???系列文章??
https://blog.csdn.net/lildkdkdkjf/article/details/120705616
文末有免费福利,喜欢的小伙伴们一键三连支持下,关注收藏点赞~??
目录
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是 【世界人口统计?- 数据可视化大屏解决方案】。
话不多说,开始分享干货,欢迎讨论!QQ微信同号: 6550523
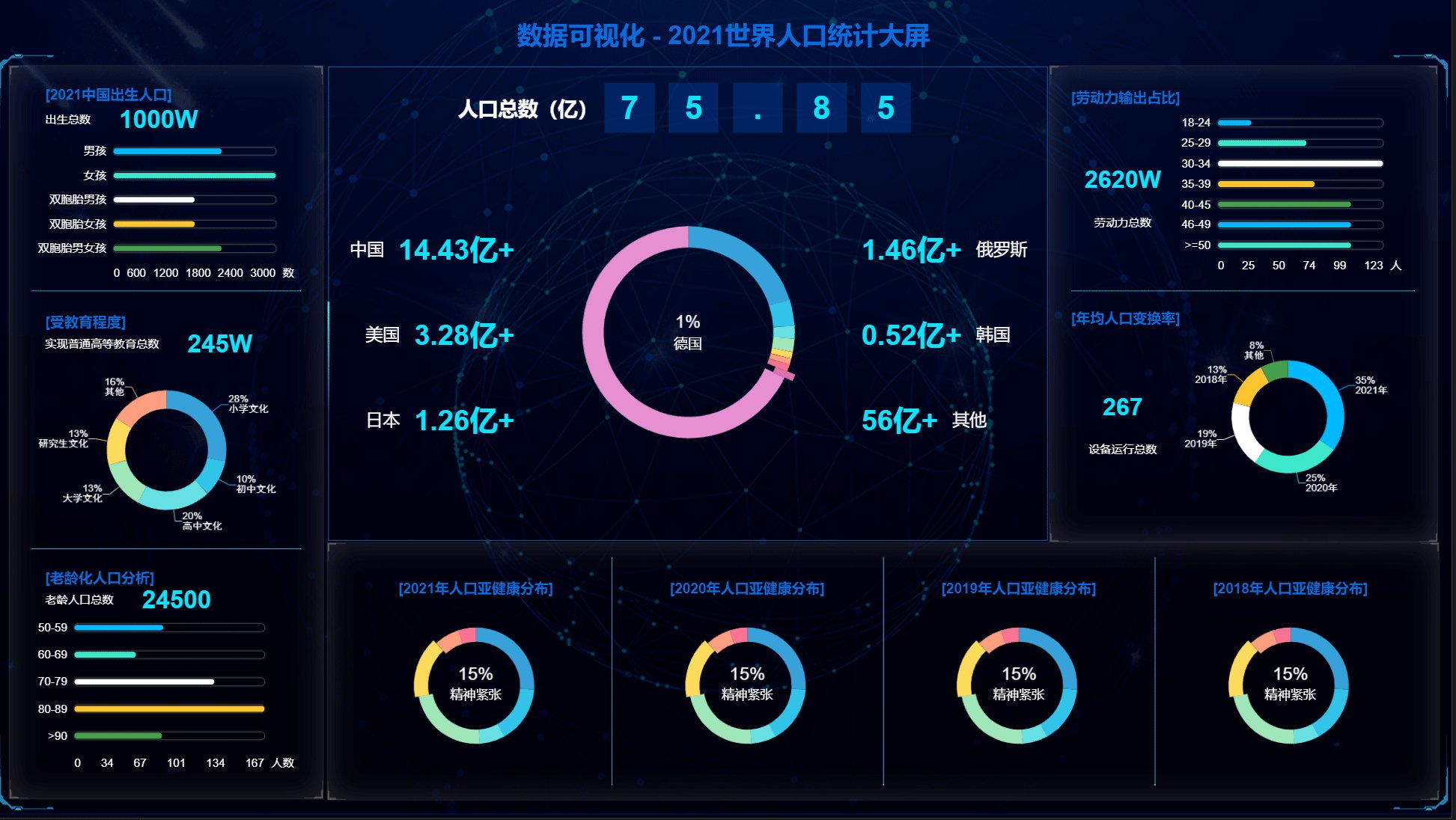
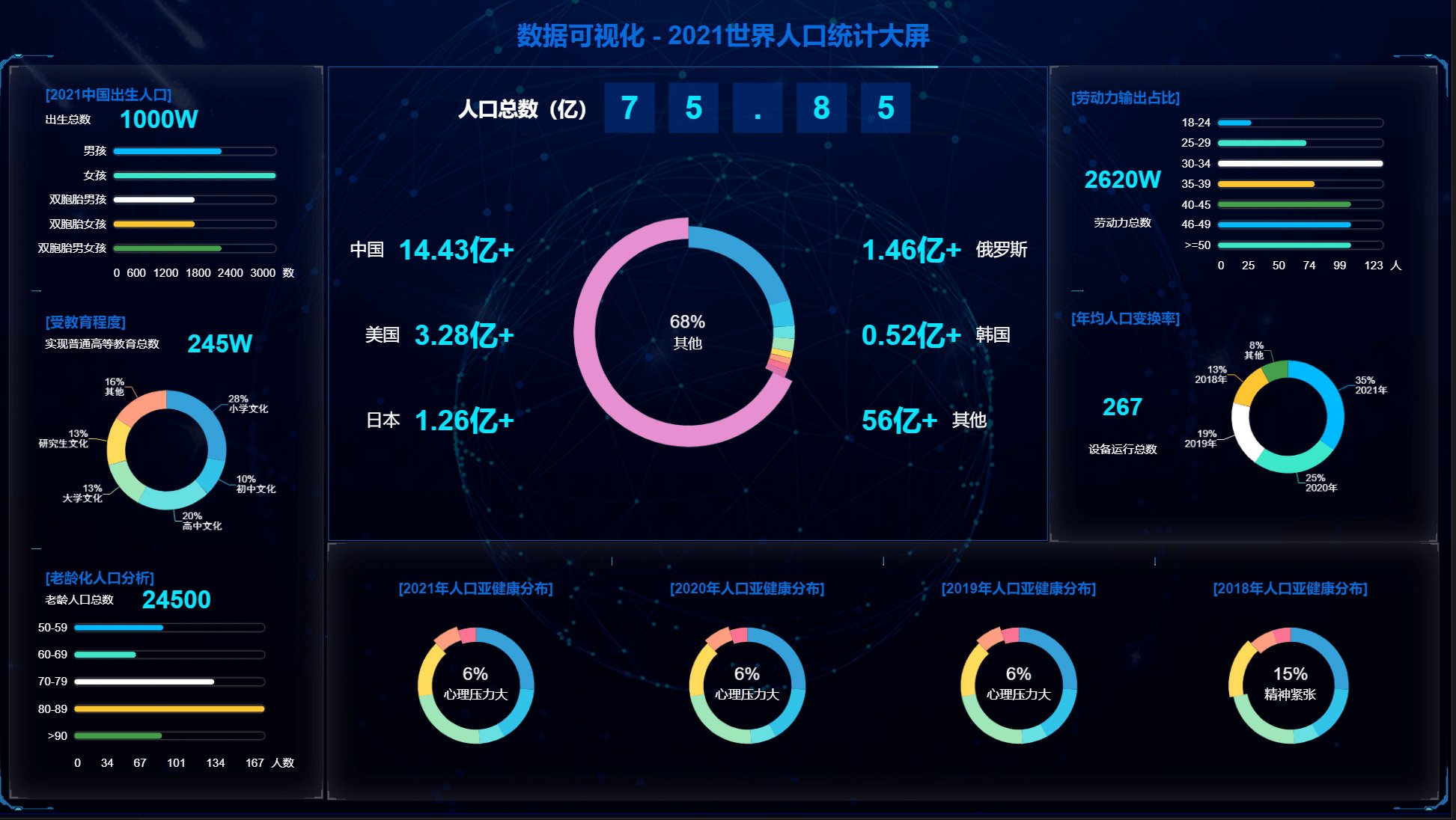
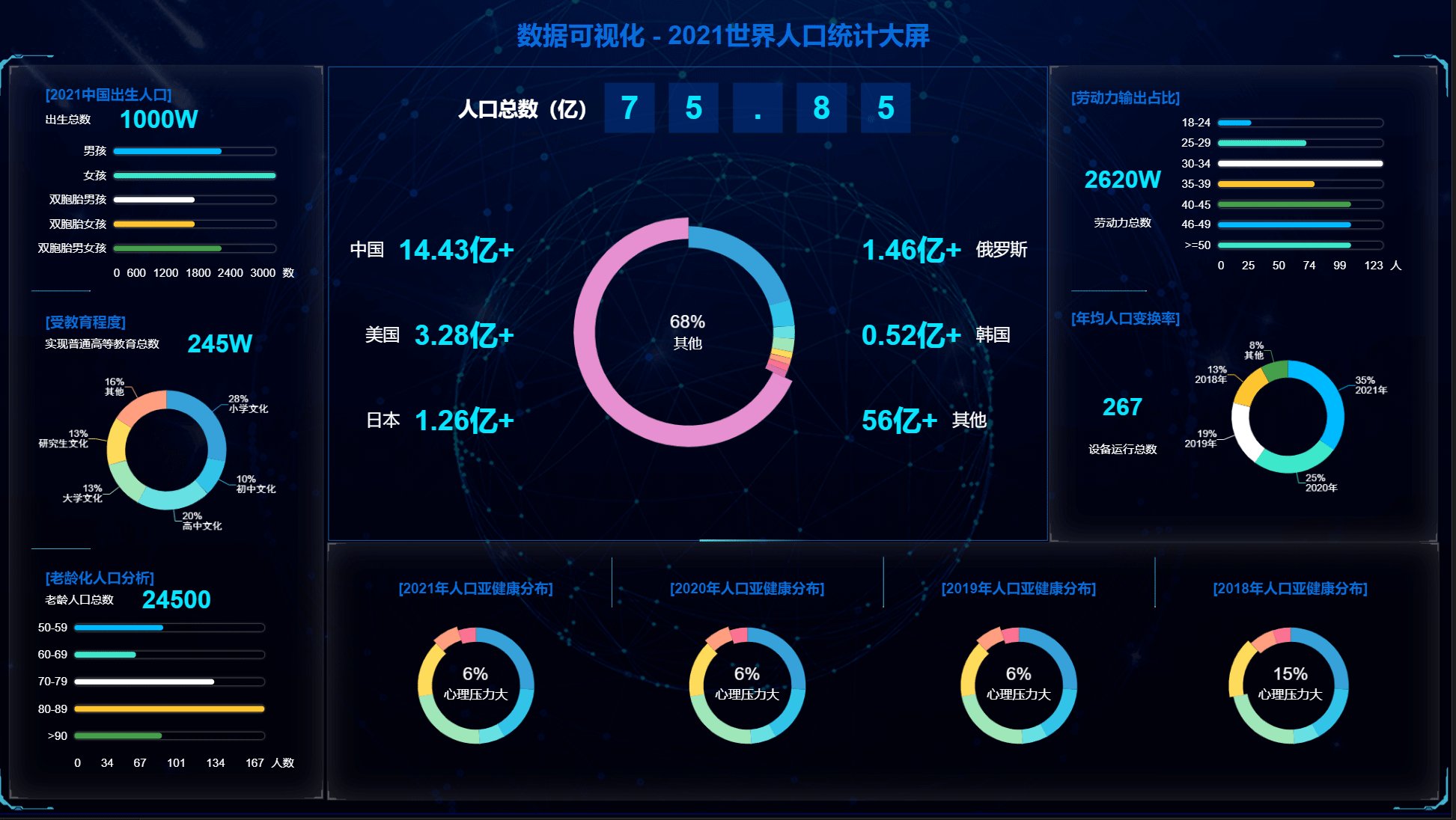
