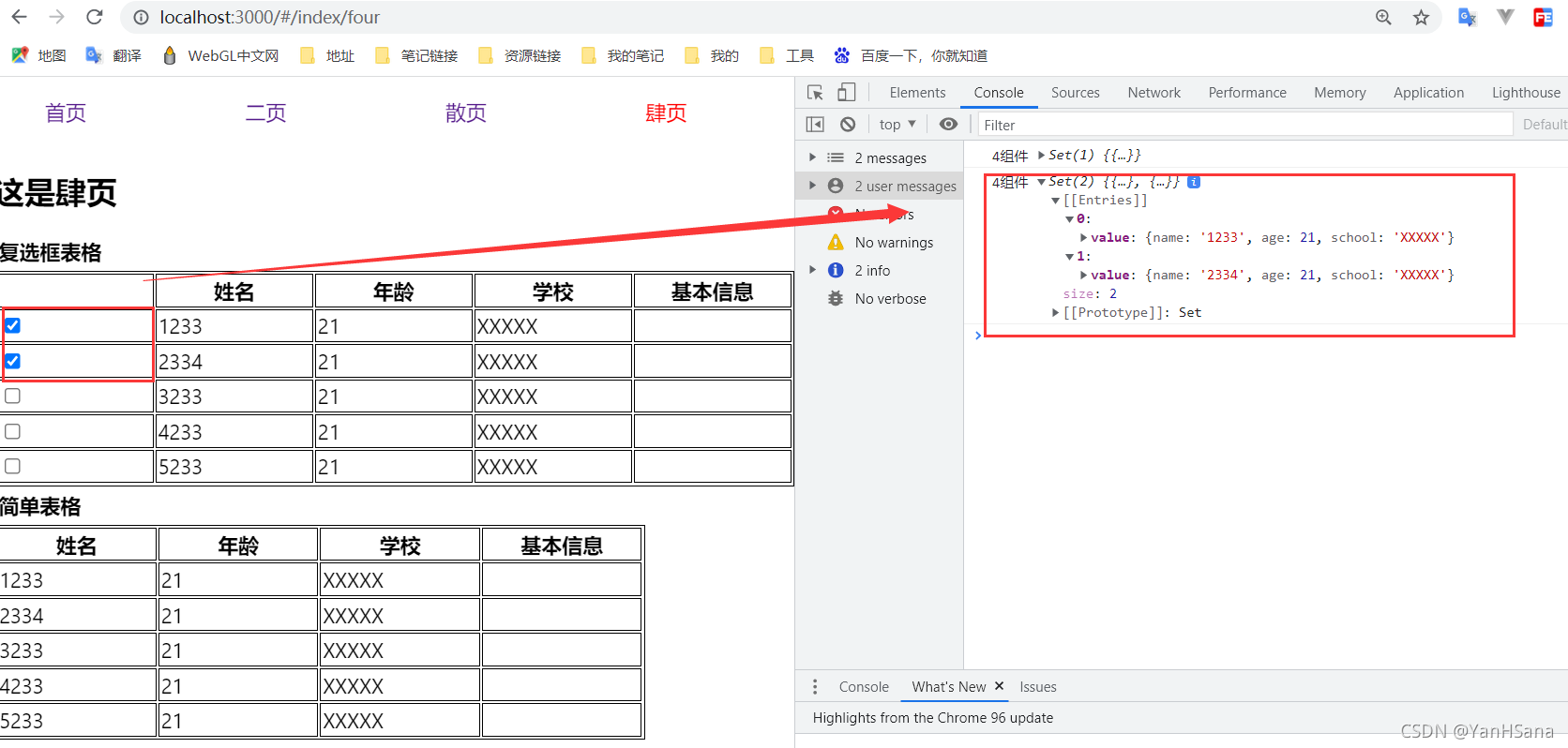
表格效果图

当复选框触发时,父组件接收到的数据

实现思路
1.将表头列,数据源,是否开启复选框开放出去,通过父组件传进来
2.开启复选框,选中的数据需要传给父组件;
代码说明


//标题格式
const column = [
{
keyName:'name',
valueName:'姓名'
},
{
keyName:'age',
valueName:'年龄'
},
{
keyName:'school',
valueName:'学校'
},
{
keyName:'info',
valueName:'基本信息'
}
];

//table表格需要展示的数据
const tableData = [
{
name: '1233',
age: 21,
school: 'XXXXX'
},
{
name: '2334',
age: 21,
school: 'XXXXX'
},
{
name: '3233',
age: 21,
school: 'XXXXX'
},
{
name: '4233',
age: 21,
school: 'XXXXX'
},
{
name: '5233',
age: 21,
school: 'XXXXX'
}
];

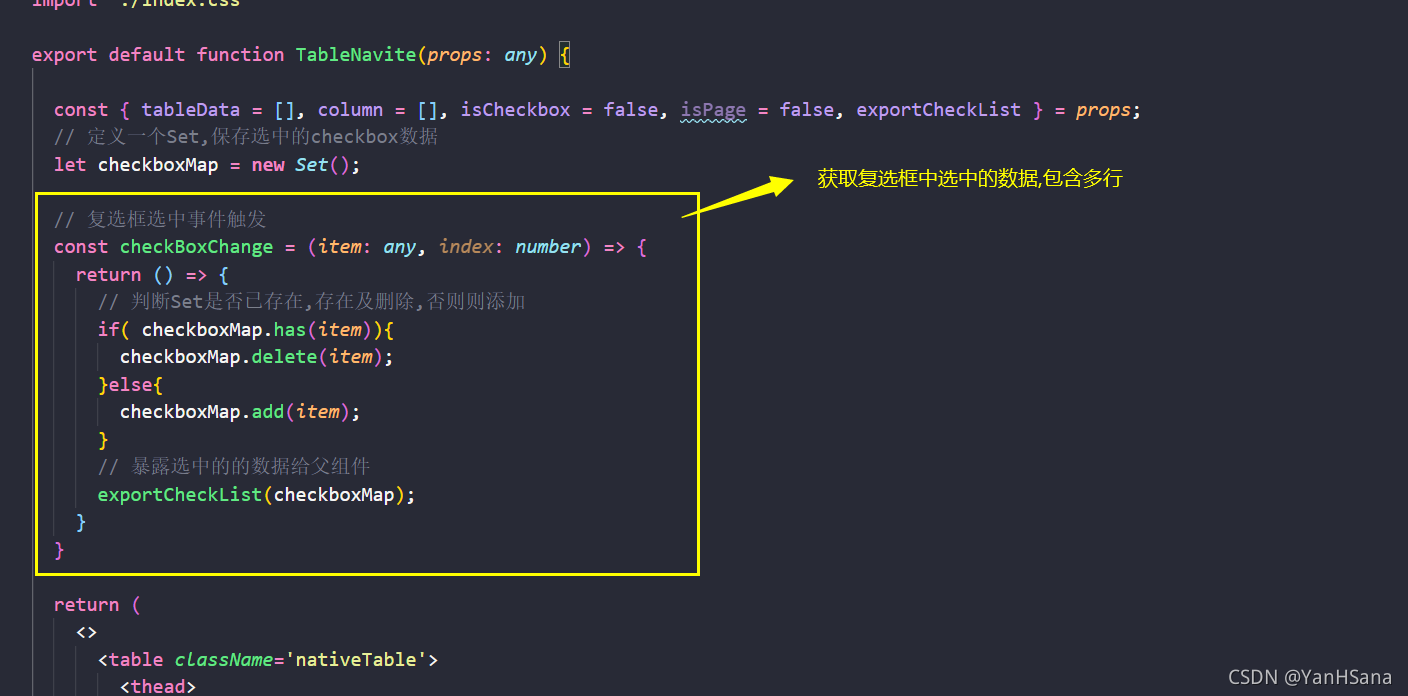
完整代码
import React from 'react';
