1、src和href的区别
src和href都是引用外部资源,区别如下:
src:浏览器解析到src元素时,会暂停其他资源的下载和处理,直到该资源下载完毕。而且下载的资源会嵌入当前标签所在的位置。href:浏览器识别到该元素时,会并行下载资源。
2、对HTML语义化的理解
语义化是指根据内容的结构,选择合适的标签
语义化的优点如下:
- 对开发者友好,使用语义化标签增强了可读性,结构更加清晰。
- 对机器友好,更适合搜索引擎的爬虫爬取有效信息。
<header></header> 头部
<nav></nav> 导航栏
<section></section> 区块(有语义化的div)
<main></main> 主要区域
<article></article> 主要内容
<aside></aside> 侧边栏
<footer></footer> 底部
3、文档声明(Doctype)和<!Doctype html>有何作用? 严格模式与混杂模式如何区分?它们有何意义?
文档声明的作用:文档声明是为了告诉浏览器,当前HTML文档使用什么版本的HTML来写的,这样浏览器才能按照声明的版本来正确的解析。
<!Doctype html>的作用:让浏览器进入标准模式,使用最新的HTML5标准来解析渲染页面,如果不写,浏览器就会进入混杂模式,我们需要避免此类情况发生。
严格模式与混杂模式的区分:
- 严格模式:又称标准模式,指浏览器按照W3C标准解析代码;
- 混杂模式:又称怪异模式、兼容模式。是指浏览器用自己的方式解析代码。混杂模式通常模拟老式浏览器的行为,以防止老站点无法工作;
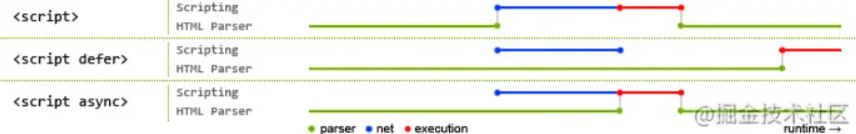
4、script标签中defer和async的区别
如果没有defer和async属性,浏览器遇到该标签会立即加载并执行,从而会阻塞后续文档的加载。所以一般放文档最后
三者之间的区别:

defer和async属性都是异步加载的,不会阻塞页面的解析,区别如下:
- 执行顺序:多个带async属性的标签,不能保证加载的顺序;多个带defer属性的标签,按照加载顺序执行;
- 脚本执行:async属性,表示js脚本的加载和后续文档的加载是并行的,当js脚本加载完,会立即执行此时会阻塞后续文档的加载。defer属性,表示js脚本的加载和后续文档的加载也是并行的,并不会立即执行,而是直到后续文档加载完毕,才会执行js脚本。
5、常用的meta标签有哪些
meta标签由name和content属性定义,用来描述网页文档的属性
常用的meta标签:
(1)charset 描述HTML文档的编码类型:
<meta charset="UTF-8" >
(2)keywords 页面关键词:
<meta name="keywords" content="关键词" />
(3)description 页面的描述:
<meta name="description" content="页面描述内容" />
(4)refresh 页面重定向和刷新:
<meta http-equiv="refresh" content="0;url=" />
(5)viewport 适配移动端,可以控制视口的大小和比例:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
其中,content参数有以下几种:
- width:宽度(数值/device-width)
- height:高度(数值/device-height)
- initial-scale:初始缩放比例
- maximum-scale:最大缩放比例
- minimum-scale:最小缩放比例
- user-scalable:是否允许用户缩放(yes/no)
6、HTML5有哪些更新
1、 语义化标签
- header:定义文档的头部
- nav:定义导航链接
- footer:定义文档底部
- article:定义文字内容
- section:定义文档中的节
- aside:定义侧边内容
2、媒体标签
audio标签:音频
video标签:视频
3、表单
表单类型:
- email:能够验证当前输入的邮箱地址是否合法
- url:验证URL
- number:只能输入数字,max设置最大值,min设置最小值,value为默认值
- search:输入框后面会给提供一个小叉,可以删除输入的内容
- range:拉动条
- color:颜色选择器
- time:时分秒
- data:日期选择年月日
- datatime:时间和日期
- datatime-local:日期时间控件
- week:周控件
- month:月控件
表单属性:
- placeholder:提示信息
- autofocus:自动获取焦点
- required:输入框不能为空
- multiple:可以选择多个文件
- form:表单id
4、DOM查询操作
- document.querySelector()
- document.querySelectorAll()
5、Web存储
- localStorage:没有时间限制的数据存储
- sessionStorage:针对一个session的数据存储
7、img的srcset属性的作用
srcset可以用来处理页面在不同像素密度时选择不同的图片展示
< img src="density-x1.jpg"
srcset="density-x1.jpg 1x,
density-x2.jpg 2x,
density-x3.jpg 3x" />
8、行内元素有哪些,块级元素有哪些
- 行内元素:
a span img input select strong - 块级元素:
div ul ol li dl dt h1-h6 p
9、说一下Web Worker
Web Worker的作用,就是为JavaScript创造多线程环境,允许主线程创建Worker线程,将一些任务分配给后者运行。主线程运行的同时,Worker线程在后台运行,两者互不干扰。等到Worker线程完成任务,再把结果返回给主线程。
