一、复习
?
数组
???数组的创建
- 对象的方式创建
- 字面量创建,使用中括号[], 最常用的
? ?数组元素的访问(获取数组中的值)
????????数组名称[下标]
????????下标又叫键名
? ?数组遍历
????????for(){}
????????获取数组的长度 : 数组名.length
二、数组的分类
? ?按照维数可分为一维数组、二维数组、三维数组....
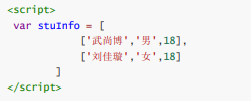
二维数组创建

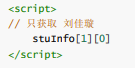
?二维数组元素访问
语法:数组名称[外层数组下标][内层数组下标]

二维数组遍历

三、对象
万物皆对象
类是具有相同或相似属性和功能(方法)的这些事物,统称为一类
php中的对象:实例化(new)
javascript中的对象:自定义对象、内置对象、浏览器对象
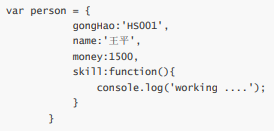
3.1 字面量创建对象
对象里边只有属性和方法,属性和方法是以键值对的形式存在,键和值之间用冒号: 隔开
对象(object)中的字面量 指的是 花括号 {}
var 对象的名称 = {
???????? // 属性 可以理解为变量名
????????属性名:属性值,
????????// 方法 可以理解为函数
????????方法名:function(){}
}

对象属性的调用
语法: 对象名.属性名

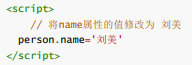
对象属性值的修改
语法:对象名.属性名 = 要修改的值

对象中方法的调用
语法:对象.方法名称()

3.2 利用new Object创建对象
语法: new Object()

3.3 利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。

四、内置对象
4.1 Math对象
? ?Math.PI // 圆周率
? ?Math.floor() // 向下取整
? ?Math.ceil() // 向上取整
? ?Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
? ?Math.abs() // 绝对值
? ?Math.max() // 求最大值
? ?Math.min() // 最小值
? ?Math.random() // 随机数
随堂练习:输出1-10范围内的随机数

4.2 Date对象
Date对象和Math对象不同,Date对象需要通过new 关键字进行创建
语法: var 对象名称 = new Date()

4.3 数组对象
var arr = []
数组名.方法()
数组对象方法

slice() 和 splice() 目的基本相同,建议同学们重点看下 splice()
案例:筛选数组?
有一个包含工资的数组[1 500, 1200, 2000, 2100, 1800]要求把数组中工资超过2000的删除,剩余的放 到新数组里面

练习:数组去重(重要重要重要重要重要)
核心方法:indexOf()
4.4 字符串对象
