目录
JS简介
起源:诞生1995,出现主要用作处理网页中的前端验证(检查用户输入的内容是否符合一定的规则)

?实现:ECMAScript是JavaSript标准,一般情况下我们认为这俩词是一个意思,实际上JavaScript含义更大。
一个完整的JavaScript由ECMASript、DOM、BOM三部分构成
?特点:解释型语言(不用编译)、类似于C和Java的语法结构、动态语言(可以保存任意类型的数据)、基于原型的面向对象
JS的Hello World
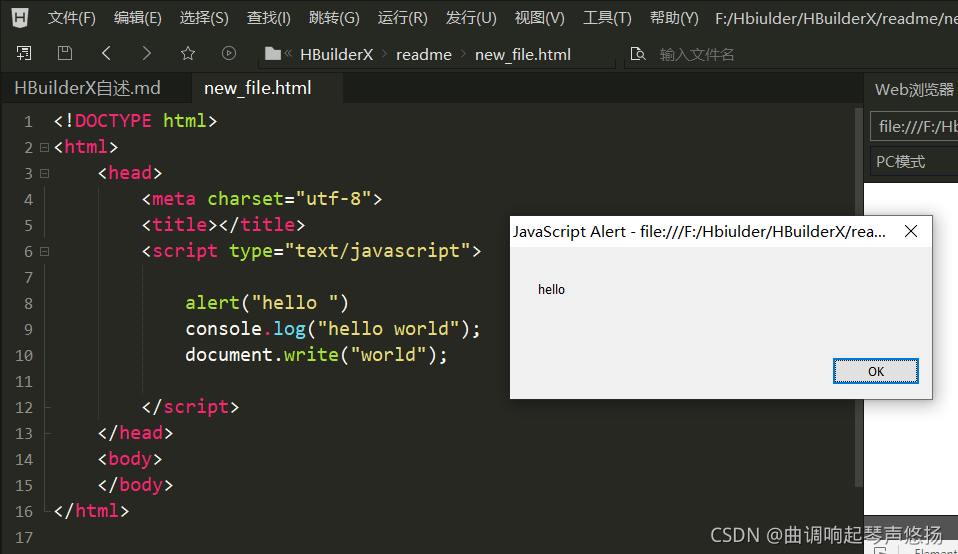
控制浏览器弹出一个警告框:alert("warning");?
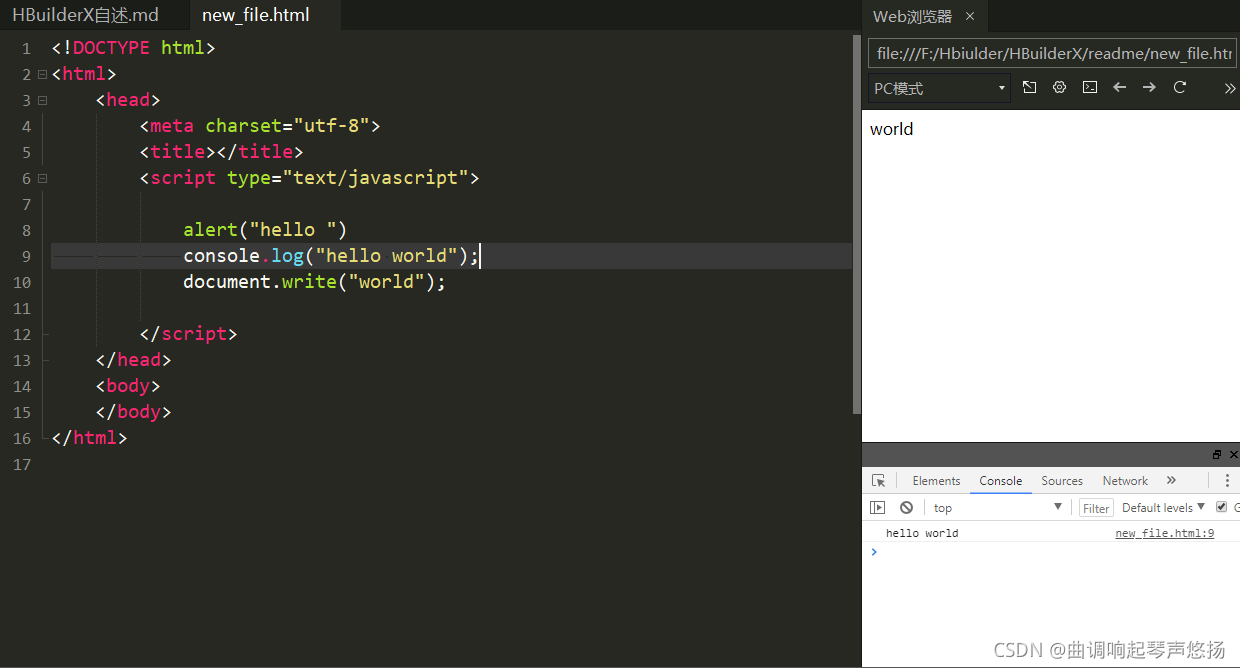
让计算机在页面上显示出的一个内容:document.write("Hello world");
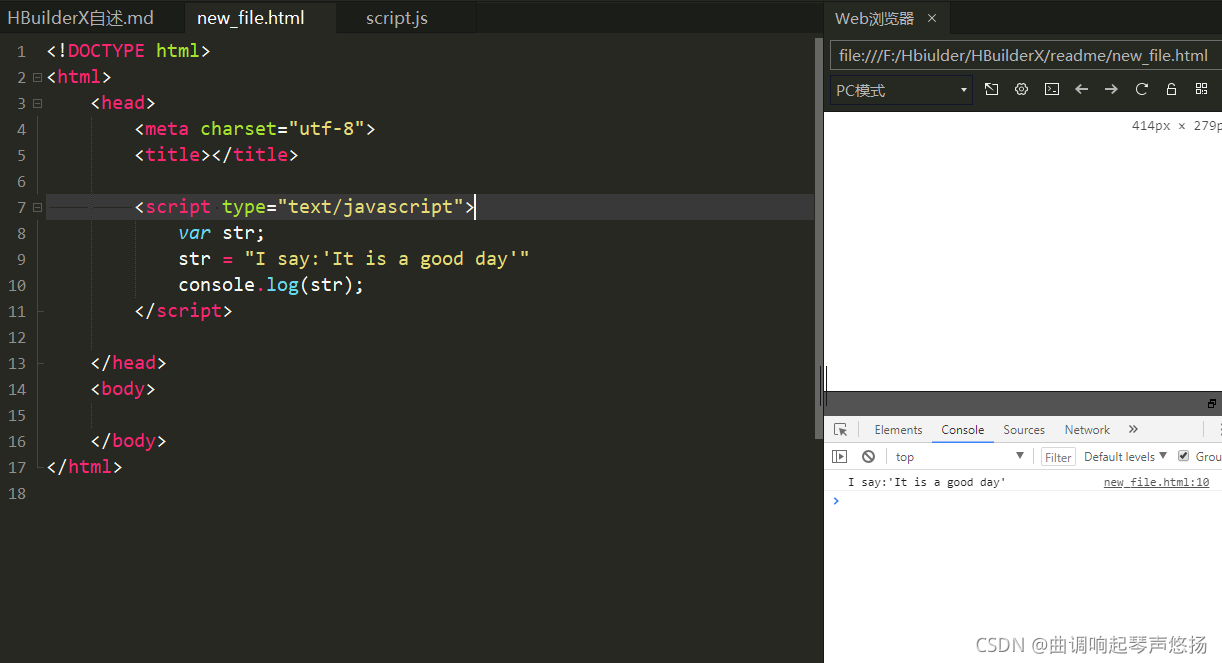
向控制台输出一个内容:console.log()


