
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Node.js、Vue、小程序开发(uniapp)以及各种UI组件库、前端框架的学习。
【前端之旅】Web基础与开发工具
【前端之旅】HTML 大总结
HTML 大总结
一、HTML基础结构标签 🔥
HTML(Hyper Text Markup Language) 超文本标记语言
之所以叫做超文本标记语言,一是因为它可以加入各类图片、音频、视频等多媒体,二是它可以实现从一个文本文件跳转到另一个文本文件,而且借助互联网,它可以与世界各个主机的文件链接。
HTML骨架格式
<!-- 页面中最大的标签 根标签 -->
<html>
<!-- 头部标签 -->
<head>
<!-- 标题标签 -->
<title></title>
</head>
<!-- 文档的主体 -->
<body>
</body>
</html>
HTML元素标签分类
HTML标签是由尖括号包围的关键字,例如: <html>
- 常规标签(双标签):标签对中的第一个标签是开始标签,第二个标签是结束标签,例如
<html> </html> - 空元素(单标签):例如:
<br>
文档类型声明
文档类型声明<!DOCTYPE html>会告诉浏览器按照HTML5标准解析页面。
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。<!DOCTYPE>不是一个 HTML 标签,它就是文档类型声明标签
页面语言 lang
<html lang="en"> 中 lang 指定该html标签内容所用的语言
- en 定义语言为英语
- zh-CN 定义语言为中文
lang的作用
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
字符集
在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset = "UTF-8" />- charset 常用的值有::GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符
注释
注释
- 注释快捷键为
ctrl + / - 注释以
<!--开始,以-->结束
<!-- 注释语句 -->
二、HTML常用标签 🔥
排版标签 : 主要和CSS 搭配使用,显示网页结构的标签,是网页布局最常用的标签。
- 标题标签
<h> - 段落标签
<p> - 水平线标签
<hr/> - 换行标签
<br/> - div 与span标签:没有语义,是我们用于网页布局的2个常用的盒子。
标签属性(行内式):我们使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。
<标签名 属性1="属性值1" 属性2="属性值2" > 内容 </标签名>
1.标题标签
<body>
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>
</body>
- 标题标签下的文字会变的加粗,字号也会根据标签等级依次变大,并且一个标题独占一行。
2.段落标签
<p>
这是一个段落。
</p>
- 写在一个段落标签里的文字,会根据浏览器窗口的大小进行自动换行,并且段落和段落之间保有空隙。
3.换行标签与水平线标签
<br/>
<hr/>
<br/>是个单标签,作用是进行换行,不会产生垂直的间距。<hr/>自动生成一条100%宽的水平线。
4.盒子标签
<div></div>:一行只能放一个大盒子<span></span>: 一行可以放多个小盒子
<div>这是一个div</div>
<span>这是一个span</span>
5.文本格式化标签
-
为文字设置粗体、斜体、下划线等效果
-
b和strong 文字以粗体显示
-
i和em 文字以斜体显示
-
s和del 文字以加删除线显示
-
u和ins 文字以加下划线显示
6.图像标签
<body>
<img src="" alt="" title="" />
</body>
-
src是
<img>标签的必须属性,用来指定图像文件的路径与文件。属性 属性值 说明 src 图片路径 必须属性 alt 文本 替换文本(当图片不能显示时候显示的文字) title 文本 提示文本(鼠标放到图像上,显示的文字)
7.路径问题
在引入静态资源时(比如图片、音频等)需要通过文件路径进行引入,这里主要涉及到绝对路径与相对路径。
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
