🍅 作者主页:Java李杨勇?
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者? ?简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅?文末获取源码联系?🍅
?临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 ?文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的电竞博客网页制作,画面精明,非常适合初学者学习使用。
??B站视频演示:?Web前端期末大作业课程--响应式汽车租赁网页设计.mp4
网页实现截图:文末获取源码联系
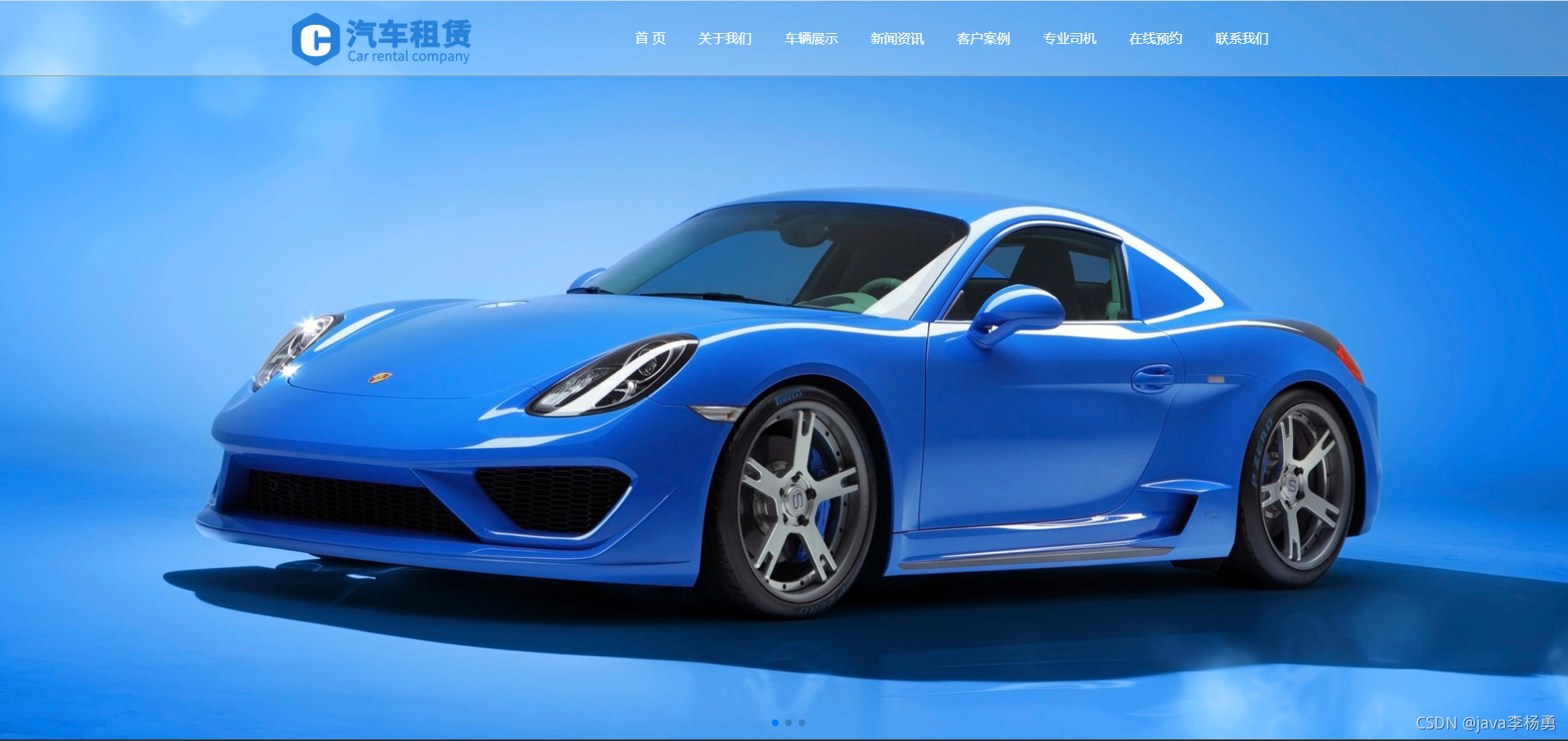
网站首页?
?
?