?JS语言从上到下一行一行执行
JS编写位置
虽然可以写在标签属性中,但是结构与行为耦合,不方便维护,不推荐使用

- 可以将js代码编写到script标签中
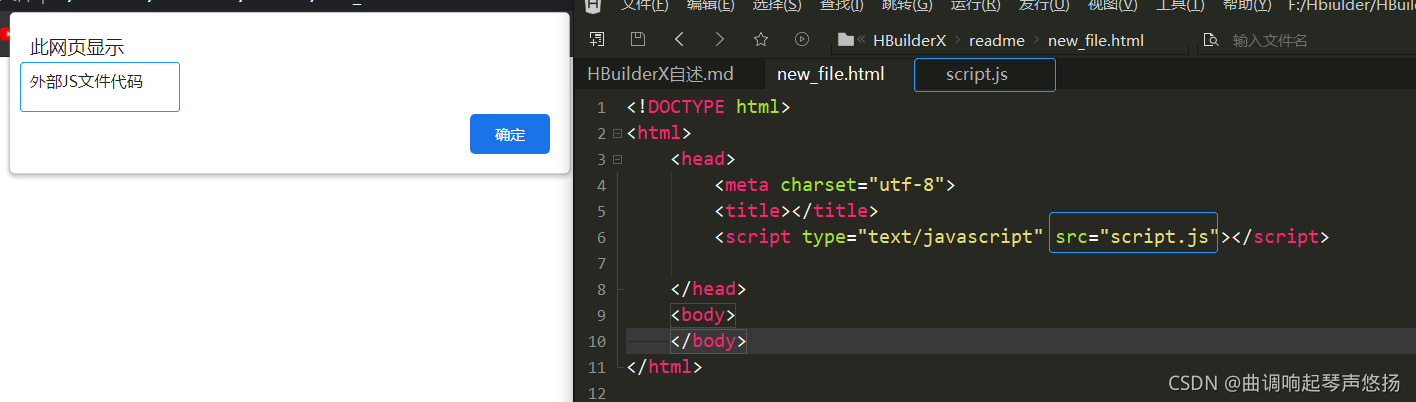
- 可以将js代码编写到外部js文件中,然后通过script标签引入(推荐)

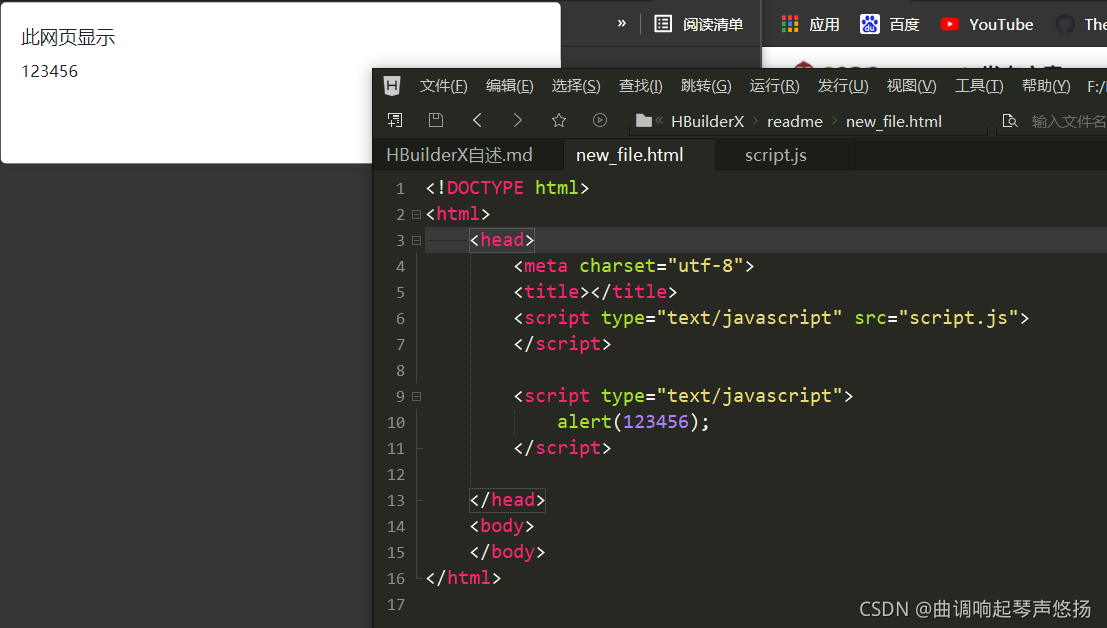
?注:script标签一旦用于引入外部文件,就不能在编写代码了,即使编写了浏览器也会忽略。如果需要则可以在创建一个新的script标签(按从上到下的代码顺序运行)
JS基本语法
- JS单行注释 //?
- JS多行注释? /*......*/?
- JS中严格区分大小写
- JS中每一条语句以分号(;)结尾
- JS中会忽略多个空格和换行,所以可以利用空格和换行对代码进行格式化(通过缩进和换行对代码美化)
JS字面量和变量?
字面量:不可改变的值
可以直接使用,但一般都不会直接使用

变量:可以用来保存字面量,而且变量的值是可以任意改变的。
变量更加方便我们使用,在开发中都是通过变量去保存一个字面量,很少直接使用字面量。
?在JS中使用var关键字来声明一个变量?var?a;
?可以通过变量对字面量描述
JS标识符
在JS中所有的可以由我们自主命名的都可以称为是标识符,例如:变量名、函数名、属性名。
命名一个标识符需要遵守如下规则:
- 标识符中可以含有字符、数字、_、$
- 标识符不能以数字开头
- 标识符不能使ES中的关键字或保留字
- 标识符一般都采用驼峰命名法(首字母小写,每个单词的开头字母大写,其余小写)
JS底层保存标识符时实际上采用的Unicode编码,所以理论上讲,所有utf-8中含有的内容都可以作为标识符。
JS字符串?
数据类型指的是字面量的类型,在JS钟一共有6种数据类型:
- String?字符串
- Number?数值
- Boolean?布尔值
- Null?空值
- Undefined?未定义
- Object?对象
前五种属于基本数据类型,object属于引用数据类型
String字符串
在JS钟字符串需要使用引号引起来?,不加引号会被误以为变量
使用双引号或单引号
引号不能嵌套

