异步&校验:
一.异步:
方式一:使用jQuery的异步函数
方式二:使用MVC的AjaxHelper
行为的返回值设置:
- JsonResult对象,使用Json方法接收一个对象在内部会完成对象的js序列化,向输出流中输出json对象
- 注意:在使用Json方法的时候,默认只允许Post请求,如果想使用Get请求的话需要指定:JsonRequest.AllowGet=true 才可以
二.一个简单的异步请求:
<script >
$(function () {
$('#btnAdd').click(function () {
$.post(
'@Url.Action("AjaxTest","Home")',
$('#form1').serialize(),
function (msg) {
$('#sum').val(msg);
}
);
});
});
</script>
</head>
<body>
<div>
<form id="form1">
<input type="text" name="a" />+
<input type="text" name="b" />
<input type="button" id="btnAdd" value="加" />
<input type="text" name="sum" id="sum" />
</form>
</div>
public ActionResult AjaxTest(int a,int b)
{
return Json("两值相加等于:"+a+b,JsonRequestBehavior.AllowGet);
}
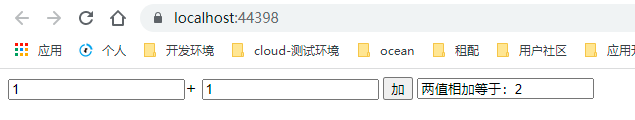
效果:

三.使用MVC的异步请求方式: 本质都是一样的
@using (Ajax.BeginForm("AjaxTest2", "Home", new AjaxOptions()
{
OnSuccess = "Success"
})) {
<input type="text" name="calc1"/>
<span>+</span>
<input type="text" name="calc2"/>
<input type="submit" name="="/>
<input type="text" name="sum" id="result"/>
}
public ActionResult AjaxTest2(int calc1, int calc2)
{
int sum = calc1 + calc2;
var temp = new
{
Sum = sum
};
return Json(temp, JsonRequestBehavior.AllowGet);
}
四.校验:
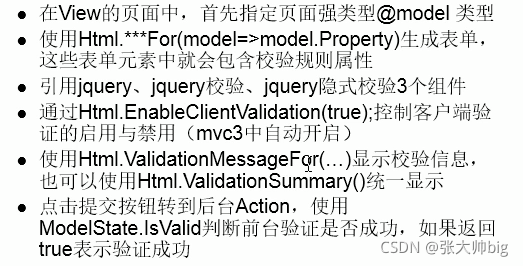
一.准备工作:

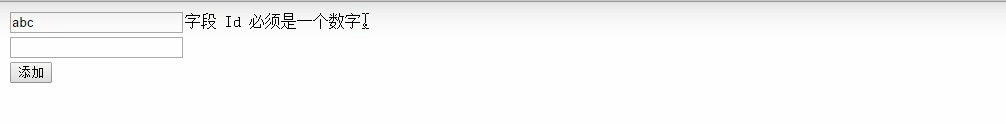
二.效果:

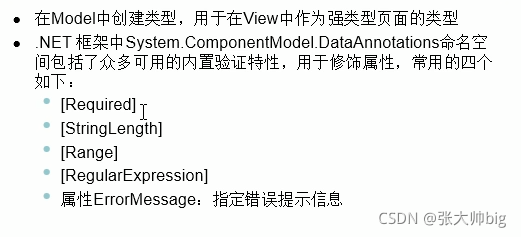
三.有什么校验类型,如何修改校验信息?

四.如何使用:
public class Person
{
[Range(minimum: 0, maximum: 150, ErrorMessage = "请输入合法的年龄")]
public int Age { get; set; } = 0;
[Required(ErrorMessage = "姓名不能为空 ")]
public string Name { get; set; } = "";
[StringLength(0,ErrorMessage ="家庭住址不能为空")]
public string address { get; set; } = "";
public void Say()
{
}
}