vue组件机制
1 组件基础
1.1 组件概念
??????组件可以拓展HTML元素,内部封装了可复用的HTML、CSS、JS代码片段。
??????组件类似于vue实例,比如组件内部有template属性,用于指定模板,而vue实例内部有el属性,用于指定模板。
1.2 组件特点
??????(1) 组件可以进行任意次数的复用。
??????(2) 组件的data必须是一个函数,确保每个实例可以维护一份被返回对象的独立的拷贝,也就是任何一个组件的改变不会影响到其他组件。
1.3 组件定义
let component = {
data() {
return {
// 返回对象值的唯一拷贝,保证复用的组件内部数据不会相互影响
msg: '我是组件的数据'
}
},
template: `
<div>
<p>我是组件</p>
<h1>{{msg}}</h1>
</div>
`
}
1.4 组件复用
使用组件复用后,组件修改数据,其他组件不会改变值。
<div id="app">
<my-com></my-com>
<my-com></my-com>
<my-com></my-com>
<my-com></my-com>
</div>
<script>
let component1 = {
data(){
return{
msg:'我是子组件1'
}
},
template:`
<div>
<h3>{{msg}}</h3>
<button @click="msg = '新数据' ">修改数据</button>
</div>
`
}
</script>
???????????????????????????????????????????????????????????
2 组件注册
??????对于全局注册的组件,可以在任意vue实例或者组件内部使用;而局部注册的组件,只能在当前注册的实例或者组件内部使用,这就类似于js中的全局变量、局部变量。
(1)全局注册 ---》适用于不同的组件
对于组件内的参数:第一个参数是自定义组件名;第二个参数是组件配置项
Vue.component('my-com', component);
如果一个组件被多个其他组件调用,用全局注册较好。
(2)局部注册 ---》适用于在一个作用域内被多次使用
如果一个组件在一个实例或者组件内部被多次调用,用局部注册较好。
new Vue({
el: '#app',
data: {},
components: {
'my-com': component;//局部注册在#app实例里面注册,在这个里面使用
}
})
3 组件交互/通信/传值
3.1 父组件向子组件传参
?????父组件使用prop属性,向子组件传参。
<div id="app">
<my-com :attr1="atrr1"></my-com>
</div>
<script>
let component1 = {
props:{attr1}
}
let vm= new Vue({
el:"#app",
data:{
attr1:'我是父组件数据',
},
components:{
'my-com':component1
}
})
</script>
对于props类型以及验证:
props校验:
let component = {
props: {
title: {
type: String, // 验证数据类型
required: true, // 该参数必需传递的参数
// 基本数据类型直接写在default后面
default: '你好', // 当前参数的默认值
// 引用数据类型,使用工厂函数的形式返回一个对象或者数组
default() {
return { //返回你的默认值 }
}
validator(val) { // 自定义的验证器
return val.length > 3
}
}
},
}
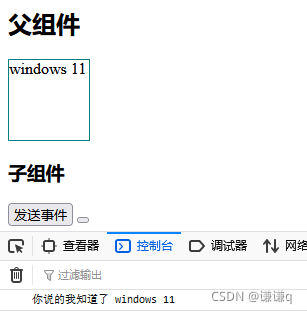
3.2 子组件向父组件传参
?????自定义事件是子组件向父组件传递状态的一种机制。
//子组件
this.$emit('myEvent'); //子组件向上发送数据并携带事件
//父组件
<my-component v-on:myEvent="parentHandler"></my-component>
具体实现:
<div id="app">"
//用来接收子组件传上来的数据
<my-com @child-event="parentHandler"></my-com>
</div>
<script>
let component1 = {
data() {
return {
childData: '我是子组件数据';
}
},
template:`
<div>
<h3>子组件</h3>
<button @click='toEmitHandler'>发送事件</button>
</div>
`,
methods: {
toEmitHandler() {
//使用$emit方法可以向上发送事件,并且可以携带数据 事件名称:child-event
this.$emit('child-event', this.childData)
}
}
}
new Vue({
el:'#app',
data: {
parentDate: ''
},
methods: {
parentHandler(data) {
console.log("你说的,我知道了",data);
// data就是子组件发送事件时,携带的参数this.childData
//修改父组件数据,由父组件自己来决定
this.parentDate = data;
}
},
components: {
‘myCom’: component1;
}
})
</script>

3.3 动态传参
?????没有:---传递的常量字符串
?????有: ----传递boolean、number、对象、数组、变量
3.4 单向数据流
?????父级的prop数据的更新,会向下流动到子组件中,反过来不行。
?????父组件能够修改子组件中的数据,而子组件不能直接修改父组件中的数据。
作用:防止子组件意外变更状态,会影响父组件中的状态或者数据 。