目录
前段的透明度展示

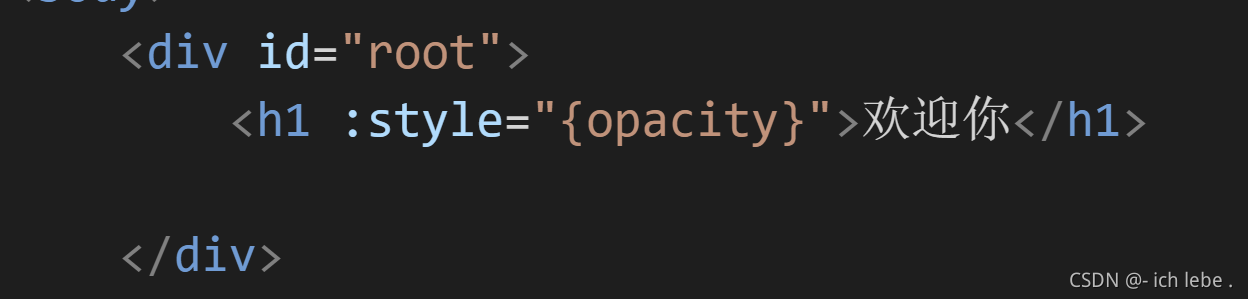
给这个字来一个透明度的转化

<div id="root">
<h1 :style="{opacity}">欢迎你</h1>
</div>
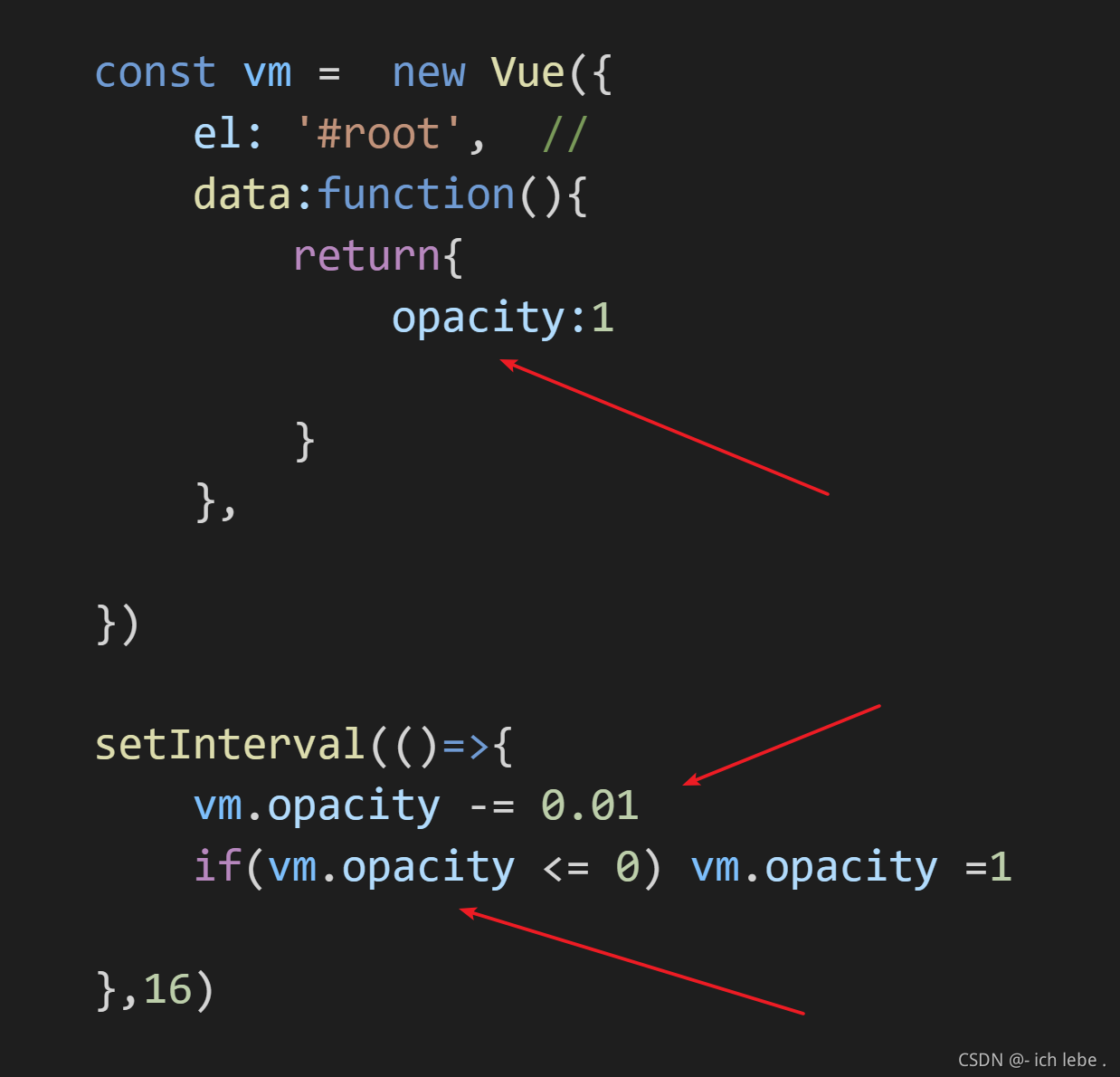
const vm = new Vue({
el: '#root', //
data:function(){
return{
opacity:1
}