- 相对路径:
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图形文件位于 HTML 文件同一级 如<img src="demo.png"> | |
| 下一级路径 | / | 图形文件位于 HTML 文件下一级 如 <img src="images/demo.png"> |
| 上一级路径 | …/ | 图形文件位于 HTML 文件上一级 如 <img src="../demo.png"> |
8.超链接标签与锚点链接
超链接标签:点击触发后可以跳转对应链接或者下载相应资源。
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | (此项必填)用于填写指定链接目标的url地址,注意:如果 href 里面地址是一个文件或者压缩包,会下载这个文件。 |
| target | 用于填写指定连接页面的打开方式:_self为默认值,_blank为在新窗口中打开 |
锚点链接标签:点击链接,可以实现快速定位到页面中的某个位置。
- 在链接文本的
href属性中,设置属性值为 #名字 - 找到目标位置标签,里面添加一个 id属性=刚才的名字
<a href = "#demo">点击一下,进入自我介绍</a>
<h3 id = "demo">自我介绍</h3>
9.特殊字符
| HTML 原代码 | 显示结果 | 描述 |
|---|---|---|
< | < | 小于号或显示标记 |
> | > | 大于号或显示标记 |
& | & | 可用于显示其它特殊字符 |
" | “ | 引号 |
® | ? | 已注册 |
© | ? | 版权 |
™ | ? | 商标 |
  | 半个空白位 | |
  | 一个空白位 | |
| 不断行的空白 |
重点记住:空格、大于号、小于号 这三个,其余的使用的很少,如果需要使用回头查阅即可
10.表格标签
表格标签现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
- table 用来定义表格的标签
- tr 用来定义表格中的行,必须嵌套在
<table></table>标签中 - td 用来定义表格中的单元格,必须嵌套在
<tr></tr>标签中 - th 用来定义表格中的表头,表头单元格里面的内容加粗居中显示
<body>
<table>
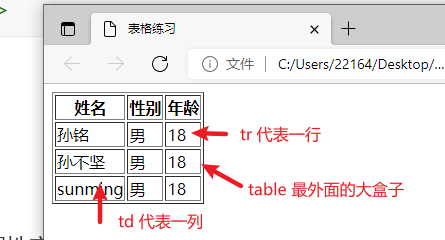
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>孙铭</td> <td>男</td> <td>18</td> </tr>
<tr> <td>孙不坚</td> <td>男</td> <td>18</td> </tr>
<tr> <td>sunming</td> <td>男</td> <td>18</td> </tr>
</table>
</body>
代码效果:

表格属性
表格标签的属性实际开发并不常用,后面样式基本都是通过CSS来设置的。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left center right | 规定表格相对周围元素的对齐方式。 |
| border | 1或者’’ ‘’ | 规定表格单元是否拥有边框,默认为" ",表示没有边框,1则表示有。 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width | 像素值或百分比 | 规定表格的宽度。 |
<table align=center border="1" cellpadding="20" cellspacing="0" width="500">
合并单元格
- 跨行合并:
rowspan=“合并单元格的个数” - 跨列合并:
colspan="合并单元格的个数"
确定目标单元格(合并写代码)
- 跨行:最上面侧单元格为目标单元格,写合并代码
- 跨列:最左面侧单元格为目标单元格,写合并代码
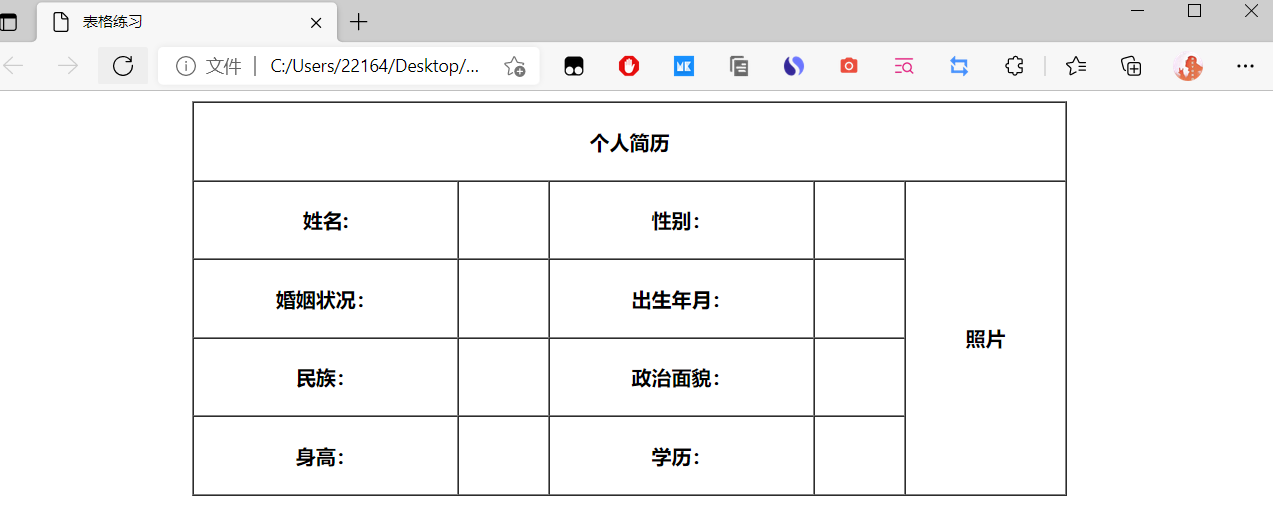
<table align=center border="1" cellpadding="20" cellspacing="0" width="700">
<tr>
<th colspan="5">个人简历</th>
</tr>
<tr>
<th>姓名:</th>
<th></th>
<th>性别:</th>
<th></th>
<th rowspan="4">照片</th>
</tr>
<tr>
<th>婚姻状况:</th>
<th></th>
<th>出生年月:</th>
<th></th>
</tr>
<tr>
<th>民族:</th>
<th></th>
<th>政治面貌:</th>
<th></th>
</tr>
<tr>
<th>身高:</th>
<th></th>
<th>学历:</th>
<th></th>
</tr>
</table>
代码效果:

11.列表标签
列表容器里面装载着结构,样式一致的文字或图表的一种形式叫列表。列表最大的特点就是整齐 、整洁、 有序,跟表格类似,但是它可组合自由度会更高。一般网站的底部链接部分就是用列表标签制作。
- 无序列表:
<ul> - 有序列表:
<ol> - 自定义列表:
<dl>
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> | 无序列表 | 里面只能包含li,没有顺序,li里面可以包含任何标签。 |
<ol></ol> | 有序列表 | 里面只能包含li,有顺序。 |
<dl></dl> | 自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签。 |
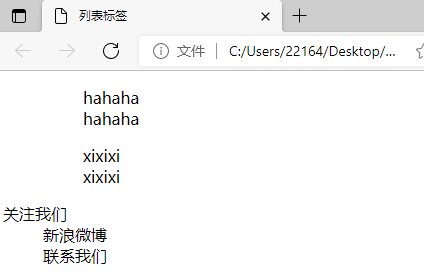
<ul>
<ul>hahaha</ul>
<ul>hahaha</ul>
</ul>
<ol>
<ul>xixixi</ul>
<ul>xixixi</ul>
</ol>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>联系我们</dd>
</dl>
代码效果:

12.表单标签
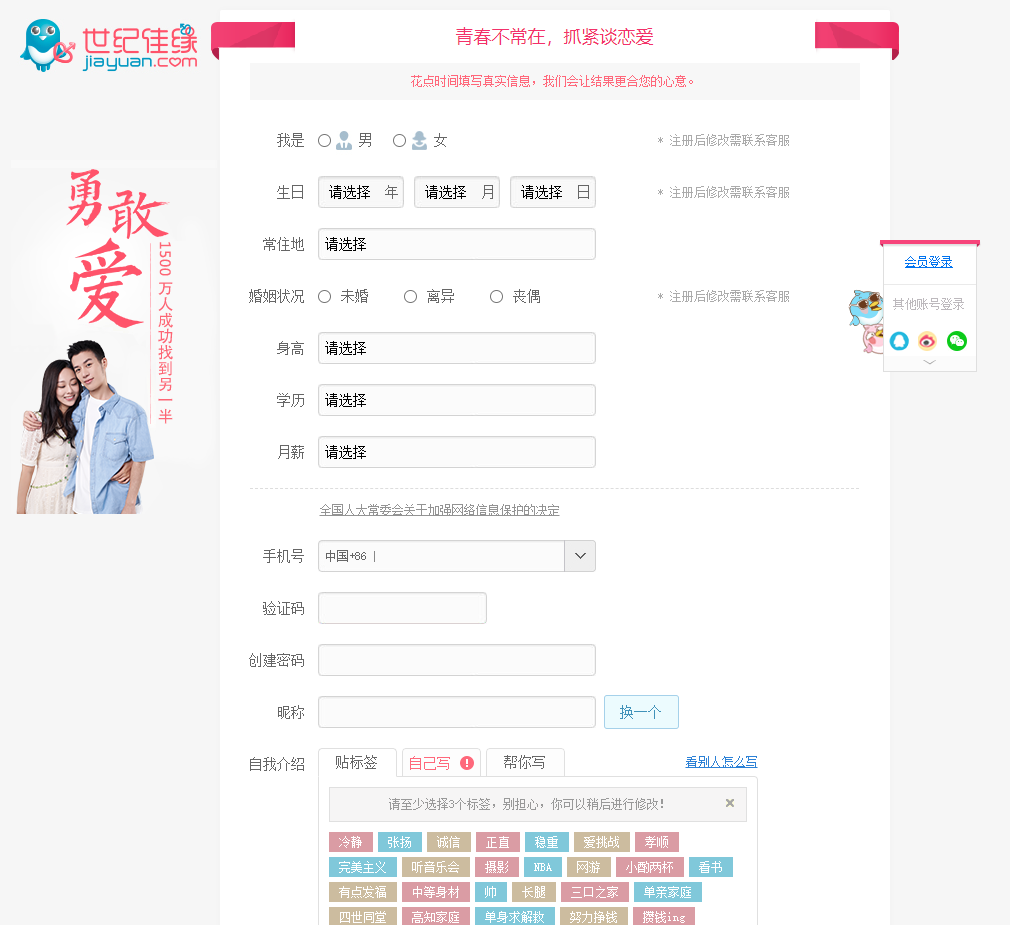
一个完整的表单通常由表单域,表单控件(表单元素)和提示信息这3部分组成,表单目的是为了收集用户信息。

如图世纪佳缘网站中注册界面中就存在表单,该表单目的是为了收集用户信息。
表单域
-
表单域是一个包含表单元素的区域
-
<form></from>标签用于定义表单域,会把它范围内的表单元素信息提交给服务器
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
<form action="url地址" method="提交方式" name="表单域的名称">
</form>
GET 和 POST 的区别(后面学 ajax 后台交互的时候用得到)
- GET在浏览器回退时是无害的,而POST会再次提交请求。
- GET请求会被浏览器主动cache,而POST不会,除非手动设置。
- GET请求只能进行url编码,而POST支持多种编码方式。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- GET请求大小一般是(1024字节),http协议并没有限制,而与服务器,操作系统有关,POST理论上来说没有大小限制,http协议规范也没有进行大小限制,但实际上post所能传递的数据量根据取决于服务器的设置和内存大小。
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
表单控件(表单元素)
表单元素三大组:input 输入表单元素、select 下拉表单元素、textarea 文本域表单元素
input输入表单元素
- input是个单标签,type 属性设置不同的属性用来指定不同的控件类型(文本字段、复选框、单选按钮、按钮等),type属性的属性值及描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和"浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清楚表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
- 除 type 属性外,
<input>标签还有很多其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称 |
| value | 由用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中字符的最大长度 |
- name 和 value 是每个表单元素都有的属性值,主要给后端人员使用。
- name 是表单元素的名字,要求单选框和复选框要有相同的name值。
