在pc端预览图片还是常见的业务,但是吧 antd中好像没有直接预览图片的插件,
但是你可以通过 Modal 和 Carousel 两个插件配合起来封装一个。
当然你也可以直接找一个预览图片的插件
这里就推荐两个插件。
react-images 和。react-images-viewer
react-images
1. 安装
yarn add react-images --save
or
npm/cnpm i react-images --save
2. 在代码中使用
可以直接封装成一个组件 方便以后使用
其实这个组件可以直接拿过去使用
import Carousel, { Modal, ModalGateway } from 'react-images'
import PropTypes from 'prop-types'
const PreviewImages = (props) => {
const { isShow, toggle, images } = props
return (
<ModalGateway>
{isShow ? (
<Modal onClose={toggle}>
<Carousel views={images} />
</Modal>
) : null}
</ModalGateway>
)
}
PreviewImages.propTypes = {
toggle: PropTypes.func,
isShow: PropTypes.bool,
images: PropTypes.arrayOf(PropTypes.object)
}
PreviewImages.defaultProps = {
toggle: () => {},
isShow: false,
images: []
}
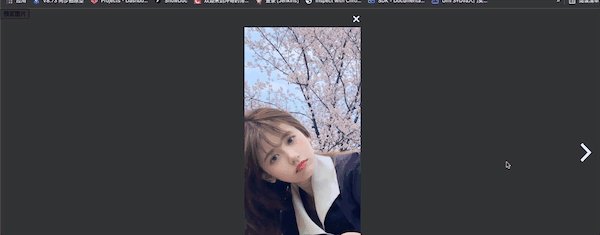
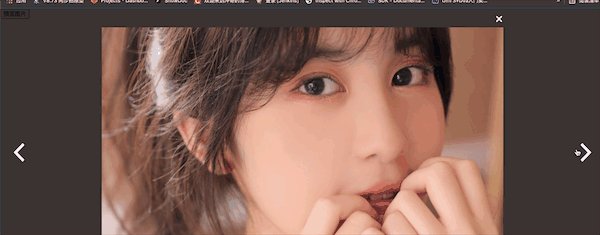
3. 实际效果
// 图片的数据结构是这样的
const images = [{ source: ‘demo1.png’}, { source: ‘demo2.png’ }]
const App = props => {
console.log(PropTypes,)
const [show, setShow] = useState(false)
const images = [{ source: 'demo1.png'}, { source: 'demo2.png' }, {
source: 'demo3.png'
}]
return (
<div>
<button onClick={() => setShow(true)}>预览图片</button>
<PreviewImages
isShow={show}
toggle={() => setShow(!show)}
images={images}
/>
</div>
)
}

也可以添加一个放大的按钮。也放大图片
react-images-viewer
其实吧 本来上面的那个插件就可以,但是看见git上描述的一句话中说 请不要在你的新项目中使用,因为这个插件很久没有得到正常的维护了。
搞的我很害怕,我看了下最新的那个就是 三年前维护的 慎重起见 还是选择换一款 再找一找。
就找到了 第二个插件
基本步骤还是和上面的那个一样。 第一步安装啥的
yarn add react-images-viewer --save
也是封装成一个组件. PreviewImage
import ImgsViewer from "react-images-viewer";
import PropTypes from 'prop-types'
const PreviewImages = (props) => {
const { isShow, toggle, images, index, nextImg, preImg } = props
return (
<ImgsViewer
imgs={images}
currImg={index}
isOpen={isShow}
onClickPrev={preImg}
onClickNext={nextImg}
onClose={toggle}
/>
)
}
PreviewImages.propTypes = {
toggle: PropTypes.func.isRequired,
nextImg:PropTypes.func.isRequired,
preImg:PropTypes.func.isRequired,
isShow: PropTypes.bool,
images: PropTypes.arrayOf(PropTypes.object),
index: PropTypes.number.isRequired
}
PreviewImages.defaultProps = {
toggle: () => {},
nextImg: () => {},
preImg: () => {},
isShow: false,
images: []
}
图片的数据结构是
const images = [{ src: ‘’ }, { src: ‘’ }, {src: “” }]
实际应用代码
const App = props => {
console.log(PropTypes,)
const [show, setShow] = useState(false)
const [index, setIndex] = useState(0)
const images = [{ src: 'demo1.png' }, { src: 'demo2.png' }, {src: 'demo3.png' }]
return (
<div>
<button onClick={() => setShow(true)}>预览图片</button>
<PreviewImages
isShow={show}
toggle={() => setShow(!show)}
images={images}
index={index}
nextImg={() => setIndex(index + 1)}
preImg={() => setIndex(index - 1)}
/>
</div>
)
}
实际的效果和上面的那个也差不多 我们看下哈

关注我。持续更新 前端知识。