import './index.css'
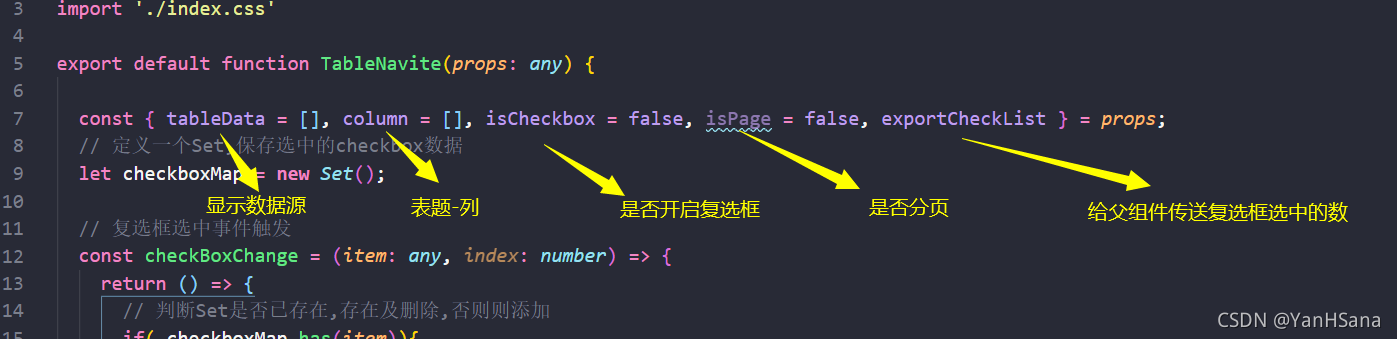
export default function TableNavite(props: any) {
const { tableData = [], column = [], isCheckbox = false, isPage = false, exportCheckList } = props;
// 定义一个Set,保存选中的checkbox数据
let checkboxMap = new Set();
// 复选框选中事件触发
const checkBoxChange = (item: any, index: number) => {
return () => {
// 判断Set是否已存在,存在及删除,否则则添加
if( checkboxMap.has(item)){
checkboxMap.delete(item);
}else{
checkboxMap.add(item);
}
// 暴露选中的的数据给父组件
exportCheckList(checkboxMap);
}
}
return (
<>
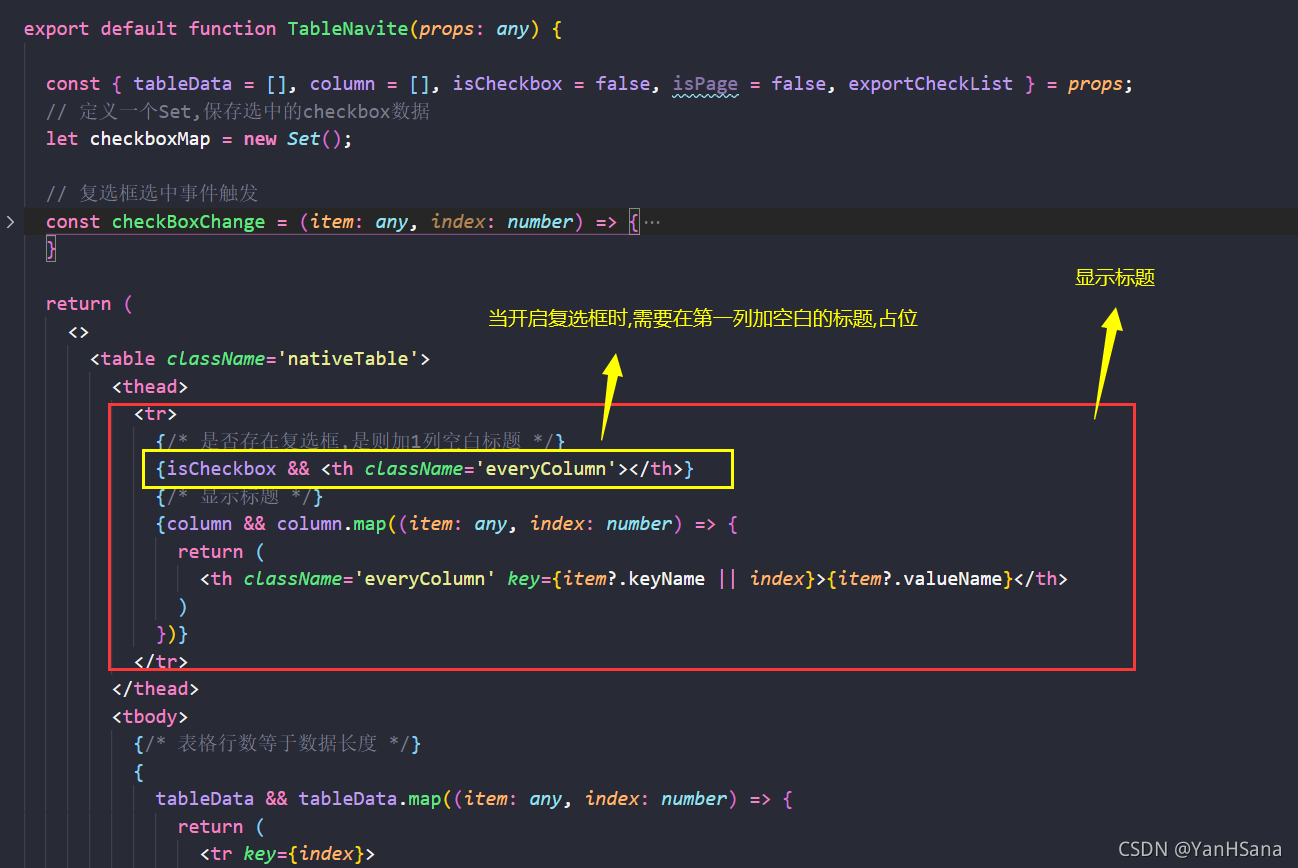
<table className='nativeTable'>
<thead>
<tr>
