一、前言
在相同的坐标基准下,将大地空间直角坐标系转换为大地坐标系的公式为:

二、实现代码
var mainDataXYZ = [
[-2309213.896411623, 5396468.218629163, 2486913.5763168903],
[-2310498.3804574762, 5395130.358054594, 2488611.242573863],
[-2311782.0960432235, 5393791.747969109, 2490308.7006031894],
[-2313065.032973063, 5392452.392053386, 2492005.952299308],
[-2314347.181574534, 5391112.29519658, 2493702.9965011827]
]
//----------------------------------------------------定义坐标系椭球参数对象
let wgs84 = {
a: 6378137, //长半径,单位m
b: 6356752.3142451795, //短半径
f: 1/298.257223563, //扁率
}
var square = num => num*num //快速计算平方
let d2r = Math.PI / 180;
let r2d = 180 / Math.PI; //角度 = 弧度 * 180 / Math.PI;
//----------------------------------------------------XYZ转换为BLH
function XYZtoBLH (RE,data){
let X = data.X;
let Y = data.Y;
let Z = data.Z;
let x2y2 = square(X)+square(Y)
let e2 = (square(RE.a)-square(RE.b))/(square(RE.a));
//使用迭代算法来计算B的值,先求出B的初值B0
let tanB0 = Z/Math.sqrt(x2y2);
let tanB1 = (1/Math.sqrt(x2y2))*(Z+(RE.a*e2*tanB0)/Math.sqrt(1+square(tanB0)-e2*square(tanB0)));
while (Math.abs(tanB1 - tanB0)>= 0.000000000001){
tanB0 = tanB1;
tanB1 = (1/Math.sqrt(x2y2))*(Z+(RE.a*e2*tanB0)/Math.sqrt(1+square(tanB0)-e2*square(tanB0)));
}
let L = Math.atan2(Y,X);
let B = Math.atan(tanB1);
let N = RE.a/Math.sqrt(1-e2*square(Math.sin(B)));
let H = (Z/Math.sin(B))-N*(1-e2);
let result = {L:L*r2d,B:B*r2d,H:H};
return result;
}
// 读取处理数据并输出,输出结果为角度制
var outputResult2 =[];
for (var i=0;i<mainDataXYZ.length;i++){
let XYZ = {
X: mainDataXYZ[i][0],
Y: mainDataXYZ[i][1],
Z: mainDataXYZ[i][2],
};
let BLH = XYZtoBLH(wgs84,XYZ);
let opBLH = [BLH.B,BLH.L,BLH.H];
outputResult2.push(opBLH);
}
for (let i=0;i<outputResult2.length;i++){
console.log(outputResult2[i])
}
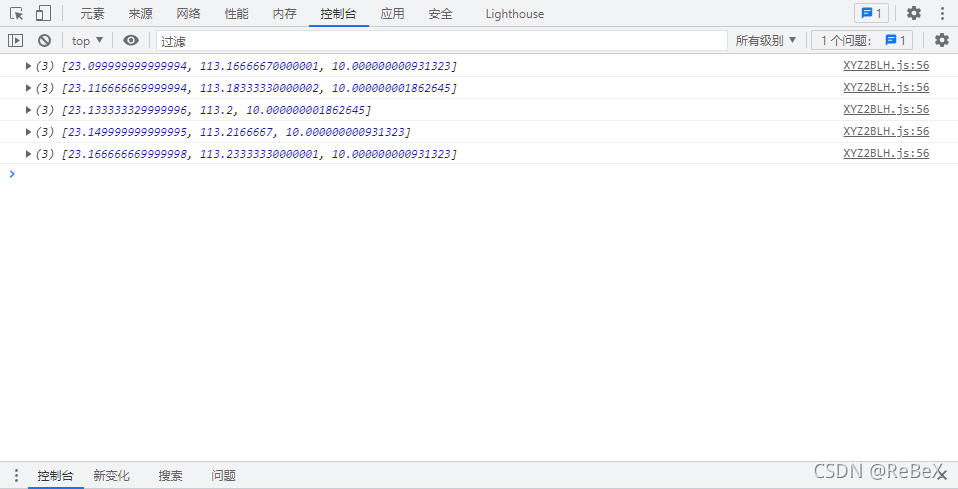
得到数据: