uni组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components
uni-ui不支持使用Vue.use()的方式安装
npm安装uni-ui库(vue-cli项目需先安装sass及sass-loader,HBuilder可省略)
安装sass:npm i sass -D 或者 yarn add sass -D
安装sass-loader(使用低于@11.0.0版本,sass-loader@11.0.0不支持vue@2.6.12):npm i sass-loader@10.1.1 -D 或者 yarn add sass-loader@10.1.1 -D
安装uni-ui:npm i @dcloudio/uni-ui 或者 yarn add @dcloudio/uni-ui
在
script中引用组件:
import {uniBadge} from '@dcloudio/uni-ui'
//import uniBadge from '@dcloudio/uni-ui/lib/uni-badge/uni-badge.vue' //也可使用此方式引入组件
export default {
components: {uniBadge}
}
在template中使用组件:
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>
<uni-badge text="3" type="primary" :inverted="true"></uni-badge>
CLI引用方式:H5端不支持在main.js中全局注册组件,可使用
easyCom的方式引用组件
easyCom:传统vue组件,需要安装、引用、注册三个步骤后才能使用组件,easyCom将其精简为一步,只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构,就可以不用引用、注册,直接在页面中使用
使用npm安装的组件,默认情况下babel-loader会省略所有node-modules中的文件,导致条件编译失效,需要通过配置vue.config.js文件解决:
// 在根目录创建 vue.config.js 文件,并配置如下
module.exports = {
transpileDependencies: ['@dcloudio/uni-ui']
}
》使用npm+easycom
使用npm安装好
uni-ui之后,需要配置easycom规则,让npm安装的组件支持easycom
打开项目根目录下的pages.json并添加easycom节点
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
- uni-badge:数字角标
<uni-badge size="small" :text="100" absolute="rightBottom" type="primary">
<button type="default">右上</button>
</uni-badge>
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="purple" @click="bindClick"></uni-badge>
<uni-badge text="3" type="primary" :inverted="true"></uni-badge>


- uni-calendar:日历
- 本组件农历转换使用的js是
@1900-2100区间内的公历、农历互转 date属性传入的应该是一个String,格式为:2019-06-01- 通过 insert 属性来确定当前的事件是 @change 还是 @confirm 。理应合并为一个事件,但是为了区分模式,现使用两个事件,这里需要注意
- 弹窗模式下无法阻止后面的元素滚动,如有需要阻止,请在弹窗弹出后,手动设置滚动元素为不可滚动
<view>
<uni-calendar
:insert="true"
:lunar="true"
:start-date="'2019-3-2'"
:end-date="'2019-5-20'"
@change="change"
/>
</view>
通过方法打开日历
<view>
<uni-calendar
ref="calendar"
:insert="false"
@confirm="confirm"
/>
<button @click="open">打开日历</button>
</view>
export default {
data() {
return {};
},
methods: {
open(){
this.$refs.calendar.open();
},
confirm(e) {
console.log(e);
}
}
};


- uni-card:卡片
- 因为平台兼容问题,目前
APP-NVUE安卓平台下不支持阴影
<!-- 一般用法 -->
<uni-card title="标题文字" thumbnail="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628.png" extra="额外信息" note="Tips">
内容主体,可自定义内容及样式
</uni-card>
<!-- 内容通栏 -->
<uni-card is-full="true" title="DCloud" thumbnail="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628.png" extra="2018.12.12" >
<image src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628.png" style="width: 100%;"></image>
</uni-card>
<!-- 图文卡片模式 -->
<uni-card
title="标题文字"
mode="style"
:is-shadow="true"
thumbnail="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628.png"
extra="Dcloud 2019-05-20 12:32:19"
note="Tips"
>
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、以及各种小程序等多个平台。即使不跨端,uni-app同时也是更好的小程序开发框架。
</uni-card>
<!-- 标题卡片模式 -->
<uni-card
title="Dcloud"
mode="title"
:is-shadow="true"
thumbnail="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628.png"
extra="技术没有上限"
note="Tips"
>
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、以及各种小程序等多个平台。即使不跨端,uni-app同时也是更好的小程序开发框架。
</uni-card>
<!-- 自定义底部按钮 -->
<uni-card title="Dcloud" note="true">
默认内容
<template v-slot:footer>
<view class="footer-box">
<view>喜欢</view>
<view>评论</view>
<view>分享</view>
</view>
</template>
</uni-card>