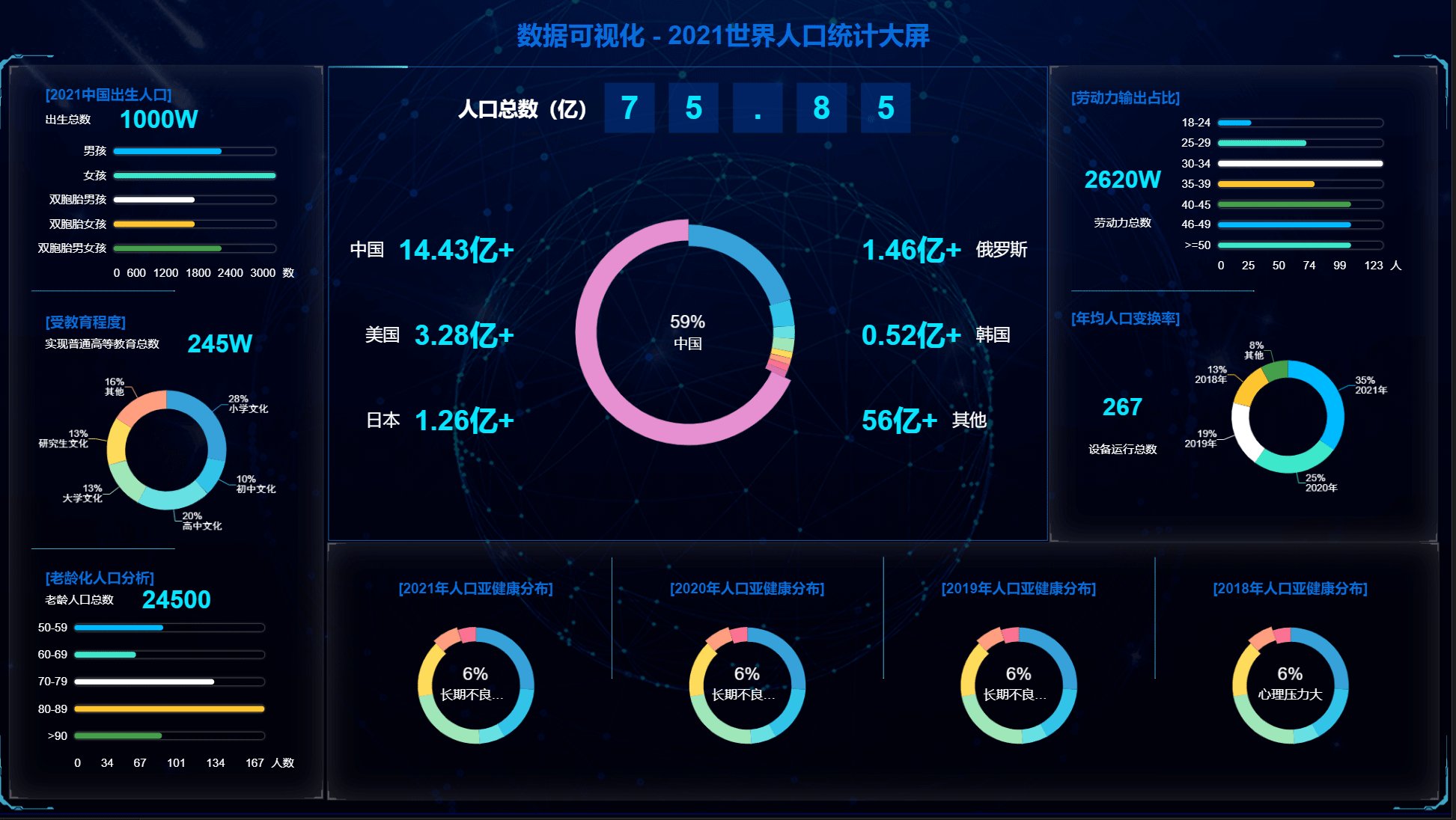
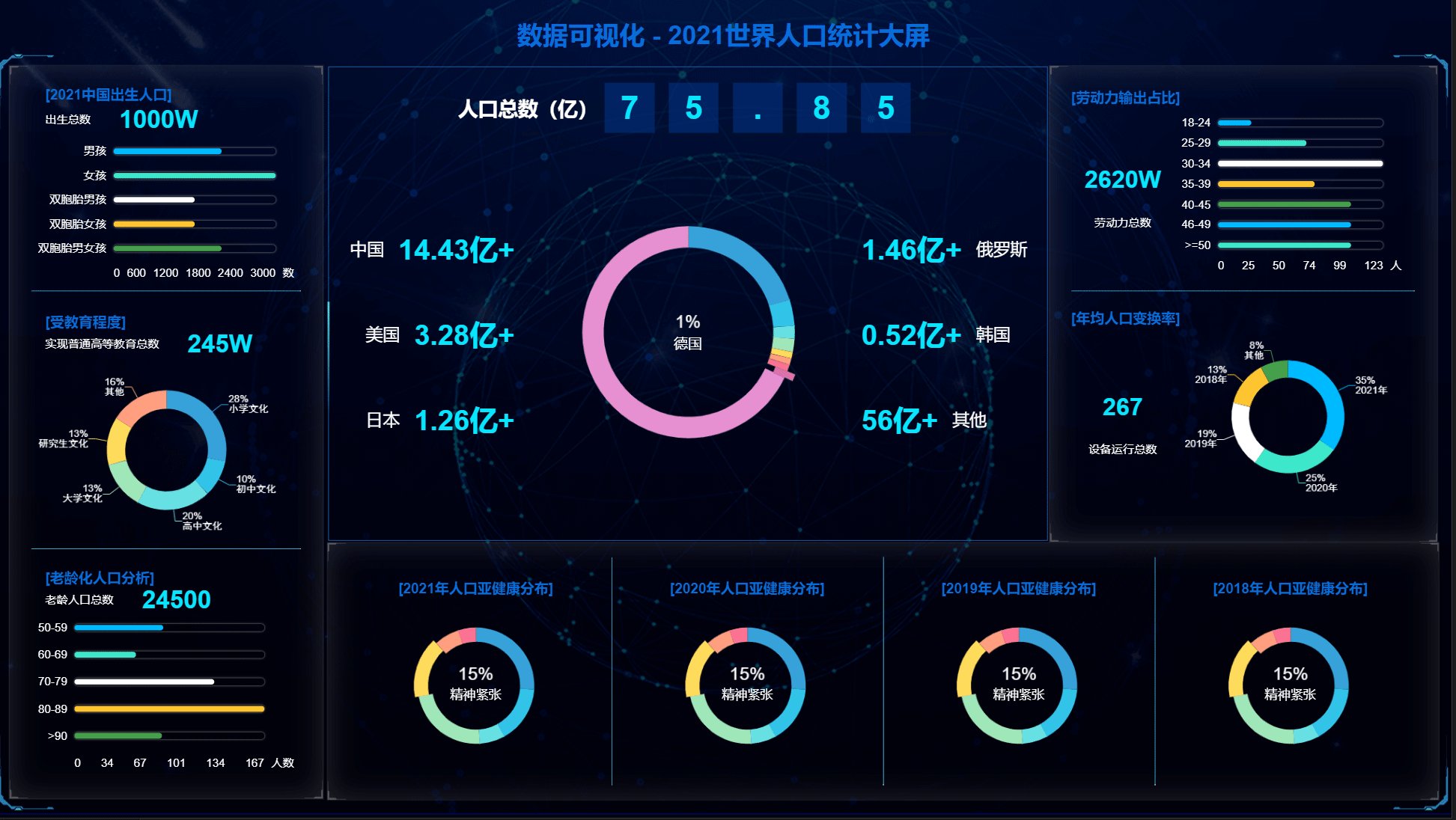
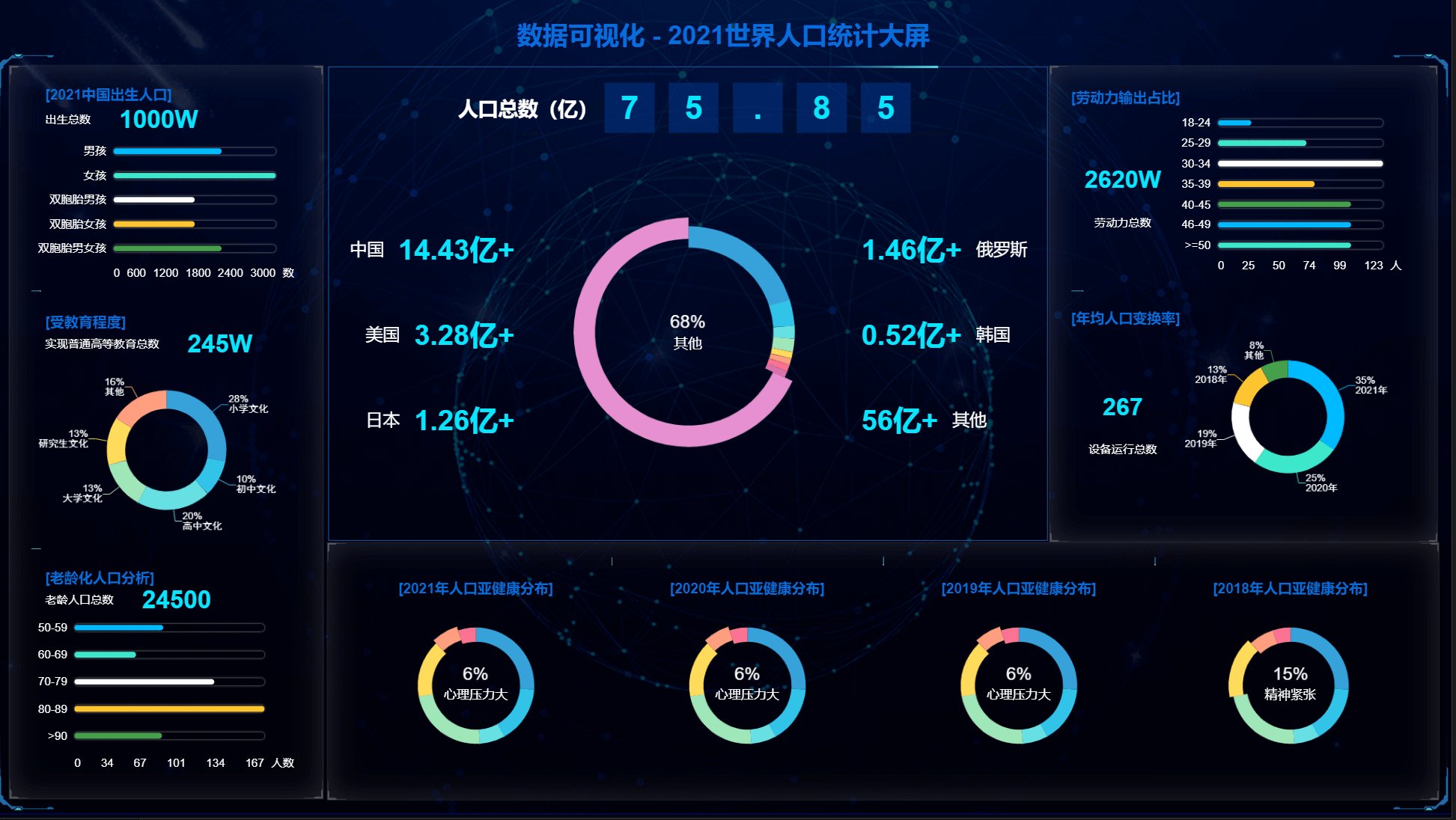
