欢迎学习交流!!!
持续更新中…
文章目录
1. 挂载与卸载
挂载:当组件第一次被渲染到DOM中的时候,就为其设置一个计时器,这在React中被称为“挂载(mount)”
卸载:当DOM中组件被删除的时候,应该清除计时器。这在React中被称为“卸载(unmount)”
2. 组件的生命周期
组件的生命周期其实就是组件的一生,React的生命周期就是在关键的点,帮忙调用一些特殊的函数(例:componentDidMount(组件挂载的时候React帮忙调用)、componentWillUnmount(组件要卸载的时候React帮忙调用)),让这些函数完成一些特殊的事情
生命周期全称为生命周期回调函数,只要我们写了该函数,只需要定义不用执行,React会帮我们在合适的时间点执行这个函数。此函数也可叫生命周期钩子函数
- 组件从创建到死亡会经历一些特定的阶段
- React组件中包含一系列钩子函数(生命周期回调函数)
- 我们在定义组件时,会在特定的生命周期回调函数中做特定的工作
2.1 生命周期(旧)
新版本相比较旧版本提出了两个新的钩子函数,并废除了三个旧的钩子函数
2.1.1 生命周期流程图(旧)
生命周期的三个阶段(旧)

挂载时组件的生命周期流程:

| 组件的钩子函数 | 说明 |
|---|---|
| constructor | 构造器 |
| componentWillReceiveProps | 组件将要接收新的props的钩子 |
| componentWillUnmount | 组件将要卸载的钩子 |
| shouldComponentUpdate | 控制组件更新的“阀门” |
| componentWillUpdate | 组件将要更新的钩子 |
| componentDidUpdate | 组件更新完毕的钩子 |
更新时组件的生命周期流程,此时的父组件render:
setState()流程: setState() 即正常更新,当执行程序员写的setState() 对于组件的状态进行更新时,生命周期会调用shoulComponentUpdate钩子函数,判断该组件应不应该去进行更新操作如果该钩子函数返回true,则允许更新,如果该钩子函数返回布尔值false,则本次更新状态动作就在此停止,不能继续下行。
如果此钩子函数不写,则默认返回true,可以继续执行更新操作
若允许本次更新,则会继续执行componentWillUpdate,即组件将要更新的钩子函数,然后到达render进行重新更新渲染forceUpdate()流程:forceUpdate()即强制更新,正常更新一般建立在需要更改状态里的数据,而强制更新一般不需要更改状态里的数据,可以不对组件做出任何的修改,组件只是想要更新一下。
强制更新比正常更新少了一个“阀门”shouldComponentUpdate的环节,直接进入更新流程componentWillUpdate,然后调用render去更新,最后完成更新componentDidUpdate
强制更新应用场景:不想对状态做出修改,只是想更新一下时
2.1.2 父组件render流程
组件之间可以形成父子关系,所以有父组件一说。
父组件的定义示例:
// 创建组件
class A extends React.Component {
render() {
return (
<div>
<div>A</div>
<B />
</div>
)
}
}
class B extends React.Component {
render() {
return (
<div>B</div>
)
}
}
// 渲染组件
ReactDOM.render(<A />,document.getElementById('test'))

父组件render流程:
父组件一旦重新render,子组件就会响应componentWillReceiveProps钩子
而componentWillReceiveProps此钩子函数只接收新的参数,之前第一次传的参数不算,以后传的参数才算,(即组件第一次展示的可以是原本的参数,第二次才展示接收到的参数)
然后执行shouldComponentUpdate钩子,该钩子的布尔值控制组件的更新,后执行componentWillUpdate钩子,表示组件将要更新的钩子,下来执行render对组件进行更新渲染,最后执行componentDidUpdate组件更新完毕的钩子。
【总结】生命周期(旧)
旧版本的生命周期分为三个阶段:
1、 初始化阶段: 由ReactDOM.render() 触发------初次渲染
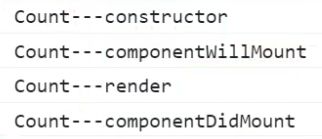
constructor()componentWillMount()render()componentDidMount()====>常用,一般在此钩子中做一些初始化的事情,例如:开启定时器、发送网络请求、订阅消息
2、更新阶段: 由组件内部this.setSate() 或父组件重新render触发
shouldComponentUpdate()componentWillUpdate()render()====>必须使用的一个componentDidUpdate()
3、 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount()====>常用,一般在此钩子中做一些收尾的事情,例如:关闭定时器、取消订阅消息
2.2 生命周期(新)
首先必须在 React官方文档 中下载最新版本的React,在导入的react-dom.developmentwen.js和react.development.js文件中查看(一般这两个文件版本相互匹配)