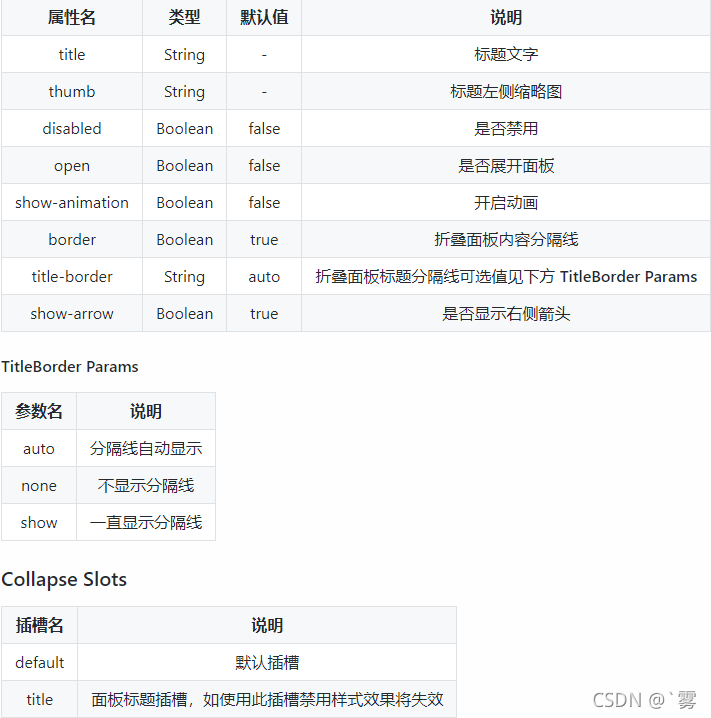
- uni-collapse:折叠面板
- 新增
show-arrow属性,控制是否显示右侧箭头 - 组件需要依赖
sass插件 - App端默认关闭组件动画:因为height动画开销比较大,会导致页面卡顿
- 在小程序端组件内容发生变化,需要手动调用
resize()方法,手动更新几点信息,避免出现内容错位 - 如需自定义组件默认边框颜色等,需使用插槽自定义内容并合理使用
border和title-border属性 - 组件支持
nvue,需要在manifest.json>app-plus节点下配置"nvueStyleCompiler":"uni-app"
<uni-collapse>
<uni-collapse-item title="默认开启" :open="true">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item title="折叠内容">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item title="禁用状态" disabled>
<text>折叠内容</text>
</uni-collapse-item>
</uni-collapse>
》手风琴效果:
使用accordion属性,open属性则生效在最后一个组件
<uni-collapse accordion>
<uni-collapse-item title="手风琴效果">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item title="手风琴效果">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item title="禁用状态" disabled>
<text>折叠内容</text>
</uni-collapse-item>
</uni-collapse>
》动态设置折叠面板打开状态
- 使用
v-model属性,动态设置面板的显示状态 - 使用
name属性设置每个面板的唯一标识,如不设置使用默认索引,从字符串"0"开始记数 v-model属性最好不要和open属性同时使用accordion属性值:- ”true“,类型为String
- ”false“,类型为Array
<uni-collapse v-model="value">
<uni-collapse-item name="key1" title="默认开启">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item name="key2" title="默认开启">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item name="key3" title="默认不开启">
<text>折叠内容</text>
</uni-collapse-item>
</uni-collapse>
export default {
data(){
return {
value:['key1','key2'],
// 如果设置了 accordion 属性,则使用 string 类型
// value:'key1'
}
}
}
》使用动画
使用show-animation属性开启或关闭面板折叠动画,默认动画开启
<uni-collapse>
<uni-collapse-item :show-animation="true" title="开启动画">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item :show-animation="true" title="开启动画">
<text>折叠内容</text>
</uni-collapse-item>
<uni-collapse-item :show-animation="false" title="不开启动画">
<text>折叠内容</text>
</uni-collapse-item>
</uni-collapse>
》配置图片
使用thumb配置图片地址,可在面板左侧显示一个图片
<uni-collapse>
<uni-collapse-item title="标题文字"
thumb="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628.png">
<view class="content">
<text class="text">折叠内容主体,可自定义内容及样式</text>
</view>
</uni-collapse-item>
</uni-collapse>
》自定义插槽
如果需要自定义面板显示,可以使用title插槽达成完全自定义
使用uni-list的列表示例,需引入uni-list组件
在折叠面板组件中使用list时,在App-Nvue下不要使用uni-list-item,会导致组件无法正常显示,其他平台不做限制
在默认插槽里使用uni-list组件与上方示例一样,直接写在默认插槽即可
<uni-collapse>
<!-- 因为list默认带一条分隔线,所以使用 titleBorder="none" 取消面板的分隔线 -->
<uni-collapse-item title-border="none" :border="false">
<template v-slot:title>
<uni-list>
<uni-list-item title="标题使用自定义标题插槽" :show-extra-icon="true" :extra-icon="extraIcon">
</uni-list-item>
</uni-list>
</template>
<view class="content">
<text class="text">折叠内容主体,可自定义内容及样式</text>
</view>
</uni-collapse-item>
</uni-collapse>


