Json(JavaScript·Object·Notation)是一种轻量级、纯文本的用于数据存储、传递和交换的表示方法信息。
①JSON的语法简单灵活,衍生于 JavaScript 对象标记法语法:
●数据在名称/值对中
●数据由逗号分隔
●花括号容纳对象
●方括号容纳数组
②在 JSON 中,值必须是以下数据类型之一:
字符串、数字、对象(JSON 对象)、数组、布尔、null
JSON 文件的文件类型是 ".json",JSON 文本的 MIME 类型是 "application/json"
③它可以传输任何数据类型的数据。
当数据在浏览器与服务器之间进行交换时,这些数据只能是文本。
我们能够把任何 JavaScript 对象转换为 JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为JavaScript 对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
以实际的代码操作来学习。
(一)单个对象
先使用JavaScript来声明、赋值,然后输出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json学习</title>
<script>
// 声明和赋值
var student={
id:101,
name:'小明',
ChineseScore:81.5,
MathScore:87,
totalScore:function(){
return this.ChineseScore+this.MathScore;
},
};
//信息显示
function showInfo(){
document.write(" 学号:"+student.id);
document.write(" 姓名:"+student.name);
document.write(" 语文:"+student.ChineseScore);
document.write(" 数学:"+student.MathScore);
document.write(" 总分:"+student.totalScore());
};
</script>
</head>
<body onload="showInfo()">
</body>
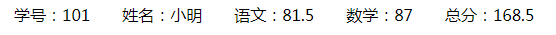
</html>输出结果:

?如果上面的对象转换成Json格式定义和输出:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json学习</title>
<script>
// 声明和赋值
var student={
id:101,
name:'小明',
ChineseScore:81.5,
MathScore:87,
totalScore:function(){
return this.ChineseScore+this.MathScore;
},
};
//信息显示
function showInfo(){
var jsonStudent=JSON.stringify(student);
document.write(jsonStudent);
};
</script>
</head>
<body onload="showInfo()">
</body>
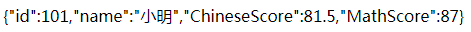
</html>输出为:

方法不见了,这意味着如果再转换为对象,totalScore没有了。
? 如果我们按照Json的格式来形成字符串,可以把方法放进去。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json学习</title>
<script>
function showInfo(){
//对象字符串
var strJson='{"student":{"id":101,"name":"小明","ChineseScore":81.5,"MathScore":87,"totalScore":function(){return this.ChineseScore+this.MathScore;}} }';
//转换为JavaScript对象
var jsonObj=eval("("+strJson+")");
document.write(" 学号:"+jsonObj.student.id);
document.write(" 姓名:"+jsonObj.student.name);
document.write(" 语文:"+jsonObj.student.ChineseScore);
document.write(" 数学:"+jsonObj.student.MathScore);
document.write(" 总分:"+jsonObj.student.totalScore());
};
</script>
</head>
<body onload="showInfo()">
</body>
</html>输出结果:

为什么eval要加大括号?
因为eval可以处理表达式而不能处理语句块,加大括号强制将括号内的表达式转换为对象。
????????????var?strObj="{}";
????????????console.log(typeof?eval(strObj));//输出为underfined
????????????console.log(typeof?eval('('+strObj+')'));输出为Object
????????????console.log(typeof?JSON.parse(strObj));//输出为Object
说明Json格式的严格要求,单个对象必须是
'{"对象名":{"属性名":属性值,"属性名":属性值,"属性名":属性值,"函数名":函数内容}
这样才能被eval正确解析。
eval显然比JSON.parse强大得多。
上面的转换如果用JSON.parse来进行则最后的totalScore也报错。
(二)对象数组
对象数组用的多,比如表格数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json学习</title>
<script>
function showInfo(){
//创建studentList对象
var studentList=[
{id:101,name:'小明',chineseScore:81.5,mathScore:87,totalScore:function(){ return this.chineseScore+this.mathScore;}},
{id:102,name:'小黄',chineseScore:61,mathScore:47.5,totalScore:function(){ return this.chineseScore+this.mathScore;}},
{id:103,name:'小丽',chineseScore:89.5,mathScore:83,totalScore:function(){ return this.chineseScore+this.mathScore;}},
{id:104,name:'小宋',chineseScore:56,mathScore:97,totalScore:function(){ return this.chineseScore+this.mathScore;}},
];
//输出
for(var i=0;i<studentList.length;i++){
document.write(" 学号:"+studentList[i].id);
document.write(" 姓名:"+studentList[i].name);
document.write(" 语文:"+studentList[i].chineseScore);
document.write(" 数学:"+studentList[i].mathScore);
document.write(" 总分:"+studentList[i].totalScore());
document.write("<br>");
}
};
</script>
</head>
<body onload="showInfo()">
</body>
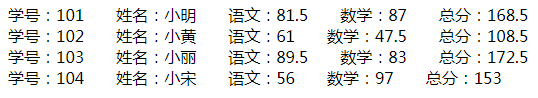
</html>输出:

? 也就是下面的代码:
//将JavaScript对象转换为Json字符串
var jsonStudent=JSON.stringify(studentList);
document.write(jsonStudent);输出:

同样totalScore不见了。
那我们按照严格的规范来写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json学习</title>
<script>
function showInfo(){
//'{"对象名":[内容]}'
var strJson='{"studentList":[{"id":101,"name":"小明",ChineseScore:81.5,MathScore:87,"totalScore":function(){ return this.ChineseScore+this.MathScore; }},{"id":102,"name":"小黄",ChineseScore:61,MathScore:47.5,"totalScore":function(){ return this.ChineseScore+this.MathScore; }},{"id":103,"name":"小丽",ChineseScore:89.5,MathScore:83,"totalScore":function(){ return this.ChineseScore+this.MathScore; }},]}';
// // //将字符串转换为Json对象
var jsonObj=eval("("+strJson+")");
for(var i=0;i<jsonObj.studentList.length;i++){
document.write(" 学号:"+jsonObj.studentList[i]["id"]);
document.write(" 姓名:"+jsonObj.studentList[i]["name"]);
document.write(" 语文:"+jsonObj.studentList[i]["ChineseScore"]);
document.write(" 数学:"+jsonObj.studentList[i]["MathScore"]);
document.write(" 总分:"+jsonObj.studentList[i].totalScore());
document.write("<br>");
};
};
</script>
</head>
<body onload="showInfo()">
</body>
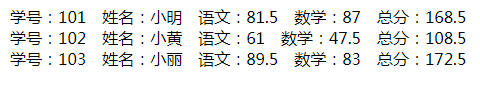
</html>输出:

? 说明对象数组转换有严格的书写要求,即'{"对象名":[内容]}',访问可以使用两种方法:
●对象数组名[索引值].属性名
●对象数组名[索引值]["属性名"]
上面使用JSON.parse也报错,因为有方法函数,JSON.parse解析严格得多,按规范来写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json学习</title>
<script>
function showInfo(){
//'{"对象名":[内容]}'
var strJson='{"studentList":[{"id":101,"name":"小明","ChineseScore":81.5,"MathScore":87},{"id":102,"name":"小黄","ChineseScore":61,"MathScore":47.5},{"id":103,"name":"小丽","ChineseScore":89.5,"MathScore":83}]}';
// // //将字符串转换为Json对象
// var jsonObj=eval("("+strJson+")");
var jsonObj=JSON.parse(strJson);
for(var i=0;i<jsonObj.studentList.length;i++){
document.write(" 学号:"+jsonObj.studentList[1].id);
document.write(" 姓名:"+jsonObj.studentList[1].name);
document.write(" 语文:"+jsonObj.studentList[1].ChineseScore);
document.write(" 数学:"+jsonObj.studentList[1].MathScore);
document.write("<br>");
}
};
</script>
</head>
<body onload="showInfo()">
</body>
</html>规范的写法,则eval和JSON.parse都可以正确解析。但一般建议是使用JSON.parse。毕竟使用eval有不安全的因素在里面。
写程序时一定多加测试,以防止意外的情况发生。