},
})
setInterval(()=>{
vm.opacity -= 0.01
if(vm.opacity <= 0) vm.opacity =1
},16)
以上代码就实现了一会儿展示,一回儿不展示的情况
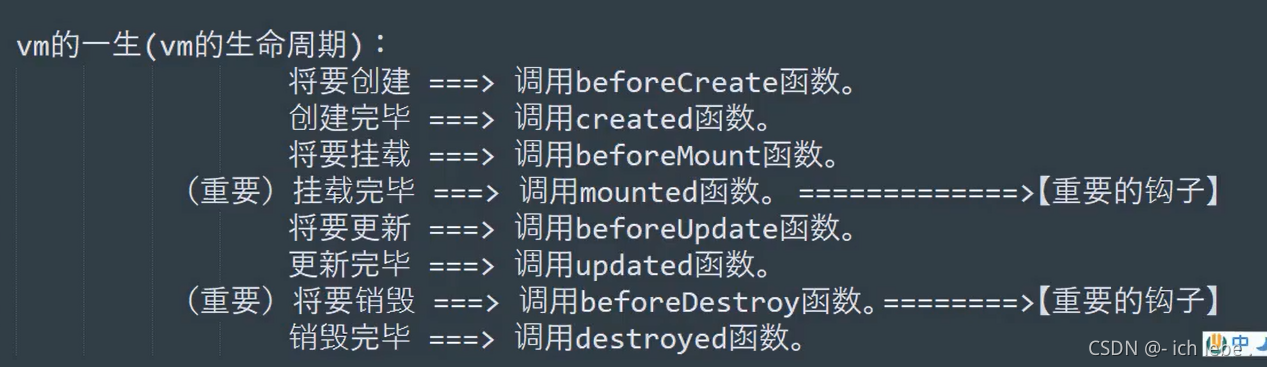
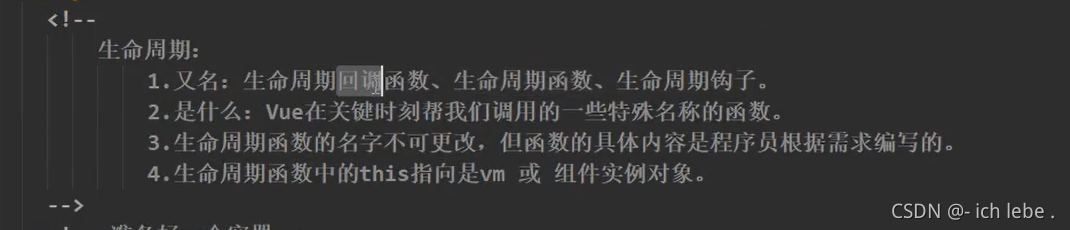
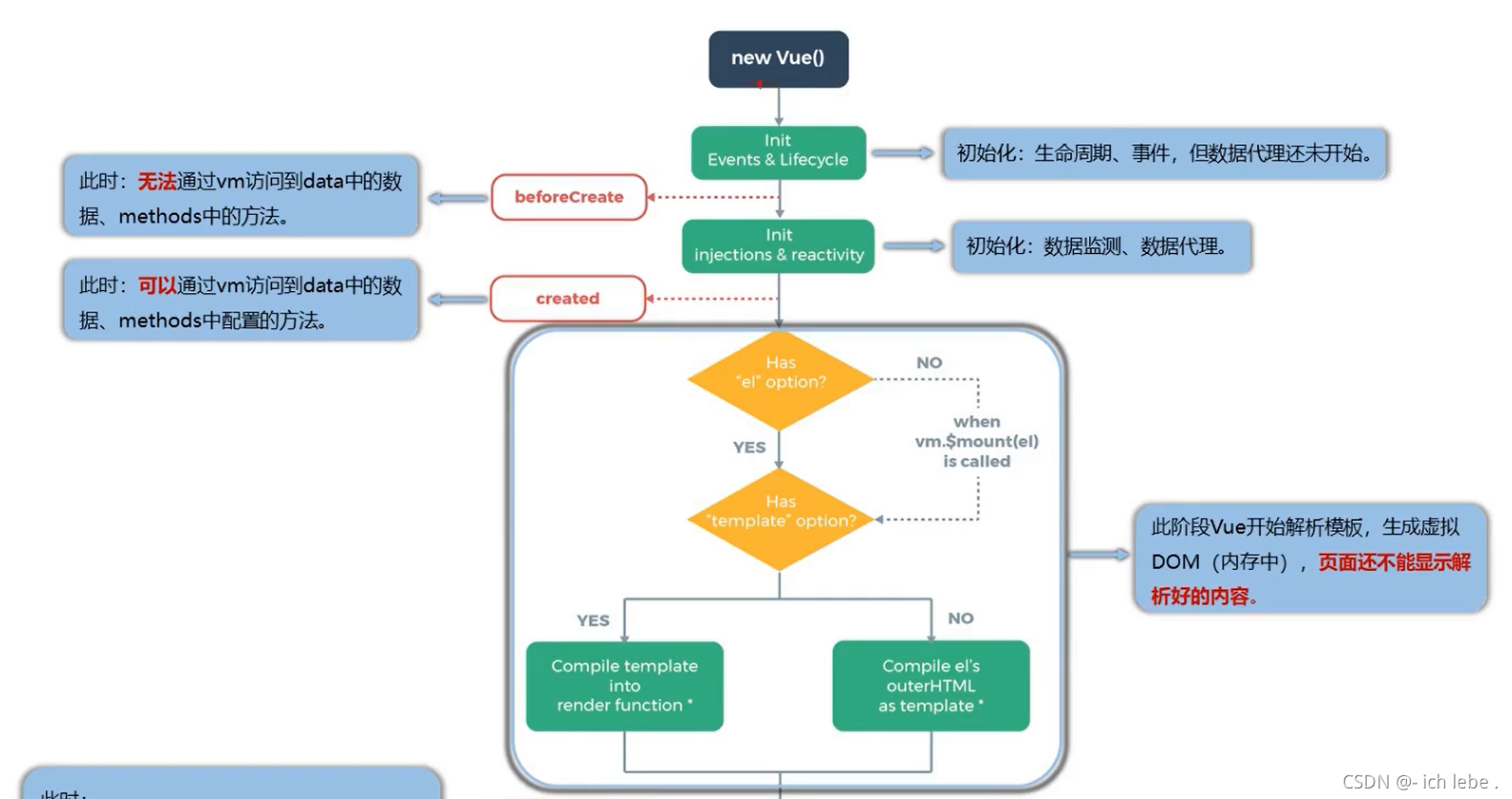
生命周期函数