- checked 属性主要针对于单选框和复选框,主要作用是一打开页面,就可以默认选中某个表单元素。
1、文本框与密码框
type属性设置为 text 是文本框type属性设置为 password 是密码框
<body>
<form>
用户名:<input type="text"> <br/>
密码:<input type="password">
</form>
</body>
2、单选框和复选框
type属性设置为 radio 是单选框type属性设置为 checkbox 是复选框- name 是表单元素的名字,要求 单选框和复选框要有相同的name值
<form>
用户名:<input type="text"> <br>
密码:<input type="password"> <br>
<!-- radio是单选框,可以多选一 -->
性别:男<input type="radio"> 女 <input type="radio">
<!-- checkbox是多选框,可以多选 -->
爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打游戏<input type="checkbox">
</form>
3、name和value属性
- name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,name的主要作用就是用于区别不同的表单。
<form>
用户名:<input type="text" value="请输入用户名"> <br>
密码:<input type="password"> <br>
<!-- radio是单选框,可以多选一 -->
<!-- name是表单元素的名字,这里的性别单选按钮必须有相同的名字name,才能实现多选一 -->
性别:男<input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女">
<!-- checkbox是多选框,可以多选 -->
爱好:吃饭<input type="checkbox" name="habby" value="吃饭"> 睡觉<input type="checkbox" name="habby" value="睡觉"> 打游戏<input type="checkbox" name="habby" value="打游戏">
</form>
4、checked和maxlength
- 单选按钮和复选框可以设置checked 属性
- 当页面打开时候就可以默认选中这个按钮
- 单选框只能给其中一个加checked,复选框可以多加
性别:男<input type="radio" name="sex" value="男" checked="checked"> 女 <input type="radio" name="sex" value="女">
5、submit和reset
type属性设置为submit:提交按钮会把表单数据发送到服务器- ``type` 属性设置为reset:重置按钮会清除表单中的所有数据
6、button和文件域
type属性设置为button:是一个按钮type属性设置为file:是一个文件域,可以上传文件
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域:上传文件使用的 -->
上传头像:<input type="file">
7、label
-
label标签用于绑定一个表单元素,当点击标签内的文本时,浏览器就会自动将焦点(光标)转到表单元素上,用来增加用户体验
-
label标签的 for属性 应当与相关元素的id 属性相同
<label for="sex"> 男 </lable> <input type="radio" name="sex" id="sex" />
select下拉表单元素
- 下拉表单元素
<select>中至少包含一对<option>- 在
<option>中定义 selected=“selected” 时,当前项即为默认选中项。
<select>
<option selected="selected">选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
textarea文本域元素
- 用于定义多行文本输入的控件
<textarea>
文本内容
</textarea>
- cols = “每行中的字符数”, rows = “显示的函数”,我们在实际开发中不会使用,都是用CSS来改变大小