前提:
vue版本: “^2.5.2”,
echarts版本:4.9.0
1. 安装echarts依赖(安装你需要的版本)
//安装最新版本
npm install echarts -S
//指定版本安装 (x.x.x =》 代表echarts的版本)
npm install echarts@x.x.x
2. 创建图表
首先需要全局引入
在main.js中
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
在Echarts.vue中
<template>
<div id="myChart"></div>
</template>
<script>
export default {
name: "hello",
data() {
return {
msg: "Welcome to Your Vue.js App",
};
},
mounted() {
this.drawLine();
console.log("this.drawLine();");
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("myChart"));
// 绘制图表
myChart.setOption({
title: { text: "在Vue中使用echarts" },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
});
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#myChart {
width: 300px;
height: 300px;
}
</style>
!!! 备注:
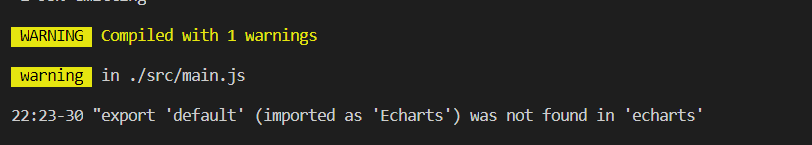
echarts安装后报错“export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘
1.安装Echarts时报入下错误

命令行输入了,vue -V,发现我的cli 是2.9.6;
main.js中的vue版本是"vue": “^2.5.2”,
可能还不能支持最新版的echarts5.0;
所以卸载重装版本就解决了此问题。
2.卸载
npm uninstall echarts
3.重装echarts
npm install echarts@4.9.0
在运行就可以了。
4.main.js
main.js中我用的全局
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts