JavaScript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。
JavaScript是一种弱类型语言,具有以下几种特点:
- 交互性(可以进行信息的动态交互)
- 安全性(不允许直接访问本地磁盘)
- 跨平台性(只要是可以解释js的浏览器都可以执行,和平台无关)
使用JavaScript可以通过以下两种方式:
- 外部脚本
- <head>或<body>中引入
把脚本置于 <body> 元素的底部,可改善显示速度,因为脚本编译会拖慢显示。
外部脚本很实用,如果相同的脚本被用于许多不同的网页。
JavaScript 文件的文件扩展名是 .js。
如需使用外部脚本,请在<script> 标签的 src (source) 属性中设置脚本的名称:
<script src="myScript.js"></script>
严格检查模式
前提:IDEA需要设置支持ES6语法
“use strict”; 严格检查模式,预防JavaScript的随意性而导致的一些问题
必须写在JavaScript的第一行
局部变量建议使用 let 来定义
变量
JavaScript的变量类型可以大致分为以下几种:
- 数值类型:number
- 字符串类型:string
- 对象类型:object
- 布尔类型:boolean
- 函数类型:function
JavaScript变量中的特殊值:
- undefined:未定义(所有js变量在未赋予初始值时,默认值都是undefined)
- null:空
- NAN:非数字(非数值)
我们可以通过JavaScript提供的typeof()函数(返回变量值的类型)来确认变量的数值类型!
运算
关系运算
关系运算需要注意的是在JavaScript中,等号和双等号的含义有所不同,等于()相当于做数值字面的比较,全等于(=)表示除了数值字面来说,还会比较两个变量的数据类型!
逻辑运算
与运算:&&
- 当表达式全为真的时候,返回最后一个表达式的值
- 当表达式中,有一个为假的时候,返回第一个为假的表达式的值
var a = "abc"; // true
var b = true;
var c = false;
alert(a && b); // true
alert(b && a); // abc
alert(a && c); // false
或运算:||
- 当表达式全为假的时候,返回最后一个表达式的值
- 当表达式中,有一个为真的时候,返回第一个为真的表达式的值
var a = "abc"; // true
var c = false;
var d = null; // false
alert(a || c); // abc
alert(c || d); // null
**注意:**与运算和或运算有短路(指的是&&运算或||运算有结果之后,后边的表达式不再执行)
取反运算:!
**注意:**在JavaScript中,所有的变量,都可以作为一个boolean类型的变量去使用,例如:0、null、undefined、“”(空串)都认为是false!
数组
代码实例:
var cars = ["Saab", "Volvo", "BMW"];
下面的例子也会创建数组,并为其赋值:
var cars = new Array("Saab", "Volvo", "BMW");
以上两个例子效果完全一样。无需使用 new Array()。 出于简洁、可读性和执行速度的考虑,请使用第一种方法(数组文本方法)。
值得一提的是,JavaScript语言中的数组,规定了只要我们使用下标方式给数组元素赋值,而下标超过了数组长度,则会对数组进行自动扩容!
var array = [];
array[0] = 12;
array[2] = "expand";
alert(array.length); // 3
我们也可以通过for循环来输出数组内的元素
for (var i = 0; i < array.length; i++) {
alert(array[i]);
}
注意:在js中,变量并不能用int关键字来描述,需要使用var关键字
函数
JavaScript 函数是被设计为执行特定任务的代码块,在 JavaScript 函数中声明的变量,会成为函数的局部变量。
局部变量只能在函数内访问。
JavaScript 函数会在某代码调用它时被执行:
function myFunction(p1, p2) {
return p1 * p2; // 该函数返回 p1 和 p2 的乘积
}
myfunction();
JavaScript 函数通过 function 关键词进行定义,其后是函数名和括号 ()。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
圆括号可包括由逗号分隔的参数:
function name(参数 1, 参数 2, 参数 3) {
代码块;
}
函数参数(Function parameters)是在函数定义中所列的名称。
函数参数(Function arguments)是当调用函数时由函数接收的真实的值。
在函数中,参数是局部变量。
在其他编程语言中,函数近似程序(Procedure)或子程序(Subroutine)。
函数调用
函数中的代码将在其他代码调用该函数时执行:
- 当事件发生时(当用户点击按钮时)
- 当 JavaScript 代码调用时
- 自动的(自调用)
函数返回
当 JavaScript 到达 return 语句,函数将停止执行。
如果函数被某条语句调用,JavaScript 将在调用语句之后“返回”执行代码。
函数通常会计算出返回值。这个返回值会返回给调用者:
var x = myFunction(7, 8); // 调用函数,返回值被赋值给 x
function myFunction(a, b) {
return a * b; // 函数返回 a 和 b 的乘积
}
x 的结果将是:56
注意:不使用 () 访问函数将返回函数声明而不是函数结果:
<p id="demo"></p>
<script>
function accumulate(num1, num2) {
return num1 + num2;
}
document.getElementById("demo").innerHTML = accumulate;
</script>
返回的结果为:function accumulate(num1, num2) { return num1 + num2; }
注意:Java中函数允许被重载,但是在JavaScript中不允许函数的重载!重载函数会覆盖掉原来的函数定义!
