目录
1、Element-UI简介
element-ui,一套为开发者,设计师和产品经理准备的基于Vue的桌面端组件库,使用前端框架封装的代码帮助工程师快速开发
Element-UI的特点:
丰富的组件
element-ui的组件分为六大类:分别是基础组件、表单类组件、数据类组件、提示类组件、导航类组件和其它类型组件。这些丰富的基础组件能很好的满足大部分PC端to B业务开发需求
成熟的生态
element-ui是国内做Vue的UI框架中最早,也最成熟的一家。用户群体多,遇到问题基本都能解决
优秀的开发文档
element-ui文档和demo是融为一体的,我们打开它的文档,可以看到文档不仅介绍了每个组件的使用方式,还展示看组件的各种示例,并且还可以清楚的看到每个示例的源码,对用户而言非常友好
自定义主题
element-ui的一大特色是支持自定义主题,你可以使用在线主题编辑器,可以修改Element所有全局和组件的Design Tokens,并可以方便地实时预览样式改变后的视觉
2、Element-UI起步
官方推荐使用npm的方式使用element-ui,接下来我们借助vue-cli项目演示element-ui的使用
2.1、第1个Element-UI项目
1.新建vue-cli项目:
Vue CLI详解
我使用vuecli4版本
2.在项目中添加element-ui库
进入项目目录,执行安装element-ui的命令:
npm install element-ui --save
3.在main.js中配置element-ui:
//引入element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//使用插件
Vue.use(ElementUI);
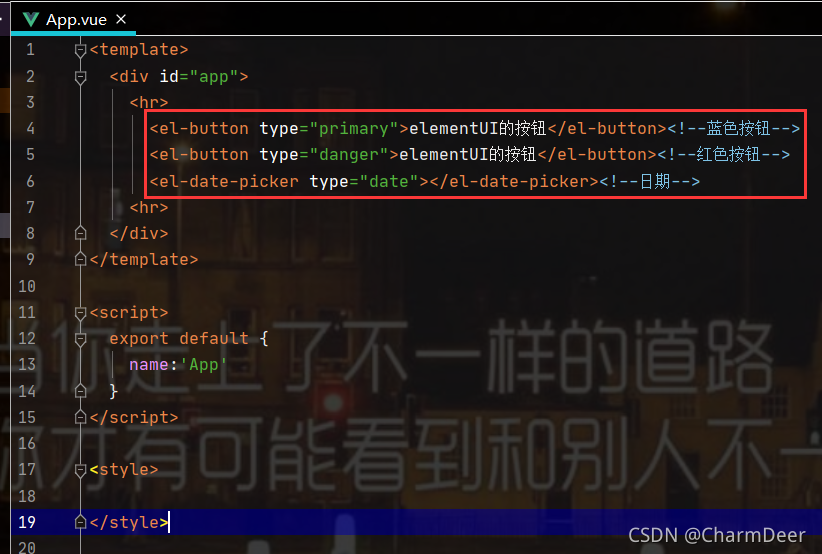
element-ui样式初体验:

<template>
<div id="app">
<hr>
<el-button type="primary">elementUI的按钮</el-button><!--蓝色按钮-->
<el-button type="danger">elementUI的按钮</el-button><!--红色按钮-->
<el-date-picker type="date"></el-date-picker><!--日期-->
<hr>
</div>
</template>
<script>
export default {
name:'App'
}
</script>
<style>
</style>
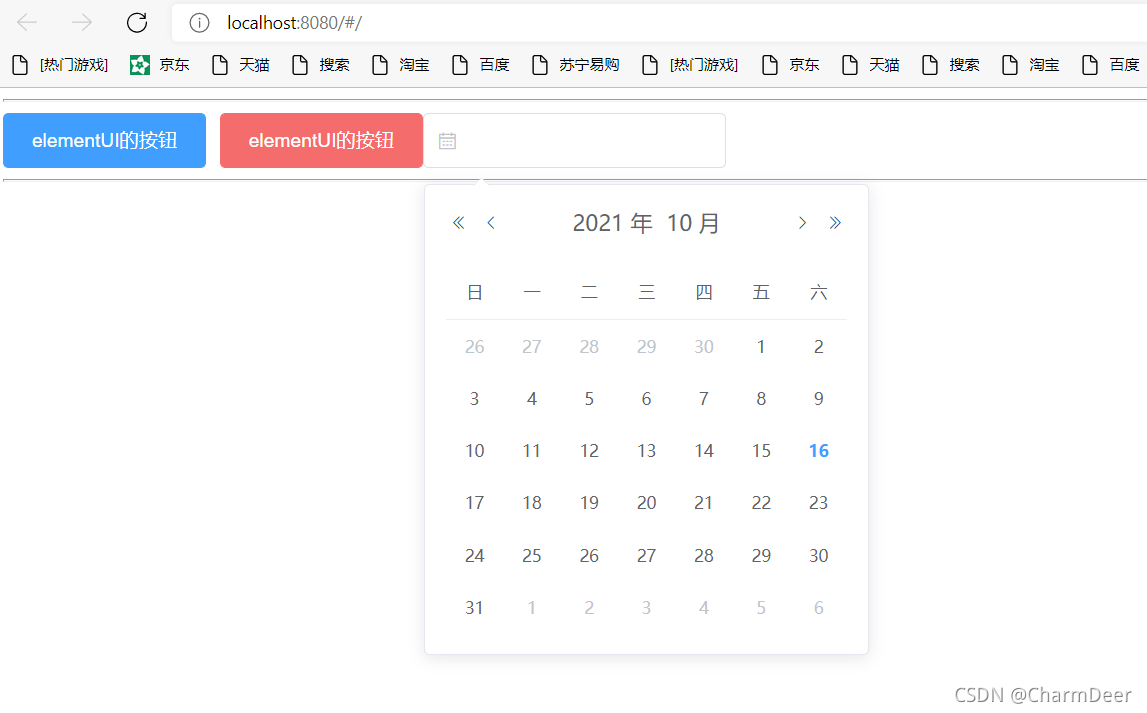
运行测试:npm run serve

3、Element插件和学习建议
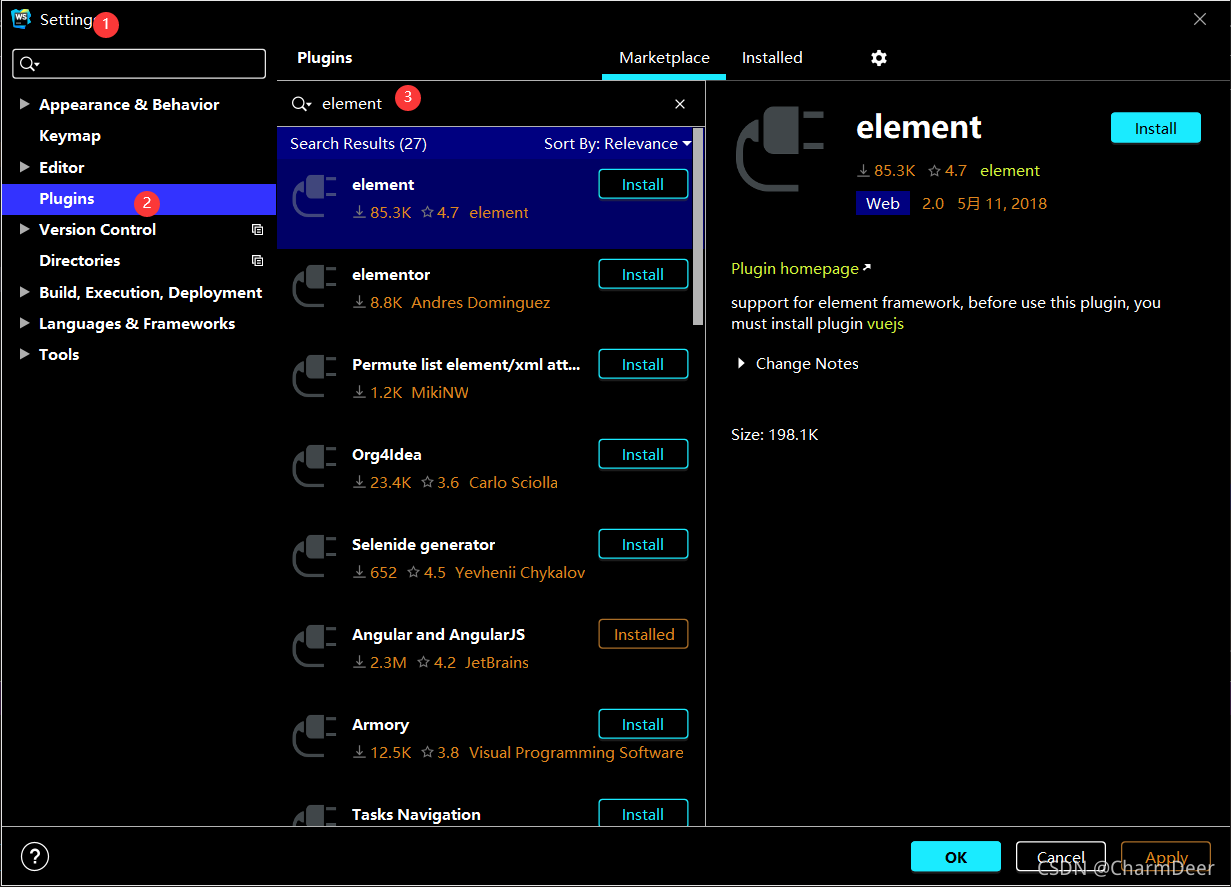
打开WebStorm的设置,搜索并下载element插件

点击install下载安装,重启

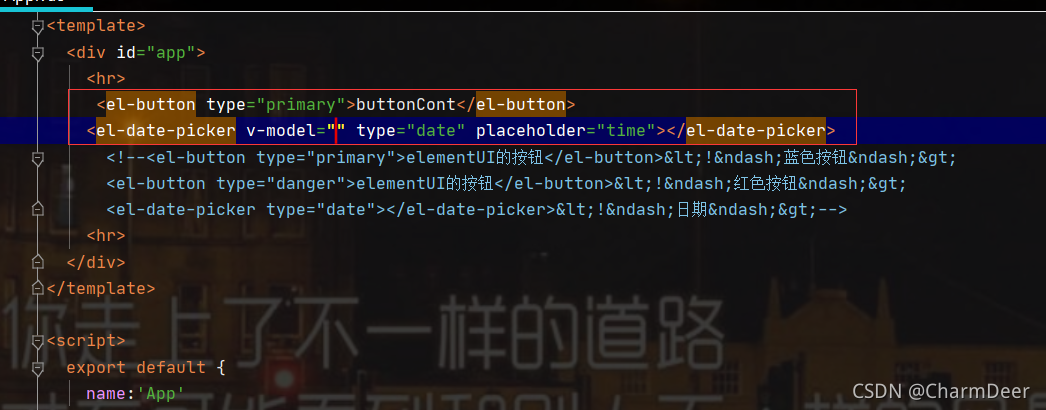
该插件为我们提供了默认补全功能

element-ui的学习建议
掌握核心的组件
不同的element-ui组件封装不同的UI效果,element-ui有60多个组件,常用的组件并不多,抓住关键的常用组件即可
掌握典型语法
element-ui的组件功能都比较强大,也就有了大量的配置属性,很多属性并不常用,在掌握组件时,通过典型用法,掌握关键属性即可
大胆试错,多查官方文档
学习任何新的知识都不要怕错,多做多尝试,在错误中学习掌握知识,官方示例非常全面,在遇到问题时,可以阅读官方文档,对照文档示例挑错
熟能生巧,巧能生精
世上无难事只怕有心人,多敲多练,哪个不熟就针对性练习哪个,无需死记硬背,练多了自然就掌握了
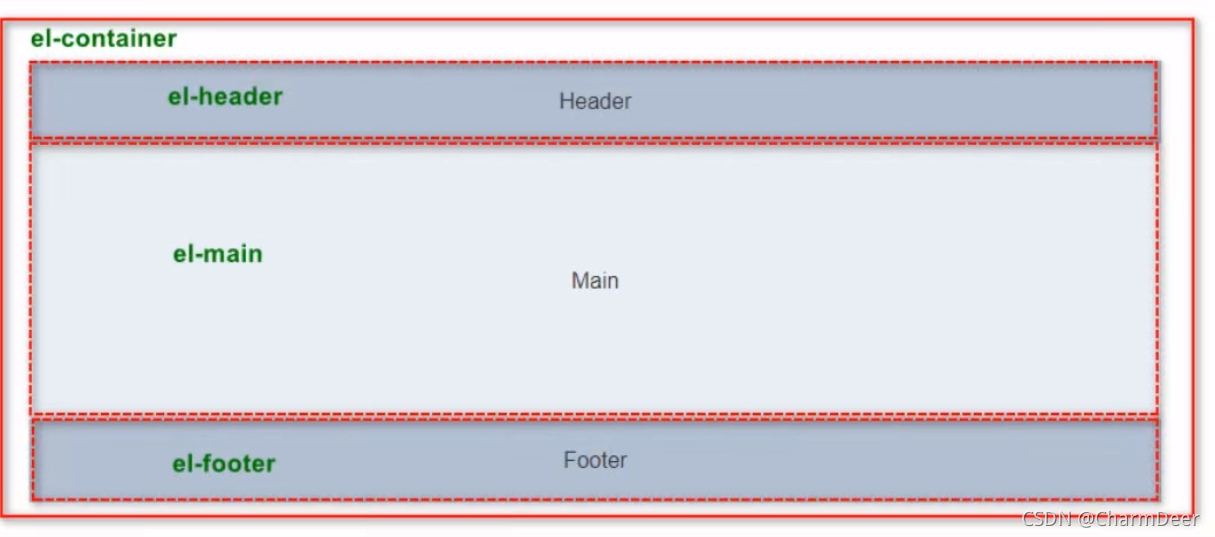
4、Container布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器
<el-header>:顶栏容器
<el-aside>:侧边栏容器
<el-main>:主要区域容器
<el-footer>:底栏容器
常见的页面布局

代码体验展示:
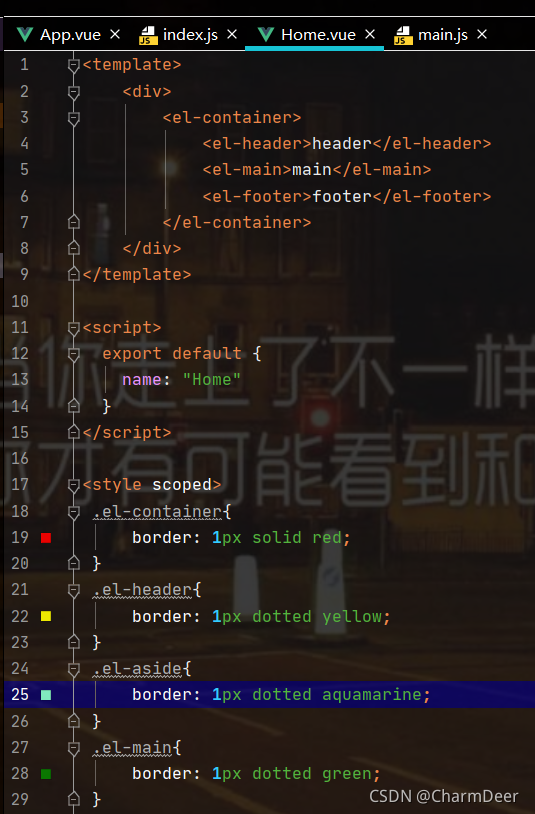
在view包下建立Home.vue组件:
<template>
<div id="app">
<router-link to="/Home">按钮</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
<style>
</style>
路由配置:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const Home = () => import("../views/Home.vue")
const routes = [
{
path: '/Home',
name: 'Home',
component:Home,
},
]
const router = new VueRouter({
routes,
mode:'history'
})
export default router
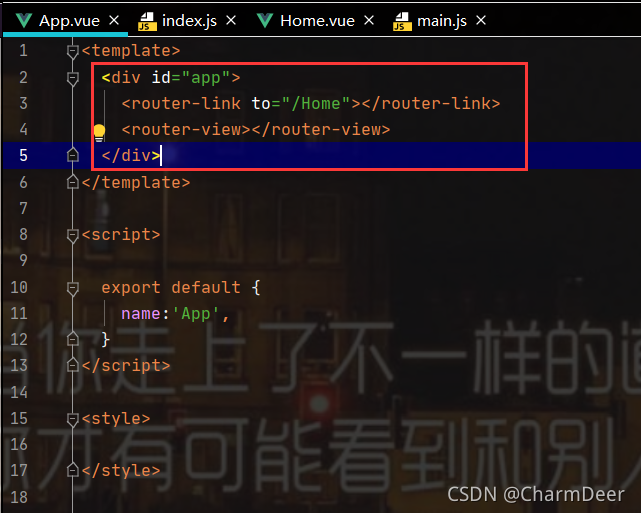
App.vue:

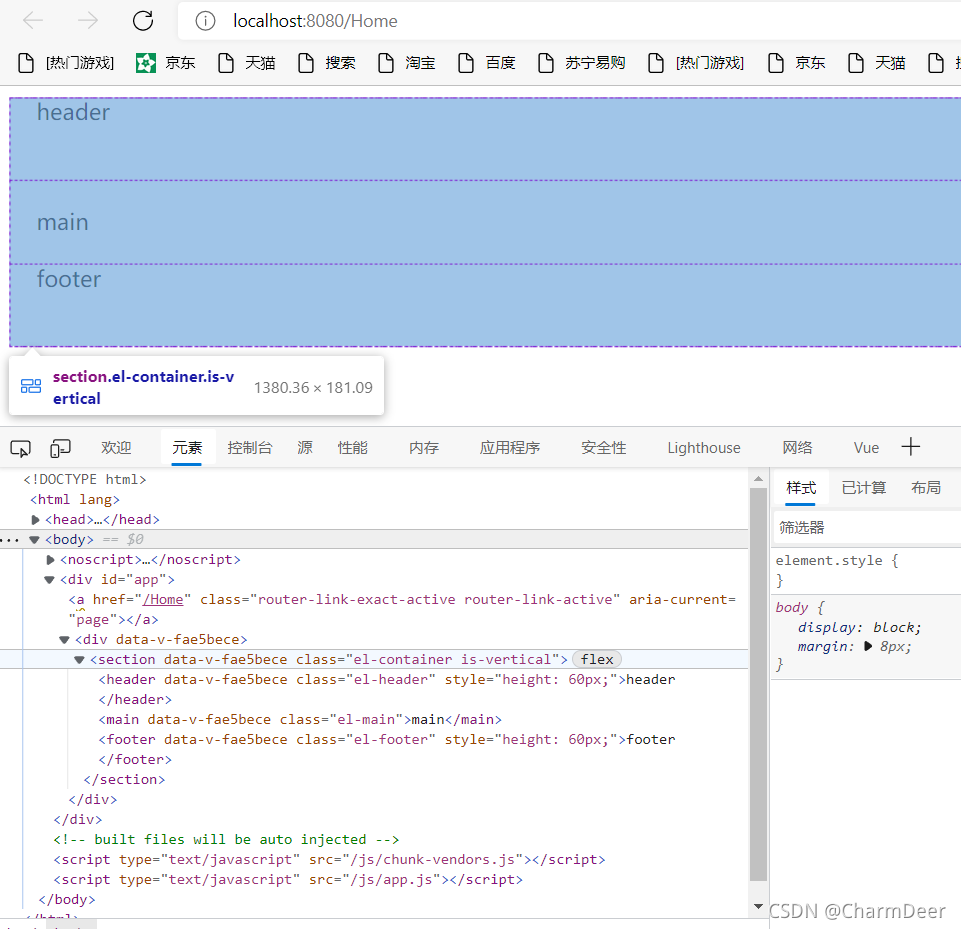
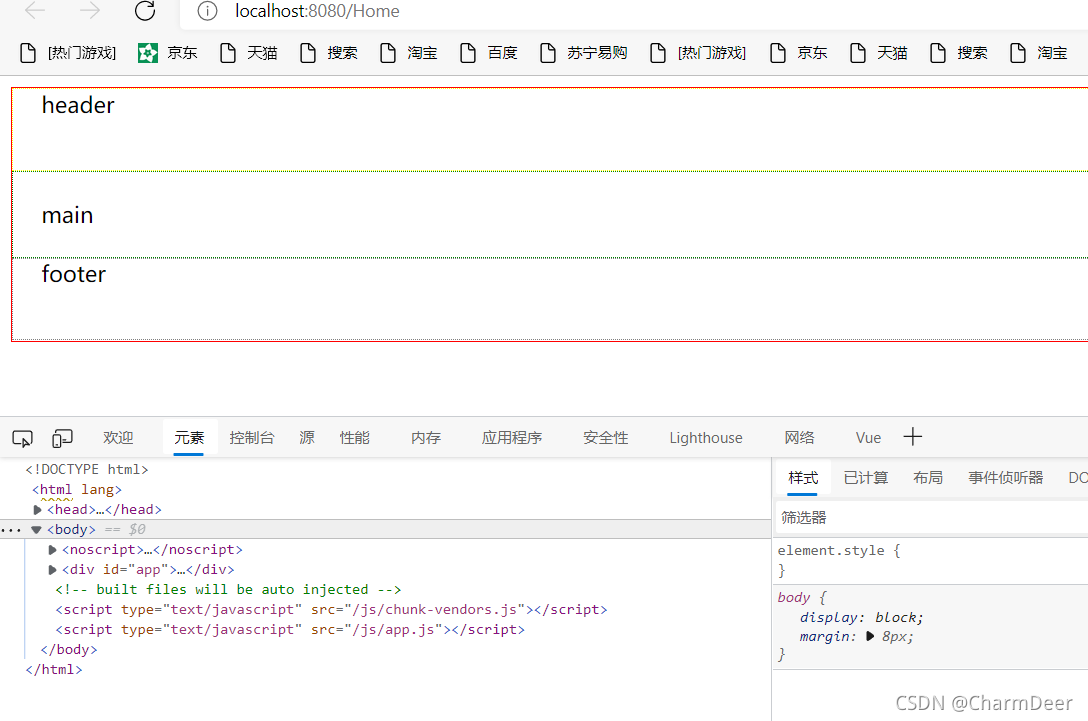
运行测试:

调样式:点加标签名即可

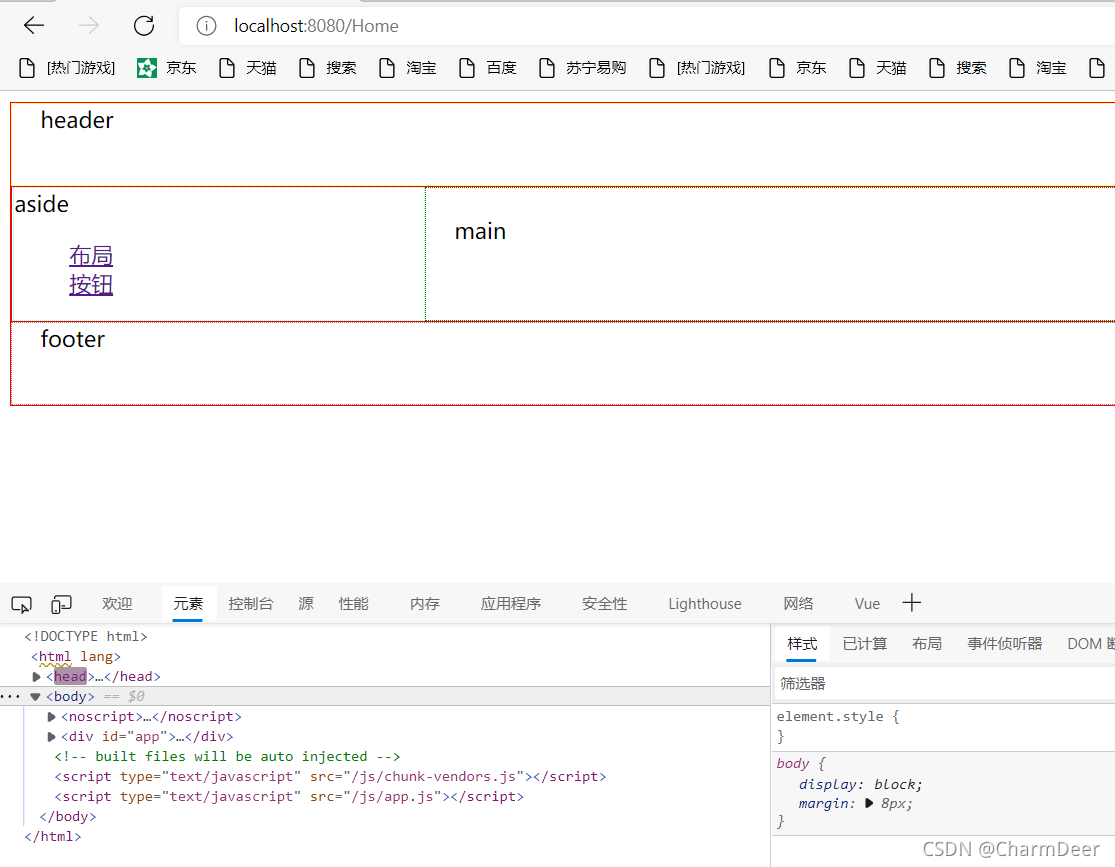
运行:

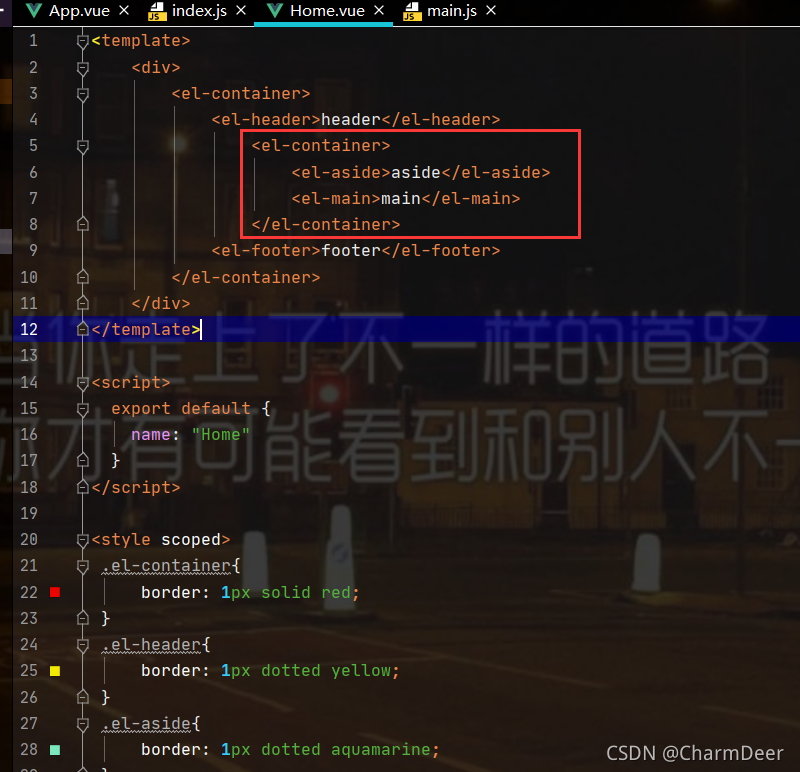
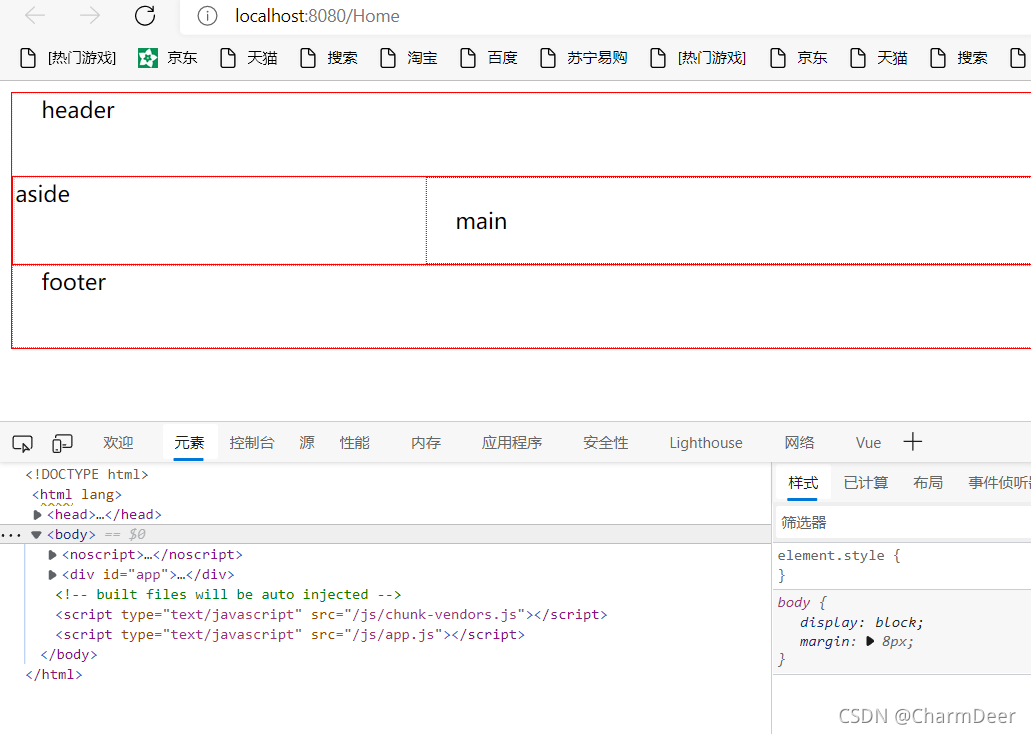
加入aside使其并列排序:(因为容器是单行排列的,所以我们要借助el-container)


总结:
- el-container内有el-header或者el-footer子元素,全部子元素呈垂直排列
- 需要水平左右排列时,需要再定义el-container包含水平左右排列的子元素
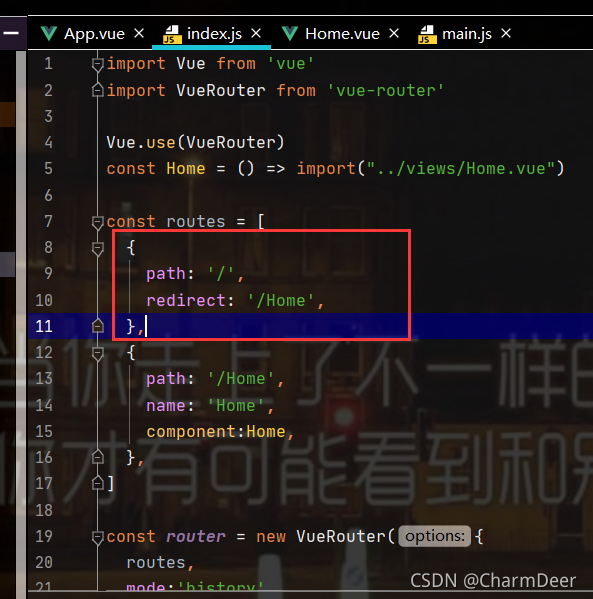
为了方便演示,我们给路由添加默认路径:

5、Layout布局
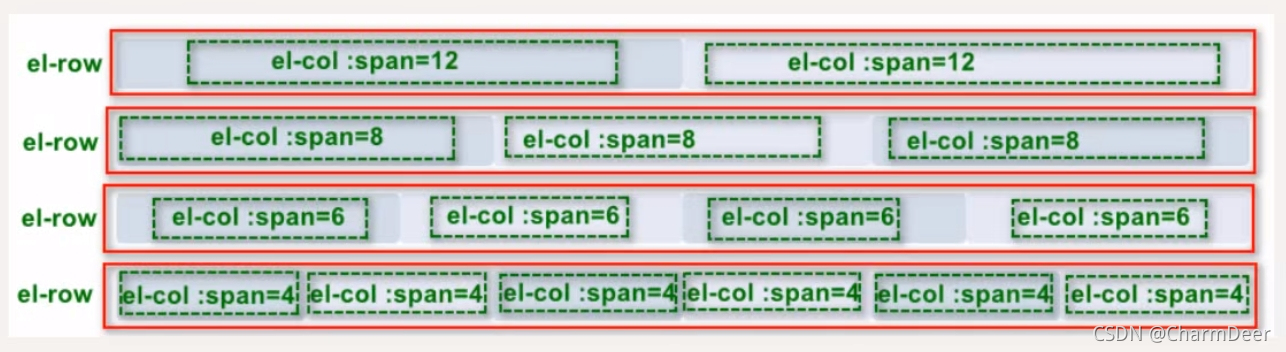
布局可以快速的将一块区域,分成多列,每列最多可以分成基础的24分栏,迅速简便地创建布局
5.1、基础布局
通过row和col组件,并通过col组件的span属性我们就可以自由地组合布局

Layout.vue:
<template>
<div>
<el-row :gutter="10">
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Layout"
}
</script>
<style scoped>
.el-row{
margin-bottom: 20px;
&:last-child{
margin-bottom: 0;
}
}
.el-col{
border-radius: 4px;
}
.bg-purple-dark{
background-color: #99a9bf;
}
.bg-purple{
background-color: #d3dce6;
}
.bg-purple-light{
background-color: #e5e9f2;
}
.grid-content{
border-radius: 4px;
min-height: 36px;
}
.row-bg{
padding: 10px 0;
background-color: #f9fafc;
}
</style>
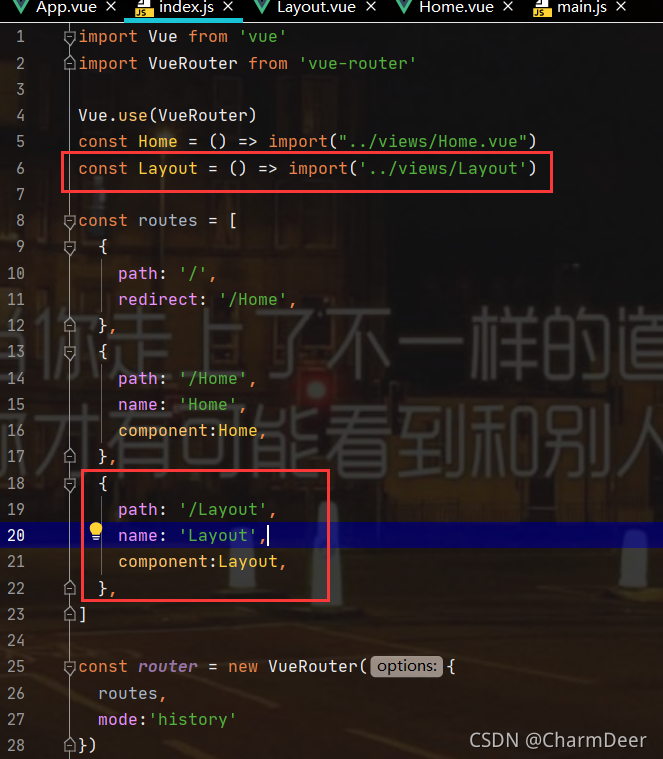
路由注册:

上面的可以直接通过地址访问:
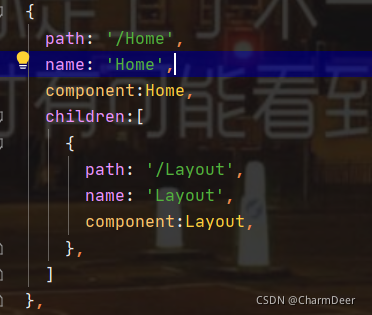
设置路由本页访问:将/Layout设置为/Home的子路径:

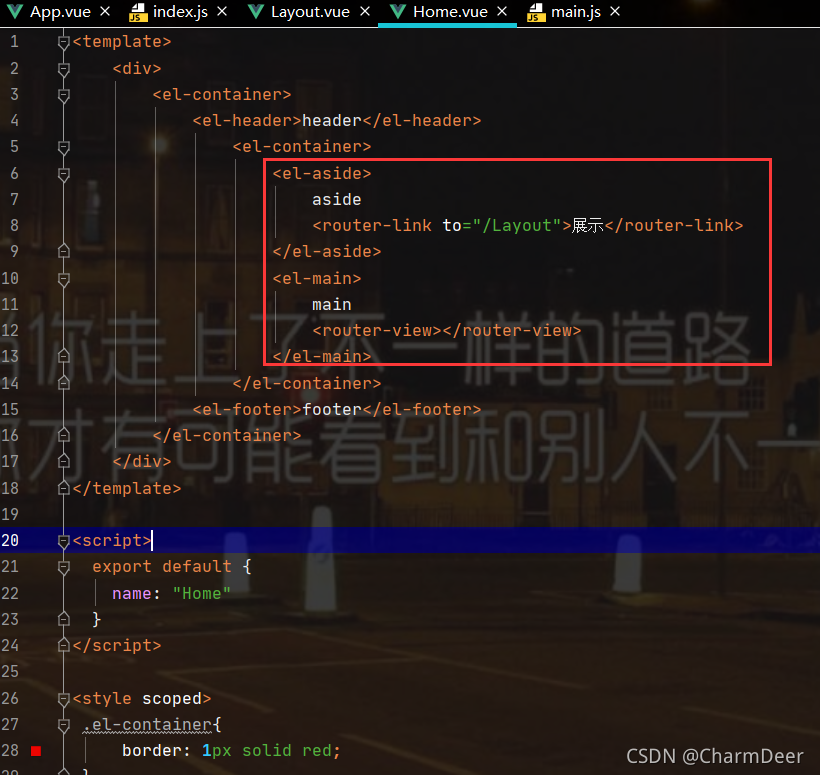
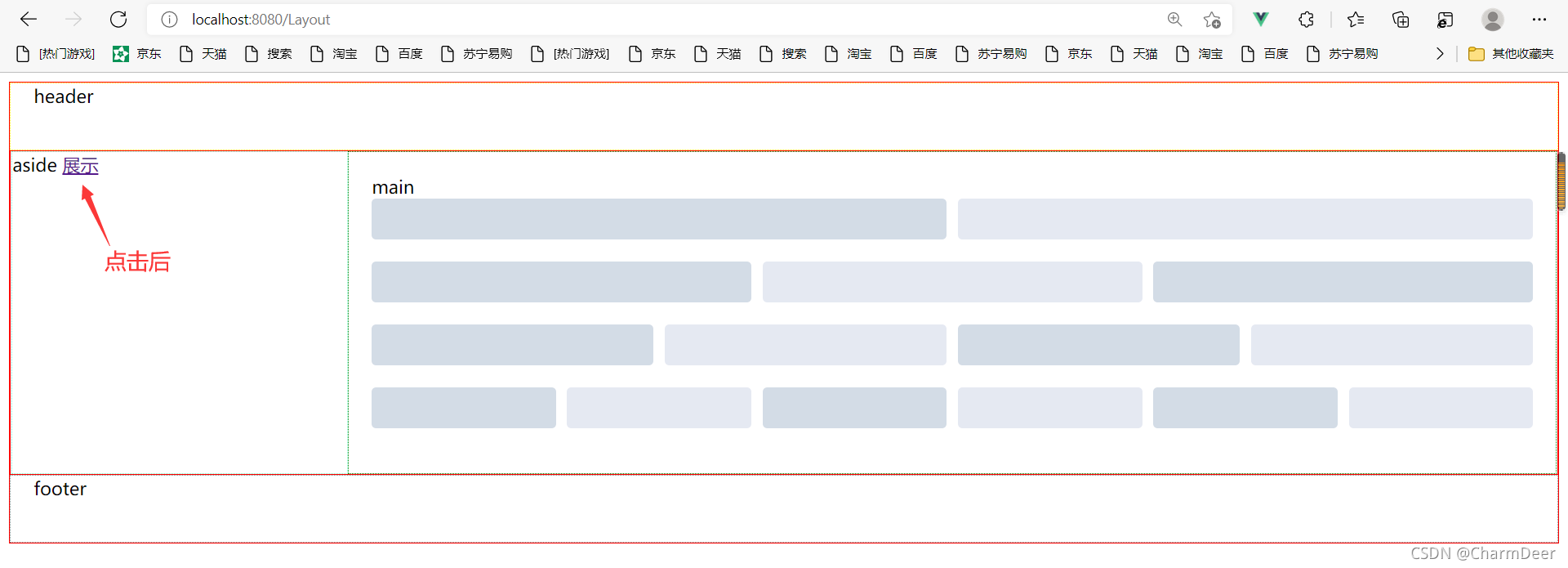
在Home.vue中设置展出按钮和展出位置:

运行测试:

5.2、分栏间隔:
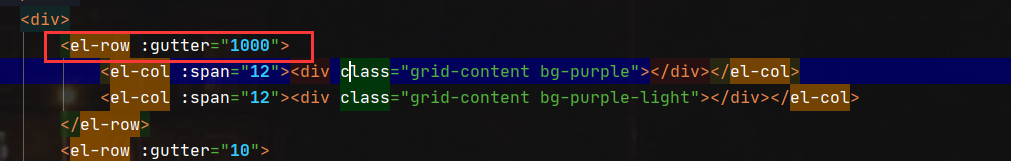
row组件提供gutter属性来指定每一栏之间的间隔:


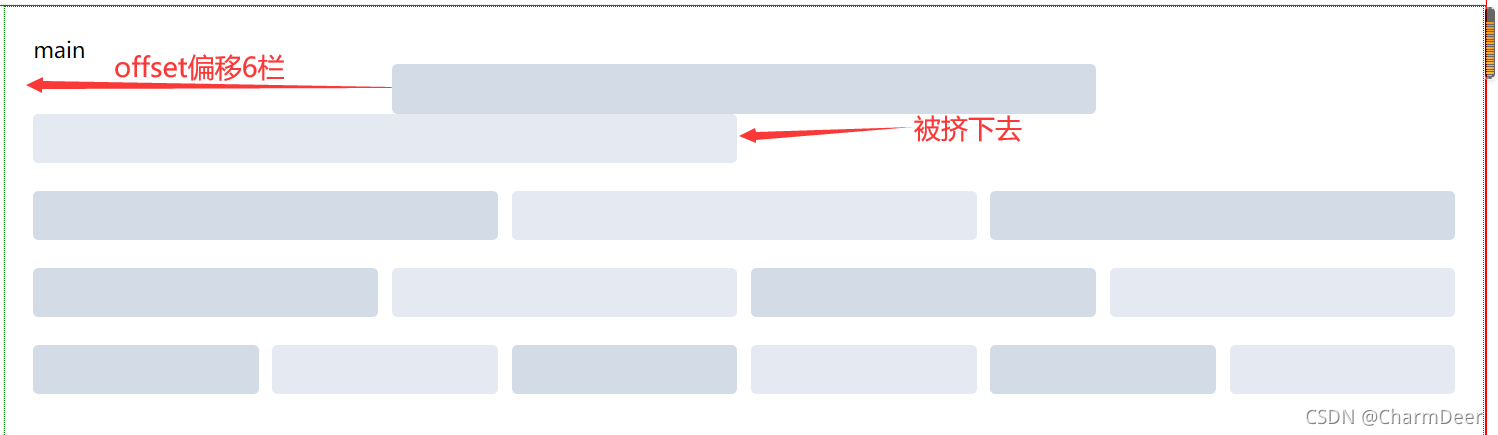
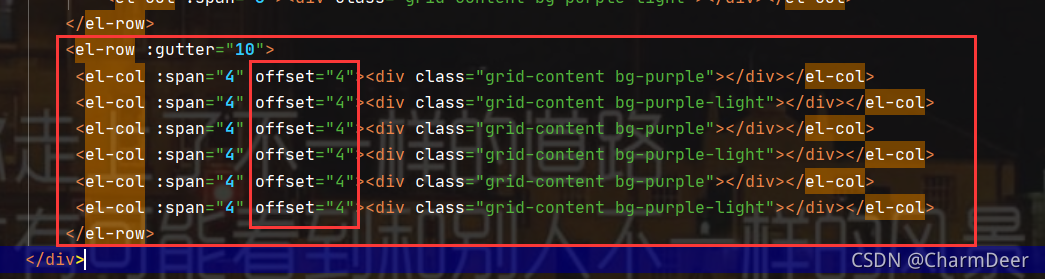
5.3、分栏偏移:
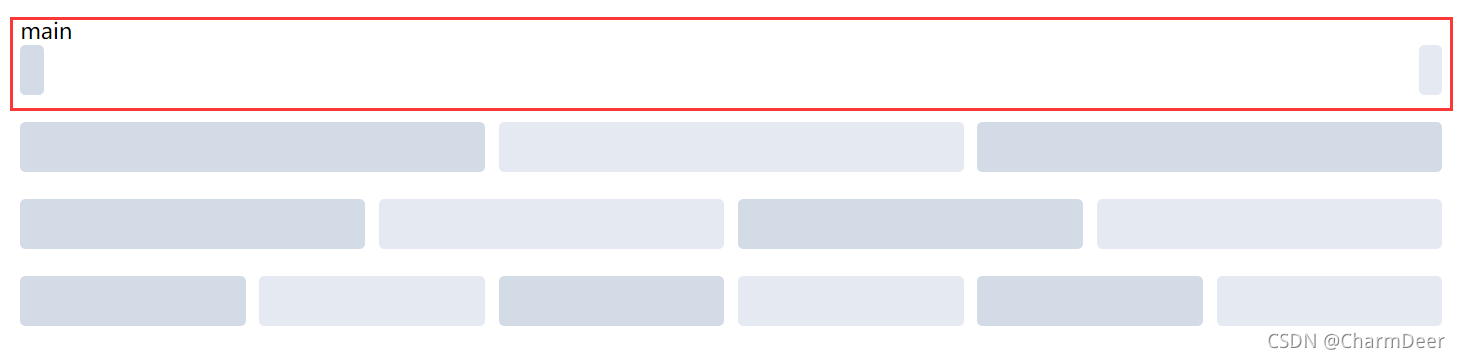
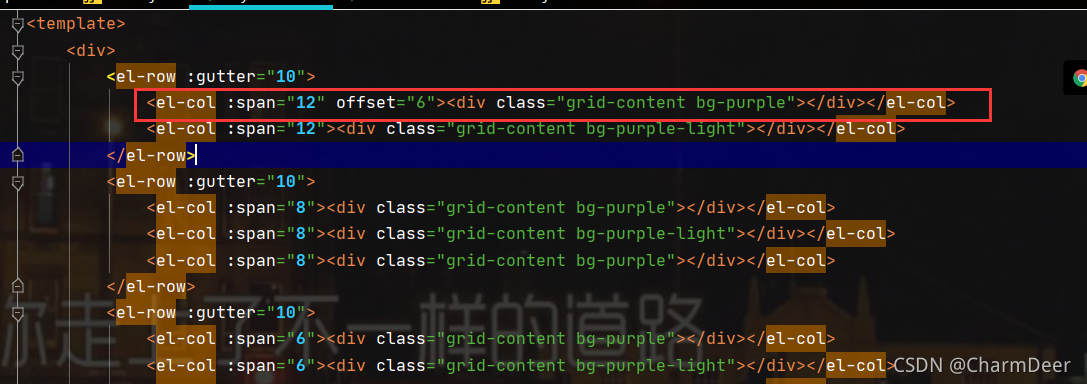
通过制定col组件的offset属性可以指定分栏位置向右偏移的栏数