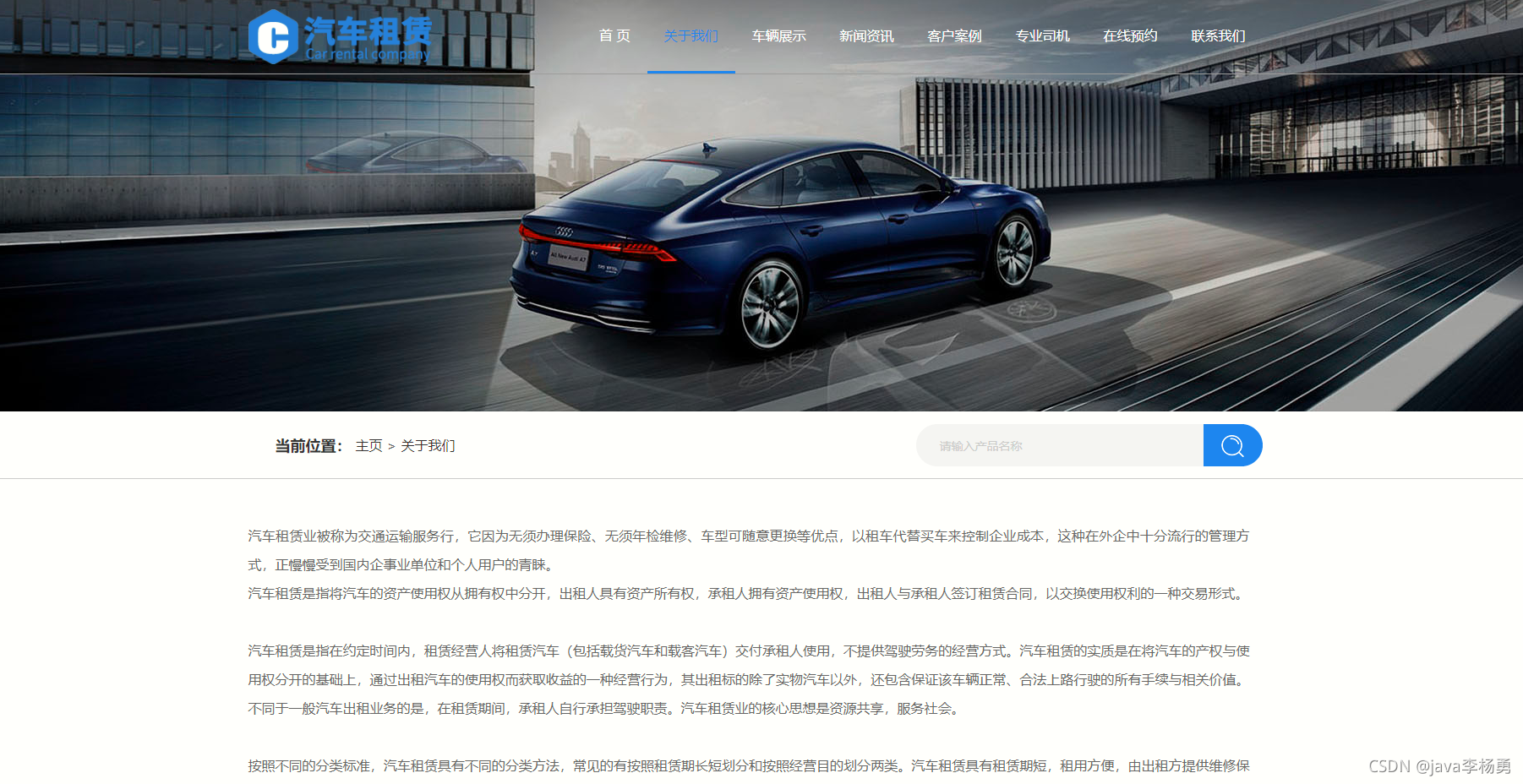
关于我们
汽车租赁业被称为交通运输服务行,它因为无须办理保险、无须年检维修、车型可随意更换等优点,以租车代替买车来控制企业成本,这种在外企中十分流行的管理方式,正慢慢受到国内企事业单位和个人用户的青睐。汽车租赁是指将汽车的资产使用权从拥有权中分开,出租人具有资产所有权,承租人拥有资产使用权,出租人与承租人签订租赁合同,以交换使用权利的一种交易形式。
汽车租赁是指在约定时间内,租赁经营人将租赁汽车(包括载货汽车和载客汽车)交付承租人使用,不提供驾驶劳务的经营方式。汽车租赁的实质是在将汽车的产权与使用权分开的基础上,通过出租汽车的使用权而获取收益的一种经营行为,其出租标的除了实物汽车以外,还包含保证该车辆正常、合法上路行驶的所有手续与相关价值。不同于一般汽车出租业务的是,在租赁期间,承租人自行承担驾驶职责。汽车租赁业的核心思想是资源共享,服务社会。
?