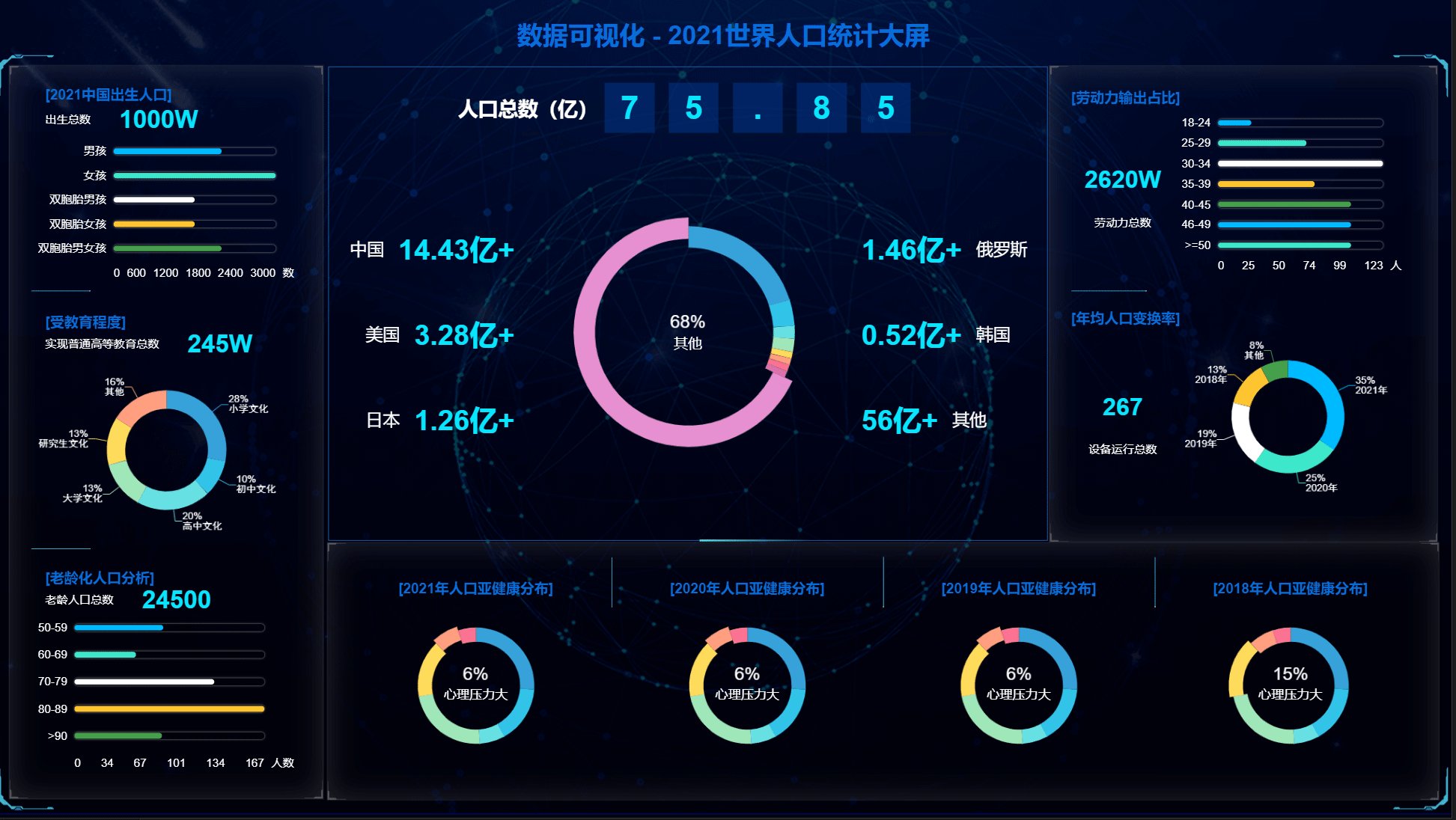
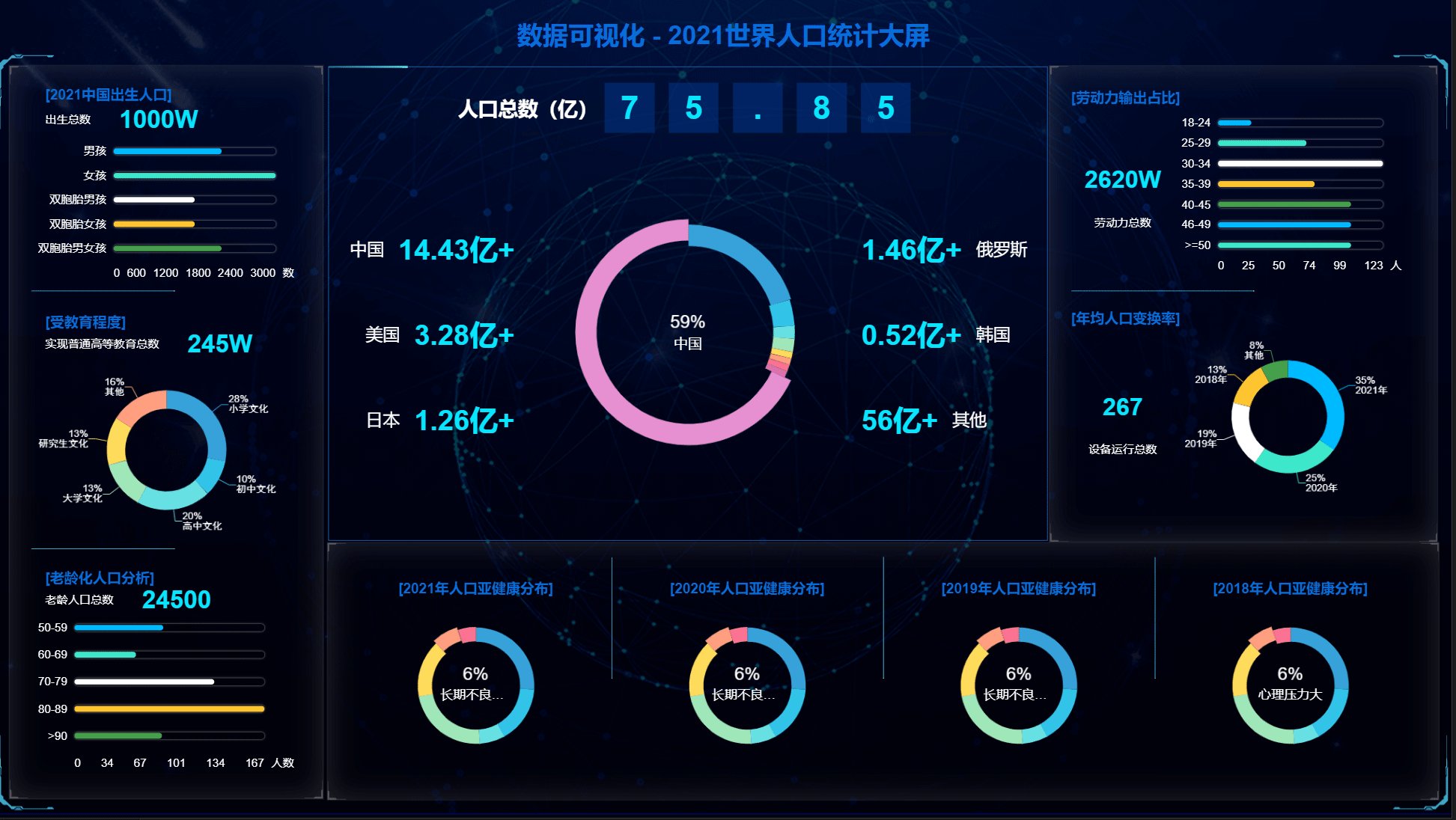
??效果展示??
1、首先看动态效果图?
2、分片截图??
一、?确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1920px*1080px,F11全屏后占满整屏无滚动条;支持同比例屏幕 100% 填充。则会自动计算比例居中填充,不足的部分则留白。
2、功能模块
-
人口总数(亿)
-
2021中国出生人口
-
受教育程度
-
老龄化人口分析
-
劳动力输出占比
-
年均人口变换率
-
人口亚健康分布
3、部署方式?