组件之间不会挤压


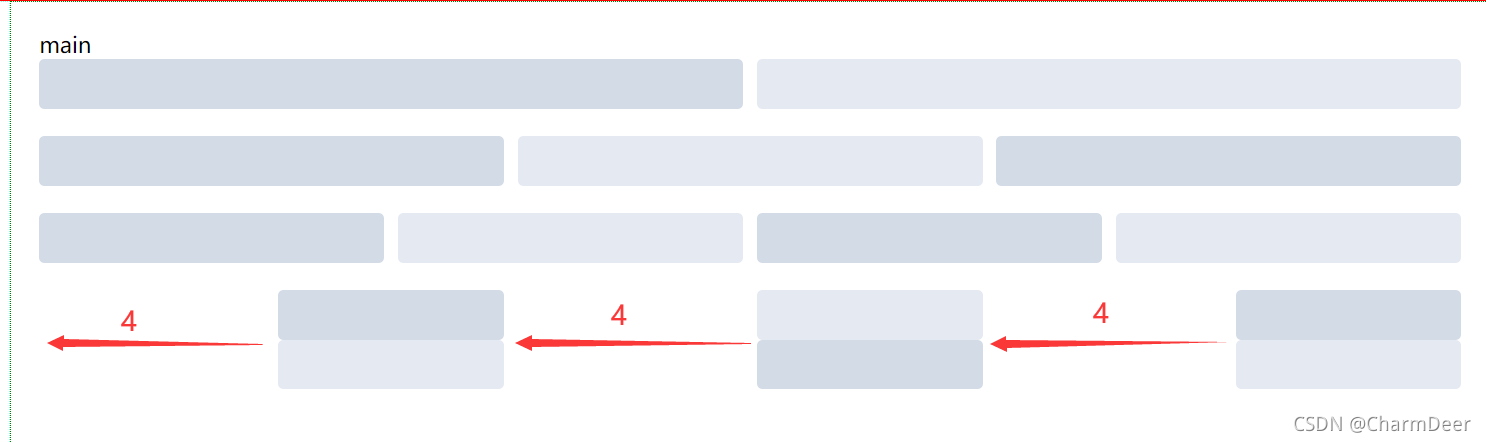
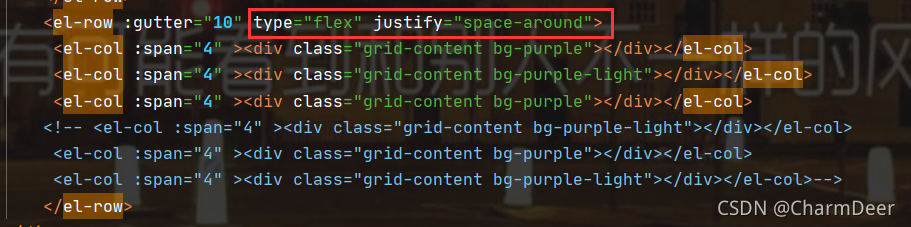
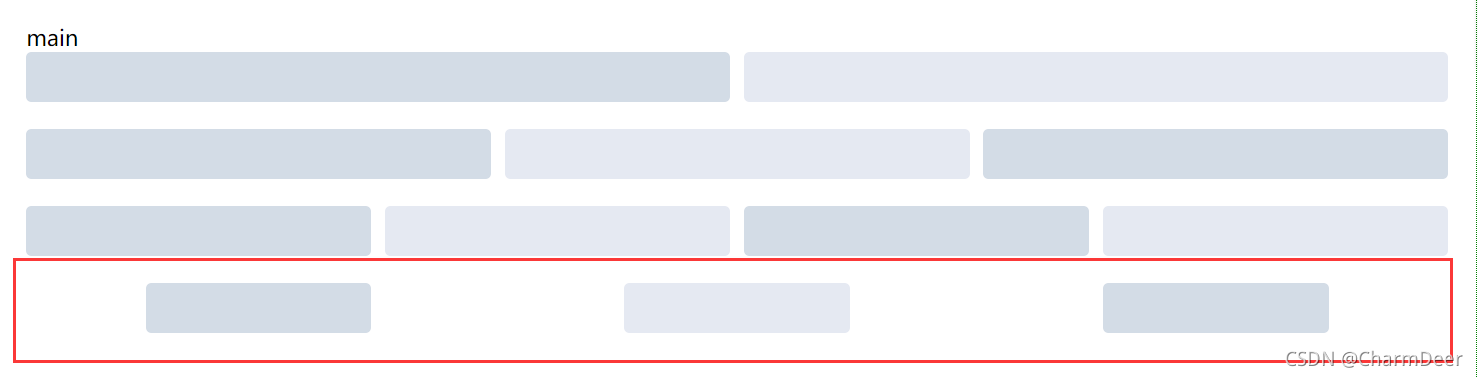
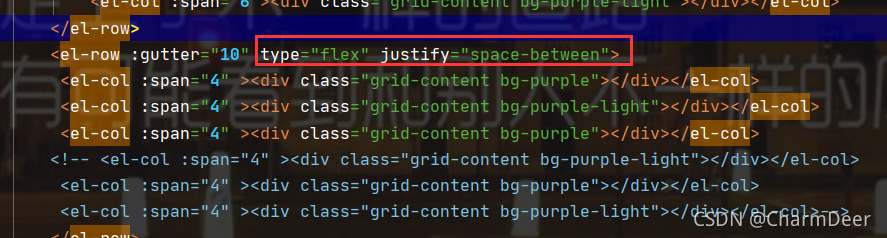
5.4、对齐方式:
将row组件type属性赋值为flex,可以启用flex布局,并可通过justify属性来指定start,center,end,space-between,space-around其中的值来定义子元素的排版方式




6、button按钮
element-ui提供了常用的操作按钮组件:el-button
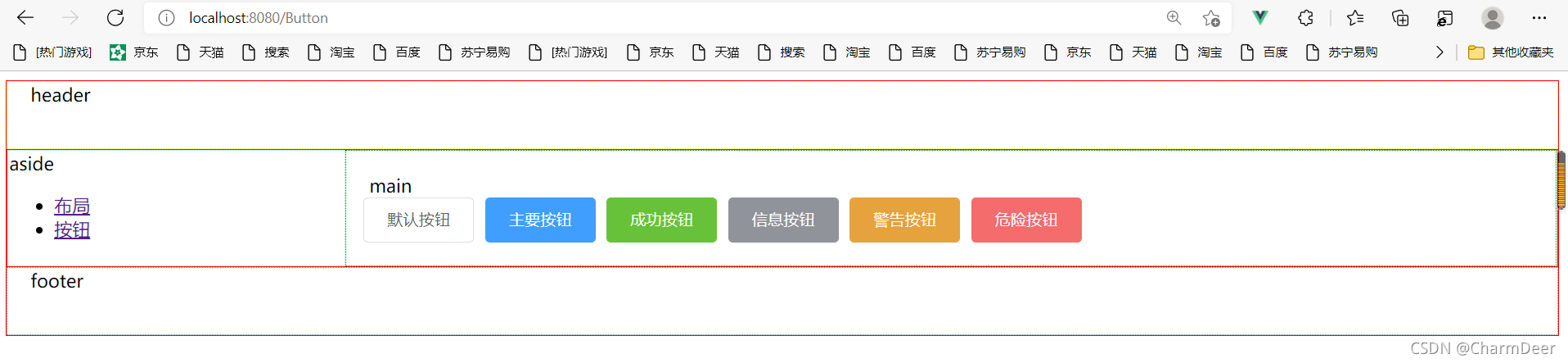
6.1、基础用法
通过type属性定义按钮的风格
Button.vue:
<template>
<div>
<el-row :gutter="10">
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "Button"
}
</script>
<style scoped>
</style>
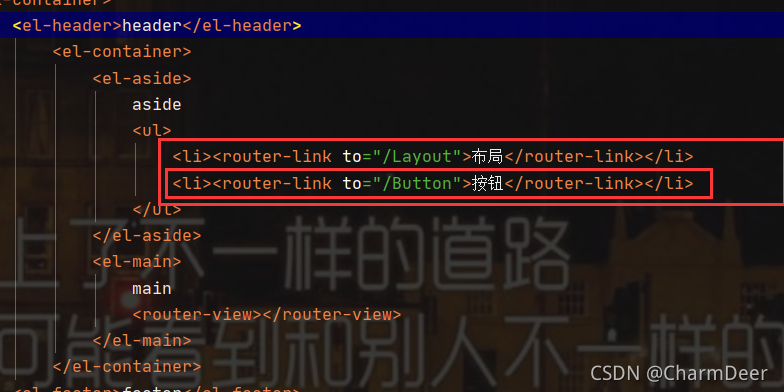
路由配置:

App.vue:

运行测试:

路由显示使用方法后续不再展示(不懂的请订阅我的Vue专栏学习,或者直接看:Vuejs第五篇(vue-router路由和tabbar))
路由展示的
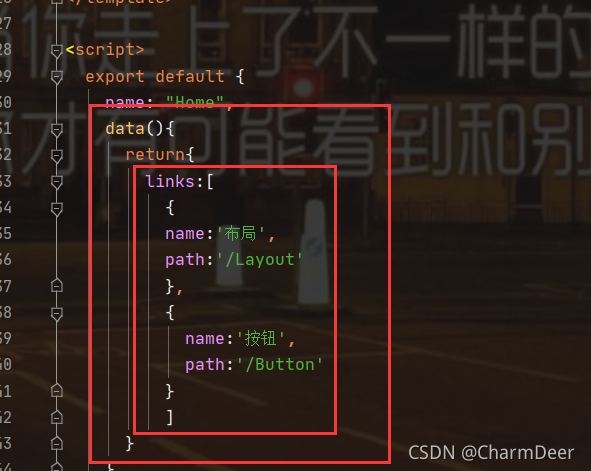
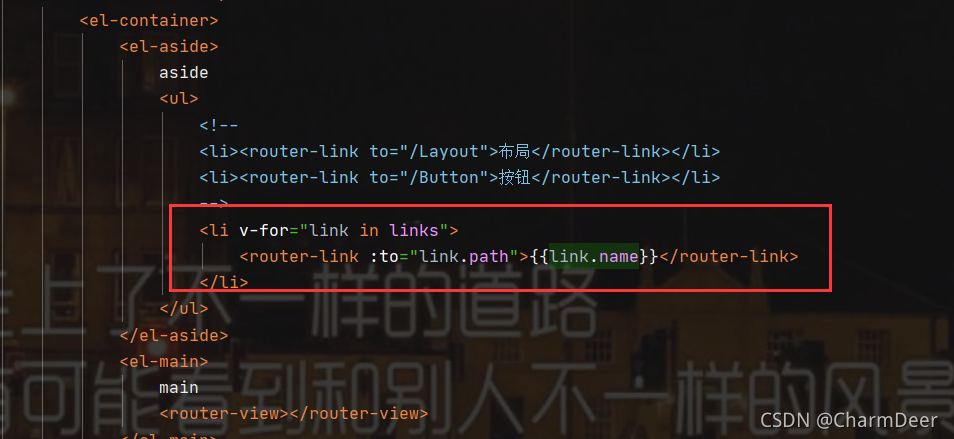
数据组件分离式写法:


去掉li的样式代码自己写
运行:

