 对于复杂类型,拷贝的为内存地址,如果修改原数据的值,拷贝的值也会发生变化,而这相当于无法拷贝复杂类型的数据
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// 浅拷贝只能拷贝简单数据类似
// 复杂类型拷贝的是地址,原对象地址改变,数据也改变
// 浅拷贝方法 Objece.assign(新,旧)
let obj = {
name: '张三',
age: 12,
color: ['red', 'blue', 'yellow'],
cj: {
index: 1,
fs: 20,
arr: [
1,
2,
{
a: 3,
},
],
},
};
let obj1 = {};
// Es6的浅拷贝方法 Object.assign(拷贝, 被拷贝);
Object.assign(obj1, obj);
// // 遍历获取拷贝
// for (let k in obj) {
// // 将obj的数据拷贝给obj1
// obj1[k] = obj[k];
// }
// 修改obj的数据
obj.age = 6;
console.log(obj, obj1);
</script>
</body>
</html>
- ?

-
?深拷贝
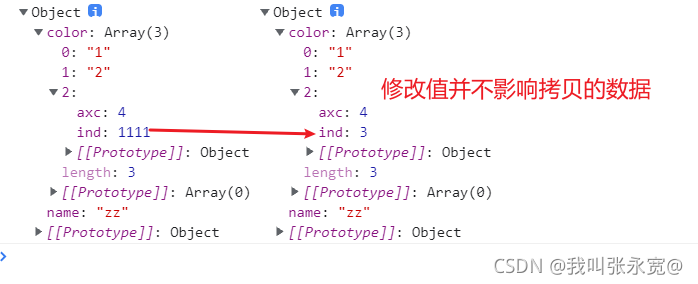
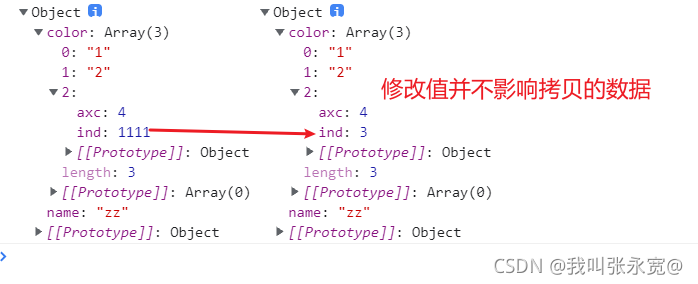
- 深拷贝不仅拷贝第一层的数据,包含多层嵌套也是可以进行拷贝
- 深拷贝是将数据拿到,重新放到另外一个内存地址中,这样及时修改原数据,拷贝下来的数据也不受影响
- 实现深拷贝的方法为递归循环
- ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// 深拷贝所有层都拷贝
let obj = {
name: 'zz',
color: [
'1',
'2',
{
ind: 3,
axc: 4,
},
],
};
let obj1 = {};
// 将obj的数据拷贝给新的数据
function clone(newobj, obj) {
// 遍历obj的数据
for (let key in obj) {
// 得到obj的所有键
// 因为键值可能为复杂数据类型,所以需要进行判断
if (obj[key] instanceof Array) {
//判断是否为数组
//给拷贝的newobj定义数组,防止紊乱
newobj[key] = [];
// 递归调用
clone(newobj[key], obj[key]);
} else if (obj[key] instanceof Object) {
// 判断是否为对象
// 定义newobj对象
newobj[key] = {};
// 递归调用
clone(newobj[key], obj[key]);
} else {
newobj[key] = obj[key];
}
}
}
clone(obj1, obj);
// 修改obj值无法影响拷贝的obj1
obj.color[2].ind = 1111;
console.log(obj, obj1);
</script>
</body>
</html>
- ?

|