这是对视频内容的总结
视频地址: 一. 前端开发快速上手(VUE + Vuetify)
1.安装npm
npm:是 nodejs 下的包管理器。所以需要安装 nodejs
windows安装npm教程–nodejs
2.安装 Vue 脚手架
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
#OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version

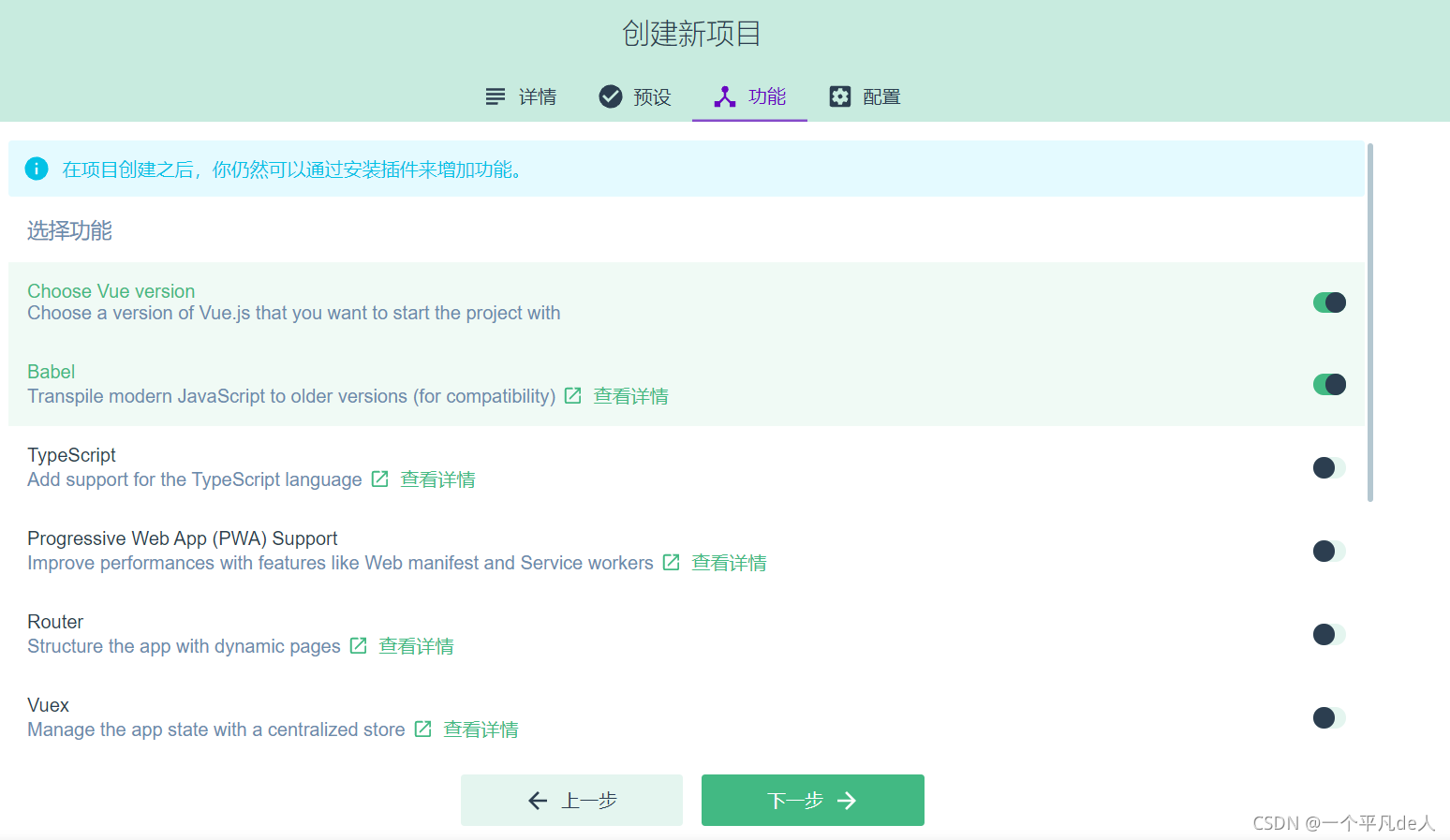