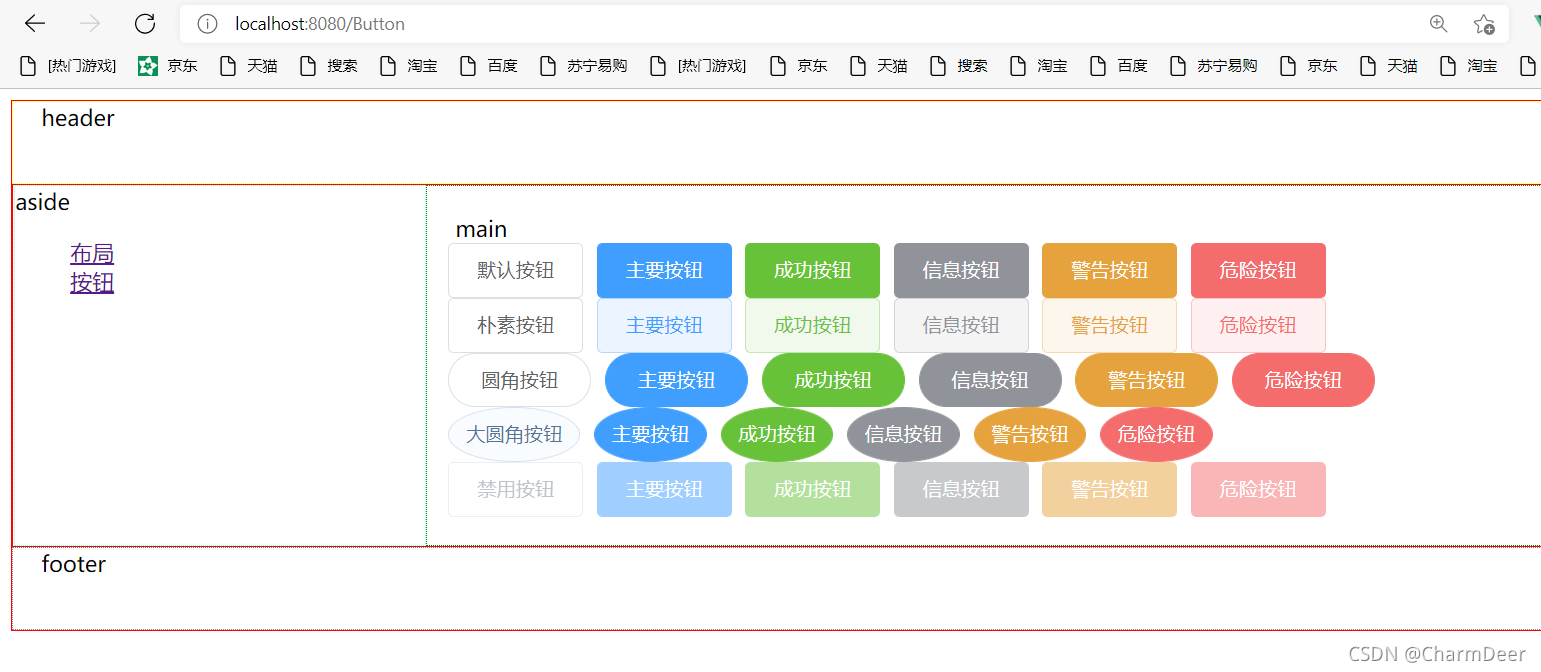
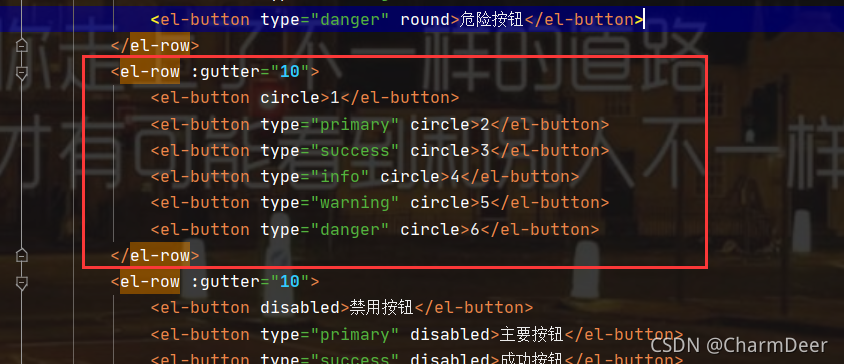
6.2、按钮样式:
通过plain、round、circle和disabled属性来定义Button的样式
<template>
<div>
<el-row :gutter="10">
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row :gutter="10">
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-row :gutter="10">
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row :gutter="10">
<el-button circle>大圆角按钮</el-button>
<el-button type="primary" circle>主要按钮</el-button>
<el-button type="success" circle>成功按钮</el-button>
<el-button type="info" circle>信息按钮</el-button>
<el-button type="warning" circle>警告按钮</el-button>
<el-button type="danger" circle>危险按钮</el-button>
</el-row>
<el-row :gutter="10">
<el-button disabled>禁用按钮</el-button>
<el-button type="primary" disabled>主要按钮</el-button>
<el-button type="success" disabled>成功按钮</el-button>
<el-button type="info" disabled>信息按钮</el-button>
<el-button type="warning" disabled>警告按钮</el-button>
<el-button type="danger" disabled>危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "Button"
}
</script>
<style scoped>
</style>
运行:



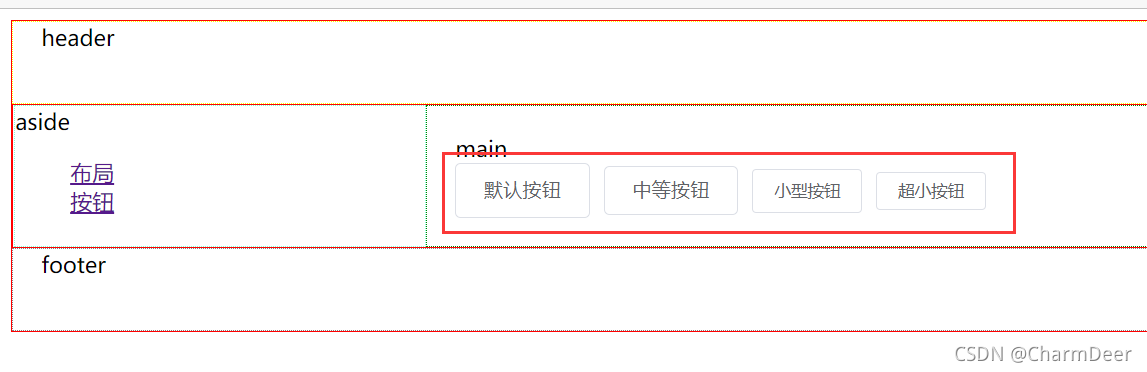
6.3、按钮尺寸
Button组件提供除了默认值以外,还有3种额外的尺寸:medium、small、mini,通过设置size属性来配置它们,可以在不同场景下选择合适的按钮尺寸
<el-row>
<el-button>默认按钮</el-button>
<el-button size="medium">中等按钮</el-button>
<el-button size="small">小型按钮</el-button>
<el-button size="mini">超小按钮</el-button>
</el-row>

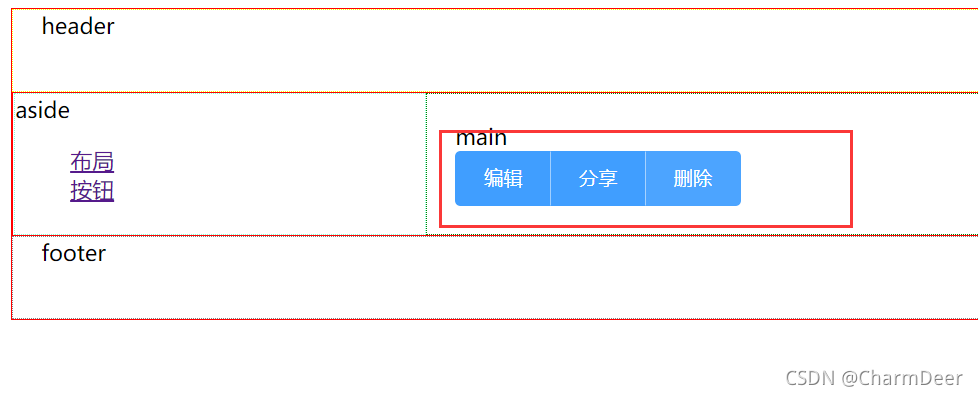
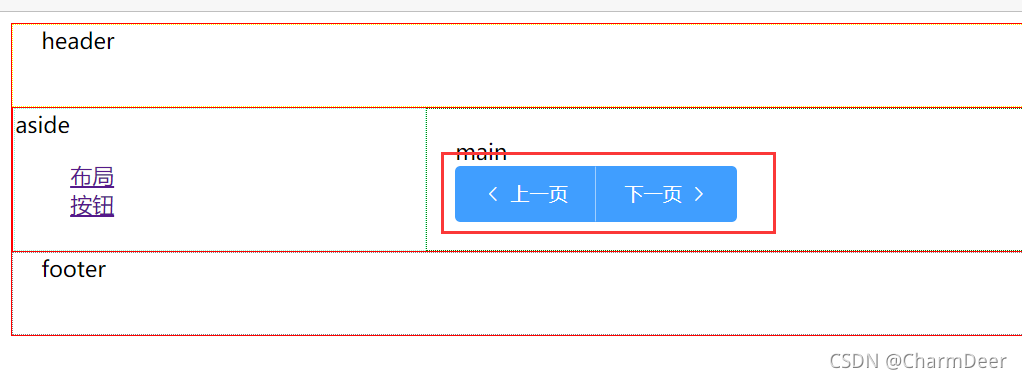
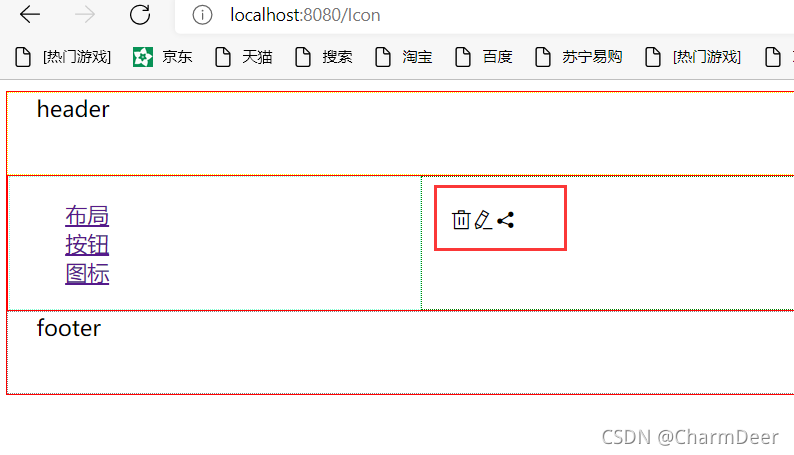
6.4、按钮组
使用<el-button-group>标签来嵌套按钮,可以构建关系更加紧密的一组按钮
<el-button-group>
<el-button type="primary">编辑</el-button>
<el-button type="primary">分享</el-button>
<el-button type="primary">删除</el-button>
</el-button-group>

<el-button-group>
<el-button type="primary" icon="el-icon-arrow-left">上一页</el-button>
<el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>

