一、封装
1.1命名空间
let zsf = {
uname : '李四',
age : 22,
email : 'zsf@qq.com'
}
let lxh = {
uname : '张三',
age : 21,
email : 'lxh@qq.com'
}
let zwj = zsf;
zwj.uname = '王五'
console.log( zsf.uname, lxh.uname );

1.2构造函数
function Person(uname, age) {
this.uname = uname;
this.age = age;
this.eat = function () {
console.log("方法");
};
}
let zsf = new Person("haha", 22);
console.log(zsf);
1.3原型对象
function Person(uname, age) {
this.uname = uname;
this.age = age;
}
Person.prototype.eat = function () {
console.log("原型");
};
let obj = new Person("haha", 22);
console.log(obj);
二、继承
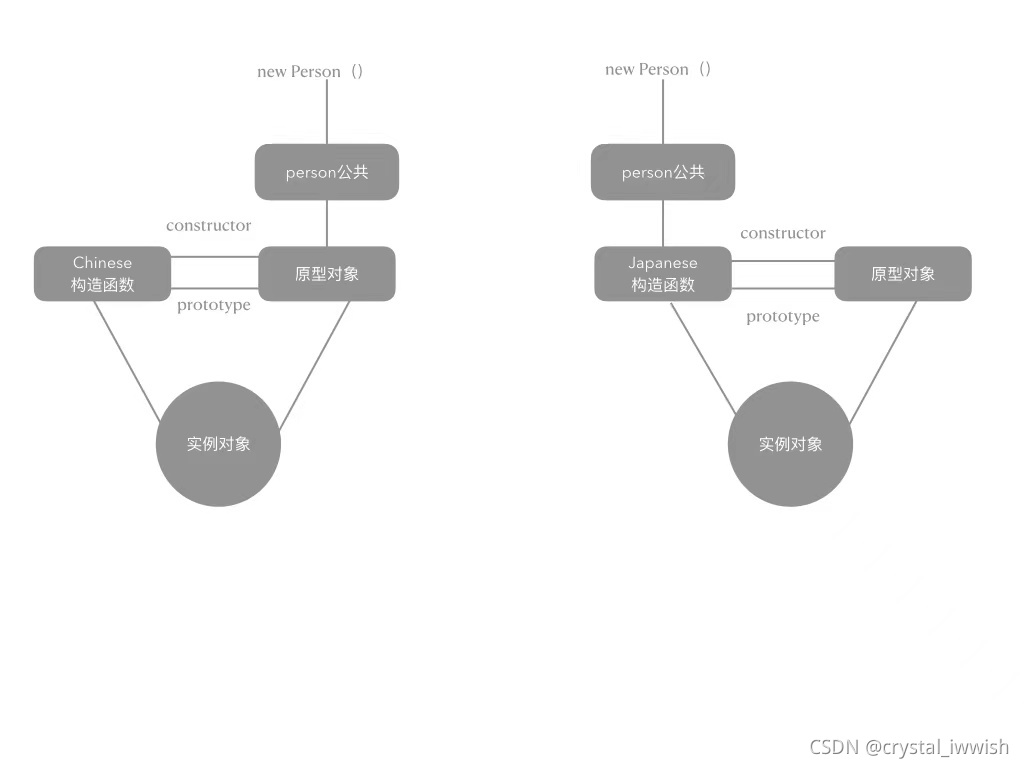
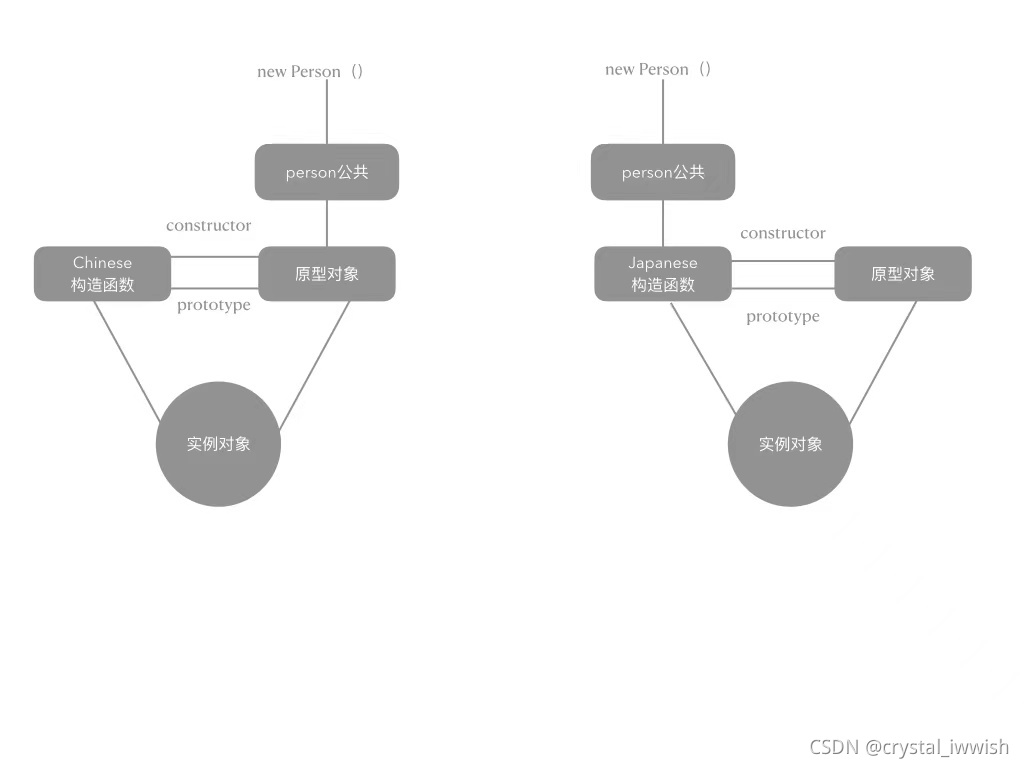
原型继承
function Person() {
this.arms = 2;
this.legs = 2;
this.eyes = 2;
this.walk = function () {};
this.sing = function () {};
this.sleep = function () {};
}
function Chinese() {
skin = "yellow";
language = "中文";
}
function Japanese() {
skin = "yellow";
language = "日语";
}
Chinese.prototype = new Person();
Chinese.prototype.constructor = Chinese;
Japanese.prototype = new Person();
Japanese.prototype.constructor = Japanese;
let c1 = new Chinese();
console.log(c1);
let c2 = new Japanese();
console.log(c2);

