?? 欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
??致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
文章目录
现在要开始学习JavaScript阶段了,从现在开始就慢慢增加难度了,所以要打好基础,基础很重要,不然在后面的学习中会越来越吃力,因此在接下来的文章中多少会有点啰嗦,希望各位客官多多包涵
进入正题:
一、计算机基础和编程语言
(1)计算机基础
计算机组成:硬件+软件:
| 硬件 | 软件 |
|---|---|
| 输入设备(鼠标、键盘、摄像头等) | 系统软件(Windows、Linux、macOS等) |
| 输出设备(打印机、显示器等) | 应用软件(QQ、微信、浏览器等) |
| 硬盘:负责数据存储,永久存储数据 | |
| CPU:负责处理数据域运算 | |
| 内存:数据存储,暂时存储数据 |
数据存储: 使用二进制0 和1 表示数据;
数据存储单位: bit(位,最小的存储单位,保存一个0或1) < Byte < KB < GB < TB 1B=8b,其余都是1024
程序运行: 先从硬盘中把程序的代码加载到内存中,CPU执行内存中的代码
(2)编程语言
编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并得到结果的过程
计算机程序: 计算机所执行的一系列的指令集合
计算机语言: 人与计算机之间通讯的语言
?? 机器语言:由 0 和 1 组成的二进制数
?? 汇编语言:类似人类语言,有固定的格式和词汇
?? 高级语言:编程语言,常见有C语言、C++、Java等;
翻译器: 高级语言所编写的程序必须被转换才能计算机识别执行,翻译器将源代码转换为机器语言
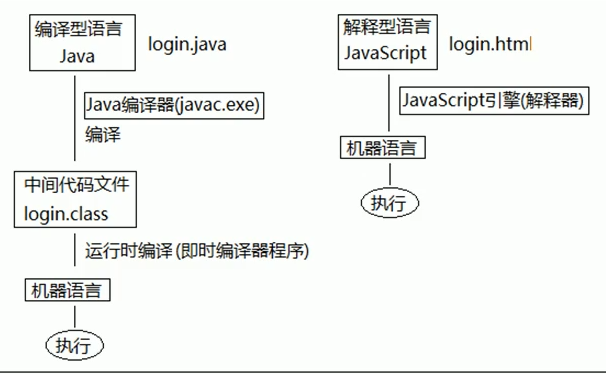
解释型语言和编译型语言: 翻译器翻译的方式有两种,一个是 编译 ,一个是 解释,无别在于翻译的时间点不同
?? 编译器是在代码执行之前进行编译,生成中间代码文件,编译完再执行
?? 解释器是在运行时进行解释,并立即执行,边解释边执行
执行过程:

编程语言和标记语言的区别:
?? 编程语言:有很强的逻辑和行为能力,是主动的
?? 标记语言:不用想计算机发出指令,常用于格式化和链接,是用来被读取的,是被动的
标识符: 为变量、属性、函数、参数取得名字,不能是关键字或保留字
关键字: 指JS本身已经使用了的字,不能再充当变量名、方法名,break、case、catch、continue等
保留字: 预留的关键字,boolean、byte、char、class等
二、JavaScript基础
(1)基本介绍
是什么?
运行在客户端的脚本语言
脚本语言:不需要编译,运行过程中有js解释器逐行进行解释并执行
现在也可以基于node.js技术进行服务器端编程
浏览器执行JS简介:
渲染引擎:用来解释HTML与css,俗称内核
JS引擎:即JS解释器,读取网页中的JavaScript代码,对其处理后运行
组成:
ECMAScript(JS语法):是由ECMA国际进行标准化的一门编程语言,往往被称为JavaScript或JScript,实际是对ECMAScript的实现和扩展
DOM(页面文档对象类型)
BOM(浏览器对象类型)
作用:
表单动态校验(密码强度检测)(JS产生最初的目的)、网页特效、服务端开发(Node.js)、桌面程序(Electron)、APP(Cordova)、控制硬件-物联网(Ruff)、游戏开发(cocos2d-js)
书写位置:
行?内:直接写在元素内部
<!-- 1.行内式 直接写在元素内部 -->
<input type="button" value="你喜欢我吗?" onclick="alert('喜欢')">