function fun(a, b) {
var c = a + b;
return c;
}
function fun() {
return "无参函数";
}
alert(fun());
返回的结果为:无参函数
隐形参数(arguments)
在function函数中不需要定义,但是却可以直接用来获取所有参数的变量,我们管它叫做隐形函数,类似于Java中的可变长参数。
function arr() {
for (var i = 0; i < arguments.length; i++) {
alert(arguments[i]);
}
}
arr(1, 2, 3, 4, 5);
即使我们在arr()函数中定义一个参数a,最后将a返回,执行该函数也能正常返回a=1!
JS中的自定义对象
Object形式的自定义对象
对象的定义
var 变量名 = new Object();
var obj = new Object(); // 对象实例(空对象)
变量名.属性名 = 值
obj.name = "张三"; // 定义一个属性
obj.age = 18;
变量名.函数名 = function(){}
obj.method = function () { // 定义一个函数
alert("姓名:" + this.name + ",年龄:" + this.age);
}
对象的访问
变量名.属性/函数名();
obj.method();
花括号形式的自定义对象
var 变量名 = {
? 属性名:值.
? 属性名:值,
? 函数名:function() {}
};
var a = {
name:"张三",
age:18,
metion:function() {
alert("姓名:" + this.name + ",年龄:" + this.age);
}
}
a.metion();
事件
什么是事件?事件是电脑输入设备与页面进行交互的响应,我们称之为事件!
常用的事件有以下几类:
- onload(加载完事件)
- 常用于做页面js代码的初始化操作
- onclick(单击事件)
- 常用于按钮的点击响应此操作
- onblur(失去焦点事件)
- 常用于输入框失去焦点后验证其输入内容是否合法的操作
- onchange(内容发生改变事件)
- 常用于下拉列表和输入框内容发生改变后的操作
- onsubmit(表单提交事件)
- 常用于表单提交前,验证所有表单是否合法的操作
事件的注册
什么是事件的注册(事件的绑定),简单来说就是告诉浏览器,事件执行之后需要执行哪些代码,这些就叫做事件注册!事件的注册又分为静态注册和动态注册两种!
**静态注册:**通过html标签的事件属性直接赋予事件响应后的代码,这种方式就叫做静态注册
**动态注册:**先通过js代码得到标签的dom对象,然后再通过dom对象.事件名=function(){}这种形式赋予事件响应后的代码,叫做动态注册
onload加载完毕事件
onload事件是指浏览器解析页面完毕之后自动触发的事件!
<script>
function method() {
alert("加载完毕事件");
}
</script>
<body onload="method()">
</body>
onclick单击响应事件
以下代码实例中,展示了onclick事件的使用,其中,document是JavaScript语言中提供的一个对象(文档),通过获取id属性的元素来获取标签对象,Date函数是一个获取当前主机所显示时间的函数!
