- webpack中文文档地址: https://webpack.docschina.org/configuration/dev-server/
1.基础使用:
步骤一:创建默认打包入口文件--src/index.js

?步骤二:将需要引入的文件 引入index.js才会参与打包
- 简单举例来说:如果你需要给.html文件添加css样式,这时候就要将创建的css文件引入到入口文件(index.js)中参与打包(yarn build),才可以在.html文件里引用到你的css样式
步骤三:执行 package.json 里 build 命令,执行 webpack 打包命令
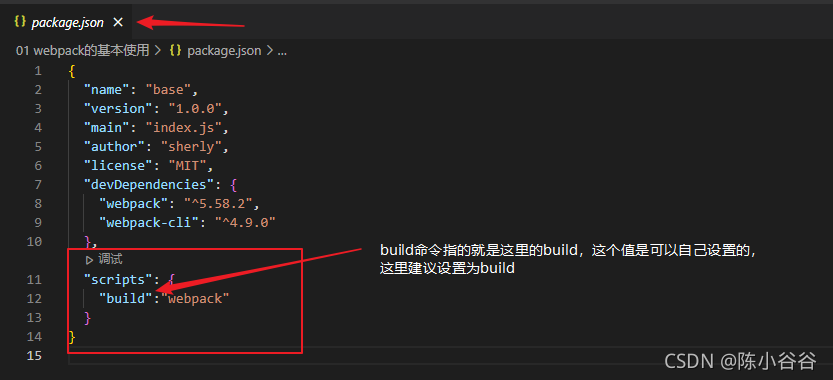
package.json 里 build 命令--就是以下这串调试的代码:
"scripts": { "build":"webpack" }?图片示例(不懂的可以看这张图):
步骤四:默认输出 dist / main.js 的打包结果
运行 yarn build 命令,会自己帮我们打包一个 dist/ / main.js 文件;(我们打包后的代码都在dist这个文件夹里)
2.更新打包(即重新打包)
- 如果我们更新了自己的文件,则需要用到更新打包
步骤一:在src文件夹下建立add文件夹

步骤二:在add / add.js中写上你要添加的代码
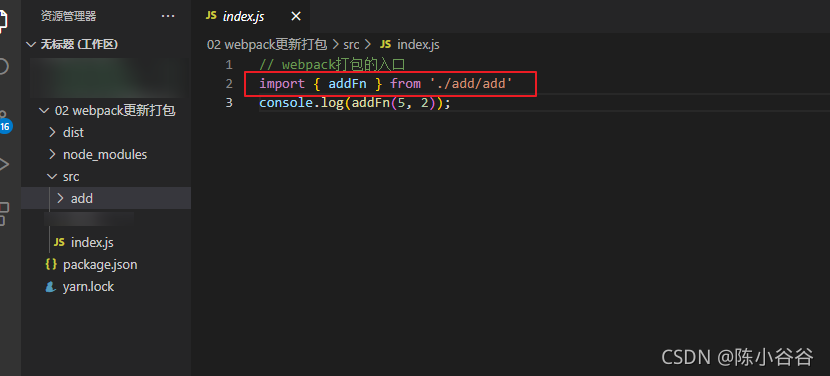
步骤三:在index.js入口文件里引入add.js
// index.js文件 import { addFn } from './add/add'
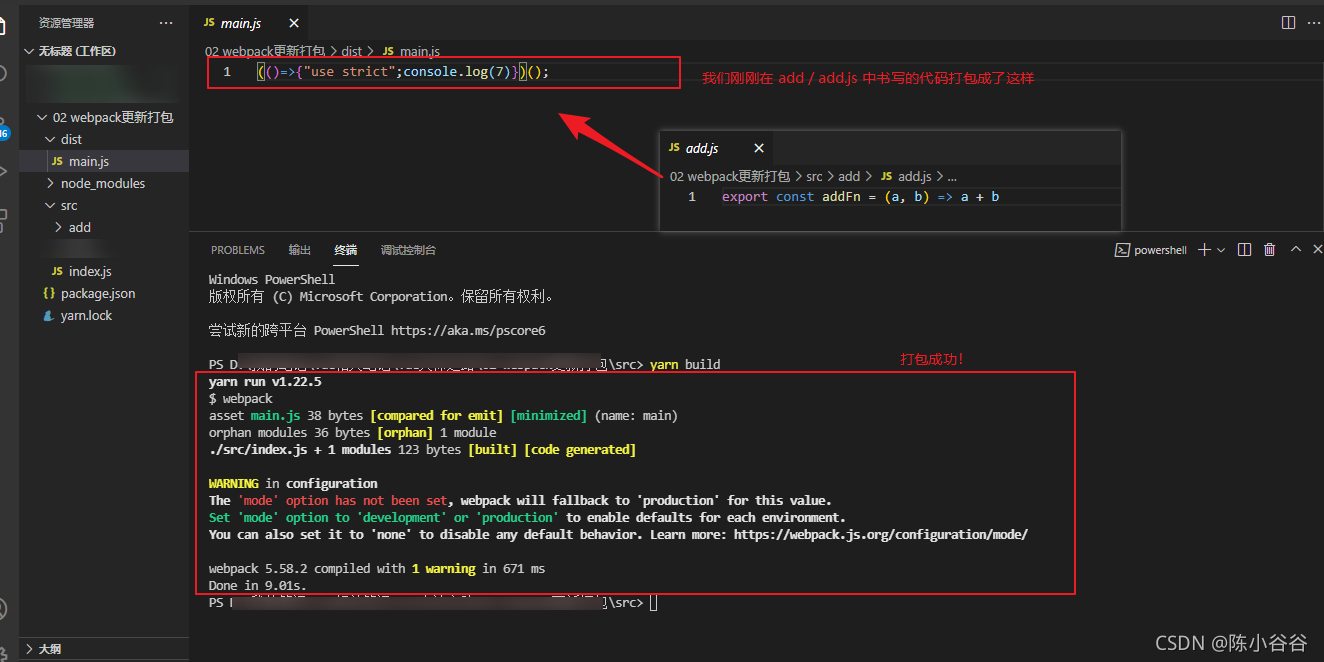
步骤四:在入口处执行webpack打包命令查看结果

3.更改入口-出口
目标: 告诉webpack从哪开始打包, 打包后输出到哪里
????????默认入口:'./src/index.js'
????????默认出口:'./dist/main.js'
步骤一:webpack配置 - webpack.config.js
? ? ? ? 1.在src文件夹的并列处建立webpack.config.js 文件
? ? ? ? 2.在 webpack.config.js 中填入配置项
const path = require("path")
module.exports = {
entry: "./src/main.js", // 入口
output: {
path: path.join(__dirname, "dist"), // 出口路径
filename: "bundle.js" // 出口文件名
}
}步骤三:在入口处执行webpack打包命令查看结果 -- yarn build
4.webpack插件--自动生成html文件
目标: html-webpack-plugin插件, 让webpack打包后生成html文件并自动引入打包后的js
步骤一:建立src的并列文件夹pulish / index.html
在index.html文件里手写html的基本骨架
步骤二:下载自动生成html的插件
yarn add html-webpack-plugin -D // 直接复制这串代码下载插件步骤三:webpack.config.js配置
// 引入自动生成 html 的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...省略其他代码
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html' // 以此为基准生成打包后html文件
})
]
}5.webpack插件--处理css文件
目标: loaders加载器, 可让webpack处理其他类型的文件, 打包到js中
解释:因为webpack默认只认识 .js 和 .json 的文件,因此需要我们将 .css 文件引入到 .js 文件中进行打包
步骤一:新建文件:'./src/css/index.css'
步骤二:安装依赖
yarn add style-loader css-loader -D步骤三:webpack.config.js 配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...其他代码
module: {
rules: [ // loader的规则
{
