目录
1.1、客户端与服务器
1.1.1 服务器
????????上网过程中,负责存放和对外提供资源的电脑,叫做服务器
1.1.2?客户端
????????负责获取和消费资源的电脑,叫做客户端
1.2、URL地址
????????URL中文叫统一资源定位符,用于标识互联网每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问对应的资源
例如:http://www.baidu.com
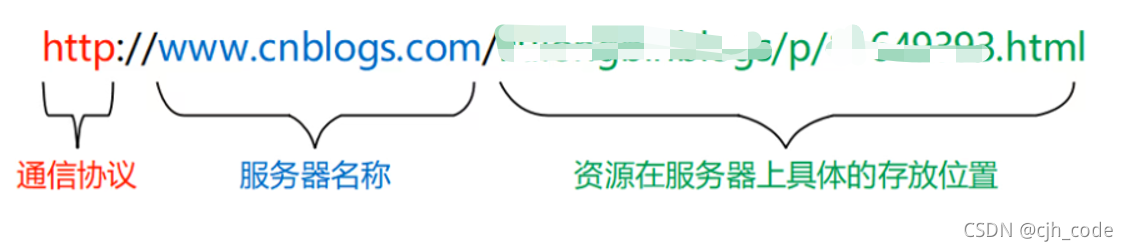
1.2.1 组成
- 客户端与服务器之间的通信协议
- 存在该资源的服务器名称
- 资源在服务器上具体的存放位置

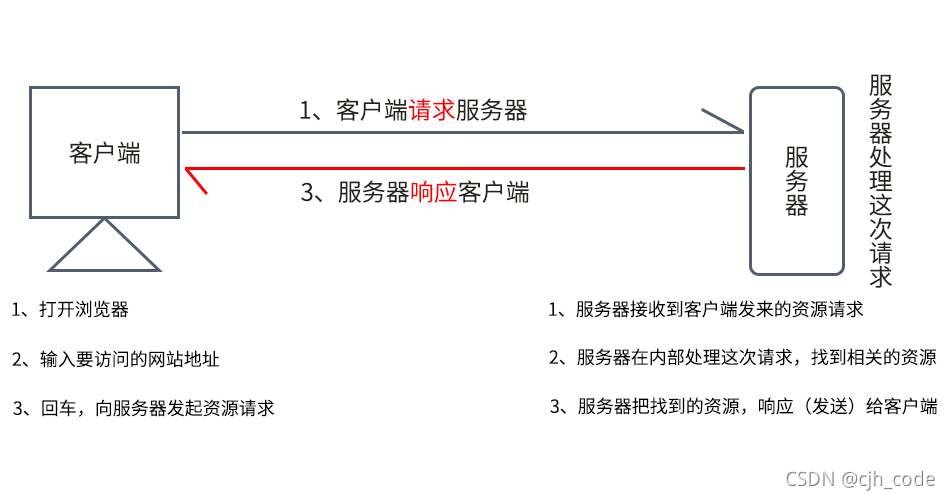
?1.3、客户端与服务器的通信过程
- 客户端与服务器之间的通信过程,分为请求-处理-响应三个步骤
- ?网页中的每个资源,都是通过请求-处理-响应的方式从服务器获取回来

?1.4、请求数据
XMLHttpRequest对象(俗称小黄人对象)
let xhr = new XMLHttpRequest();//实例化小黄人对象 xhr.open("get","URl地址");//两个参数,第一个是请求方式,post和get请求(最最基本的两个请求);第二个参数是请求的URL地址 xhr.send();//向后端发送的数据 xhr.onreadystatechange = function(){ if(xhr.readyState===4&&xhr.status === 200){//响应的状态码,对的就执行下面,状态码由后端提供,做项目时不知道就去问后端开发 console.log(JSON.parse(xhr.responseText)); } }这是原生的get请求基本结构
扩展:
- JSON.parse():将字符串转为JS对象
- JSON.stringify():将JS对象转为JSON 字符串
由于原生请求有点小复杂,对新手有点不大友好,下面我们基于jQuery封装来实现请求
1.5 jQuery中的请求
????????$get():$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用
?????结构:$.get(url,[data],[callback])
- url:参数为string类型,是必选的,要请求的资源地址
- data:参数为object类型,不是必选,请求资源期间要携带的参数
- callback:参数为function类型,不是必选,请求成功时的回调函数
$.get('URL地址',{id:546},function(res){ console.log(res.data[0]); })
?????????$.post():$.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据
?????结构:$.post(url,[data],[callback])
- url:参数为string类型,是必选的,提交数据的地址
- data:参数为object类型,不是必选,要提交的数据
- callback:参数为function类型,不是必选,数据提交成功时的回调函数
$.post('URL地址',{bookname:"张三",author:"天天",publisher:"天天出版社"},function(res){ console.log(res); })注意:上文代码提交数据的属性名称是根据URL地址请求服务器返回回来的,一定要根据服务器返回回来的东西去填写(到时候有开发文档),文档也没有就问后端
?$.ajax():请求方式有很多(get、post、put、delete等)
结构:
$.ajax({ ? ? ? ? type:'', ? ?//请求的方式get或者post ? ? ? ? url:'', ? ? //请求url地址 ? ? ? ? data:{}, ? ?//这次请求要携带的数据 ? ? ? ? success:function(res){} //请求成功之后的回调函数 ? ? });$.ajax({ type:'post',//这里type也能换成method url:'URL地址', data:{bookname:"",author:"天天",publisher:"天天出版社"}, success:function(res){ console.log(res); } })
1.6、接口?
????????使用Ajax请求数据时,被请求的URL地址,就叫做数据接口。同时,每个接口必选有请求方式(后端规定的,问他们)
????????接口文档:就是接口的说明文档,他是我们调用接口的依据。好的接口文档包含对接口URL,参数以及输入内容说明
组成:
- 接口名称
- 接口URL
- 调用方式
- 参数格式
- 响应格式
- 返回示例
注意:接口文档不是一定是这些,按需书写,能用就行,别到时候跟后端打起来了(后续继续更新!!!)