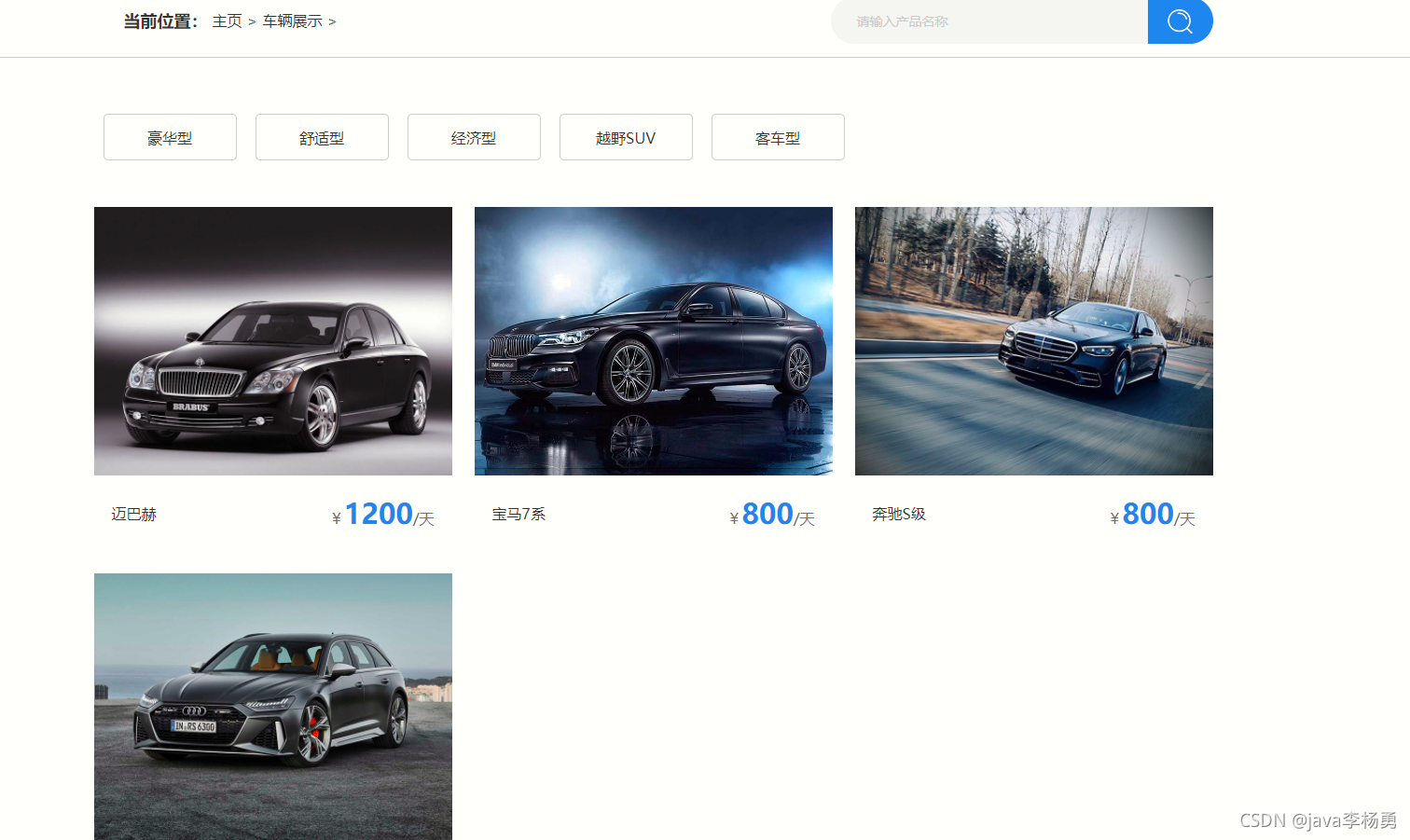