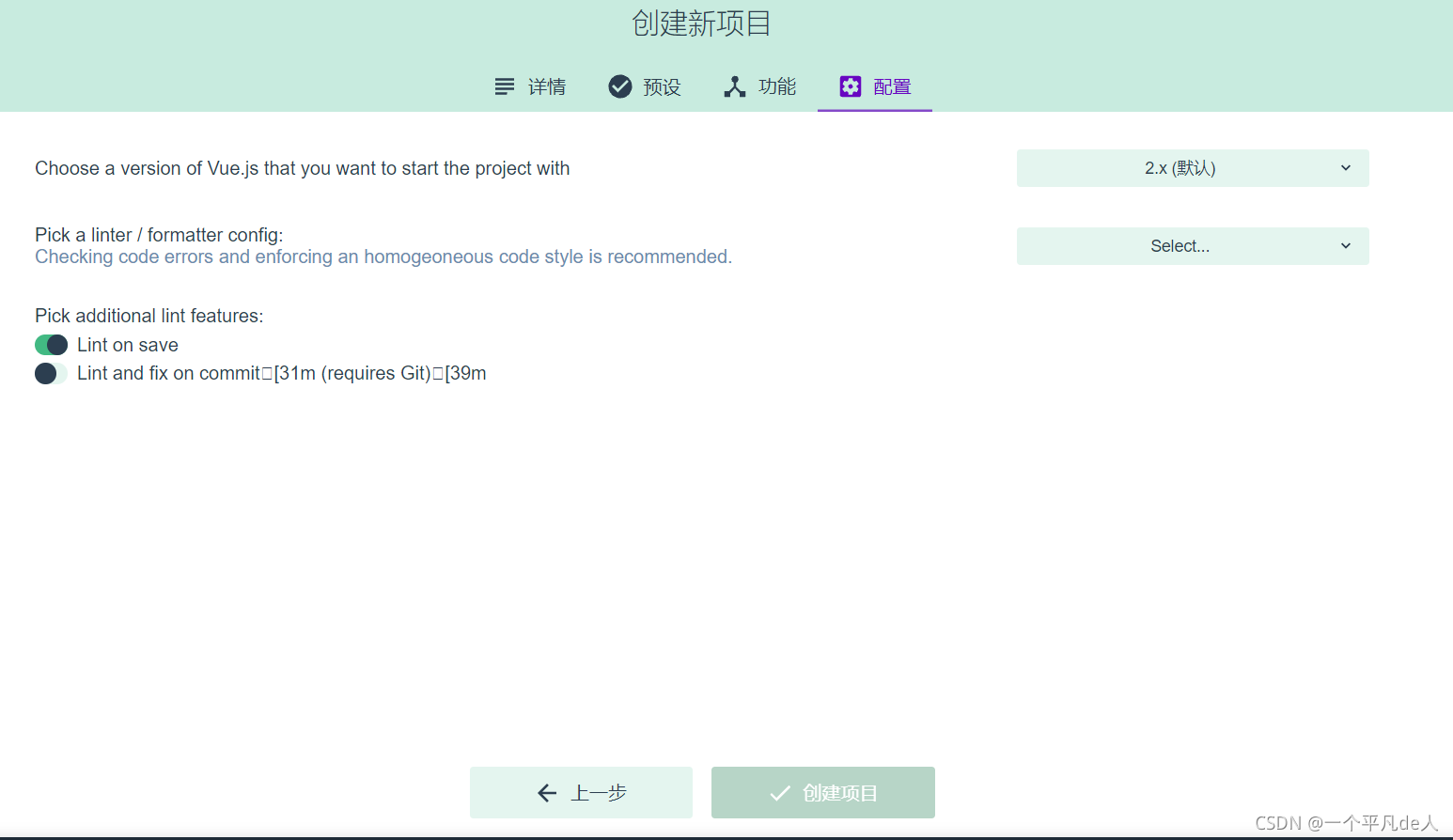
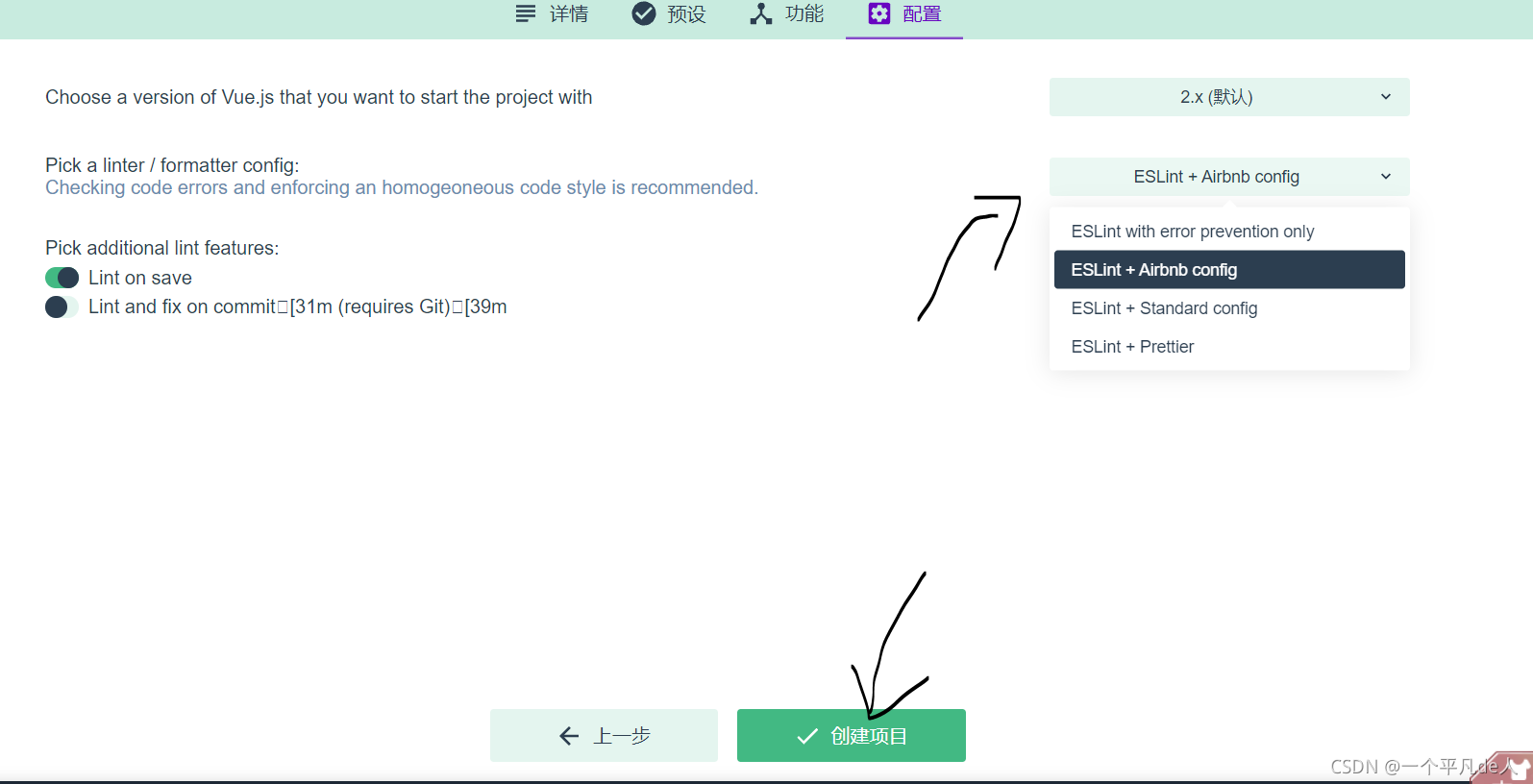
3.创建 Vuetify 项目