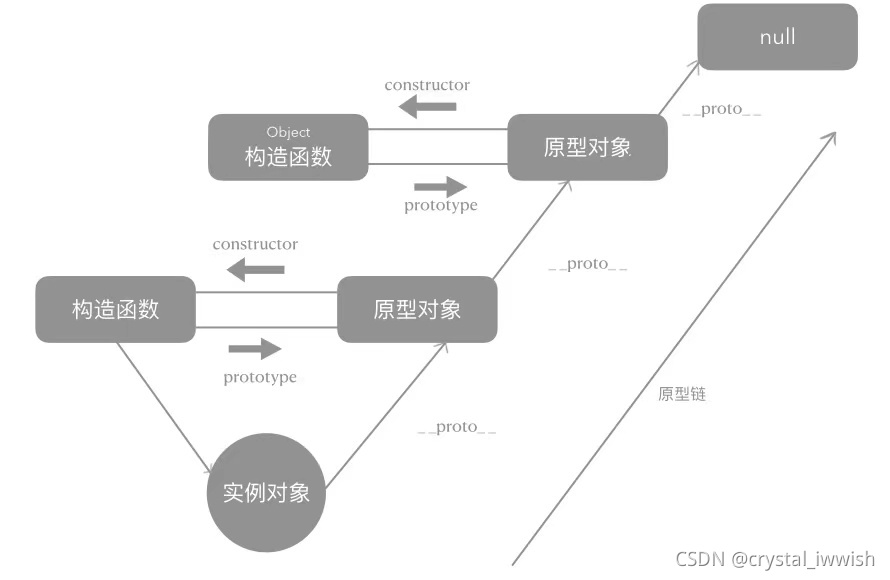
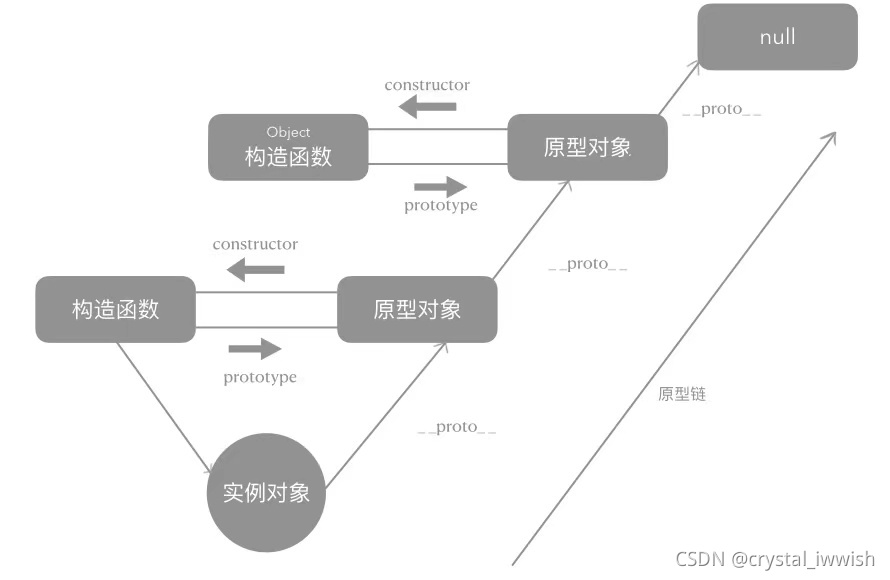
原型链

|