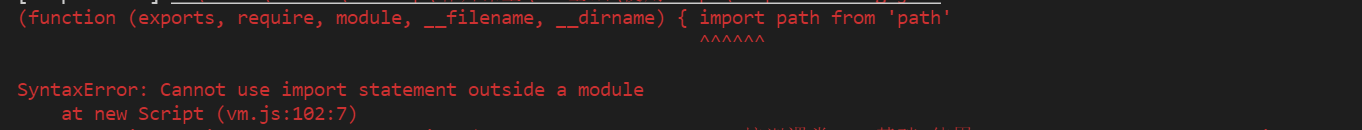
使用npm run build打包压缩代码时,出现如下报错:

解决办法:
将里面的包导入导出方式全部用ConmonJS的方式书写,
即const path = require(‘path’), module.exports = {}
让人容易迷惑的地方:
import "./less/index.less";
import "./css/index.css";
明明不支持es6,但是在这里却又能够使用es6提供的导入方法
原理:
webpack包会在打包文件时,自动处理,使其能够适应es6语法,所以在上图中能使用;但是,webpack.config.js配置文件的作用是指导webpack如何处理文件,如何打包,所以不能受用到webpack包处理文件时自动适应es6语法的功能;以至于被打包的文件可以使用es6语法,而作为指挥的配置文件webpack.config.js不可以