# 确保 Vue CLI 版本是 >= 3.0
vue --version
//或
vue -V
# 然后启动 UI
vue ui


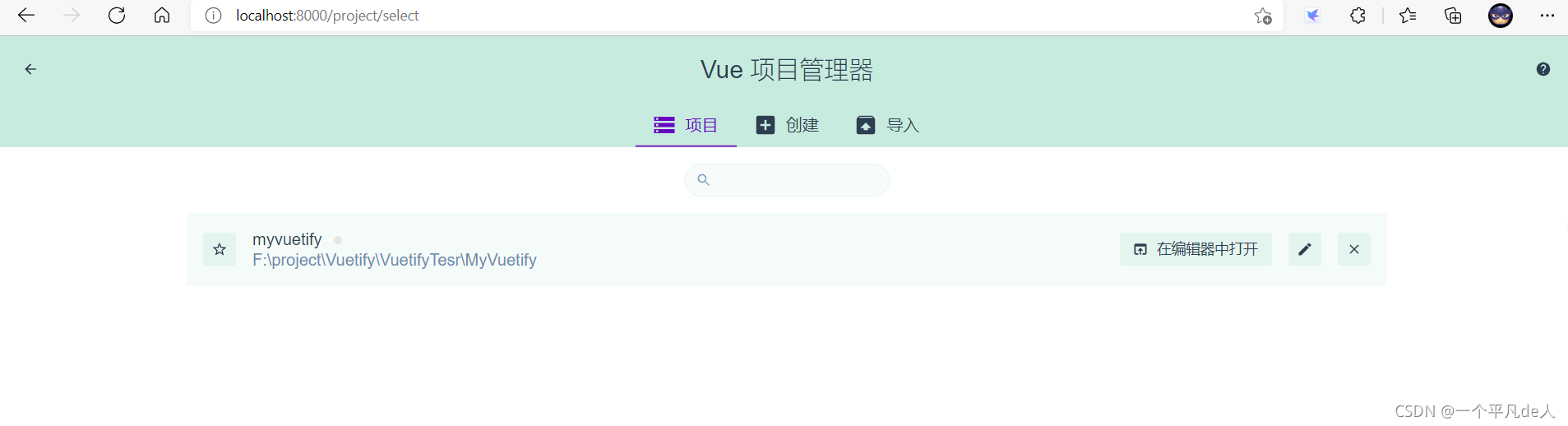
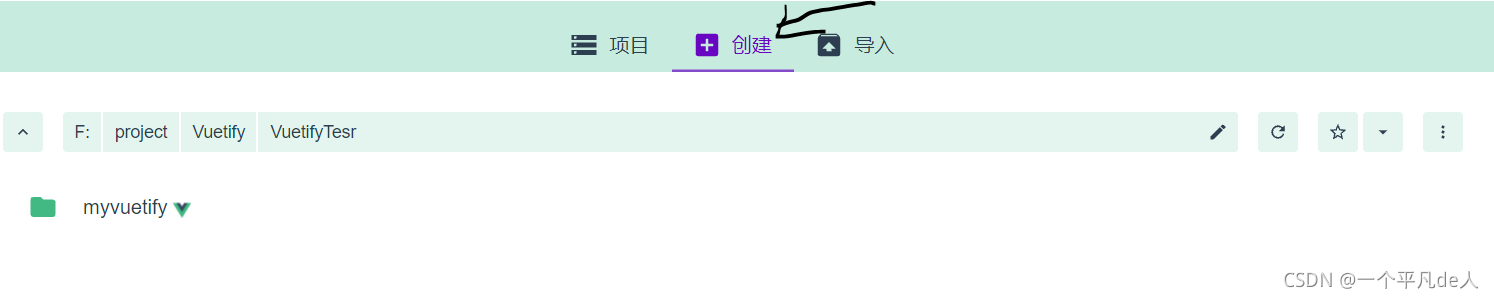