<script>
function data() {
document.getElementById("date").innerHTML = Date();
}
</script>
<button onclick="data()">时间是?</button>
<p id="date"></p>
onblur失去焦点事件
<script>
function method() {
console.log("静态注册onblur事件");
}
window.onload = function() {
// 1. 获取标签对象
var method = document.getElementById("gif");
// 2. 通过标签对象.事件名=function(){}执行
method.onblur = function () {
console.log("动态注册onblur事件")
}
}
</script>
<p>账号:<input id="demo" type="text" onblur="method()"></p>
<p>密码:<input id="gif" type="text"></p>
onchange内容发生改变事件
<script>
window.onload = function () {
var method = document.getElementById("demo");
method.onchange = function() {
alert("已选择国籍!");
}
}
</script>
<select id="demo">
<option value="">--请选择国籍--</option>
<option value="">中国</option>
<option value="">巴基斯坦</option>
<option value="">俄罗斯</option>
</select>
onsubmit表单提交事件
<script>
window.onload = function () {
var method = document.getElementById("demo");
method.onsubmit = function () {
alert("通过!");
return true;
}
}
</script>
<form action="http://losthost:8080" id="demo" method="get">
用户名:<input id="username" type="text" name="name">
<input type="submit" value="动态注册">
</form>
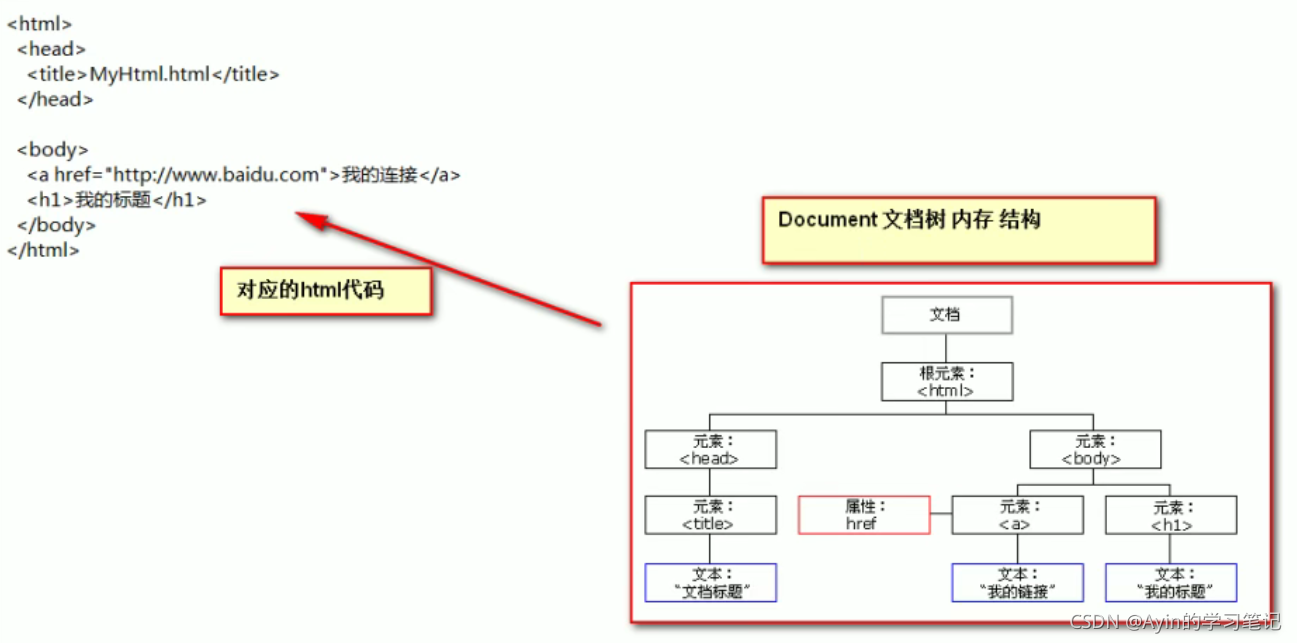
DOM模型
DOM是JavaScript操作网页的接口,全称叫文档对象模型(Document Object Model)。它的作用是将网页转化为一个Javascript对象,从而用JavaScript脚本进行各种操作(比如增删元素等)。
DOM的最小组成单位就是节点(node)。DOM树就是由不同类型的节点组成。每个节点可以看成是DOM树上的叶子。
在DOM中,节点的类型一共有7种
- Document:整个文档树的顶层节点;
- DocumentType:dotype标签比如:<!DOCTYPE html>
- Element:网页的各种HTML标签比如:<body> <h> <a> <div>
- Attribute:网页元素的属性比如:id=”id” class=”class” type=”text”
- Text:标签之间或标签包含的文本
- Comment:注释
- DocumentFragment:文档片段

Document对象的理解:
- Document它管理了所有的HTML文档内容
- Document它是一种树结构的文档,有层级关系
- 将所有的标签都进行了对象化
- 我们可以通过Document访问所有的标签对象
模拟对象化
假设现有一段HTML代码如下:
<body>
<div id="div01">div01</div>
</body>
对上述代码进行对象化,也就是将每个部分都看做为一个对象,类似于Java中的Class类的属性~
Class Dom{
private String id;
private String tagName;
private Dom parentNode;