<!-- 内嵌式 -->
<script>
alert('谢谢你给我点赞!')
</script>
外?部:新建JS文件,在 <script src=“***.js”></script> 引入
????利用HTML页面代码结构化,把大量JS代码独立到HTML页面之外,美观也方便复用
????引用外部JS文件的script标签中不允许写代码
????适合于JS代码量比较大的情况
Js命名规范、语法格式:
标识符:变量和函数命名必须有意义、变量一般用名词、函数名一般用动词
操作符:操作符左右两侧各留一个空格、单行注释前加个空格
注释:
?单行注释 // ctrl+/
?多行注释 /* */
(2)基本使用
JS输入输出语句(常用)
alert(msg):浏览器弹出警示框
console.log (msg) :浏览器控制台打印输出信息
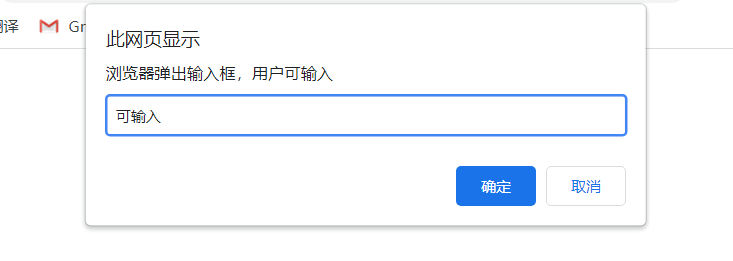
prompt(info):浏览器弹出输入框,用户可以输入
<script>
alert('这是浏览器弹出来的警示框!');
prompt('浏览器弹出输入框,用户可输入');
console.log('浏览器控制台打印输出信息');
</script>



三、变量
(1)概述
用于存放数据的容器,通过变量名获取数据,甚至修改
本质:变量是程序在内存中申请的一块用来存放数据的空间
(2)使用
1.声明变量,2.赋值
赋值:变量名=xxx;
声明变量:var 变量名;
- var 是一个JS关键字,用来声明变量。使用该关键字声明变量后,计算机会自动为变量分配内存空间
- 通过变量名来访问内存中分配的空间
特殊情况
var age;console.log(age);只声明不赋值,结果为undefinedconsole.log(age) 不声明不赋值,直接使用,,结果报错age = 10;console.log(age); 不声明。只赋值,结果为10
(3)初始化
声明一个变量并赋值,称为初始化
var num = 1;
(4)语法扩展
更新变量: 一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次为准
可以同时声明多个变量,只写一个 var,后面的用逗号隔开
(5)命名规范
- 由字母(A-Z a-z)、数字(0-9)、下划线(_)、美元符号($) 组成,如uA、num1、_name
- 严格区分大小写。
- 不能以数字开头。
- 不能是关键字、保留字。如 var、for、while
- 变量名必须有意义。
- 遵守驼峰命名法。首字母小写,后面单词的首字母大写。如 myFirstName
四、面试题
一、作用域和执行上下文的区别是什么?
1)函数的执行上下文只在函数被调用时生成,而其作用域在创建时已经生成;
2)函数的作用域会包含若干个执行上下文(有可能是零个,当函数未被调用时)。
二、this指向的各种情况都有什么?
this的指向只有在调用时才能被确定,因为this是执行上下文的一部分。
(1)全局作用域中的函数:其内部this指向window:
var a = 1;
function fn(){
console.log(this.a)
}
fn() //输出1
(2)对象内部的函数:其内部this指向对象本身:
var a = 1;
var obj = {
a:2,
fn:function(){
console.log(this.a)
}
}
obj.fn() //输出2
(3)构造函数:其内部this指向生成的实例:
function createP(name,age){
this.name = name //this.name指向P
this.age = age //this.age指向P
}
var p = new createP("老李",46)
(4)由apply、call、bind改造的函数:其this指向第一个参数:
function add(c,d){
return this.a + this.b + c + d
}
var o = {a:1,b:2)
add.call(o,5,7) //输出15
(5)箭头函数:箭头函数没有自己的this,看其外层的是否有函数,如果有,外层函数的
this就是内部箭头函数的this,如果没有,则this是window。
本期到这里就结束了,感谢阅读!有问题留言,及时回复
- 点赞加关注,持续更新实用技巧、热门资源、软件教程等
- 有任何 软件 影视 教程资源 考证资料等需求留言即可