一、React是什么
首先react是Facebook家出的一个开源的js库,一个声明式的可以动态构建界面的js库
特点是:声明式编码、组件化编码、高效、单向数据流
二、jsx
是一种js的语法扩展,react提供的一种语法糖,全称是 javascript xml,便捷快速创建一个react虚拟DOM对象。
JSX举例
const element = <h1>Hello, world!</h1>;这种看起来可能有些奇怪的标签语法既不是字符串也不是 HTML。它被称为 JSX, 一种 JavaScript 的语法扩展。 我们推荐在 React 中使用 JSX 来描述用户界面。
三、react组件的创建方式
第一种,通过function来创建无状态的组件,这样创建的组件中this为undefined
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> function MyComponent(){ return ( <h1>Hello, world!</h1> ) } ReactDOM.render( <MyComponent/>, document.getElementById('example') ); </script> </body> </html>第二种,通过es6中class来创建复杂的组件,this为该组件的实例。
- 注意script标签type值为text/babel。script标签里面写的是jsx语法,通过babel来翻译
- 关键字class extends React.Component
- render方法返回jsx语法编写的虚拟dom。使用()来使返回值更易读美观
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> class MyComponent extends React.Component { render() { return ( <div> {this.props.name} </div> ) } } ReactDOM.render( <MyComponent name="demo" />, document.getElementById('example') ); </script> </body> </html>
四、react三大属性之state
1、react把组件看作是一个状态机
? ?状态的改变反映到UI的改变。通过与用户交互改变状态,然后渲染到UI
2、 react建议把state当作不可变的
不能通过this.state=XXX直接修改state
state中的状态都应是不可变的,所以在需要更新state中某个状态时不能直接修改,要重新创建这个状态
3、用this.setState({})来更新状态时可能时异步的
当使用了this.setState时,react内部会将此次更新的状态放入一个队列中,而且react会为了性能将多次setState优化成一次操作。
同时this.props的更新可能也是异步的,所以我们不能同时依赖此时this.props和this.state的值去更新下一状态
如果必须要同时依赖此时的this.state和this.props更新下一个状态,那么就让setState接收一个函数而不是一个对象,这个函数的一个参数就是state,第二个参数是此次更新被应用的props
4、使用this.setState更新状态是合并的,而不是替换
react会将我们调用setState时传入的对象合并到当前state,而不是用我们传入的对象替换state对象
五、react三大属性之props
props是只读的
任何react组件都要像纯函数保护参数一样取保护自己的props不被修改
propType用来对组件的props进行类型检查,需要引入prop-types库props传入的两种方法
第一种方法 简单key-value传入 <MyComponent name="fang"/> 第二种方法:展开运算符作用于对象 let person = {name:"fang",age:12} <MyComponent {...person}/>注意: 三个点属于展开运算符
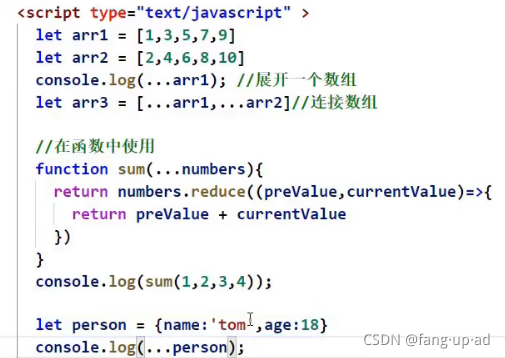
- 展开运算符可以展开数组 ,可以作为函数的形参,然后函数内将参数作为数组处理
- 展开运算符不能展开对象,上图中...person报错。
- jsx语法中,可以使用展开运算符展开对象。为了props传参方便。
六、react三大属性之refs
refs提供给我们访问DOM节点,或者是react组件的实例的一种方式
不到万不得已不去使用refs,能用声明式完成就用声明是完成
三种使用refs的方式
- 为被操作的组件实例添加ref=refName属性,在使用时可以通过this.refs.refName的方式,相当于找到真实dom然后进行操作(老版本,现已不建议使用)
- 回调形式的refs,组件实例的ref属性传递一个回调函数ref=(item)=>{this.refName=item},这样会在实例的属性中存储对DOM节点的引用,使用时可通过this.refName来使用
- React16.3中引入的最新方式,通过React.createRef()来创建refs,然后通过ref属性附加到组件实例上,this.newRef=React.createRef(),ref={this.newRef}。需要注意的是一个ref对应一个create
总结
需要注意的是,state不能被直接修改,setState更新state可能是异步的,同时在需要更新state中某个状态时不能直接修改,要重新创建这个状态。