beforeCreate() 函数

created()函数
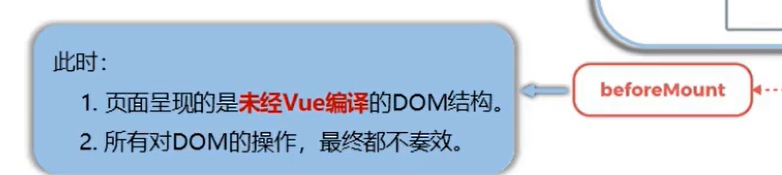
beforeMount()函数

mounted()函数

这个是一个函数,是和method属性平级的,什么时候调用这个函数里面的东西呢?
// Vue完成模板的解析,并且把虚拟的dom放到页面之后,就会调用这个函数(只调用一次)

也就是这个函数里面的东西只会调用一次,页面的东西更改了之后,也不会进行调用
beforeUpdate()

updated()

beforeDestroy()

destroy()函数
总结
const vm = new Vue({
el: '#root', //
data:function(){
return{
opacity:1
}
},
methods: {
},
beforeCreate(){
},
created() {
},
beforeMount() {
},
// Vue完成模板的解析,并且把虚拟的dom放到页面之后,就会调用这个函数(只调用一次)
mounted() {
setInterval(()=>{
vm.opacity -= 0.01
if(vm.opacity <= 0) vm.opacity =1
},16)
},
beforeUpdate() {
// data里面的数据改了,但是页面没有改,数据和页面没有保持同步
},
updated() {
},
beforeDestroy(){
},
destroyed() {
},
})