什么是Ajax?
ajax是一种用于创建快速动态网页的技术,是一个默认异步执行机制的功能,ajax分为同步(async=false)和异步(async=true)。通过在后台与服务器进行少量数据交换,可以使网页实现异步更新。也就是说可以在不重新加载整个网页的情况下,使网页的局部更新。
什么是同步请求?
同步请求是指当前发出请求后,浏览器什么都不能做,必须得等到请求完成返回数据
之后,才会执行后续的代码。类似于单线程任务要一个一个来
什么是异步请求?(ajax请求默认异步)
异步请求就是当发生请求的同时,浏览器可以继续做任何事,ajax发送请求并不
影响页面的加载与用户的操作,互不影响 。类似于多线程。
ajax的优势
- 不需要插件的支持,原生js就可以使用
- 不需要刷星页面就可以更新数据
- 只需要请求部分数据,减轻了服务器和宽带的负担
缺点:
- 破坏了浏览器的前进和后退功能(ajax不会改变网页URL,因此不会在浏览器记录前后页面)
- 对搜索引擎的支持较弱(搜索引擎无法检测到js引起的数据变化)
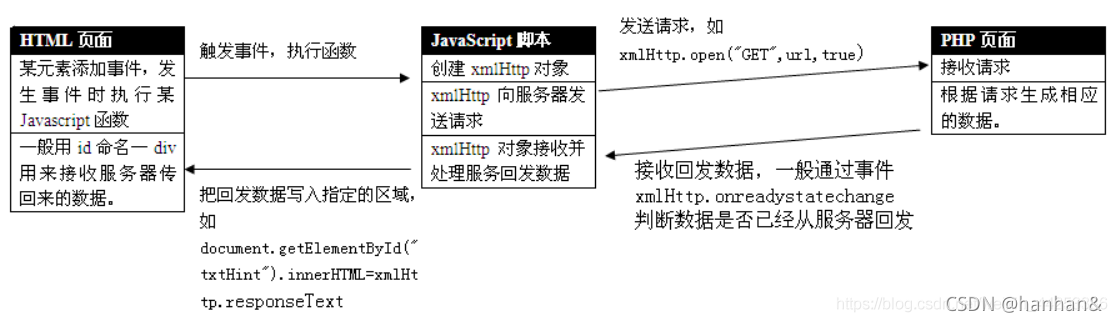
ajax工作原理及流程
ajax的原理简单说就是通过XmlHttpRequest对象来向服务器发异步请求,
从服务器获得数据,然后用JavaScript来操作DOM更新页面。

创建XmlHttpRequest对象
XmlHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单说,就是JavaScript可以及时向服务器提出请求和处理响应,而不阻塞用户,达到无刷新的效果。
在IE浏览器中创建XMLHttpRequest对象的方式为:
var xhr;
if(window.XMLHttpRequest){
//IE7+,Firefox,chrome,Opera,Safari 浏览器执行代码
xhr = new XMLHttpRequest();
}else{
//IE5,IE6浏览器执行代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
XmlHttpRequest对象的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 状态改变的事件触发器,每个状态改变时都会触发这个事件处理器 |
| readyState | 请求的状态。有5个可取值:0=未初始化、1=正在加载、2=已加载、3=交互中、4=完成 |
| responseText | 服务器的响应,返回数据的文本 |
| responseXML | 服务器的响应,返回数据的兼容DOM的XML文档对象,这个对象可以解析为一个DOM对象 |
| responseBody | 服务器返回的主体(非文本格式) |
| responseStream | 服务器返回的数据流 |
| status | 服务器的HTTP状态码 (如404(未找到)和200(已就绪)) |
| statusText | 服务器返回的状态文本信息,HTTP状态码的相应文本 |
readyState 对象状态码 :
0(未初始化)表示未初始化完成(尚未调用open方法)
1(初始化)表示配置信息已完成,也就是执行完open之后
2(发送数据)表示send方法已执行完成
3(数据传送中)表示正在解析响应内容
4(完成)表示响应内容已解析完毕,此时可以通过responseXml和responseText获取完整的响应数据
XMLHttpRequest对象方法描述:
| 方法 | 描述 |
|---|---|
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 把HTTP请求的所有响应首部作为键/值对返回 |
| getResponseHeader(‘header’) | 返回指定首部的串值 |
| open(‘method’,‘URL’,[asyncFlag],[‘username’],[‘password’]) | 建立对服务器的调用。method参数可以是GET、POST或PUT,URL参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数,是否异步,用户名,密码 |
| send(content) | 向服务器发送请求 |
| setRequestHeader(‘header’,‘value’) | 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open(),设置header并和请求一起发送(post方法一定要) |
GET和POST的区别?
- GET不安全,因为在传输过程中,数据被放在请求的URL中;POST的所有操作对用户来说都是不可见的。
- GET传送的数据较小(不超过2KB),POST可传输的数据量大,一般被默认为不受限制。
- 用法不同post一般是向服务器传输数据,get一般是向服务器获取数据,因为使用URL传递数据。
- get执行效率比post方法好,get是form提交的默认方法。
ajax的使用
原生JavaScript发送
GET请求
//创建对象
var xhr = new XMLHttpRequest();
//初始化设置请求方法
//open(method,url,async),method:请求的类型GET或POST;url:文件在服务器上的位置;async:true(异步)或false(同步)
xhr.open('GET','http://localhost:8000/server?a=100&b=200',false);
//3.发送
xhr.send()
//4.事件绑定处理服务端返回的结果
xhr.onreadystatechange = function(){
//判断ajax请求过程中的状态
if(xhr.readyState === 4){
//判断响应状态码
if(xhr.status >= 200 && xhr.status < 300){
//处理结果
console.log(xhr.response);
}
}
}
POST请求
const xhr = new XMLHttpRequest();
xhr.open('post','http://localhost:8000/server');
//设置请求头
xhr.setRequestHeader('Content-Type','application/x-www-form-')
// 请求体
xhr.send('a=100&b=200');
xhr.onreadystatechange=function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
result.innerHTML = xhr.response;
}
}
}
jQuery方式请求
$.ajax({
url:'http://localhost:8000/jquery-server',
//规定发送到服务器的数据
data:{a:100,b:200},
type:'GET',
//预期服务器响应的数据类型
dataType:'json',
success:function(data){
console.log(data)
},
//设置本地的请求超时时间
timeout:2000,
error:function(){
console.log('出错啦')
},
//头信息
headers:{
c:300,
d:400
}
})
axios
btns[2].onclick = function(){
axios({
method:'post',
url:'/jquery-server',
params:{
vip:10,
level:30
},
headers:{
a:100,
b:200
},
data:{
username:'admin',
password:'admin'
}
}).then(response =>[
console.log('promise')
])
}