整理好的前端人员常用js库的线上地址:https://www.bootcdn.cn/
babel核心库下载地址:https://www.bootcdn.cn/babel-core/
注:由于React正在开发异步渲染,过时的组件生命周期往往会带来不安全的编码实践:
- componentWillMount
- componentWillRecieveProps
- componentWillUpdate
- (所有与Will相关的,除了componentWillUnmount)
这些生命周期方法经常被误解和滥用,预计在异步渲染中,它们潜在的滥用问题可能更大,在新版本中,这三个钩子函数前最好加上“UNSAFE_”前缀(这里的“unsafe”不是指安全性,而是表示使用这些生命周期的代码在React的未来版本中更有可能出现bug,尤其是在启用异步渲染之后)
2.2.1 生命周期流程图

2.2.2 新旧生命周期对比
新的生命周期和旧的生命周期相比,废弃或者即将废弃了三个钩子:
componentWillMountcomponentWillReceivePropscomponentWillUpdate
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。
同时在废弃3个钩子的同时提出了2个新的钩子(很少用):
getDerivedStateFromPropsgetSnapshotBeforeUpdate
其余环节不变
getDerivedStateFromProps
(此方法非常不常用)
语法:
state getDerivedStateFromProps(props, state)
getDerivedStateFromProps即从props处得到一个衍生/派生的状态,会在调用render方法之前调用,并在初始挂载及后续更新时都会被调用。它返回一个对象来更新state,如果返回null则不更新任何内容
返回值:
可以返回状态对象和null
如果返回状态对象,可以指定状态结果(此时状态不以初始化状态对象的值为主,而是以此处指定的状态结果为主),且状态无法再次更新(因为getDerivedStateFromProps方法在挂载和更新中都影响,如上图)
-
可以收到给组件传递的props参数的值
-
若state的值在任何时候都取决于props,那么可以使用getDerivedStateFromProps
“接收到一个派生的props”示例:
static getDerivedStateFromProps(props) {
console.log('getDerivedStateFromProps',props);
return props
}
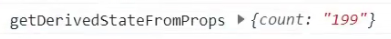
接收到的参数是props,同时在控制台对props做return返回,即把props当做状态使用
此状态不是自己写的,而是从props中得到的,此状态叫做派生的状态
控制台输出:

派生状态会导致代码冗余,并使组件难以维护。因此了解即可
getSnapshotBeforeUpdate
(此方法比较不常用)
语法:
getSnapshotBeforeUpdate(prevProps, prevState[,snapshotValue])
getSnapshotBeforeUpdate即在更新之前获取快照,处于更新流程中render和componentDidUpdate之间,在旧的生命周期中,二者之间不存在其余方法。
getSnapshotBeforeUpdate()在最近一次渲染输出(提交到DOM节点)之前调用。它使得组件能在发生更改之前从DOM中捕获一些信息(例如,滚动位置)。此生命周期的任何返回值将作为参数传递给componentDidUpdate()。
此用法并不常见,但它可能出现在UI处理中,如需要以特殊方式处理滚动位置的聊天线程等。
返回值:
返回一个快照值snapshotValue或null,任何值都可以作为快照值(字符串、数组、函数、对象等等等等)
【总结】生命周期(新)
生命周期的三个阶段(新):
1、初始化阶段: 由ReactDOM.render()触发—初次渲染
constructor()getDerivedStateFromProps====>需要的时候使用,组件的state完全取决于propsrender()componentDidMount()====>常用,一般在此钩子中做一些初始化的事情,例如:开启定时器、发送网络请求、订阅消息
2、更新阶段: 由组件内部this.setSate()或父组件重新render触发
getDerivedStateFromPropsshouldComponentUpdate()render()getSnapshotBeforeUpdate====>也几乎不用,可以获取目前更新的状态值,“拍快照”componentDidUpdate()
3、卸载组件: 由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount()====>常用,一般在此钩子中做一些收尾的事情,例如:关闭定时器、取消订阅消息
2.3 总结
重要的勾子:
render:初始化渲染或更新渲染调用componentDidMount:开启监听, 发送ajax请求componentWillUnmount:做一些收尾工作, 如: 清理定时器
即将废弃的勾子:
componentWillMountcomponentWillReceivePropscomponentWillUpdate
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。