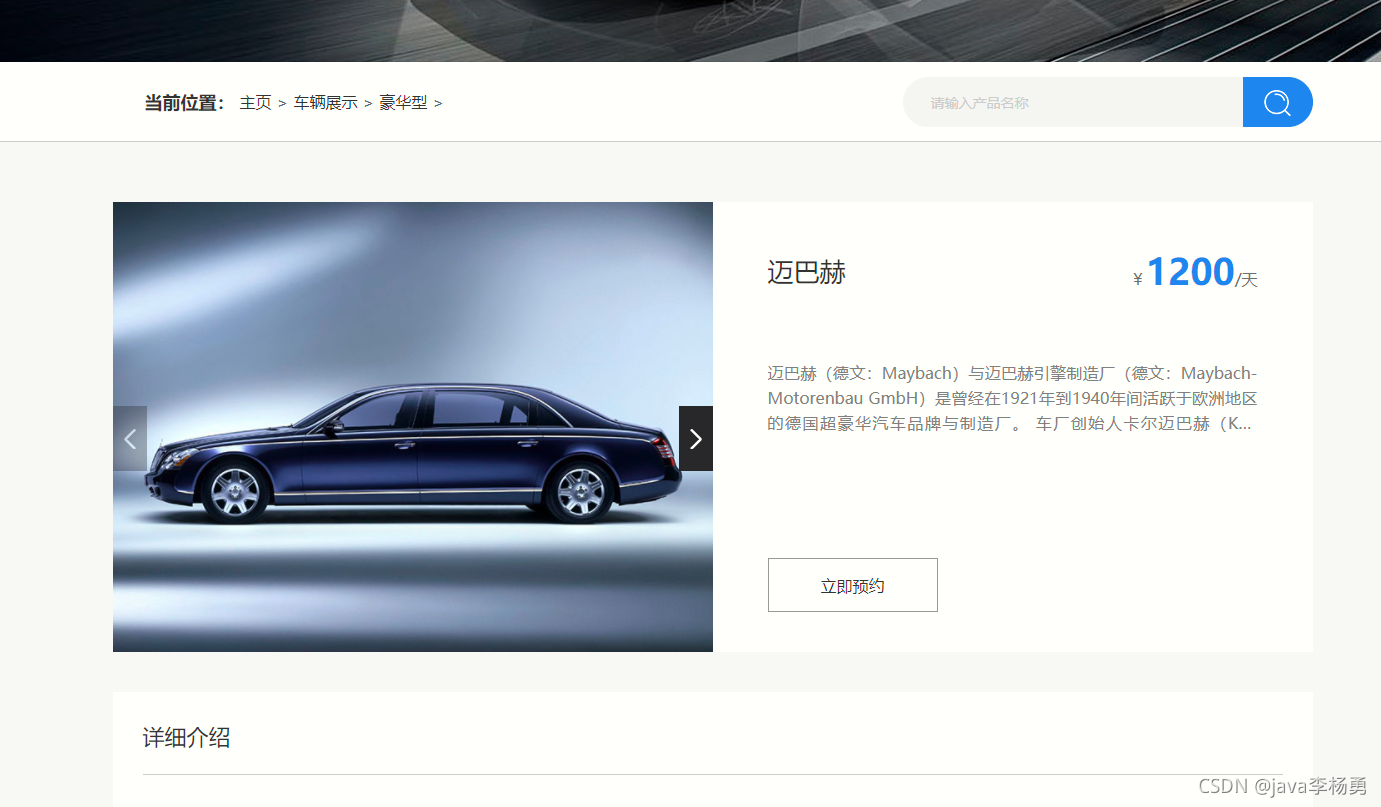
?车量展示:?

?
新闻资讯:

?
客户案例:

??专业司机:

?
