项目介绍:
ToDoList无须注册即可使用,数据存储在用户浏览器的html5本地数据库里,是最简单最安全的待办事项列表应用!,这个项目有很多细节的地方,比如如何存储数据到本地、页面刷新如何让数据实时更新、存储数据的格式。这个是一个很典型的案例,前端的同学要好好的掌握,可以锻炼逻辑思维
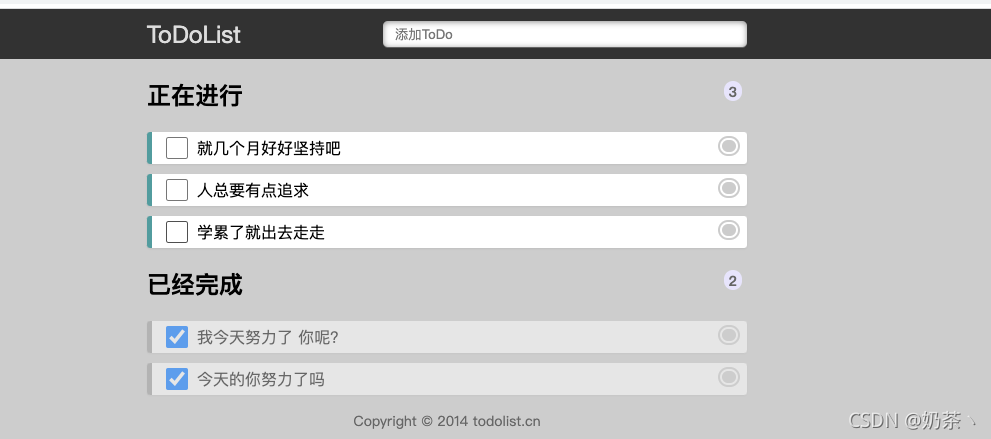
项目效果展示:

?功能介绍:
- 在表单里面输入内容,按回车键添加到正在进行里面
- 根据表单里面的复选框的状态,为true时,就存储到正在进行里面;为false时,就存储到已经完成里面。
- 右上角数字是实时记录里面有多少天内容
- 点击每个内容后面的圆圈,就删除当前的内容?同时也将本地存储的相应的内容删除。
涉及的知识点:
- 本地存储? window.localStorage?
优点:生命周期永久生效,除非手动删除 否则关闭页面也会存在;可以多窗口共享 同一浏览器共享;以键值队的形式存储使用
- jquery的样式操作、添加删除节点
- 按键功能 keydown
页面布局:?
ol是存放正在进行的内容;ul是存放已经完成的内容
<body>
<header>
<section>
<label for="title">ToDoList</label>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</section>
</header>
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2014 todolist.cn
</footer>
</body>页面渲染部分:
引入相关的js文件
第一个是jQuery文件
第二个是自己键的js文件?
在开始打代码的时候要想清楚需要实现的功能,最基本的就是存储数据和获取本地数据以及将数据渲染到页面中,在整个程序中 ,多处用到存储和获取,比如在页面刷新的时候会获取本地本地数据渲染到页面中,这时最简单的方法就是调用封装好的函数。我们将这三个实现分别用函数封装起来,需要使用就调用即可。
- 将数据保存到本地
这里有个知识点 很多同学都会忽视,
localStorage.setItem()
由于次方法存储是将通过存储字符串的方式存储数据的
但是形参传递过来的是以对象的形式定义的属性,所以通过JSON.stringfy(data) 将data对象转换为字符串 ,以字符串的形式存储
//保存本地存储数据
function savaData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
}- 读取本地存储的数据??
localStorage.getItem("todolist")
道理和存储数据一样,取出的数据需要将字符串转换为数组的形式
通过??JSON.parse(data)的方式返回的数据是数组格式
function getData() {
var data = localStorage.getItem("todolist");
if (data !== null) {
return JSON.parse(data); //将字符串格式转换成数组格式 获取过来的数据
} else {
return [];
}
}- 页面渲染加载?