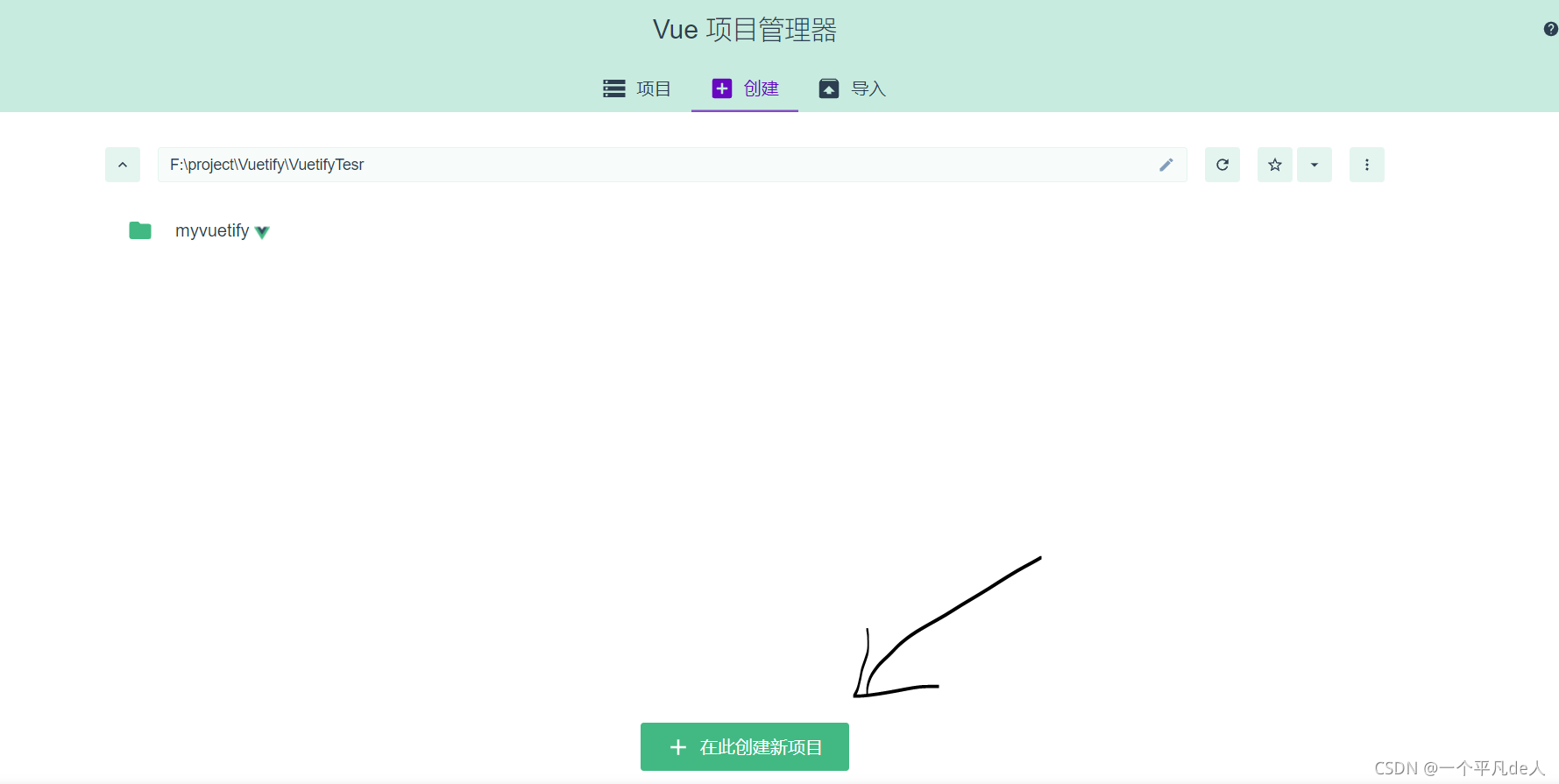
- 点击创建

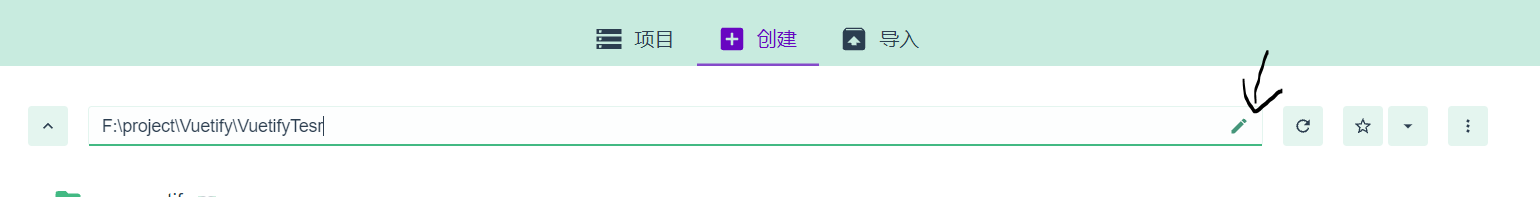
- 修改路径


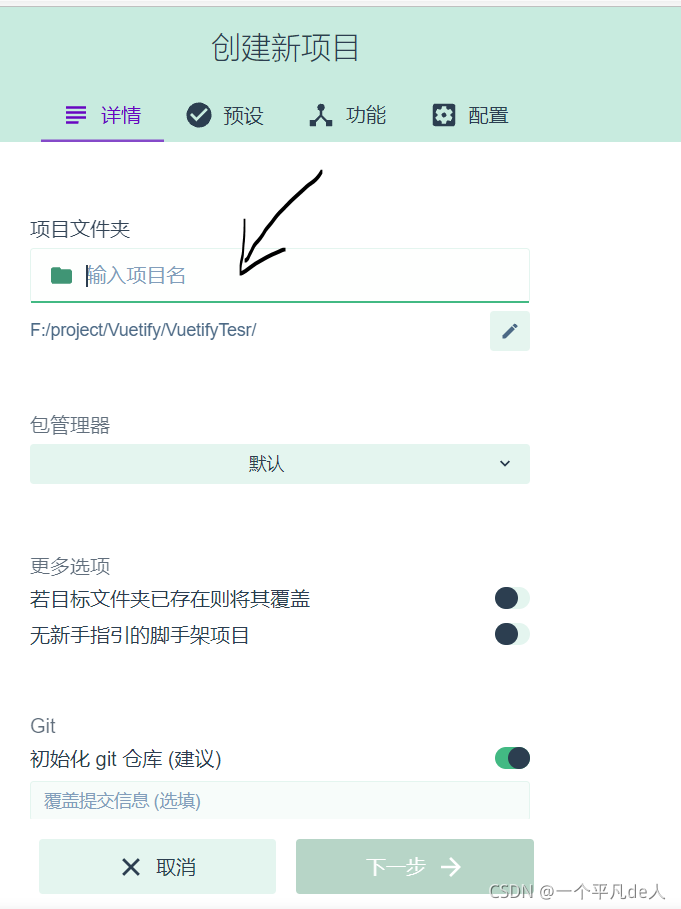