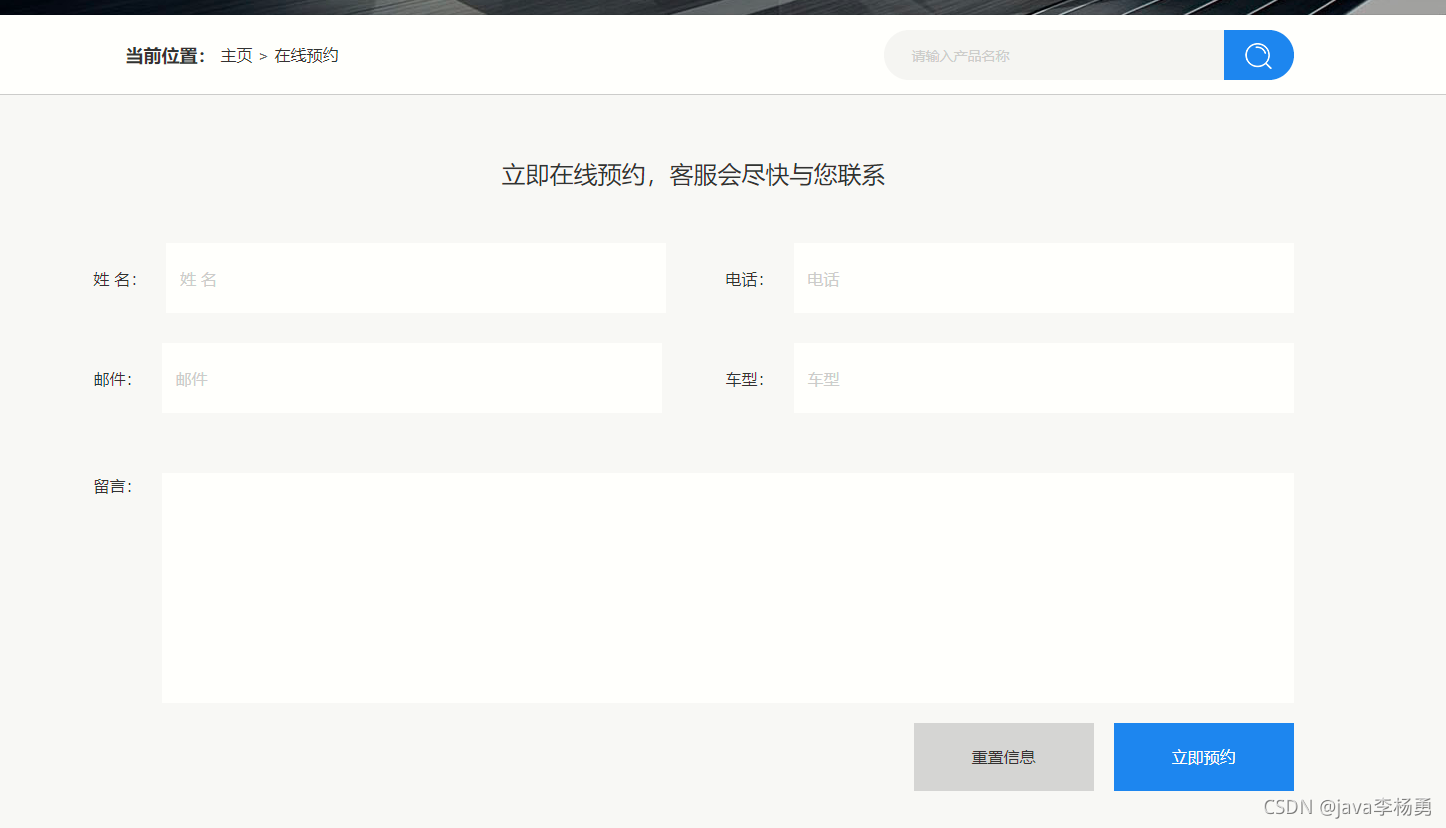
?在线预约:

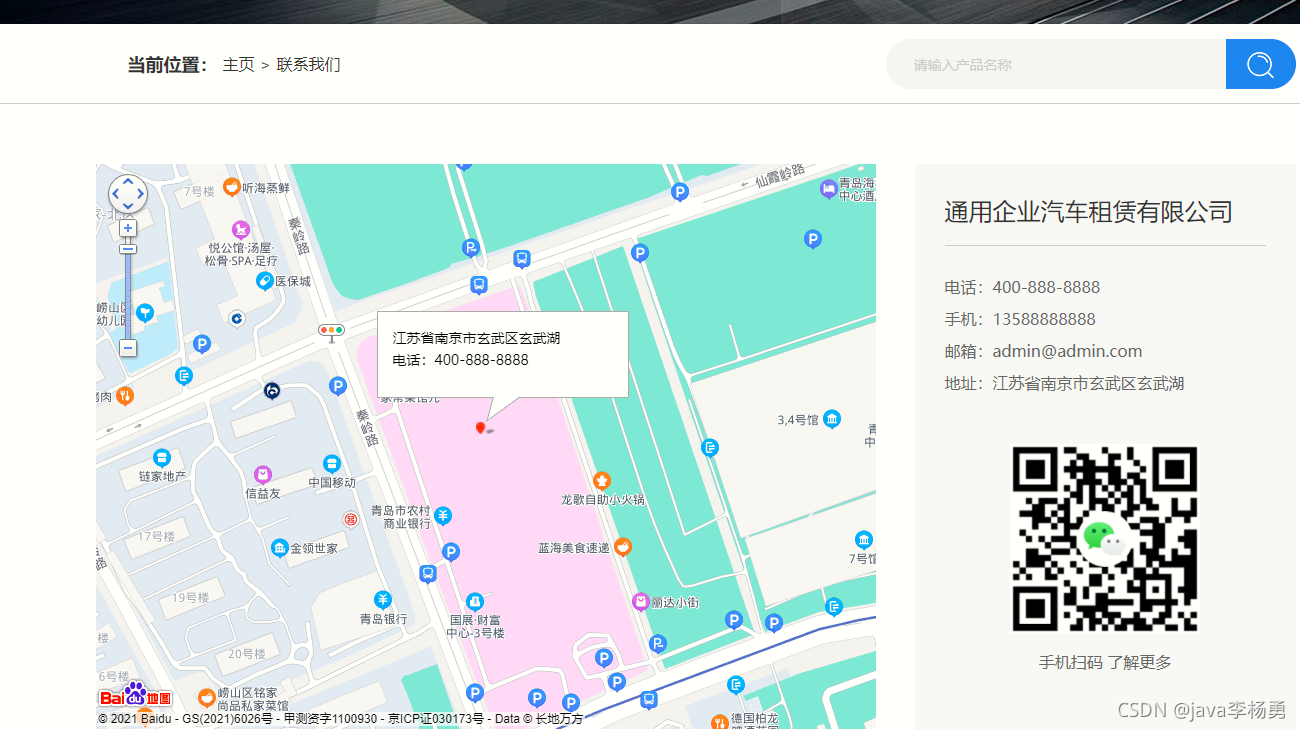
?联系我们:
项目组织结构:

主要源码展示:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>(自适应手机版)黄色响应式车行汽车租赁网站模板 二手车销售出租公司网站</title>
<meta name="keywords" content="汽车租赁模板,二手车网站模板" />
</head>
<body>
<header class="index-header">
<div class="index-head">
<div class="wd1200"> <a href="/518/" class="logo"> <img src="/518/style/images/logo.png" alt="(自适应手机版)黄色响应式车行汽车租赁网站模板 二手车销售出租公司网站模板下载 - AB模板网"> </a>
<ul class="nav">
<li><a href="/518/index.html" target="_self">首 页</a> </li>
<li><a href="/518/about/">关于我们</a></li>
<li><a href="/518/car/">车辆展示</a></li>
<li><a href="/518/news/">新闻资讯</a></li>
<li><a href="/518/case/">客户案例</a></li>
<li><a href="/518/siji/">专业司机</a></li>
<li><a href="/518/yuyue/">在线预约</a></li>
<li><a href="/518/contact/">联系我们</a></li>
</ul>
<!-- 手机端导航 -->
<div class="m-header"> <span class="box"> <span class="line line1"></span> <span class="line line2"></span> <span class="line line3"></span> </span>
</div>
<div class="m-header-menu">
<div class="m-menu-top f-cb"> <a href="/518/" class="fl title"><img src="/518/style/images/logo2.png" alt="(自适应手机版)黄色响应式车行汽车租赁网站模板 二手车销售出租公司网站模板下载 - AB模板网" /></a> <span class="fr close"></span> </div>
<div class="m-header-list">
<ul>
<li> <a class="col-box" href="/S437/" target="_self"> <span class="tit">首 页</span> </a> </li>
<li> <a class="col-box" href="/518/about/" target="_self"> <span class="tit">关于我们</span> </a> </li>
<li> <a class="col-box" href="/518/car/" target="_self"> <span class="tit">车辆展示</span> </a> </li>
<li> <a class="col-box" href="/518/news/" target="_self"> <span class="tit">新闻资讯</span> </a> </li>
<li> <a class="col-box" href="/518/case/" target="_self"> <span class="tit">客户案例</span> </a> </li>
<li> <a class="col-box" href="/518/siji/" target="_self"> <span class="tit">专业司机</span> </a> </li>
<li> <a class="col-box" href="/518/yuyue/" target="_self"> <span class="tit">在线预约</span> </a> </li>
<li> <a class="col-box" href="/518/contact/" target="_self"> <span class="tit">联系我们</span> </a> </li>
</ul>
</div>
<div class="m-header-menu-sub">
<div class="boxs"></div>
<div class="boxs"></div>
<div class="boxs"></div>
<div class="boxs"></div>
<div class="boxs"></div>
<div class="boxs"></div>
