Refs的使用
(详情参考官网 Refs & DOM)
Refs 提供了一种方式,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素。
在典型的 React 数据流中,props 是父组件与子组件交互的唯一方式。要修改一个子组件,你需要使用新的 props 来重新渲染它。但是,在某些情况下,你需要在典型数据流之外强制修改子组件。被修改的子组件可能是一个 React 组件的实例,也可能是一个 DOM 元素。
也就是说,Refs其实是提供了一个对真实DOM(组件)的引用,我们可以通过这个引用直接去操作DOM(组件)
一、什么时候使用Refs
下面是几个适合使用 refs 的情况:
1.管理焦点,文本选择或媒体播放。
2.触发强制动画。
3.集成第三方 DOM 库。
二、如何使用Refs
1.在类组件上使用Refs
(16.3版本中Refs通过React.createRef()的方法创建,通过ref属性关联)
当 ref 被传递给 render 中的元素时,对该节点的引用可以在 ref 的 current 属性中被访问。
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return <div ref={this.myRef}>666</div>;
}
componentDidMount(){
console.log(this.myRef.current); // <div>666</div>
//render之后就可以输出该ref指向的那个节点
}
}
ref 的值根据节点的类型而有所不同:
(1)当 ref 属性用于 HTML 元素时,构造函数中使用 React.createRef() 创建的 ref 接收底层 DOM 元素作为其 current 属性。
(2)当 ref 属性用于自定义 class 组件时,ref 对象接收组件的挂载实例作为其 current 属性。
(3)你不能在函数组件上使用 ref 属性,因为他们没有实例。(即,Ref属性指向的节点不能是函数组件)
function Child(){
return <div>1</div>
}
class Father extends React.Component{
constructor(props){
super(props);
this.myRef=React.createRef();
}
render(){
return <Child ref={this.myRef}/>
//报错Warning: Stateless function components
//cannot be given refs. Attempts to access this
//ref will fail.
}
}
2.在函数组件内部使用 ref 属性
虽然ref属性指向的节点不能是函数组件,但你可以在函数组件内部使用 ref 属性,只要它指向一个 DOM 元素或 class 组件
function CustomTextInput(props) {
// 这里必须声明 textInput,这样 ref 才可以引用它
const textInput = React.useRef(null);
function handleClick = () => {
textInput.current.focus();
}
return (
<div>
<input type="text" ref={textInput} />
<input type="button" value="Focus the text input" onClick={handleClick} />
</div>
);
}
3.暴露子组件中的dom节点给父组件
(1)直接向子组件添加ref
class Child extends React.Component{
constructor(props){
super(props);
}
render(){
return <input />
}
}
class Father extends React.Component{
constructor(props){
super(props);
this.myRef=React.createRef();
}
componentDidMount(){
console.log(this.myRef.current);
}
render(){
return <Child ref={this.myRef}/>
}
}
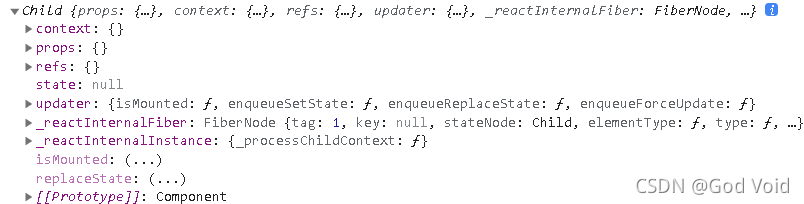
输出为:
当我们向子组件直接添加ref时,只能获取组件实例,而不是 DOM 节点。所以这种方法并不是很好,而且,它还在函数组件上无效。
(2)使用React.forwardRef,来传递ref(就是子组件通过 forwardRef 方法创建)
const Child = React.forwardRef((props,ref)=>(
<input ref={ref} />
));
class Father extends React.Component{
constructor(props){
super(props);
this.myRef=React.createRef();
}
componentDidMount(){
console.log(this.myRef.current);
}
render(){
return <Child ref={this.myRef}/>
}
}
此时的输出为:

Forwarding refs中提供了一个React.forwardRef来创建组件,在React.forwardRef的方法中传递了参数ref,通过这个ref可以指向具体的某一个dom节点。
父组件myRef —> React.forwardRef中的实参 —> 通过forwardRef方法创建的子组件中的ref —> 指向子组件中的某一个dom节点
4.使用回调Refs
React 也支持另一种设置 refs 的方式,称为“回调 refs”。它能助你更精细地控制何时 refs 被设置和解除。
不同于传递 createRef() 创建的 ref 属性,你会传递一个函数。这个函数中接受 React 组件实例或 HTML DOM 元素作为参数,以使它们能在其他地方被存储和访问。