Worker线程一旦创建成功,就会始终运行,不会被主线程上的活动打断。
Web Worker有以下几个使用注意点:
- 分配给Worker线程运行的脚步文件,必须与主线程的脚步文件同源
- 无法使用
document、window、parent这些对象。但是可以使用navigator对象和location对象。 - 不能执行
alert()方法和confirm()方法,但可以发送AJAX请求 - 无法读取本地文件,它所加载的脚步,必须来自网络
基本使用
主线程采用new命令,调用Worker()构造函数,新建一个 Worker 线程。
var worker = new Worker('work.js');
参数是一个脚本文件,该文件就是Worker线程所有执行的任务。
主线程调用worker.postMessage()方法,向Worker发信息
worker.postMessage('Hello World');
worker.postMessage({method: 'echo', args: ['Work']});
worker.postMessage()方法的参数,就是主线程传给 Worker 的数据。
主线程通过worker.onmessage指定监听函数,接收子线程发回来的消息。
worker.onmessage = function (event) {
console.log('Received message ' + event.data);
doSomething();
}
function doSomething() {
// 执行任务
worker.postMessage('Work done!');
}
上面代码中,事件对象的data属性可以获取 Worker 发来的数据。
Worker 完成任务以后,主线程就可以把它关掉。
worker.terminate();
10、HTML5的离线存储怎么使用
离线存储指的是:在用户没有联网时,也可以正常访问站点,在用户联网时,更新用户机器上的缓存文件。
原理:
HTML5的离线存储是基于一个新建的.appcache文件的缓存机制,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储起来。之后当网络在处于离线状态下时,浏览器会通过离线存储的数据进行页面展示
使用方法:
(1)创建一个index.manifest文件,并在html标签引入:
<html lang="en" manifest="index.manifest">
(2)在index.manifest文件中编写需要离线存储的资源:
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
离线存储的manifest一般由三部分组成:
- CACHE:表示需要离线存储的资源列表,由于包含manifest文件的页面将被自动离线存储,所以不需要把页面自身也列出来。
- NETWORK:表示在它下面列出来的资源只有在在线的情况下才能访问,他们不会被离线存储,所以在离线情况下无法使用这些资源,不过,如果CHACHE和NETWORK中有一个相同的资源,那么这个资源还是会被离线存储,也就是说CACHE的优先级更高。
- FALLBACK:表示如果访问第一个资源失败,那么就使用第二个资源来替换他。
(3)在离线状态时,操作window.aplicationCache进行离线缓存的操作。
11、浏览器是如何对HTML5的离线存储资源进行管理和加载的
在线情况下:浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问页面,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经进行过离线存储了,那么浏览器就会对比新旧manifest文件,不一样就重新下载文件中的资源并离线存储。离线情况下:浏览器会直接使用离线存储的资源。
12、label的作用是什么?如何使用?
label标签来定义表单控件的关系:当用户点击label标签时,浏览器会自动讲焦点转到和label标签相关的表单控件上。
使用方法:
方式一
<label for="mobile">Number:</label>
<input type="text" id="mobile"/>
方式二
<label>Date:<input type="text"/></label>
13、Canvas和SVG的区别
SVG:SVG可缩放矢量图形是基于可扩展标记语言XML描述的2D图形的语言,SVG基于XML就意味着SVG可以操作DOM元素。
其特点如下:
- 不依赖分辨率
- 支持事件处理
- 适合带有大型渲染区域的应用程序
- 复杂度高会减慢渲染速度
Canvas:Canvas是画布,通过JavaScript来绘制2D图形,是逐像素进行渲染的。其位置发生变化,就会重新进行绘制。
其特点如下:
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以.png或.jpg格式保存结果图像
14、head标签有什么作用,其中什么标签必不可少?
标签用于定义文档的头部,它是所以头部元素的容器。里面的元素可以有引入脚本、样式表、元信息等。
可以用在head中的标签:base、link、 meta、script、style、title
其中title定义文档的标题,它是唯一必须的元素。
15、说一下HTML5 drag API
- dragstart:在开始拖放元素时触发。
- drag:正在拖放元素时触发。
- dragenter:拖放元素进入某元素时触发。
- dragover:拖放元素在某元素内移动时触发。
- dragleave:拖放元素离开某元素时触发。
- drop:目标元素完全接受拖放元素时触发。
- dragend:整个拖放操作结束时触发。
16、浏览器乱码的原因是什么?如何解决?
产生乱码原因:
- 网页源代码是
gbk的编码格式,而内容中的中文字是utf-8的编码格式,这样浏览器打开HTML页面就会乱码。
解决方法:
- 设置
<meta charset = "utf-8">