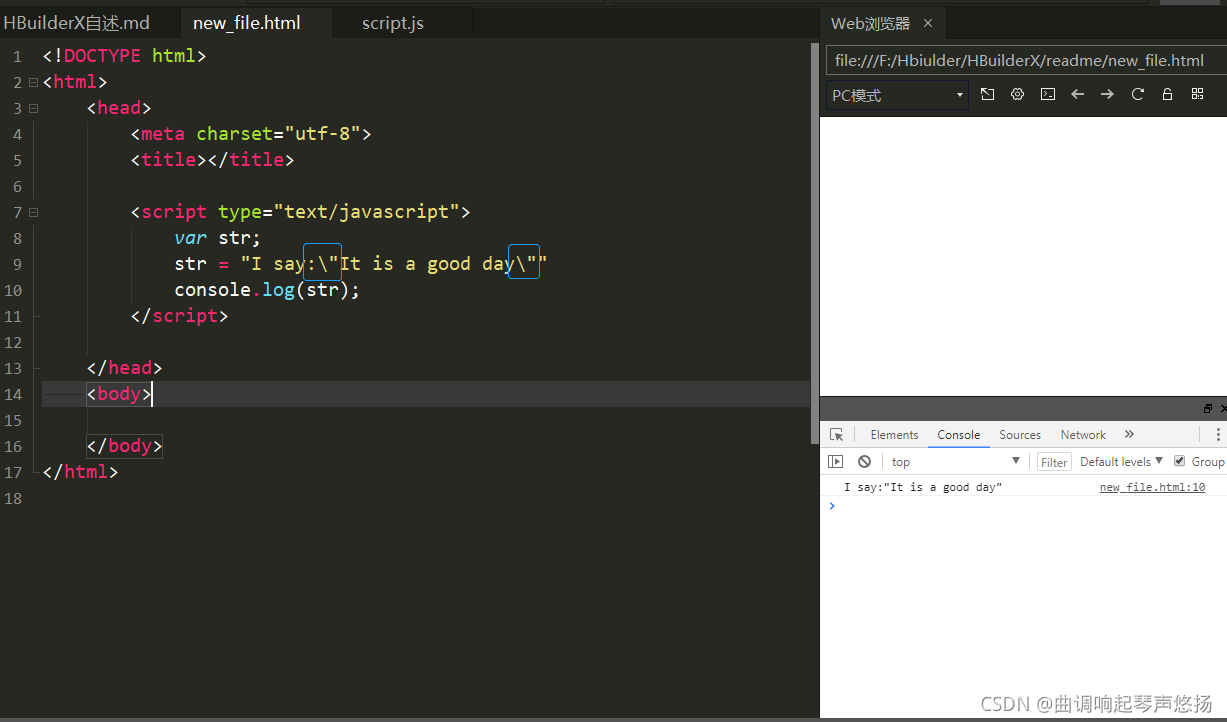
在字符串中可以使用 \?作为转义字符(\n 换行;\t 制表符 \\ 表示 “ \”)

Number数值
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)
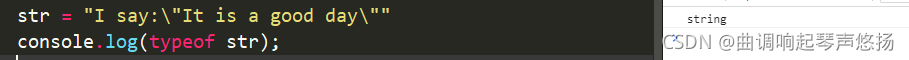
可以使用 typeof 检查变量类型

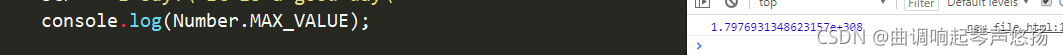
JS中可以表示的数字的最大值 Number.MAX_VALUE
?如果使用数字超过了Number.MAX_VALUE,则会返回一个 Infinity(Infinity是字面量Number)

NAN也是一个Number,(Not A Number)
在JS中整数的运算基本可以保证精确
在JS进行浮点运算,可能得到一个不精确的结果(千万不要用JS进行对精确度要求比较高的运算)
布尔值
true?or?false
Null值
null
使用typeof检查null时,会返回object
Undefined
undefined
当声明一个变量,但不给变量赋值时,它的值就是undefined
使用typeof检查undefined,会返回undefined
强制类型转换
将其他数据类型转换成String
- 调用被转换数据类型的toString()方法:该方法不会影响到原变量,会将转换的结果返回;并且null和undefined两个值没有toString()方法,会报错。

- 调用String()函数,将被转换的数据作为参数传递给函数:对于Number和Boolea实际上就是调用了toStrinf()方法;对于null和undefined就不会调用toString()方法,会将null直接转换为"null",将undefined直接转换为"undefined"

152/2400