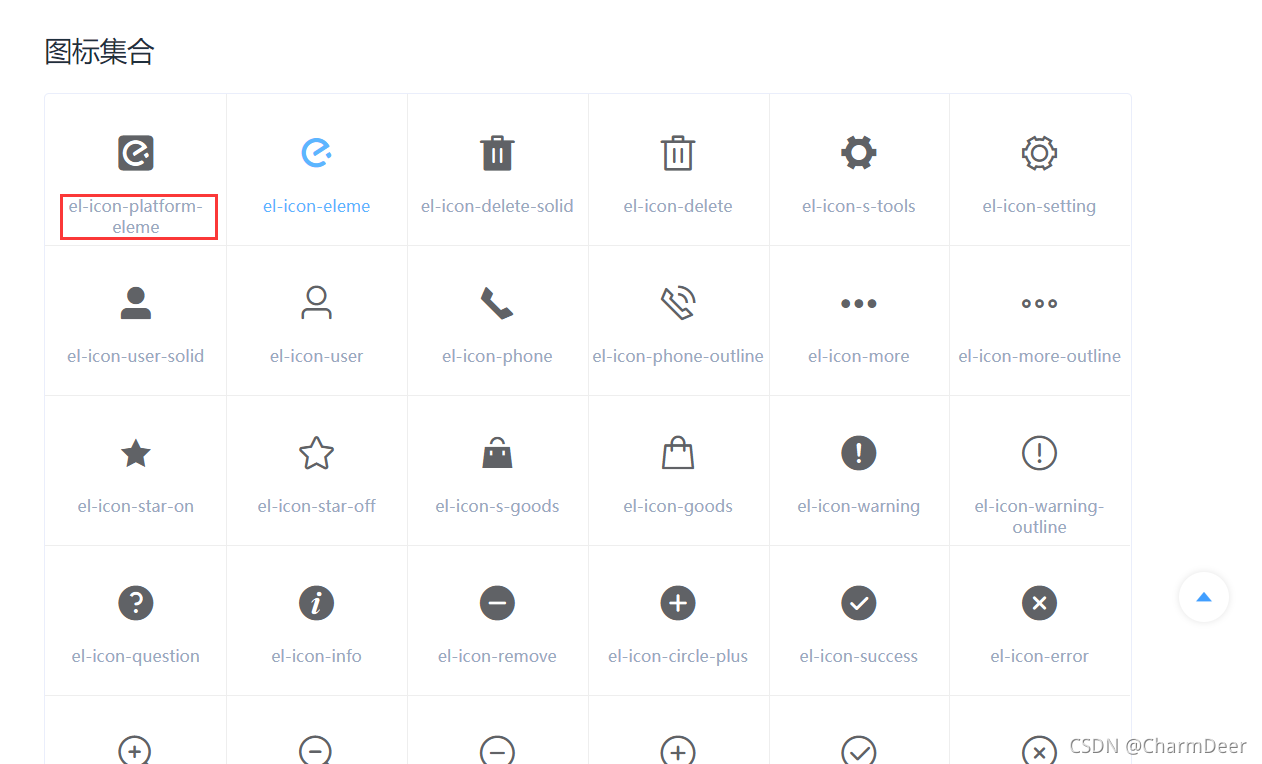
7、Icon图标
element-ui提供了一套常用的图标集合
7.1、使用方法
为i标签直接设置class为el-icon-iconName的属性来使用图标。例如
Icon.vue
<div>
<i class="el-icon-delete"></i>
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
</div>

更多的图标可以查看官网

class设置为对应值即可(建议写icon属性)
8、input输入框
input输入框组件必须使用v-model与数据绑定,并且它总是会显示Vue的绑定值
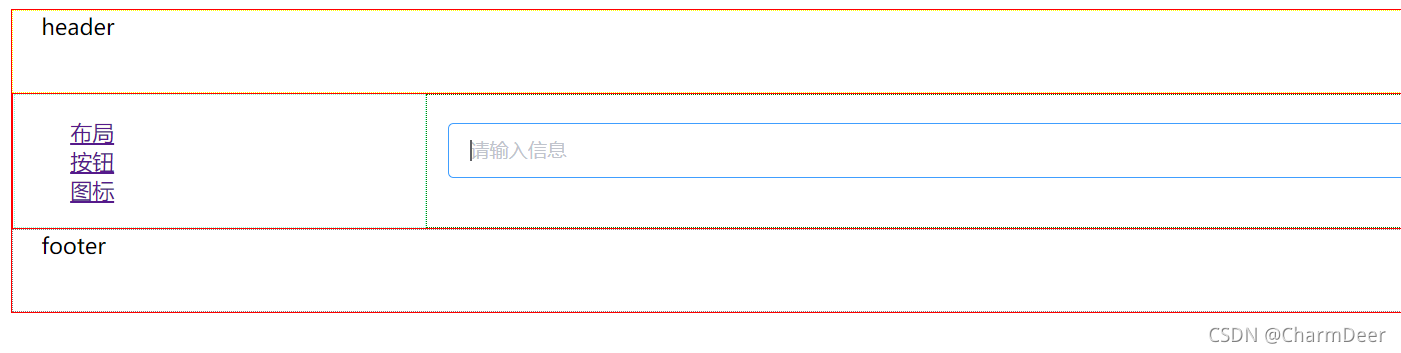
8.1、type=text输入框
使用clearable属性即可得到一个可清空的输入框
<el-row :gutter="10">
<el-input v-model="username" placeholder="请输入信息" type="text" clearable></el-input>
</el-row>

必须绑定一个值:

可清空的意思是:

8.2、密码框
使用show-password属性即可得到一个可切换显示隐藏的密码框
<el-input v-model="password" placeholder="请输入密码" type="password" clearable show-password></el-input>

8.3、type=textarea文本域
通过设置autosize属性可以使得文本域的高度能够根据文本内容自动进行调整,并且autosize还可以设定为一个对象,指定最小行数和最大行数,对于类型为text或textarea的输入框,可使用maxlength属性限制最大输入长度,还可通过设置show-word-limit属性来展示字数统计
<el-row :gutter="10">
<el-input v-model="description" type="textarea" :autosize="{minRows:2,maxRows:4}" maxlength="200" show-word-limit></el-input>
</el-row>

8.4、尺寸
可通过size属性指定输入框的尺寸,除了默认的大小外,还提供了large、small和mini三种尺寸
<el-row :gutter="10">
<el-input v-model="input" placeholder="placeholder"></el-input>
<el-input v-model="input" placeholder="placeholder" size="medium"></el-input>
<el-input v-model="input" placeholder="placeholder" size="small"></el-input>
<el-input v-model="input" placeholder="placeholder" size="mini"></el-input>
</el-row>

8.5、带图标的输入框
可以通过prefix-icon和suffix-icon属性在input组件首部和尾部增加显示图标,也可以通过slot来放置图标
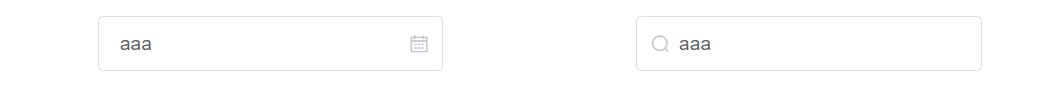
第一种方式:
<el-row :gutter="10" type="flex" justify="space-around">
<el-col :span="3">slot方式</el-col>
<el-col :span="6">
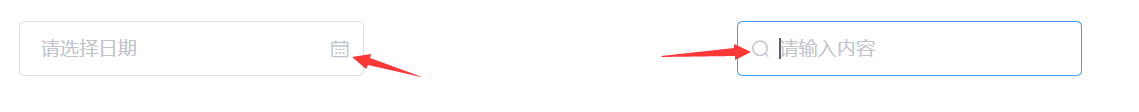
<el-input v-model="input" placeholder="请选择日期"><i slot="suffix" class="el-input__icon el-icon-date"></i></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="input" placeholder="请输入内容"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input>
</el-col>
</el-row>

第二种方式:
<el-row :gutter="10" type="flex" justify="space-around">
<el-col :span="6">
<el-input v-model="input" placeholder="请选择日期" suffix-icon="el-icon-date"></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="input" placeholder="请输入内容" prefix-icon="el-icon-search"></el-input>
</el-col>
</el-row>

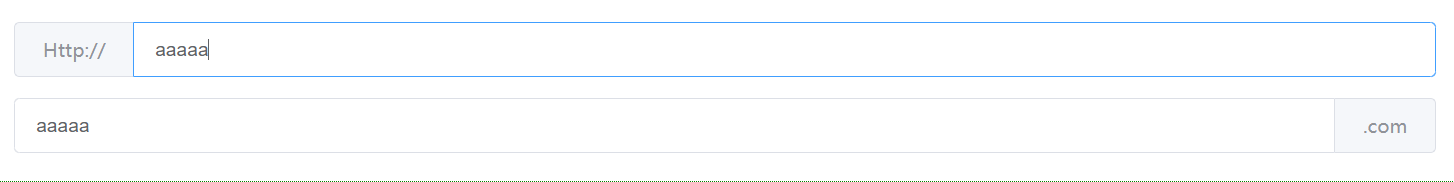
8.6、复合型输入框
可通过slot来指定在input中前置或者后置内容
<div>
<el-input v-model="input" placeholder="请输入内容">
<template slot="prepend">Http://</template>
</el-input>
</div>
<div style="margin-top: 15px;">
<el-input v-model="input" placeholder="请输入内容">
<template slot="append">.com</template>
</el-input>
</div>

9、Form表单基础
由输入框、选择器、单选框、多选框等控件组成,用于收集、校验、提交数据
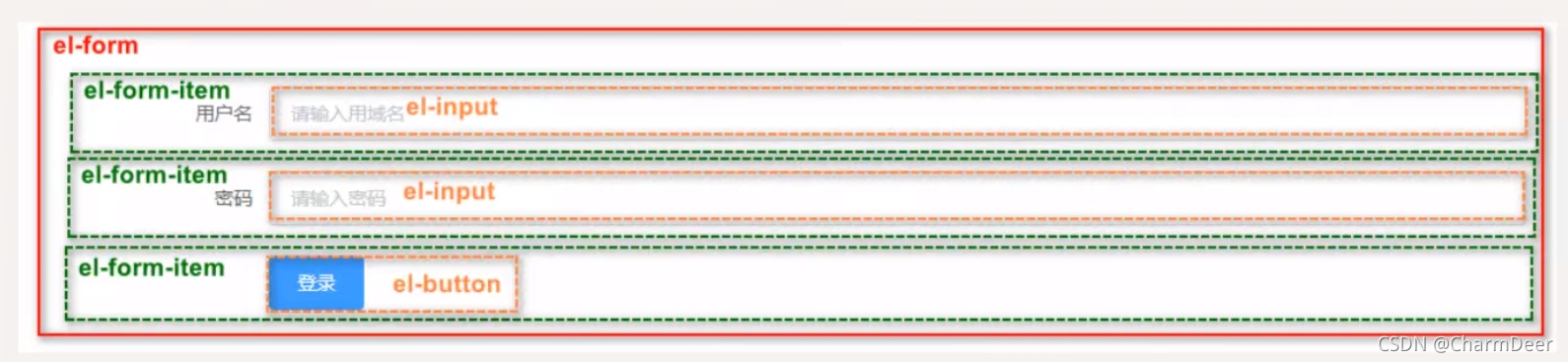
9.1、典型表单
在Form组件中,每一个表单域由一个From-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker。必须为表单的model属性绑定一个数据,表单的ref属性类似id用户标识一个表单

Form.vue:一个简单的表单
<template>
<div>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用户名">
<el-input v-model="user.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="user.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">登入</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "Form",
data(){
return{
user:{
username:'',
password:''
}
}
}
}
</script>
<style scoped>
</style>
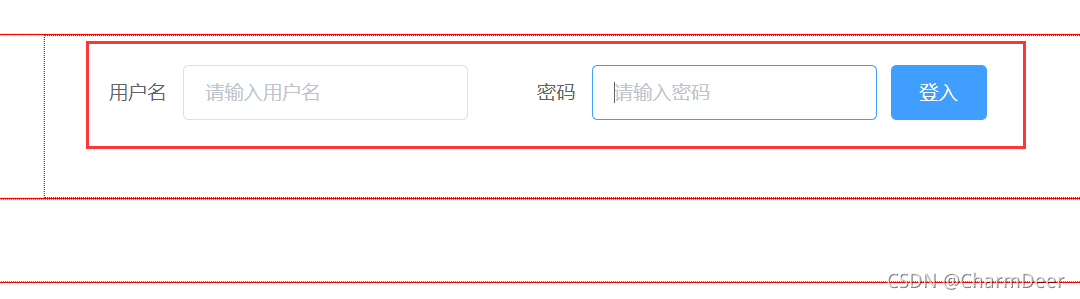
9.2、行内表单
当垂直方向空间受限且表单较简单时,可以在一行内放置表单,设置inline属性可以让表单域变为行内的表单域
<el-form ref="form" :model="form" label-width="80px" :inline="true">
<el-form-item label="用户名">
<el-input v-model="user.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="user.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">登入</el-button>
</el-form-item>
</el-form>

