前言:
jwt工具类见文章底部
用户登录成功后会生成1个token,返回到客户端,然后存到localstroage里。然后当用户进入接下来的页面后,会有拦截器拦截,判断客户端有无token,然后校验放行。替代了以往session+cookie的做法。
源码:https://gitee.com/web-paul/online_class
前端代码(vue):
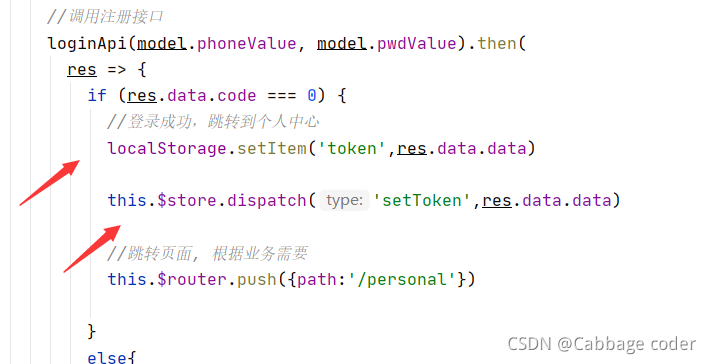
1、登录成功后存储后端传过来的token

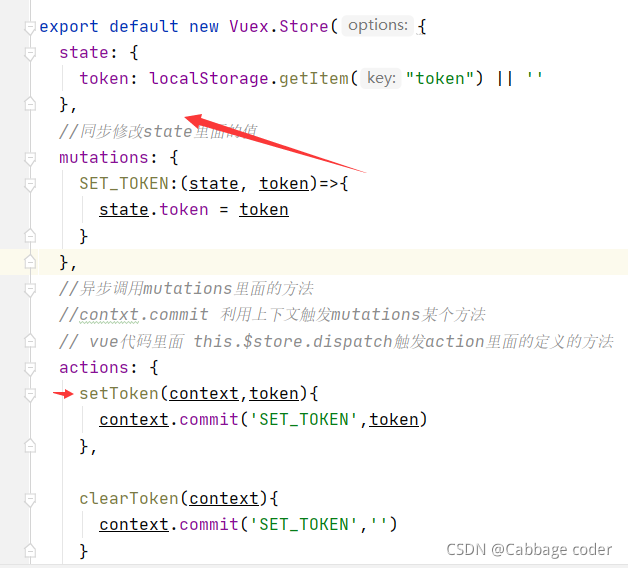
关于store的操作(具体可看我的vue栏文章)

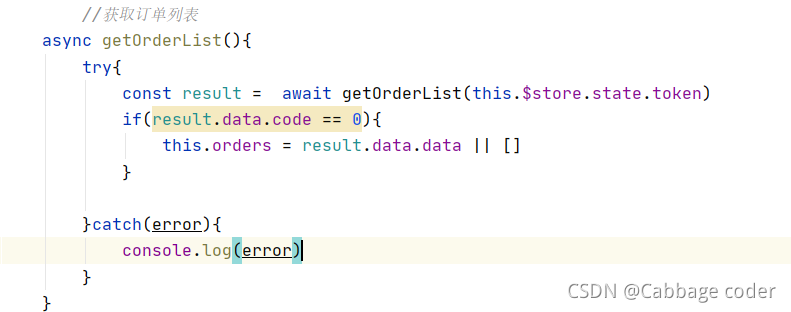
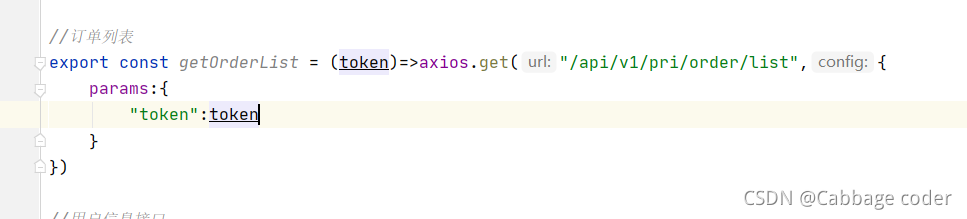
2、然后在接下来需要用户验证的页面,都用token验证即可
(store取值传参)(后端接到后拦截器会在controller层之前进行校验)


ps:h5的话用ajax传

后端代码(springboot):
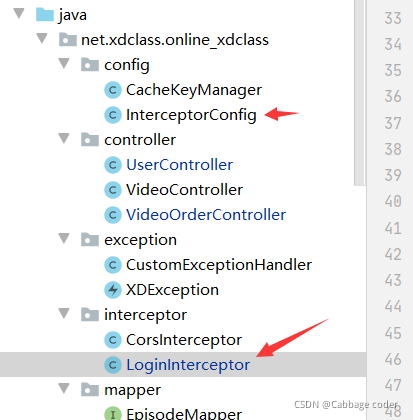
1、下面两个负责收到token 进行校验拦截