private List<dom> childrem;
private Sting next;
}
Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
**提示:**Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
Document对象集合
| 集合 | 描述 |
|---|---|
| [all] | 提供对文档中所有 HTML 元素的访问。 |
| [anchors] | 返回对文档中所有 Anchor 对象的引用。 |
| applets | 返回对文档中所有 Applet 对象的引用。 |
| [forms] | 返回对文档中所有 Form 对象引用。 |
| [images] | 返回对文档中所有 Image 对象引用。 |
| [links] | 返回对文档中所有 Area 和 Link 对象引用。 |
Document对象属性
| 属性 | 描述 |
|---|---|
| body | 提供对 元素的直接访问。对于定义了框架集的文档,该属性引用最外层的 。 |
| cookie | 设置或返回与当前文档有关的所有 cookie。 |
| domain | 返回当前文档的域名。 |
| lastModified | 返回文档被最后修改的日期和时间。 |
| referrer | 返回载入当前文档的文档的 URL。 |
| title | 返回当前文档的标题。 |
| URL | 返回当前文档的 URL。 |
Document对象方法
| 方法 | 描述 |
|---|---|
| close() | 关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
| getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| getElementsByName() | 返回带有指定名称的对象集合。 |
| getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| open() | 打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
| write() | 向文档写 HTML 表达式 或 JavaScript 代码。 |
| writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
Document 对象描述
HTMLDocument 接口对 DOM Document 接口进行了扩展,定义 HTML 专用的属性和方法。
很多属性和方法都是 HTMLCollection 对象(实际上是可以用数组或名称索引的只读数组),其中保存了对锚、表单、链接以及其他可脚本元素的引用。
这些集合属性都源自于 0 级 DOM。它们已经被 Document.getElementsByTagName() 所取代,但是仍然常常使用,因为他们很方便。
write() 方法值得注意,在文档载入和解析的时候,它允许一个脚本向文档中插入动态生成的内。
**注意:**在 1 级 DOM 中,HTMLDocument 定义了一个名为 getElementById() 的非常有用的方法。在 2 级 DOM 中,该方法已经被转移到了 Document 接口,它现在由 HTMLDocument 继承而不是由它定义了。
getElementByName()实现复选框的全选、反选、全不选
以下代码实例也可以使用getElementByTagName()方法来实现,只不过,getElementByTagName()需要选中的是input标签,getElementByName()选中的是input标签中的name属性!同样,也可以使用getElementById()方法来实现,该方法需要选中input标签中的id属性。
document属性提供的三个查询方法具有使用的优先顺序,一般来说,标签如果有id属性,就优先使用getElementById()方法,然后再考虑getElementByName()方法,最后再考虑getElementByTagName()方法,优先顺序按照查询范围的大小进行排序!
且以上三种方法,一定要在页面加载完成之后执行,才能查询到标签对象!因为HTML代码是从上到下执行的,所以一般在写代码的时候,会把script标签放在最下面!