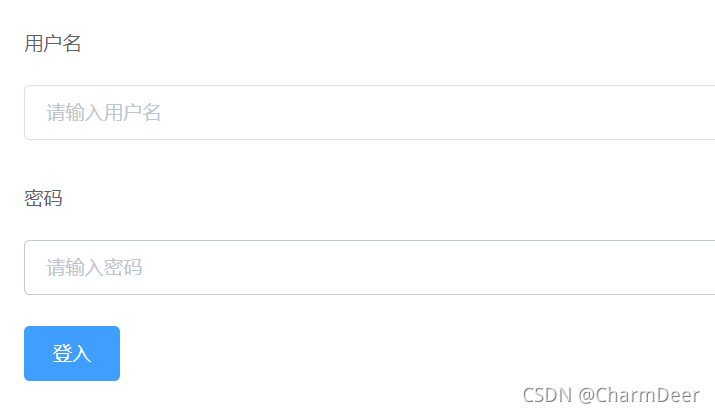
9.3、对齐方式
通过设置label-position属性可以改变表单域标签的位置,可选值为top、left、right,当设为top时标签会置于表单域的顶部
<el-form ref="form" :model="user" label-width="80px" label-position="top">
<el-form-item label="用户名">
<el-input v-model="user.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="user.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">登入</el-button>
</el-form-item>
</el-form>

10、Radio单选按钮
Radio单选框(在一组选项中进行单选)
10.1、基础语法
由于选项默认可见,不宜过多,若选项过多,建议使用Select选择器
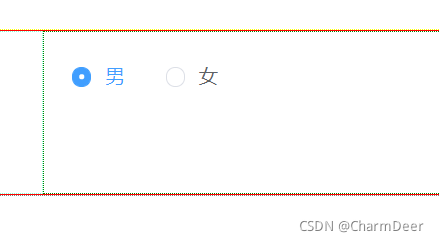
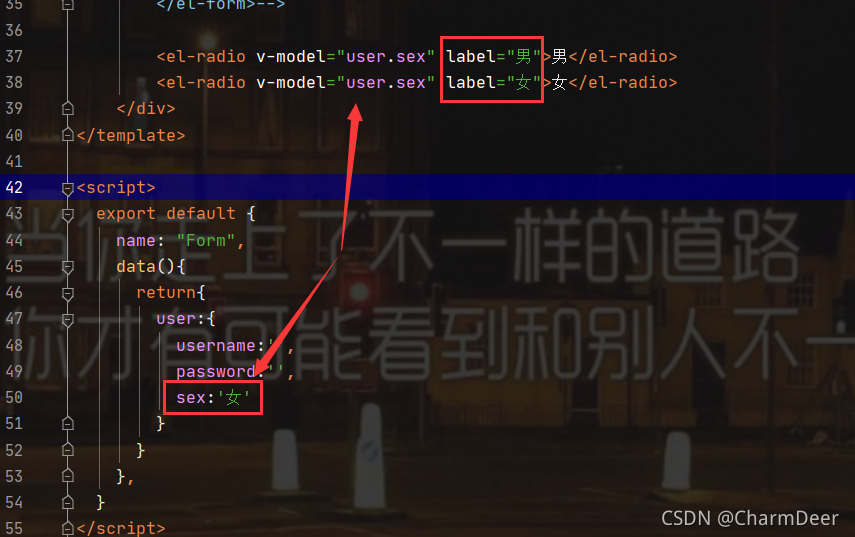
添加为一组按钮要使用label标签指定属性值,v-model绑定为一组单选按钮:
<el-radio v-model="user.sex" label="男">男</el-radio>
<el-radio v-model="user.sex" label="女">女</el-radio>

sex的属性值为‘男’的时候男默认被选中,为‘女’的时候女默认被选中,且sex的值随自选状态而改变值

上面这种绑定一组单选按钮的方式并不简单,现在让我们来接触一下简单的绑定
10.2、单选框组
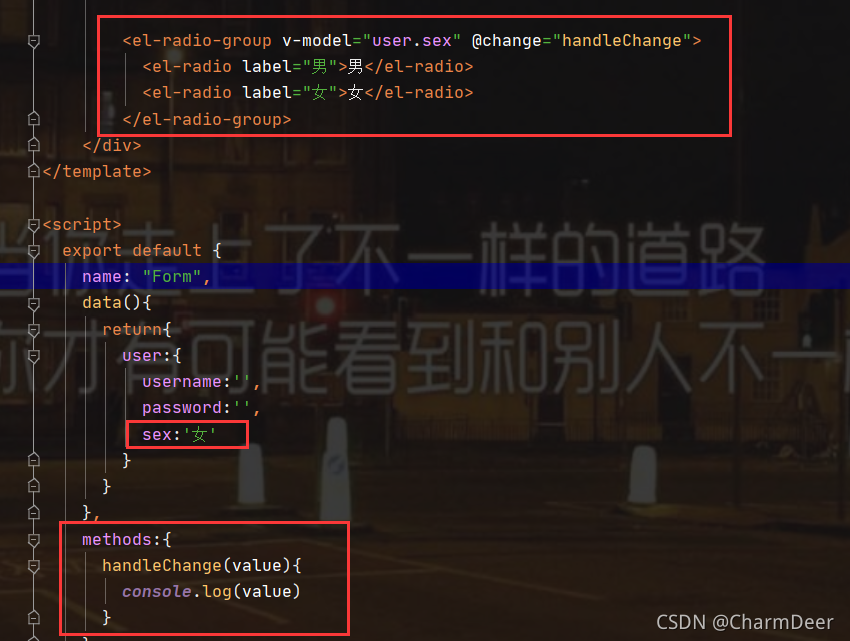
当一组单选按钮数量多时,再通过v-model分别为多个单选按钮绑定数据就会非常的繁琐,此时可以通过el-radio-group简化绑定,在el-radio-group中绑定v-model,在el-radio中设置好label即可,无需再给每一个el-radio绑定变量。另外,单选框组还提供了change事件来响应变化,它会传入一个参数value
<el-radio-group v-model="user.sex" @change="handleChange">
<el-radio label="男">男</el-radio>
<el-radio label="女">女</el-radio>
</el-radio-group>

11、Checkbox复选框
基本使用
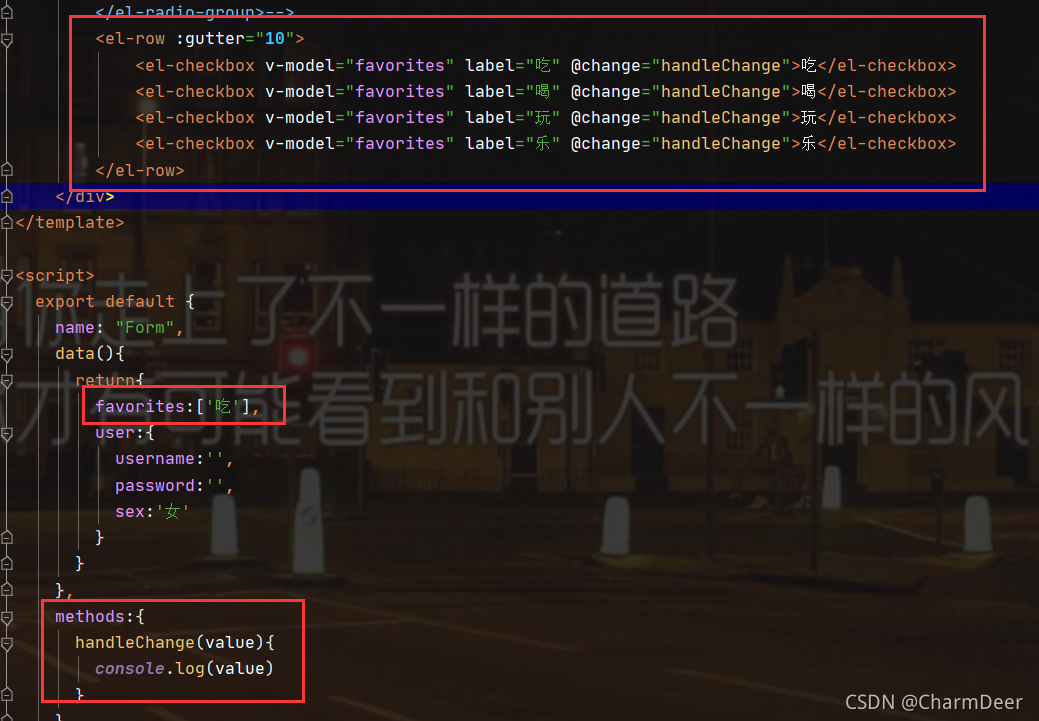
和单选框相似,复选框组件也使用label属性定义按钮值,使用v-model绑定的数据必须是按钮的label值
<el-row :gutter="10">
<el-checkbox v-model="favorites" label="吃" @change="handleChange">吃</el-checkbox>
<el-checkbox v-model="favorites" label="喝" @change="handleChange">喝</el-checkbox>
<el-checkbox v-model="favorites" label="玩" @change="handleChange">玩</el-checkbox>
<el-checkbox v-model="favorites" label="乐" @change="handleChange">乐</el-checkbox>
</el-row>
favorites此时必须为数组,且有大于1的默认值

此时函数值返回的是按钮选中状态,true或false
默认选中:



11.2、复选框组
当一组复选框数量多时,再通过v-model分别为多个复选框绑定数据就会非常繁琐,此时可以通过el-checkbox-group简化绑定。在el-checkbox-group中绑定v-model,
在el-checkbox中设置好label即可,无需再给每一个el-checkbox绑定数量
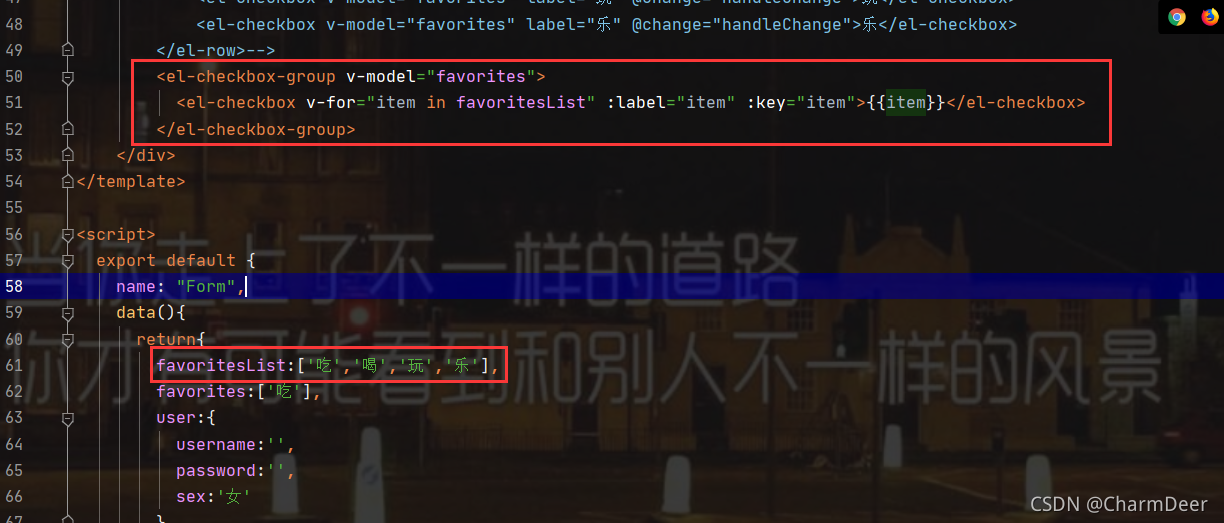
<el-checkbox-group v-model="favorites">
<el-checkbox v-for="item in favoritesList" :label="item" :key="item">{{item}}</el-checkbox>
</el-checkbox-group>


这种循环遍历的方式很不错,推荐后面以后都这样使用