{/* 是否存在复选框,是则加1列空白标题 */}
{isCheckbox && <th className='everyColumn'></th>}
{/* 显示标题 */}
{column && column.map((item: any, index: number) => {
return (
<th className='everyColumn' key={item?.keyName || index}>{item?.valueName}</th>
)
})}
</tr>
</thead>
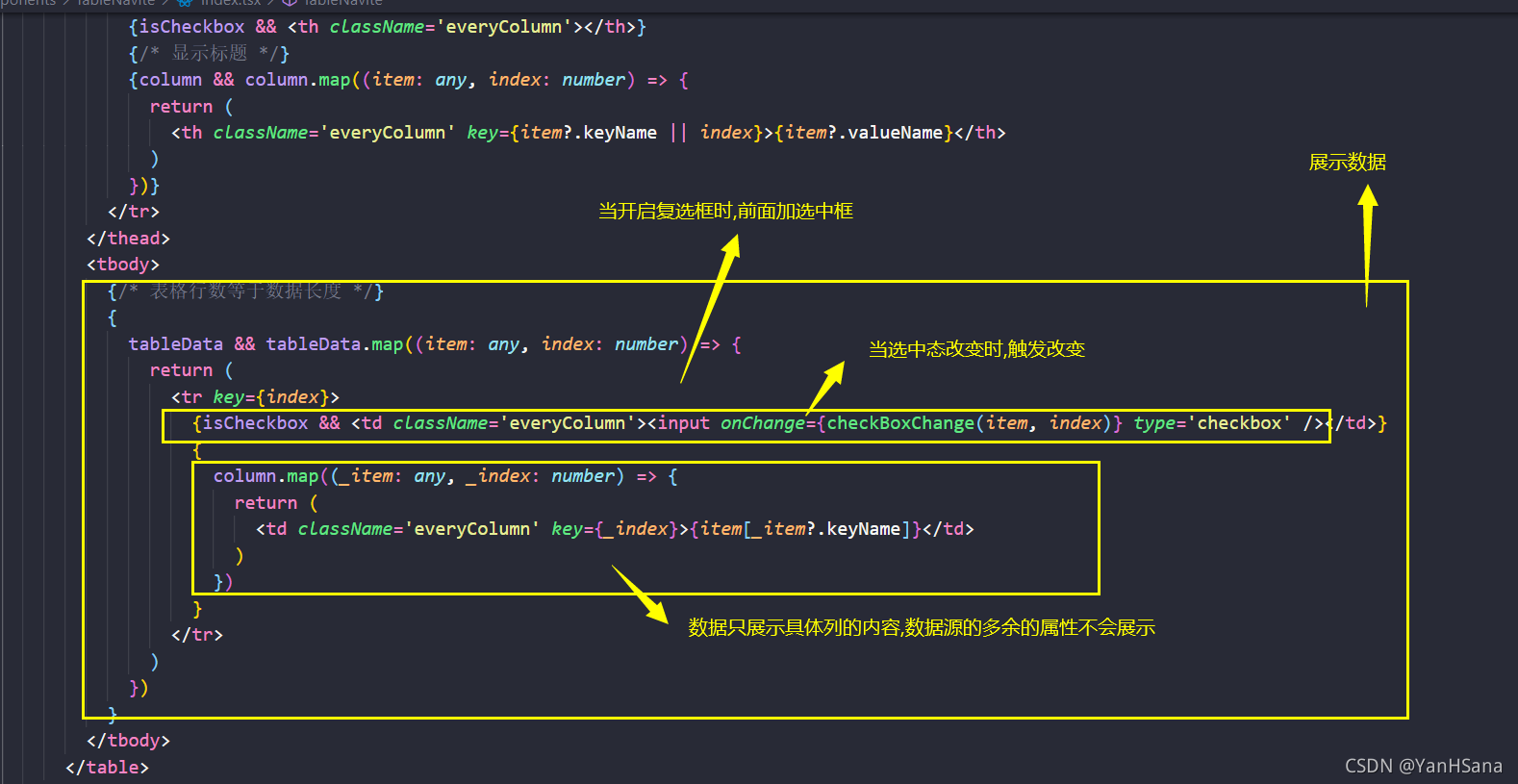
<tbody>
{/* 表格行数等于数据长度 */}
{
tableData && tableData.map((item: any, index: number) => {
return (
<tr key={index}>
{isCheckbox && <td className='everyColumn'><input onChange={checkBoxChange(item, index)} type='checkbox' /></td>}
{
column.map((_item: any, _index: number) => {
return (
<td className='everyColumn' key={_index}>{item[_item?.keyName]}</td>
)
})
}
</tr>
)
})
}
</tbody>
</table>
</>
)
}
组件使用
import React, { useState, useEffect } from 'react';
import TableNavite from '../../components/TableNavite/index';
import { column, tableData } from '../../dataSource/index.js';
export default function Four() {
useEffect(() => {
})
const exportCheckList = (item: any) => {
console.log('4组件', item);
}
return (
<>
<h2>这是肆页</h2>
<h4>复选框表格</h4>
<TableNavite
column={column}
tableData={tableData}
isCheckbox={true}
exportCheckList={exportCheckList}
/>
<h4>简单表格</h4>
<TableNavite
column={column}
tableData={tableData}
// isCheckbox={true}
exportCheckList={exportCheckList}
/>
</>
)
}