- 输入项目名称





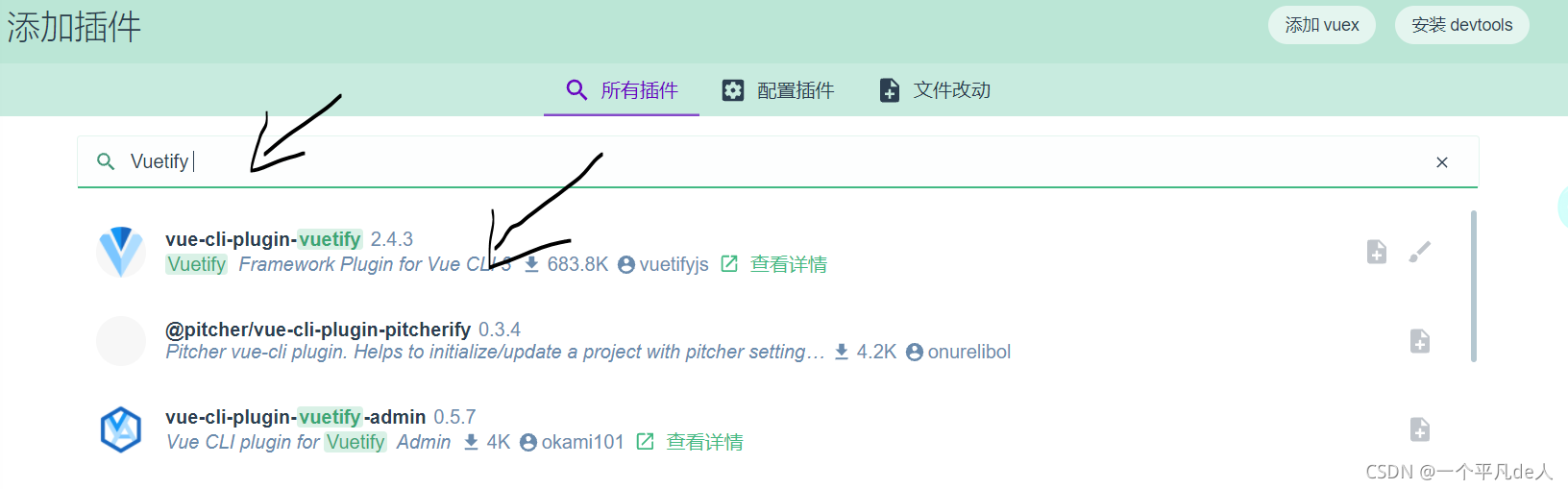
3.安装Vuetify 插件


4.运行项目
! 注意要在项目路径下执行
npm run serve

浏览器中查看,成功