页面渲染顾名思义就是将从本地获取的数据渲染到页面中,呈现出来
遍历数据的方法each.();里面有两个参数,第一个参数索引号,第二个是对象属性值,因为这里遍历的是我们我们追加的数据。
里面的两个变量就是右上角的计数,这个大家都能看懂 就不细讲了哈
function load() {
var todoConut = 0;
var doneConut = 0;
//先读取本地存储的数据
var data = getData();
// console.log(typeof data);//对象
//在遍历数据时先把ol里面的数据清空 就不会重新添加显示
$("ol,ul").empty();
//遍历数据
$.each(data, function (i, ele) {
if (ele.done) {
doneConut++;
$("ul").prepend("<li><input type ='checkbox' checked='checked'><p>" + ele.title + "</p><a href ='javascript:;' id =" + i + "></a></li>")
} else {
todoConut++;
$("ol").prepend("<li><input type ='checkbox' ><p>" + ele.title + "</p><a href ='javascript:;' id =" + i + "></a></li>")
}
})
$("#todocount").text(todoConut);
$("#donecount").text(doneConut);
}基本实现流程
jQuery入口函数 $(function(){ })
当用户按下回车键将表单里的数据保存到本地,当然当我们页面一加载的时候,就讲本地数据渲染到页面,就在开头调用一次load()事件,用事件对象判断用户按下的是不是回车键,如果表单内容不为空,就先将我们之前的本地数据获取过来,再在后面将表单里面的数据获取过来追加给local,追加的数据是对象的形式,第一个title是获取的表单里面的值,val()方法获取,第二个属性是为了判断它是正在进行还是已经完成,开始追加的值是正在进行的 所以是初始值是false。然后再将新的数据存储到本地。再一次渲染到页面中 直接调用load函数即可。那么将用户的内容渲染到页面中就完成啦
//页面一加载就渲染到页面 load(); //用户按下回车键就存储到本地 $("#title").on("keydown", function (e) { if (e.keyCode === 13) { if ($(this).val() == "") { alert("请输入内容"); } else { var local = getData(); //把最新的数据追加给local local.push({ title: $(this).val(), done: false }); //done表示数据没有完成 //把这个数组local 存储给本地存储 savaData(local); //将本地存储的数据渲染到页面中 load(); $(this).val(""); } } })我们再来实现点击a删除当前的那行内容,分别为正在进行和已经完成里面的a绑定一个点击事件,仅从删除,首先要将本地数据获取过来,?将a的索引号获取过来,实现点击a时,删除的是a所在的当前行,因为获取过来的数据是数组的形式,通过splice删除数组里面的数据,splice里面的第一个参数是从哪一个索引号开始删除,第二个参数是删除的个数,,此时我们只需要删除当前的那个对象,那么第二个参数就是1,再将修改完后的数据保存到本地,再将新的数据渲染到页面中
//点击 a 删除操作 $("ol,ul").on("click", "a", function () { //先获取本地存储 var data = getData(); //修改数据 var index = $(this).attr("id") //获取点击a的索引号 data.splice(index, 1); //删除数据中第index个元素 //保存到本地存储 savaData(data) //重新渲染页面 load(); });最后一个模块,将我们的内容分类, 老规矩,将本地数据获取过来,因为表单表单和a是兄弟关系,那么就不需要再给表单设置索引了,直接讲a的索引号获取过来即可,对象里的第二个参数就起作用咧,将我们的表单复选框的状态赋给done,此时如果表单的状态发生变化的话,就会将相应的true或false赋值给当前数据的done属性。用来页面渲染时,对内容的分类,调用load函数,如果done里面的值时true,则在已经完成里面的ul里面添加li以及获取表单数据;如果done的值是false,则在ol里面完成相应的操作即可
//正在进行和已完成的选项操作 $("ol,ul").on("click", "input", function () { var data = getData(); var index = $(this).siblings("a").attr("id");//它兄弟a的索引号就是它的 点击的复选框的索引号 data[index].done = $(this).prop("checked"); //复选框的状态就是done的状态 //保存到本地存储 savaData(data); //重新渲染页面 load(); })
整个项目大致如此,没有看懂就call我
别忘啦 三步曲哟:点赞👍? 评论 ??? ?收藏 🌟?