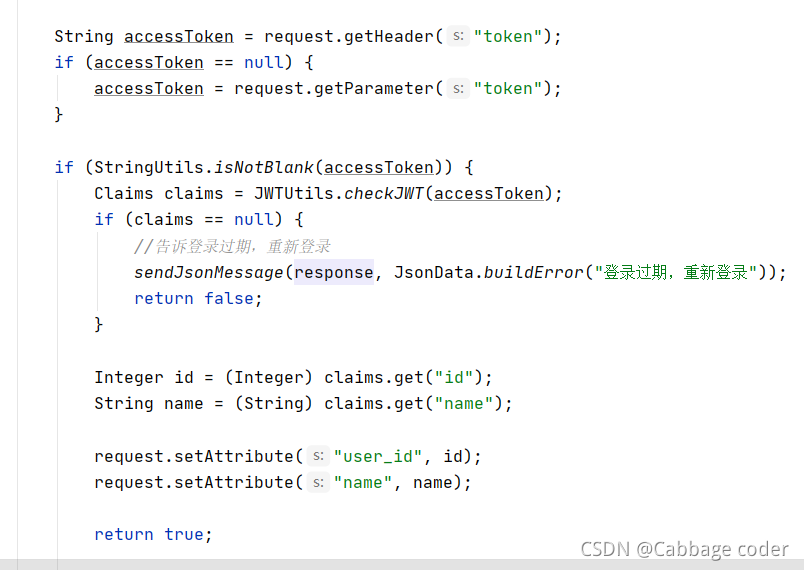
首先在这里取到token,进行校验,如果正确将取到的用户id放到requset里

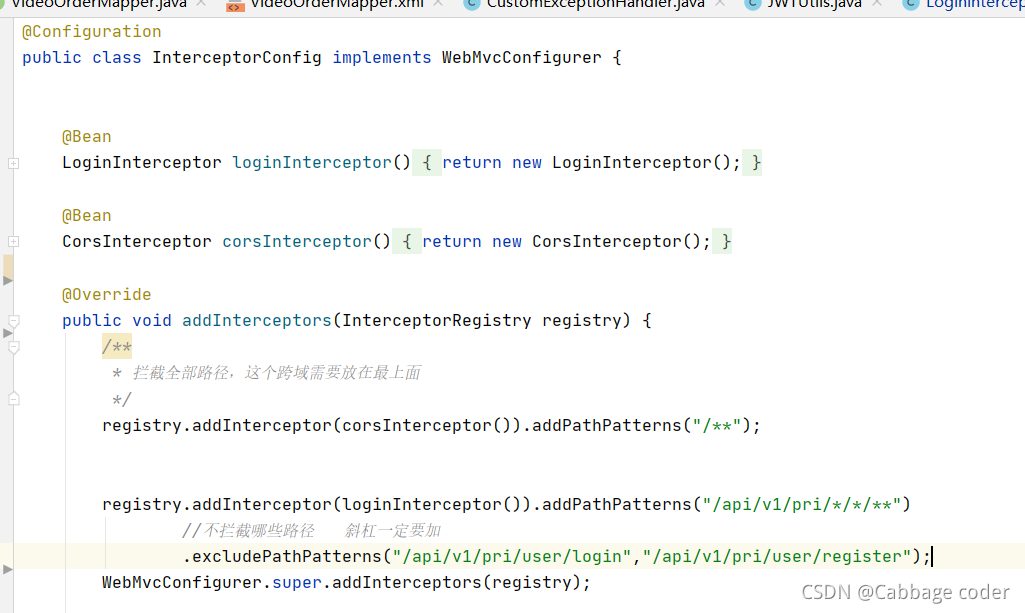
然后拦截器设置一下就可以了

附JWT工具类:
package net.xdclass.online_xdclass.utils;
import io.jsonwebtoken.Claims;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import net.xdclass.online_xdclass.model.entity.User;
import java.util.Date;
/**
* Jwt工具类
* 注意点:
* 1、生成的token, 是可以通过base64进行解密出明文信息
* 2、base64进行解密出明文信息,修改再进行编码,则会解密失败
* 3、无法作废已颁布的token,除非改秘钥
*/
public class JWTUtils {
/**
* 过期时间,一周
*/
private static final long EXPIRE = 60000 * 60 * 24 * 7;
//private static final long EXPIRE = 1;
/**
* 加密秘钥
*/
private static final String SECRET = "xdclass.net168";
/**
* 令牌前缀
*/
private static final String TOKEN_PREFIX = "xdclass";
/**
* subject
*/
private static final String SUBJECT = "xdclass";
/**
* 根据用户信息,生成令牌
* @param user
* @return
*/
public static String geneJsonWebToken(User user){
String token = Jwts.builder().setSubject(SUBJECT)
.claim("head_img",user.getHeadImg())
.claim("id",user.getId())
.claim("name",user.getName())
.setIssuedAt(new Date())
.setExpiration(new Date(System.currentTimeMillis() + EXPIRE))
.signWith(SignatureAlgorithm.HS256,SECRET).compact();
token = TOKEN_PREFIX + token;
return token;
}
/**
* 校验token的方法
* @param token
* @return
*/
public static Claims checkJWT(String token){
try{
final Claims claims = Jwts.parser().setSigningKey(SECRET)
.parseClaimsJws(token.replace(TOKEN_PREFIX,"")).getBody();
return claims;
}catch (Exception e){
return null;
}
}
}