test: /\.css$/, // 匹配所有的css文件
// use数组里从右向左运行
// 先用 css-loader 让webpack能够识别 css 文件的内容并打包
// 再用 style-loader 将样式, 把css插入到dom中
use: [ "style-loader", "css-loader"]
}
]
}
}步骤四:在css文件里写入你需要的样式
步骤五:将css文件引入到入口文件(index.js)
import "./css/index.css"步骤六:在入口处执行webpack打包命令查看结果 -- yarn build
6.webpack插件--处理less文件
与 处理css文件一样,只是需要多安装一个处理less文件的插件 --?less-loader
步骤一:新建文件:'./src/less/index.less
步骤二:安装依赖
yarn add less less-loader -D步骤三:webpack.config.js 配置
module: {
rules: [ // loader的规则
// ...省略其他
{
test: /\.less$/,
// 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容
use: [ "style-loader", "css-loader", 'less-loader']
}
]
}步骤四:在less文件里写入你需要的样式
步骤五:将less文件引入到入口文件(index.js)
import "./less/index.less"步骤六:在入口处执行webpack打包命令查看结果 -- yarn build
7.webpack插件--加载器--处理图片文件
步骤一:新建文件夹:'src/assets' -- 放图片
步骤二:配置?webpack.config.jsbuzhou
!!!这里有个注意点:
-------如果你是webpack5版本 --?直接配置在webpack.config.js - 的 rules里即可
{ // 图片文件的配置(仅适用于webpack5版本) test: /\.(png|jpg|gif|jpeg)$/i, type: 'asset' // 匹配上面的文件后,webpack会把他们当做静态处理打包 // 如果你设置的是assets模式, // 小于8kb的,把图片转base64 打包进js中 }-------如果你是webpack4及以前版本 -- 则需要安装相关插件之后再配置
1.下载依赖包 --?url-loader? 和 file-loader
yarn add url-loader file-loader -D2.webpack.config.js 配置
{ test: /\.(png|jpg|gif|jpeg)$/i, use: [ { loader: 'url-loader', // 匹配文件, 尝试转base64字符串打包到js中 // 配置limit,?超过8k,?不转, file-loader复制, 随机名, 输出文件 options: { limit: 8 * 1024, }, }, ], }
步骤三:在css/less/index.less - 把小图片用做背景图
代码示例:
body{ background: url(../assets/logo_small.png) no-repeat center; }
步骤四:在src/main.js - 把大图插入到创建的img标签上, 添加body上显示
代码示例:
// 引入图片-使用 import imgUrl from './assets/1.gif' // 引入一张图片 const theImg = document.createElement("img") // 用原生js的方法创建一个 img 标签 theImg.src = imgUrl // 给 img 的 src 属性里添加图片 document.body.appendChild(theImg) // 把 img 标签插入body 标签里
步骤五:在入口处执行webpack打包命令查看结果
8.webpack插件--加载器--处理字体文件
目标: 用asset module技术, asset/resource直接输出到dist目录下
步骤一:新建文件夹:'src/assets/fonts' -- 放字体文件
步骤二:配置webpack.config.js
!!!这里也是有个注意点:
------ 如果你是webpack5版本 -- 参照此代码
{ // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可 test: /\.(eot|svg|ttf|woff|woff2)$/, type: 'asset/resource', generator: { filename: 'font/[name].[hash:6][ext]' } }------ 如果你是webpack4及以前版本? --?参照此代码
{ // 处理字体图标的解析 test: /\.(eot|svg|ttf|woff|woff2)$/, use: [ { loader: 'url-loader', options: { limit: 2 * 1024, // 配置输出的文件名 name: '[name].[ext]', // 配置输出的文件目录 outputPath: "fonts/" } } ] }
步骤三:在src/main.js 中引入 iconfont.css
// 引入字体图标文件
import './assets/fonts/iconfont.css'步骤四:在publish/index.html中使用字体图标样式
<i class="iconfont icon-weixin"></i>步骤五:在入口处执行webpack打包命令查看结果 -- yarn build
9.webpack插件--加载器--处理高版本js语法
目标: 让webpack对高版本 的js代码, 降级处理后打包
- 为什么我们要处理高阶语法?
- 高版本的js代码(例如:箭头函数), 打包后, 直接原封不动打入了js文件中, 遇到一些低版本的浏览器就会报错,低版本识别不了这样的箭头函数,需要有个插件自动帮我们降级,使低版本浏览器也可以识别
- 原因是webpack 默认仅内置了 模块化的兼容性处理? ?`import ?export`
- babel 的介绍 => 用于处理高版本 js语法 的兼容性 ?[babel官网](https://www.babeljs.cn/)
下面我们来操作以下将代码降级的具体步骤:
步骤一:安装包
yarn add -D babel-loader @babel/core @babel/preset-env步骤二:配置 webpack.config.js文件
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'] // 预设:转码规则(用bable开发环境本来预设的)
}
}
}
]
}步骤三:在index.js中使用箭头函数(高版本js)
// 高级语法
const fn = () => {
console.log("你好babel");
}
console.log(fn) // 这里必须打印fn 不能调用fn(), 不然webpack会精简成一句 你好babel /不会编译未使用的代码
// 没有babel集成时, 原样直接打包进lib/bundle.js
// 有babel集成时, 会翻译成普通函数打包进lib/bundle.js步骤四:打包后观察dist/build.js -- 被转成普通函数使用了,这就是babel降级翻译的功能
10.webpack-dev-server自动刷新
目标: 启动本地服务, 可实时更新修改的代码, 打包**变化代码**到内存中, 然后直接提供端口和网页访问
步骤一:下载包
yarn add webpack-dev-server -D?下载完之后:
1.webpack-dev-server配置 --?在webpack.config.js中添加服务器配置
module.exports = { // ...其他配置 devServer: { port: 3000 // 端口号 } }更多配置参考这里: https://webpack.docschina.org/configuration/dev-server/#devserverafter
? 步骤二:配置自定义命令 -- 在 package.json 文件下添加
scripts: {
"build": "webpack",
"serve": "webpack serve"
}步骤三:运行命令-启动webpack开发服务器
yarn serve
#或者 npm run serve<!-- 本文主要针对 webpack 的运作过程做了详细的解释,仅供了解即可,实际开发中用到vue是不需要自己手装这些插件的-->
手码不易,有问题可在下方提问...?