博客停更了将近半年,今天终于开始再次更新了,停更的这段时间发生了很多事情,自己所使用的技术框架也有了一定的转型,现在开始使用React 进行开发啦!其实我本人也更喜欢React,尤其是JSX语法让我觉得更加的舒服,所以以后更新的内容更多的会偏向于 React技术栈以及一些工程化思想的东西。
复更第一篇
第一篇从React Hooks中的一个api开始,慢慢的后续会介绍更多的Hooks,Hooks就是React给我们提供的一些方便编程的钩子,这些函数为什么会取名叫钩子呢,我是这样理解的:日常生活中经常会有在铁丝上晾衣服的场景,我们可以把衣服直接凉在铁丝上或者可以把衣服挂在晾衣架上再挂到铁丝上,这些晾衣架充当的就是钩子的角色,如果没有钩子我们可能会对晾衣服的铁丝进行操作,在编码的角度来看可能会侵入到一些底层的东西,现在底层给我们暴露出来一些钩子,我们对这些钩子进行操作,把一些函数与方法挂载到钩子上,整体就会非常的整洁,并不会直接操作底层代码。
useEffect
今天主要介绍一下 useEffect 这个Hook,首先这个hook根据传递的参数不同会有不同的效果,分三种情况
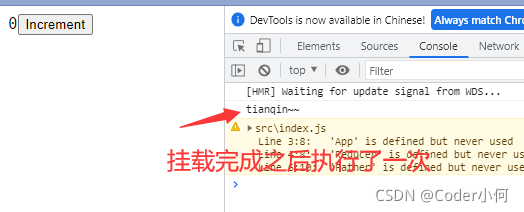
useEffect( ()=> {} )如果只传递一个回调函数,那么这个回调函数就会在组件挂载完成之后执行一次,组件数据更新之后执行一次
import React ,{useState, useEffect }from 'react'
export default function Effect () {
const [count ,setCount] = useState(0)
// 第一种情况,只传一个回调函数,组件挂载完成后会执行,组件数据更新后会执行
useEffect(() => {
console.log('tianqin~~')
})
return (
<div>
<span>{ count }</span>
<button onClick={ () => setCount( count + 1)}> Increment</button>
</div>
)
}


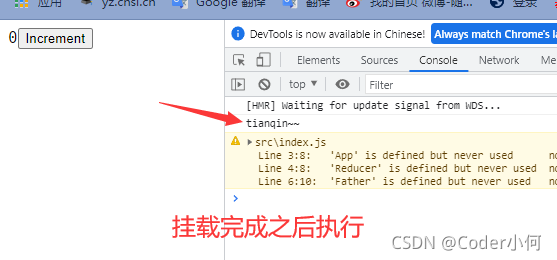
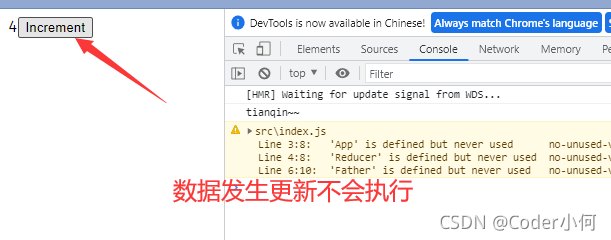
2. useEffect( ()=> {},[] ) 如果传递一个回调函数和一个空数组,那么这个回调函数就会在组件挂载完成之后执行一次
import React ,{useState, useEffect }from 'react'
export default function Effect () {
const [count ,setCount] = useState(0)
// 第二种情况 ,传递一个回调函数和一个空数组,组件挂载完成后会执行
useEffect(() => {
console.log('tianqin~~')
},[])
return (
<div>
<span>{ count }</span>
<button onClick={ () => setCount( count + 1)}> Increment</button>
</div>
)
}


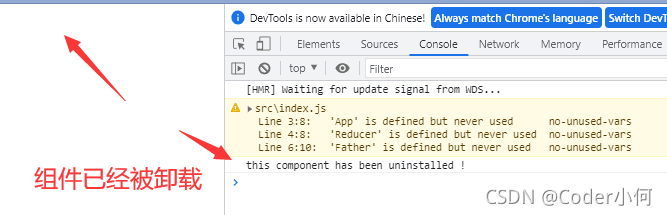
3. 第三种情况,只传入一个回调函数,但是这个回调函数中返回一个函数,那么这个返回的函数会在组件卸载之前执行一次
import React ,{useState, useEffect }from 'react'
import ReactDom from 'react-dom'
export default function Effect () {
const [count ,setCount] = useState(0)
// 第三种情况 ,传递一个回调函数,返回一个函数,这个函数会在组件卸载之前执行一次
useEffect(() => {
return () => {
console.log('this component has been uninstalled !')
}
})
return (
<div>
<span>{ count }</span>
<button onClick={ () => setCount( count + 1)}> Increment</button>
<button onClick={ () => ReactDom.unmountComponentAtNode( document.getElementById('root') )}>uninstall</button>
</div>
)
}


使用useEffect 的优势
- 按照不同的用途,可以进行分类。
- 可以简化重复代码,使组件内部代码更加清晰。