- 基于免安装可执行程序:支持Windows、Linux、Mac等各种主流操作系统;无需其它环境依赖;
- 观看方式:既可在服务器上直接观看程序界面,也可远程使用浏览器打开播放,支持Chrome浏览器、360浏览器等主流浏览器。
二、整体架构设计
Echarts图表
直接进入?components/下的文件修改成你想要的 echarts 图表,可以去echars官网里面查看案例。
渲染图表
?ECharts 图表都是?src/components/datav/index.vue?封装组件创建的,动态渲染图表案例为?components?目录下各个图表组件,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
边框样式
边框是使用了 DataV 自带的组件,只需要去 views 目录下去寻找对应的位置去查找并替换就可以。
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
<template>
<div class="left-chart-1">
<div class="lc1-header">[2021中国出生人口]</div>
<div class="lc1-details">出生总数<span>1000W</span></div>
<dv-capsule-chart class="lc1-chart" :config="config" />
<dv-decoration-2 style="height:10px;" />
</div>
</template>
<script>
export default {
name: 'LeftChart1',
data () {
return {
config: {
data: [
{
name: '男孩',
value: 2000
},
{
name: '女孩',
value: 3000
},
{
name: '双胞胎男孩',
value: 1500
},
{
name: '双胞胎女孩',
value: 1500
},
{
name: '双胞胎男女孩',
value: 2000
}
],
colors: ['#00baff', '#3de7c9', '#fff', '#ffc530', '#469f4b'],
unit: '数'
}
}
}
}
</script>
<style lang="less">
.left-chart-1 {
width: 100%;
height: 30%;
display: flex;
flex-grow: 0;
flex-direction: column;
.lc1-header {
font-weight: bold;
height: 20px;
line-height: 20px;
font-size: 20px;
text-indent: 20px;
color: #096dd9;
}
.lc1-details {
height: 50px;
font-size: 16px;
display: flex;
align-items: center;
text-indent: 20px;
span {
color: #08e5ff;
font-weight: bold;
font-size: 35px;
margin-left: 20px;
}
}
.lc1-chart {
flex: 1;
}
}
</style>
<template>
<div class="left-chart-2">
<div class="lc2-header">[受教育程度]</div>
<div class="lc2-details">实现普通高等教育总数<span>245W</span></div>
<dv-charts class="lc2-chart" :option="option" />
<dv-decoration-2 style="height:10px;" />
</div>
</template>
<script>
export default {
name: 'LeftChart2',
data () {
return {
option: {
series: [
{
type: 'pie',
data: [
{ name: '小学文化', value: 93 },
{ name: '初中文化', value: 32 },
{ name: '高中文化', value: 65 },
{ name: '大学文化', value: 44 },
{ name: '研究生文化', value: 44 },
{ name: '其他', value: 52 }
],
colors: ['#00baff', '#3de7c9', '#fff', '#ffc530', '#469f4b'],
radius: ['45%', '65%'],
insideLabel: {
show: false
},
outsideLabel: {
labelLineEndLength: 10,
formatter: '{percent}%\n{name}',
style: {
fontSize: 14,
fill: '#fff'
}
}
}
]
}
}
}
}
</script>
<style lang="less">
.left-chart-2 {
width: 100%;
height: 37%;
display: flex;
flex-direction: column;
.lc2-header {
font-weight: bold;
height: 20px;
line-height: 20px;
font-size: 20px;
text-indent: 20px;
margin-top: 30px;
color: #096dd9;
}
.lc2-details {
height: 40px;
font-size: 16px;
display: flex;
align-items: center;
text-indent: 20px;
span {
color: #08e5ff;
font-weight: bold;
font-size: 35px;
margin-left: 20px;
}
}
.lc2-chart {
height: calc(~"100% - 80px");
}
}
</style>
四、上线运行
启动项目
需要提前安装好?nodejs?与?yarn,下载项目后在项目主目录下运行?yarn?拉取依赖包。安装完依赖包之后然后使用?vue-cli?或者直接使用命令npm run serve,就可以启动项目,启动项目后需要手动全屏(按 F11)。

五、源码下载
【源码】数据可视化:基于Echarts+Vue实现的大屏范例15-世界人口统计大屏.zip-企业管理文档类资源-CSDN下载
本次分享结束,欢迎讨论!感谢vue-big-screen及datav!
六、免费福利
20套酷炫可视化数据大屏前端源码 (JS + HTML + IMG)_小魔怪的博客-CSDN博客_html大屏数据展示