resize():更新当前列表高度
- 解决动态添加数据,带动画的折叠面板高度不更新的问题
- 需要在数据渲染完毕之后使用
resize方法=》推荐在this.$nextTick()中使用- 当前只有小程序端需要调用此方法,H5\App端已经做了处理,不需要手动更新高度
<view>
<uni-collapse ref="collapse" v-model="value">
<uni-collapse-item title="默认开启" >
<view class="content">
<text class="text">{{content}}</text>
</view>
</uni-collapse-item>
<uni-collapse-item title="折叠内容">
<view class="content">
<text class="text">折叠内容主体,这是一段比较长内容。默认折叠主要内容,只显示当前项标题。点击标题展开,才能看到这段文字。再次点击标题,折叠内容。</text>
</view>
</uni-collapse-item>
</uni-collapse>
<button class="button" type="primary" @click="add">动态修改内容</button>
</view>
export default {
data() {
return {
value:['0'],
content: '折叠内容主体,可自定义内容及样式,点击按钮修改内容使高度发生变化。',
}
},
methods: {
add() {
if (this.content.length > 35) {
this.content = '折叠内容主体,可自定义内容及样式,点击按钮修改内容使高度发生变化。'
} else {
this.content = '折叠内容主体,这是一段比较长内容。通过点击按钮修改后内容后,使组件高度发生变化,在次点击按钮恢复之前的内容和高度。'
}
// TODO 小程序中不支持自动更新 ,需要手动resize 更新组件高度
// #ifdef MP
this.$nextTick(() => {
this.$refs.collapse.resize()
})
// #endif
}
}
}

- uni-combox:组合框
- 可以同时选择和输入的表单项
<uni-combox label="所在城市" :candidates="candidates" placeholder="请选择所在城市" v-model="city"></uni-combox>


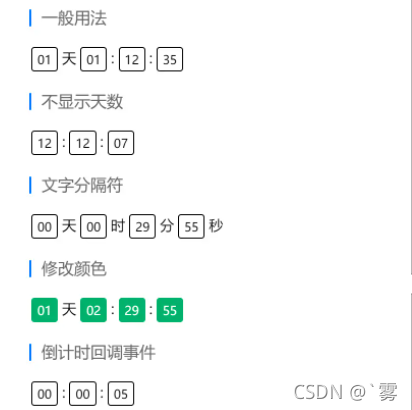
- uni-countdown:倒计时
<!-- 一般用法 -->
<uni-countdown :day="1" :hour="1" :minute="12" :second="40"></uni-countdown>
<!-- 不显示天数 -->
<uni-countdown :show-day="false" :hour="12" :minute="12" :second="12"></uni-countdown>
<!-- 修改颜色 -->
<uni-countdown color="#FFFFFF" background-color="#00B26A" border-color="#00B26A" :day="1" :hour="2" :minute="30" :second="0"></uni-countdown>