<div class="boxs"></div>
</div>
</div>
<div class="m-shadow"></div>
<!-- 手机端导航 -->
</div>
</div>
<div class="swiper-container index-banner-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"> <img src="/518/uploads/allimg/210729/1-210H92019370-L.jpg" alt="幻灯片3"> </div>
<div class="swiper-slide"> <img src="/518/uploads/allimg/210729/1-210H92019230-L.jpg" alt="幻灯片2"> </div>
<div class="swiper-slide"> <img src="/518/uploads/allimg/210729/1-210H9201Z70-L.jpg" alt="幻灯片1"> </div>
</div>
<div class="swiper-pagination"></div>
</div>
</header>
<div class="index-search wow bounceInUp">
<div class="wd1200">
<div class="key"> <img src="/518/style/images/icon_hot.png" alt="" class="icon">
<div class="word"> <span class="title">搜索关键词:</span>
<div>
<a href='/518/car/c1/'>豪华型</a>
<a href='/518/car/c2/'>舒适型</a>
<a href='/518/car/c3/'>经济型</a>
<a href='/518/car/c4/'>越野SUV</a>
<a href='/518/car/c5/'>客车型</a>
</div>
</div>
</div>
<form name="formsearch" action="/518/plus/search.php">
<div class="search-box">
<div class="input">
<input type="text" name="q" id="kw" placeholder="请输入关键词" />
</div>
<div class="button">
<button type="submit"> <img src="/518/style/images/icon_search.png" alt=""> </button>
</div>
</div>
</form>
</div>
</div>
<div class="index-show">
<div class="wd1200">
<div class="index-Title">
<div class="title wow slideInUp">车辆展示</div>
<div class="intro wow slideInUp">给予客户清晰完美的用车解决方案!</div>
<div class="line wow slideInUp"></div>
</div>
<div class="show-nav wow slideInUp">
<ul>
<li class="li-active"> <a href="/518/car/">全部车型</a> </li>
<li><a href="/518/car/c1/">豪华型</a></li>
<li><a href="/518/car/c2/">舒适型</a></li>
<li><a href="/518/car/c3/">经济型</a></li>
<li><a href="/518/car/c4/">越野SUV</a></li>
<li><a href="/518/car/c5/">客车型</a></li>
</ul>
</div>
<div class="show-contain">
<div class="show-box wow slideInUp">
<div class="picture"> <img src="/518/uploads/allimg/210730/1-162L31146-F30.jpg" alt="迈巴赫"> </div>
<div class="info">
<div class="name">迈巴赫</div>
<div class="intro">迈巴赫(德文:Maybach)与迈巴赫引擎制造厂(德文:Maybach-Motorenbau GmbH)是曾经在1921年到1940年间活跃于欧洲地区的德国超豪华汽车品牌与制造厂。 车厂创始人卡尔迈巴赫(Karl Maybach)...</div>
<div class="photo"><img src='/518/uploads/allimg/210730/1-162L31146-6317.jpg'><img src='/518/uploads/allimg/210730/1-162L31146-2637.jpg'><img src='/518/uploads/allimg/210730/1-162L31146-F30.jpg'></div>
