简介
是基于node.js开发的一个框架
好处:加快项目开发,便于团队协作
使用
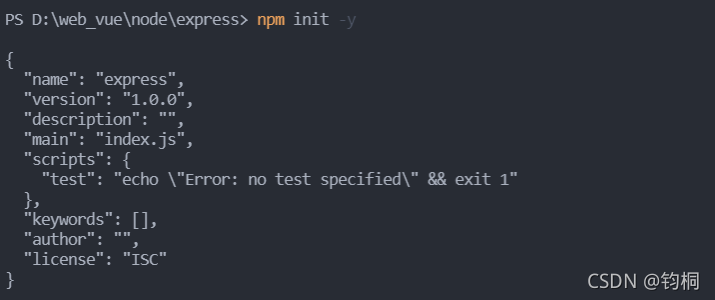
初始化
npm init -y

npm install express

创建app.js文件
就是引入了一个路由的概念
有了框架,不用自己去判断目录了,直接写路由
// 1.引入模块
var express=require('express')
// 2.创建web服务器
var app=express()
// 3.路由
app.get('/',function(req,res){
// end() 响应字符串(乱码)
// send() 响应字符串(自动识别)
// render() 响应字符串(自动识别,只能打开指定文件字符串并响应)
res.send("哥哥来抓我啊,<a href='http://nn.com'>点击进入我的世界</a>")
})
// 4.启动服务
app.listen(8080,function(){
console.log("success ,访问: http://localhost:8080");
})
配置模板引擎
说明:默认通过end或send渲染,无法加载视图,所以得自己配置默认模板引擎,官方以前推荐用jade现在升级为pug也有用ejs,个人推荐art模板引擎
安装art-template模板引擎
npm install art-template
npm install express-art-template
创建views文件夹和test.html(置于views文件夹下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>{{username}}</div>
<div>{{age}}</div>
<div>
{{if age>18}}
妹妹,哥哥来了
{{else}}
你走吧
{{/if}}
</div>
<div>
{{each orders as order index}}
{{index}} {{order.title}}
{{/each}}
</div>
</body>
</html>
调用render
// 1.引入模块
var express=require('express')
// 2.创建web服务器
var app=express()
// 3.配置
app.engine('html',require('express-art-template'))
// 4.路由
app.get('/',function(req,res){
// end() 响应字符串(乱码)
// send() 响应字符串(自动识别)
// render() 响应字符串(自动识别,只能打开指定文件字符串并响应)
// res.send("哥哥来抓我啊,<a href='http://nn.com'>点击进入我的世界</a>")
res.render('test.html',{
username:'41',
age:5,
orders:[
{id:1,title:'title1',price:30},
{id:2,title:'title2',price:33},
{id:3,title:'title3',price:12}
]
})
})
// 4.启动服务
app.listen(8080,function(){
console.log("success ,访问: http://localhost:8080");
})