windows下安装vue开发环境
1、安装npm
官网node进行下载
Node.js 是一个开源与跨平台的JavaScript 运行时环境。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bH5GKEdg-1634650540242)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824121332371.png)]](https://img-blog.csdnimg.cn/6cd67871e9304b68a6824e2fa35c3f98.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LiA5Y-q5bCP5pyo5aS0Lg==,size_20,color_FFFFFF,t_70,g_se,x_16)
2、检测nodejs安装
- 当执行完上步安装包安装后,需要进行安装是否成功,win+r打开运行,输入cmd后进入命令行界面。分别输入
node -v和npm -v命令进行node的版本号和npm的版本号的查看。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gLUeSQ9W-1634650540244)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824121953527.png)]](https://img-blog.csdnimg.cn/80d61ebd2e694f60a8a6f7726b615ce3.png)
- 安装完后的目录如下图所示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ySjjR1V8-1634650540245)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824122032097.png)]](https://img-blog.csdnimg.cn/51bb3900efa04469b2c5d98c5e65cc4a.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LiA5Y-q5bCP5pyo5aS0Lg==,size_20,color_FFFFFF,t_70,g_se,x_16)
3、配置npm安装全局模块路径与缓存路径
NPM是随同NodeJS一起安装的包管理工具
一般,在进行npm install ...等命令全局安装时,默认的会将模块安装C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中。
此时可不进行修改,但便于对C盘数据进行管理,此时这里配置我们自定义的全局模块安装路径和缓存路径,在当前的nodejs安装目录下新建两个文件夹,分别为node_global和node_cache`。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nhDyzZk6-1634650540246)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824122200217.png)]](https://img-blog.csdnimg.cn/ac64256b9b51485382b4b1bed63ff229.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LiA5Y-q5bCP5pyo5aS0Lg==,size_20,color_FFFFFF,t_70,g_se,x_16)
此时需要win+r打开运行,输入cmd进入命令行界面,分别输入以下内容执行
npm config set perfix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
配置一个镜像站,为了提升速度,
输入命令 npm config set registry=http://registry.npm.taobao.org 配置镜像站
检查一下镜像站行不行命令
npm config get registry
更新一下npm
npm install npm -g
3.1 node环境变量配置
-
在系统变量中新建
NODE_PATH
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BLBSC2aB-1634650540246)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824122413580.png)]](https://img-blog.csdnimg.cn/19a38e685c9f4583b99cca5ec697627c.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LiA5Y-q5bCP5pyo5aS0Lg==,size_20,color_FFFFFF,t_70,g_se,x_16)
-
在用户变量中编辑用户变量的path,修改对应的npm的路径值为上文中自定义的
node_global路径
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GkavRr0A-1634650540248)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824122439338.png)]](https://img-blog.csdnimg.cn/7311b130ff5f4852bb821940a0916175.png)
4. 安装Vue
Vue.js(/vju?/,或简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。
4.1 安装vue-cli
vue-cli 是一个官方发布vue.js 项目脚手架,一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
- 运行cmd调出命令行窗口。命令行里输入:npm --version,显示npm版本大于3.0才能安装vue-cli。
- 输入npm install -g @vue/cli,这就开始安装了。
4.2 安装Vue
npm install vue -g
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CgRSSHwG-1634650540248)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824123834384.png)]](https://img-blog.csdnimg.cn/92531fecacd34b3fbe28a62f8d479ac2.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LiA5Y-q5bCP5pyo5aS0Lg==,size_20,color_FFFFFF,t_70,g_se,x_16)
在global的模块目录下就能找到vue
4.3 安装Vue-router
这里的路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是WebApp的链接路径管理系统。
npm install vue-router -g
查看vue版本
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-twQKL3Cs-1634650540249)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824141605062.png)]](https://img-blog.csdnimg.cn/00e2a27978334b4b81df92d5867dabab.png)
5 运行Demo
切换到根目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zU3EMSQu-1634650540249)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824141831295.png)]](https://img-blog.csdnimg.cn/89fb703ad86d4af1b9c0880d393d8716.png)
运行命令
npm install -g @vue/cli-init

初始化,安装依赖
安装依赖
npm install
运行
npm run dev
打包
npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件
出现页面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m9r0guRY-1634650540250)(C:\Users\HSLM\AppData\Roaming\Typora\typora-user-images\image-20210824142722045.png)]](https://img-blog.csdnimg.cn/70f35532e869403baf35d162cbf3fa43.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LiA5Y-q5bCP5pyo5aS0Lg==,size_20,color_FFFFFF,t_70,g_se,x_16)
如果页面空白
运行命令
cnpm install -g http-server
再重新打开
6 一些问题
在执行命令npm install 出现问题则
报错原因: 找不到,esbuild/esbuild.exe 这个文件。
当前目录执行下列命令
node ./node_modules/esbuild/install.js
执行如下命令,将 npm 下载源改为淘宝的镜像库:
npm install -g cnpm --registry=https://registry.npm.taobao.org
7 安装Cypress
在你想要放置Cypress的地方建立文件夹
以管理员身份打开命令提示符进入该文件夹
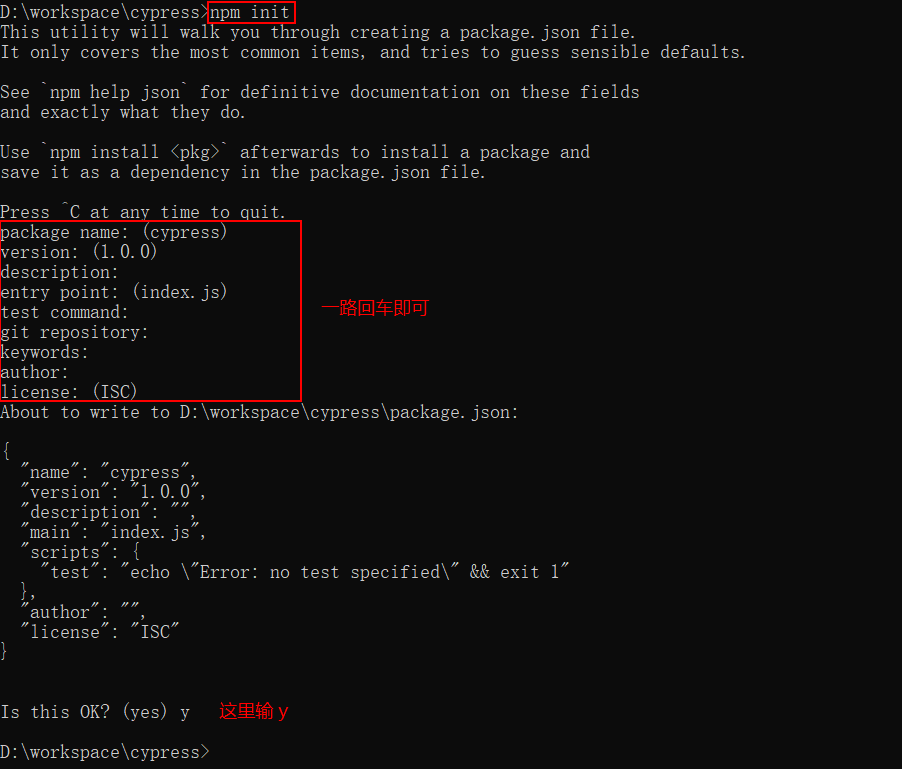
然后运行npm init 命令

在你之前新建的文件夹下可以看到一个package.json文件。
在执行Cypress的安装命令
cnpm install cypress --save-dev
在安装cnpm之后,需要下载的模块尽量用cnpm下载