<div class="bot"> <a href="/518/car/c1/23.html" class="detail">查看详细+</a>
<div>¥<strong>1200</strong>/天</div>
</div>
</div>
</div>
<div class="show-car wow slideInUp">
<a href="/518/car/c3/22.html" class="car-item">
<div class="tu"> <img src="/518/uploads/allimg/210730/1-162L30923-9619.jpg" alt="宝马7系"> </div>
<div class="info"> <span>宝马7系</span>
<div>¥<strong>800</strong>/天</div>
</div>
</a>
<a href="/518/car/c1/2.html" class="car-item">
<div class="tu"> <img src="/518/uploads/allimg/210728/1-162JP4U-5634.jpg" alt="奔驰S级"> </div>
<div class="info"> <span>奔驰S级</span>
<div>¥<strong>800</strong>/天</div>
</div>
</a>
<a href="/518/car/c1/1.html" class="car-item">
<div class="tu"> <img src="/518/uploads/allimg/210728/1-162JP205-5921.jpg" alt="奥迪"> </div>
<div class="info"> <span>奥迪</span>
<div>¥<strong>600</strong>/天</div>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="index-reason">
<div class="index-Title">
<div class="title wow slideInUp">选择我们的 <strong style="color: #3186E0 ;">四大理由</strong></div>
<div class="intro wow slideInUp">给予客户清晰完美的解决方案!</div>
<div class="line wow slideInUp"></div>
</div>
<div class="reason-nav wd1200 wow slideInUp">
<ul>
<li class='li-active'>
<div class="sanjiao"></div>
<img src="/518/style/images/ly1.png" alt="" class="icon icon1"> <img src="/518/style/images/ly1_h.png" alt="" class="icon icon2">
<div class="word">
<div class="title">实力雄厚</div>
<div class="intro">16年租车经验</div>
</div>
</li>
<li>
<div class="sanjiao"></div>
<img src="/518/style/images/ly2.png" alt="" class="icon icon1"> <img src="/518/style/images/ly2_h.png" alt="" class="icon icon2">
<div class="word">
<div class="title">质高价优</div>
<div class="intro">合理的价格</div>
</div>
</li>
<li>
<div class="sanjiao"></div>
<img src="/518/style/images/ly3.png" alt="" class="icon icon1"> <img src="/518/style/images/ly3_h.png" alt="" class="icon icon2">
<div class="word">
<div class="title">完善服务</div>
<div class="intro">优质服务体系</div>
</div>
</li>
<li>
<div class="sanjiao"></div>
<img src="/518/style/images/ly4.png" alt="" class="icon icon1"> <img src="/518/style/images/ly4_h.png" alt="" class="icon icon2">
<div class="word">
<div class="title">专业售后</div>
<div class="intro">专业团队保障</div>
</div>
</li>
</ul>
</div>
<div class="reason-contain" style='background-image: url(/518/style/images/ly.jpg);'>
<div class="wd1200">
<div class="promise">
<h3 class="wow slideInUp">四大服务承诺</h3>
<div class="intro wow slideInUp">免除您的后顾之忧</div>
<div class="line wow slideInUp"></div>
<div class="seave wow slideInUp">
<div class="strip">
<div></div>
<span>24小时客服问题响应服务</span> </div>
<div class="strip">
<div></div>
<span>7*24售后热线服务</span> </div>
<div class="strip">
<div></div>
<span>优质车源保证安全</span> </div>
<div class="strip">
<div></div>
<span>专家指导服务</span> </div>
</div>
<div class="wd1200">Copyright © 2021 通用企业汽车租赁有限公司<a href="https://beian.miit.gov.cn/" target="_blank" rel="nofollow">苏ICP12345678</a> <a href="/sitemap.xml" target="_blank">XML地图</a></div>
</div>
</footer>
<img src="/518/style/images/go-top.png" alt="" id="go-top">
<script src="/518/style/js/swiper.min.js"></script>
<script src="/518/style/js/common.js"></script>
<script src="/518/style/js/wow.js"></script>
<script>
$(function() {
$('#tj2').click(function() {
//alert(1)
if ($('#name2').val() == '') {
alert('请输入您的姓名!');
$("#name2").focus();
return false;
}
if ($("#tel2").val() == "") {
alert("请输入你的手机!");
$("#tel2").focus();
return false;
}
if (!$("#tel2").val().match(/^(((13[0-9]{1})|(14[0-9]{1})|(15[0-9]{1})|(16[0-9]{1})|(17[0-9]{1})|(18[0-9]{1})|(19[0-9]{1}))+\d{8})$/)) {
alert("手机号码格式不正确!");
$("#tel2").focus();
return false;
}
})
})
</script>
<script src="/518/style/js/index.js"></script>
<script src="/518/style/js/jquery.kxbdmarquee.js"></script>
<script type="text/javascript">
(function() {
$("#marquee4").kxbdMarquee({
direction: "up",
isEqual: false
});
})();
</script>
</body>
</html>style.css
header .index-head .wd1200 {
display: flex;
align-items: center;
justify-content: space-between;
}
header .index-head .wd1200 .logo img {
height: 65px;
}
header .index-head .wd1200 .nav {
display: flex;
align-items: center;
}
header .index-head .wd1200 .nav li {
height: 90px;
padding: 0 20px;
border-bottom: 3px solid transparent;
transition: 0.3s;
}
header .index-head .wd1200 .nav li a {
font-size: 16px;
transition: 0.3s;
color: #fff
}
header .index-head .wd1200 .nav .li-active {
border-bottom: 3px solid #3186E0;
}作品来自于网络收集、侵权立删?