一.脚手架是用来干什么的?
目标: webpack自己配置环境很麻烦, 下载@vue/cli包,用vue命令创建脚手架项目
@vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
脚手架是为了保证各施工过程顺利进行而搭设的工作平台;
二.@vue/cli 的好处
? 0配置webpack ,开箱即用 ,在本博客wepack的篇章已经介绍了webpack是用来干什么的
三.安装脚手架
目标: 把@vue/cli模块包按到全局, 电脑拥有vue命令, 才能创建脚手架工程
yarn global add @vue/cli
npm install -g @vue/cli安装的脚手架跟网速的快慢有关。
四.启动一个脚手架项目
1.创建项目
vue和create是命令, vuecli-demo是文件夹名
vue create vuecli-demo?????
2.选择模板?
选择完模板只会,会提示以什么样的方式下载需要的依赖包
[vue 2]------>选择用什么方式下载脚手架项目需要的依赖包(npm 或 Yarn)
3.进入脚手架项目下, 启动内置的热更新本地服务器
npm run serve
yarn serve
只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)
4.打开浏览器输入地址

?
5.总结
vue命令创建工程目录, 项目内置webpack本地热更新服务器, 帮我们打包项目预览项目
五. @vue/cli 目录和代码分析
1.所有的文件
vuecil-demo ? ? ? ?# 项目目录
? ? ├── node_modules # 项目依赖的第三方包
? ? ├── public ? ? ? # 静态文件目录
? ? ? ├── favicon.ico# 浏览器小图标
? ? ? └── index.html # 单页面的html文件(网页浏览的是它)
? ? ├── src ? ? ? ? ?# 业务文件夹
? ? ? ├── assets ? ? # 静态资源
? ? ? ? └── logo.png # vue的logo图片
? ? ? ├── components # 组件目录
? ? ? ? └── HelloWorld.vue # 欢迎页面vue代码文件?
? ? ? ├── App.vue ? ?# 整个应用的根组件
? ? ? └── main.js ? ?# 入口js文件
? ? ├── .gitignore ? # git提交忽略配置
? ? ├── babel.config.js ?# babel配置
? ? ├── package.json ?# 依赖包列表
? ? ├── README.md ? ?# 项目说明
?? ?└── yarn.lock ? ?# 项目包版本锁定和缓存地址
2.主要文件及含义
node_modules下都是下载的第三方包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – vue项目入口页面
package.json – 依赖包列表文件
3.@vue/cli 自定义配置
创建vue.config.js :项目中没有vue.config.js文件,因为@vue/cli用的vue.config.js
/* 覆盖webpack的配置 */
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}port:修改端口? ? open:自动打开页面
六. eslint
1.作用
它是一个==代码检查工具
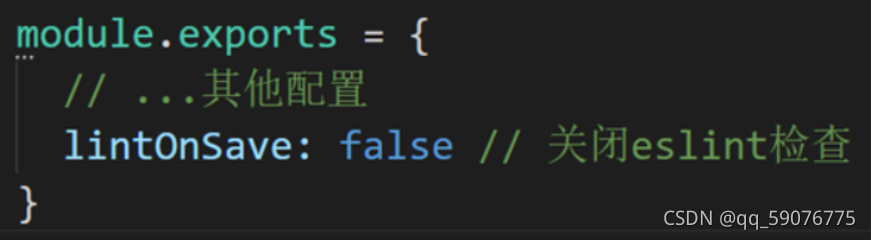
2.如何进行关闭

?
七. vue中的指令
1.插值语法
语法: {{ 表达式 }} ,可以是表达式也可以是变量
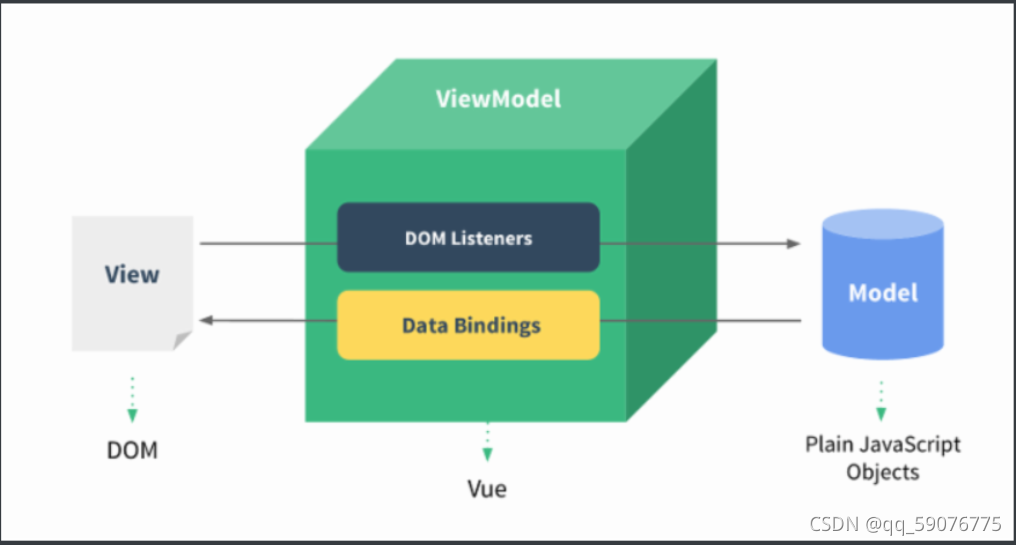
2.MVVM设计模式
1.设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
2.MVVM,一种软件架构模式,决定了写代码的思想和层次
-
M: model数据模型 (data里定义)
-
V: view视图 (html页面)
-
VM: ViewModel视图模型 (vue.js源码)
3.MVVM通过数据双向绑定让数据自动地双向同步 不再需要操作DOM
-
V(修改视图) -> M(数据自动同步)
-
M(修改数据) -> V(视图自动同步)
-

4.优点
-
数据驱动视图,不需要在去操作DOM
3.v-bind的使用
1.目标: 给标签属性设置vue变量的值
2.语法:v-bind:属性名="vue变量"简写::属性名="vue变量"
3.代码
<!-- vue指令-v-bind属性动态赋值 --> <a v-bind:href="url">我是a标签</a> <img :src="imgSrc">
4.总结: 把vue变量的值, 赋予给dom属性上, 影响标签显示效果
4.v-on
1.目标: 给标签绑定事件
2.语法
-
v-on:事件名="要执行的==少量代码=="
-
v-on:事件名="methods中的函数"
-
v-on:事件名="methods中的函数(实参)"
代码:
? <!-- <h1>总计:{{num}}</h1>
? ? <button @click="num=num+1">+1</button>
? ? ? <button @click="add">+1</button>
? ? ? ? <button @click="add2(10)">+10</button> -->
<!-- ? ?
?add(){
? ? this.num=this.num+1
? ? },
?add(n){
? ? this.num=this.num+n
? ? },
5.传递事件参数
如果函数没有参数,可以直接获取事件对象
如果有参数 需要加上$event
例如
<a :href="url" @click="add8(10,$event)">百度</a>
?add8(n,e){
? ? ? // ?1.获取到字符串并且转化成数组
? ? ? // 被阻止了,但是能打印出10
? ? ? console.log(n);
? ? ? e.preventDefault();
??
? ? }
八.修饰符
1.事件修饰符
@事件名.修饰符="methods里函数"
-
.stop - 阻止事件冒泡
-
事件委托的原理是,事件冒泡
-
.prevent - 阻止默认行为
-
.once - 程序运行期间, 只触发一次事件处理函数
按键修饰符
@keydown.enter
@keydown.esc
?