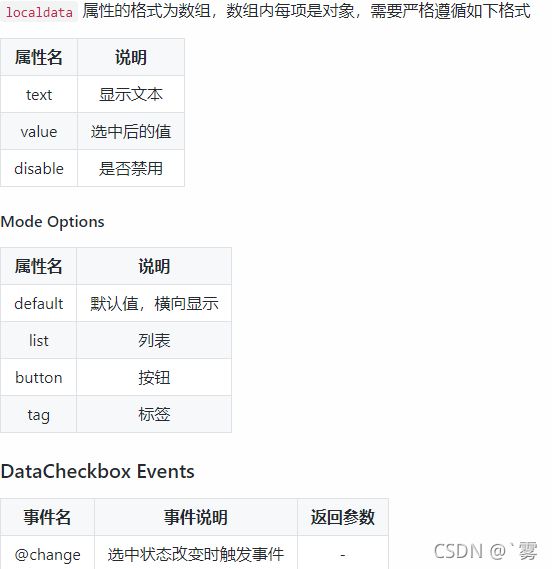
- uni-data-checkbox:数据选择器
- 数据绑定型组件:给本组件绑定一个data,会自动渲染一组候选内容
- 自动的表单校验:组件绑定了data,且符合
uni-forms组件的表单校验规范,搭配使用会自动实现表单校验 - 本组件合并了单选和多选
- 在
uniCloun开发中,DB Schema中配置了enum枚举等类型后,在web控制台的自动生成表单功能中,会自动生成uni-data-checkbox组件并绑定好data - 本组件需依赖sass插件,需自行安装
- 本组件为数据驱动,目的是快速投入使用,只可通过style覆盖有限样式,不支持自定义更多样式
- 组件支持
nvue,需要在manifest.json>app-plus节点下配置"nvueStyleCompiler":"uni-app"
设置
localdata属性后,组件会通过数据渲染出对应的内容,默认显示的是单选框
当:multiple="false"时(单选),value/v-model的值是String|Number类型
<template>
<view>
<uni-data-checkbox v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
</view>
</template>
export default {
data() {
return {
value: 0,
range: [{"value": 0,"text": "篮球" },{"value": 1,"text": "足球"},{"value": 2,"text": "游泳"}]
}
},
methods: {
change(e){
console.log('e:',e);
}
}
}
》多选框
- 设置
multiple属性,组件显示为多选框 - 当
:multiple="true"时(多选),value/v-model的值是Array类型
<template>
<view>
<uni-data-checkbox multiple v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
</view>
</template>
export default {
data() {
return {
value: [0,2],
range: [{"value": 0,"text": "篮球" },{"value": 1,"text": "足球"},{"value": 2,"text": "游泳"}]
}
},
methods: {
change(e){
console.log('e:',e);
}
}
}
》设置最大最小值
- 当
:multiple="true"时(多选),可以设置min、max - 如果选中个数小于
min属性设置的值,则选择内容将不可取消,只有当选中个数大于等于min且小于`max``时,才可取消选中 - 如果选中个数大于等于
max属性设置的值,那么其他未选中内容将不可选
<template>
<view>
<uni-data-checkbox min="1" max="2" multiple v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
</view>
</template>
export default {
data() {
return {
value: [0,2],
range: [{"value": 0,"text": "篮球" },{"value": 1,"text": "足球"},{"value": 2,"text": "游泳"}]
}
},
methods: {
change(e){
console.log('e:',e);
}
}
}
》设置禁用
- 禁用需要在
localdata属性的数据源中添加disable属性
<template>
<view>
<uni-data-checkbox v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
</view>
</template>
export default {
data() {
return {
value: 0,
range: [{
"value": 0,
"text": "篮球"
},
{
"value": 1,
"text": "足球",
// 禁用当前项
"disable":true
},
{
"value": 2,
"text": "游泳"
}
]
}
},
methods: {
change(e){
console.log('e:',e);
}
}
}
》自定义选中颜色
- 设置
selectedColor属性,可以修改组件选中后的图标及边框颜色 - 设置
selectedColor属性,可以修改组件选中后的文字颜色,如不填写默认同selectedColor属性,mode属性为tag时,默认为白色
<template>
<view>
<uni-data-checkbox selectedColor="red" selectedTextColor="red" multiple v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
</view>
</template>
export default {
data() {
return {
value: [0,2],
range: [{"value": 0,"text": "篮球" },{"value": 1,"text": "足球"},{"value": 2,"text": "游泳"}]
}
},
methods: {
change(e){
console.log('e:',e);
}
}
}
》更多模式
- 设置
mode属性,可以设置更多显示样式,目前内置样式有四种default/list/button/tag - 如果需要禁用某项,需要在
localdata属性的数据源中添加disable属性
<template>
<view>
<!-- 默认 default -->
<uni-data-checkbox v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
<!-- 列表 list ,显示左侧图标 -->
<uni-data-checkbox mode="list" icon="left" v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
<!-- 列表 list ,显示右侧图标 -->
<uni-data-checkbox mode="list" icon="right" v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
<!-- 按钮 button -->
<uni-data-checkbox mode="button" v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
<!-- 标签 tag -->
<uni-data-checkbox mode="tag" v-model="value" :localdata="range" @change="change"></uni-data-checkbox>
</view>
</template>
export default {
data() {
return {
value: 0,
range: [{"value": 0,"text": "篮球" },{"value": 1,"text": "足球"},{"value": 2,"text": "游泳"}]
}
},
methods: {
change(e){
console.log('e:',e);
}
}
}