<body>
<script>
// 全选
// document.getElementsByName()是根据name属性查询并返回多个标签对象的集合
function checkAll() {
let elementsByName = document.getElementsByName("hobby");
for (let i = 0; i < elementsByName.length; i++) {
// checked属性表示复选框的选中状态,若为true,则为选中
elementsByName[i].checked = true;
}
}
// 反选
function checkReverse() {
let elementsByName = document.getElementsByName("hobby");
for (let i = 0; i < elementsByName.length; i++) {
elementsByName[i].checked = ! elementsByName[i].checked;
}
}
// 全不选
function checkNo() {
let elementsByName = document.getElementsByName("hobby");
for (let i = 0; i < elementsByName.length; i++) {
elementsByName[i].checked = false;
}
}
</script>
<p>兴趣爱好</p>
<p>
<input type="checkbox" name="hobby">Java
<input type="checkbox" name="hobby">C++
<input type="checkbox" name="hobby">/JavaScript
</p>
<button onclick="checkAll()">全选</button>
<button onclick="checkReverse()">反选</button>
<button onclick="checkNo()">全不选</button>
</body>
正则表达式
正则表达式是构成**搜索模式(search pattern)**的字符序列。
当您搜索文本中的数据时,您可使用搜索模式来描述您搜索的内容。
正则表达式可以是单字符,或者更复杂的模式。
正则表达式可用于执行所有类型的文本搜索和文本替换操作。
JavaScript中的正则表达式语法:
/pattern/modifiers;
代码实例:
<script>
var patt = /\w/;
var str = "161ad9f1a";
alert(patt.test(str));
</script>
/\w/i 是一个正则表达式,其中,\w 是模式(pattern)(在搜索中使用),i 是修饰符(把搜索修改为大小写不敏感)。
正则表达式修饰符
修饰符可用于大小写不敏感的更全局的搜素:
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
正则表达式模式
括号用于查找一定范围的字符串:
| 表达式 | 描述 |
|---|---|
| [abc] | 查找字符串是否包含a或b或c |
| [a-z] | 查找字符串是否包含小写字母 |
| [A-Z] | 查找字符串是否包含大写字母 |
| [^abc] | 查找 |
| [0-9] | 查找字符串是否包含数字0-9 |
元字符
元字符(Metacharacter)是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| \w | 查找字符串是否包含字母、数字与下划线 |
| \W | 查找字符串是否不包含字母、数字与下划线 |
| \d | 查找数字 |
| \D | 查找非数字 |
| \s | 查找空白字符 |
| \S | 查找费空白字符 |
量词
量词表示是否包含指定条件的字符:
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串 |
| n* | 匹配任何包含零个或多个 n 的字符串 |
| n? | 匹配任何包含零个或一个 n 的字符串 |
| n{3,5} | 匹配任何包含至少3个n至多5个n的字符串 |
| ^n | 匹配任何以n开头的字符串 |
| n¥ | 匹配任何以n结尾的字符串 |
注意:假设此时有一个字符串var=“abcaaaac”,而正则表达式var patt = /a{2,4}/,虽然要求最多只能由4个a,但是在遍历的时候,字符串遍历到第二个a时,已经满足了最少2个a的条件,就会立刻返回,所以会返回true,如果需要从头到尾遍历字符串,则需要以下表达式:
var patt = /\^a{2,4}$/
验证用户名是否合法
要求:点击按钮之后,可以判断用户名输入是否合法,合法返回通过,不合法返回不通过,用户名必须包含字母、数字或下划线,并且长度在5-12之间,匹配规则需要使用正则表达式!
<body>
<script>
// 验证规则:字符串必须包含字母、数字或下划线,并且长度在5-12之间
function methon() {
var username = document.getElementById("username");
var innerText = username.value;
var patt = /^\w{5,12}$/;
if (patt.test(innerText)) {
alert("通过!");
} else {
alert("不通过!");
}
}
</script>
用户名:<input type="text" id="username" value="">
<button id="button" onclick="methon()">验证</button>
</body>
两种常见的验证提示效果
常见的验证提示效果分为以下两种,一是验证之后显示“用户名不合法”的文本,另一种是进行验证之后显示“√”或者“x”的小图标,但无论那种,我们都需要包含提示效果内容的标签,并且需要对标签内容进行修改!
第一种:文本提示
<script>
function method() {
var username = document.getElementById("username");
var innerText = username.value;
var span = document.getElementById("testSpan");
var patt = /^\w{5,12}$/;
if (patt.test(innerText)) {
span.innerHTML = "用户名合法!"
} else {
span.innerHTML = "用户名不合法!"
}
}
</script>
用户名:<input type="text" id="username" value="">
<span id="testSpan"></span>
<button onclick="method()">验证</button>
</body>
第二种:图片提示
<body>
<script>
function method() {
var username = document.getElementById("username");
var innerText = username.value;
var span = document.getElementById("testSpan");
var patt = /^\w{5,12}$/;
if (patt.test(innerText)) {
span.innerHTML = "<img src=\"#\" alt=\"\" id=\"img\"
+ "width=\"18\"m height=\"18\" align=\"middle\">";
} else {
span.innerHTML = "<img src=\"#\" alt=\"\" id=\"img\"
+ "width=\"18\"m height=\"18\" align=\"middle\">";
}
}
</script>
用户名:<input type="text" id="username" value="">
<span id="testSpan"></span>
<button onclick="method()">验证</button>
</body>