Hyper Text Markup Language (超文本标记语言)
W3C标准(World Wide Web Consortium(万维网联盟))
- 结构化标准语言(XHTML,XML)
- 表现标准(CSS)
- 行为标准(DOM,ECMAScript)
HTML5特点
简易性、可扩展性、平台无关性
HTML的发展史
- 1993-6IETF团队的一个草案
- 1995-11 HTML2.0诞生
- 1996-1-14 HTML3.2
- 1997-12-18? HTML4.0
- 1999-12-24? HTML4.01
- 2000-1-26? XHTML1.1
- 2013-5-6? HTML5 (目前最常用的)
标题标签
<h1>h1</h1> <!--h标签独占一行 块级元素 -->
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>段落标签
<p>内容</p>水平线标签
<hr />换行标签
<br />注释
<!-- 注释内容 -->字体加粗斜体
<strong>字体加粗</strong>
<em>斜字体</em>特殊符号
< > <!-- 空格 -->
<<> <!-- <(小于号) -->
<>> <!-- >(大于号) -->
<"> <!-- " -->
<©> <!-- @(版权符号) -->插入图片
<img src="url" title="鼠标悬浮提示" alt="图像路径错误时的替换文字" />超链接
<!-- 超链接 -->
<!--_blank 跳转到新的页面 -->
<a href="url" target="_blank" >1</a>
<!--_self 在本页面跳转 -->
<a href="url" target="_self" >2</a>
<!-- 锚链接 -->
<!-- 一般用于侧边导航(如侧边的置顶按钮···) -->
<p id="header">header</p>
<a href="#header" >跳转到header</a> 列表
<!-- 无序列表 -->
<ul>
<li>没有顺序,每个li标签独占一行(块元素)</li>
<li>标签项前面默认有个实心小圆点</li>
<li>一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>有顺序,每个li标签独占一行(块元素)</li>
<li>标签项前面有增长的数字</li>
<li>有序列表ol-li一般用于显示带有顺序编号的特定场合</li>
</ol>
<!-- 定义列表 -->
<dl>
<dt>水果</dt>
<dd>香蕉</dd>
<dd>苹果</dd>
</dl>
<!--
没有顺序,每个dt标签、dd标签独占一行(块元素)
默认没有标记
一般用于一个标题下有一个或多个列表项的情况
-->
表格
<!--
table 表格标签
border边框
cellpadding 单元格边距
cellspacing 单元格间距 -->
<table border="1px" cellpadding="0" cellspacing="0">
<tr> <!-- 行标签 tr -->
<td>1-1</td> <!-- 列标签 td -->
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
</table>
跨行和跨列
colspan 跨列? rowspan? 跨行
<table border="1px" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">跨列之后</td> <!-- 跨列 1-1和1-2合并 -->
<td>1-3</td>
<td rowspan="2">跨行之后</td> <!-- 跨行 1-4和2-4合并 -->
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
?音频和视频
<!-- controls 音乐控制器 autoplay自动播放 -->
<audio src="音频路径" controls autoplay ></audio>
<!-- controls 视频控制器 autoplay自动播放 -->
<video src="视频路径" controls autoplay></video>
Form表单
语法
<!--
readonly 只读
disabled 禁用
placeholder 描述字段? 在鼠标点击时消失(一般用于输入框)
checked type为radio? checkbox时,指定内容被选中
maxlength 最大可输入的字符
-->
<form action="向何处发送数据" method="请求方式(get/post)">
? ?<input type="input框类型" value="元素的值" name="元素名称" placeholder="" maxlength="" readonly disabled checked />
</form>Type属性
text 文本框
password 密码框
image 图片
radio 单选框
checkbox 复选框
file 文件
hidden 隐藏域
reset 重置按钮
submit 按钮
button 按钮
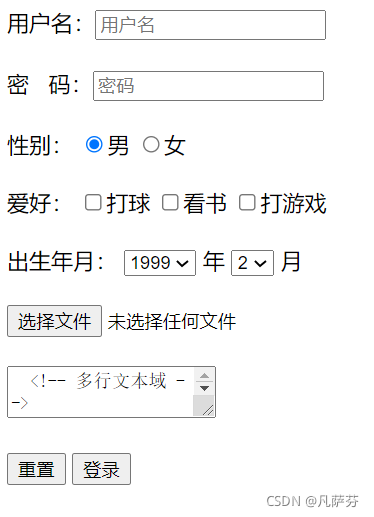
<form action="index.html" method="post">
<input type="hidden" name="id" value="1" />
用户名:<input type="text" name="UserName" placeholder="用户名" required pattern="正则表达式" /> <!--required 非空验证 -->
<br />
密码:<input type="password" name="PassWord" placeholder="密码" maxlength="16" required /> <!-- 密码框 -->
<br />
性别:
<input type="radio" name="sex" checked/>男 <!-- 单选框 checked 默认选中 -->
<input type="radio" name="sex" />女
<br />
爱好:
<input type="checkbox" name="hobby" />打球 <!-- 复选框 -->
<input type="checkbox" name="hobby" />看书
<input type="checkbox" name="hobby" />打游戏
<br />
出生年月:
<select name="cyear"> <!-- 下拉框 -->
<option value="">1998</option>
<option value="" selected>1999</option> <!-- selected默认选中 -->
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
</select>
年
<select name="cmonth"> <!-- 下拉框 -->
<option value="">1</option>
<option value="" selected>2</option>
<option value="">3</option>
<option value="">4</option>
</select>
月
<br />
<input type="file" /> <!-- 上传文件 -->
<br />
<textarea name="text" cols="列数" rows="行数"> <!-- 多行文本域 -->
</textarea>
<br />
<input type="reset" /> <!-- 重置 -->
<input type="button" value="登录" />
</form>
iframe 内联框架
<!-- 在本页面引入一个新的页面 如(某B站视频--) -->
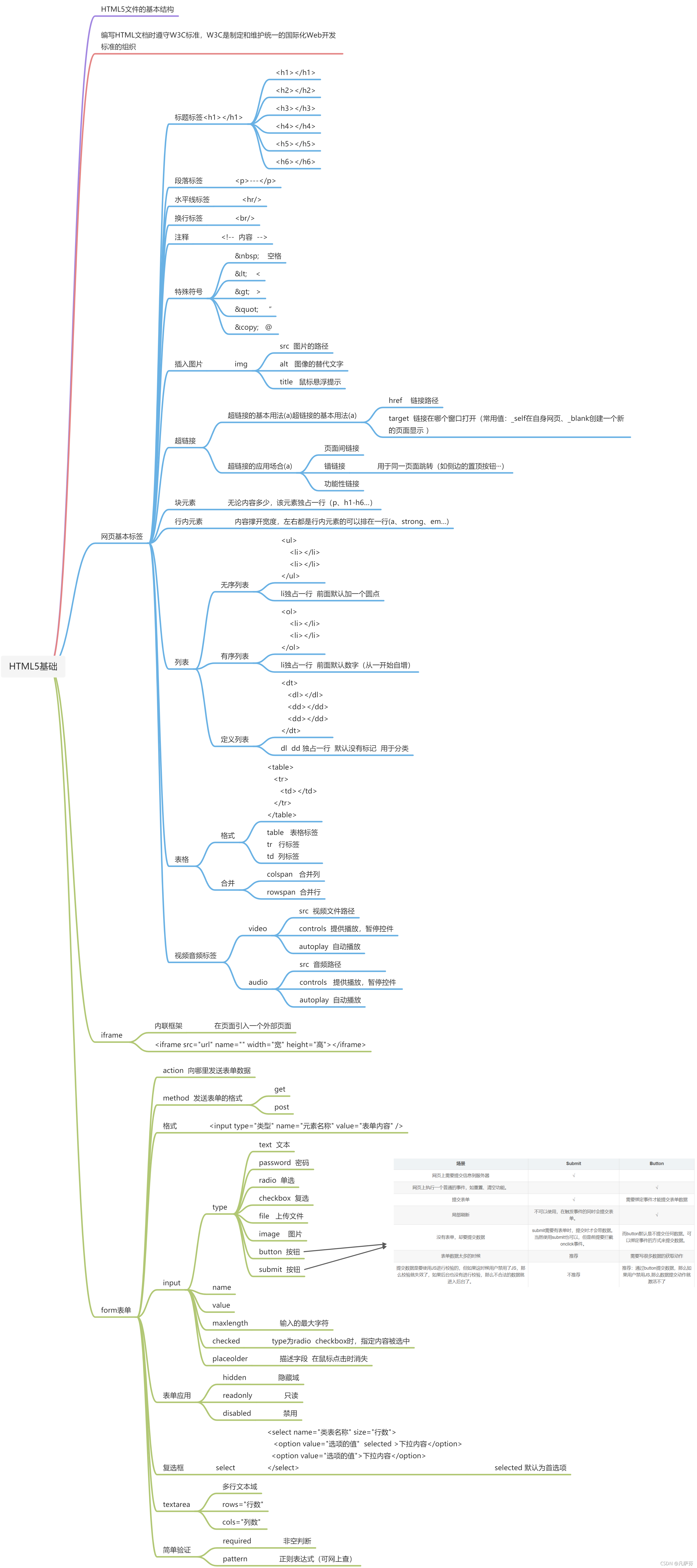
<iframe src="src" width="宽度" height="高度"></iframe>总结

???????????????????????????????????????????????????????????????????Sat Oct 16 2021 19:50:40 GMT+0800 (中国标准时间)