路由重定向
- 路由重定向问题
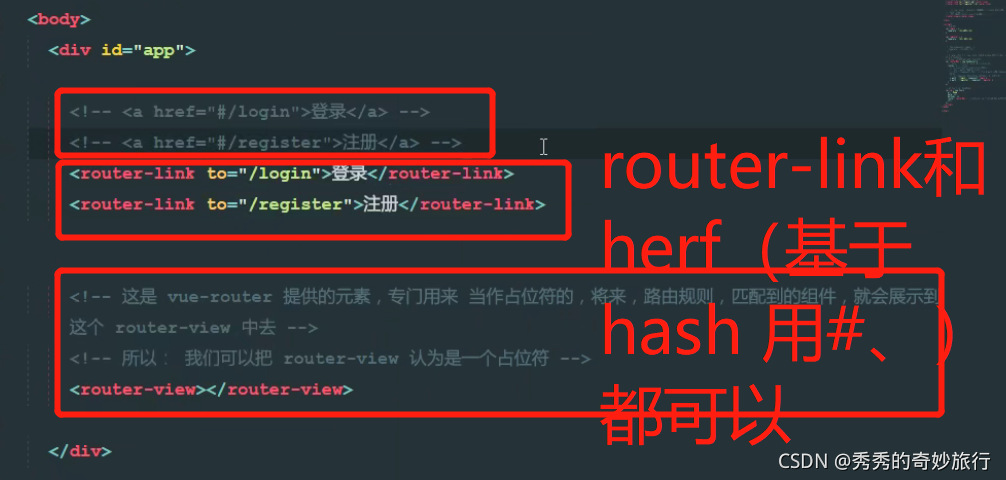
把home区域显示的东西重定向到/welcome的页面(即显示/home的时候,重定向到/welcome,显示welcome组件的内容),在home的那个区域放一个路由占位符< router-link >
//导入vue和vue-router
import Vue from 'vue'
import Router from 'vue-router'
//导入组件
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
//这行代码,项目自动生成(注册vue-router为全局组件)
Vue.use(Router)
//新建一个router对象
const router= new Router({
routes: [
//登陆页路由重定向,即路径为/的时候,显示的是/login组件的内容(重定向),
//在App根组件中放一个路由占位符
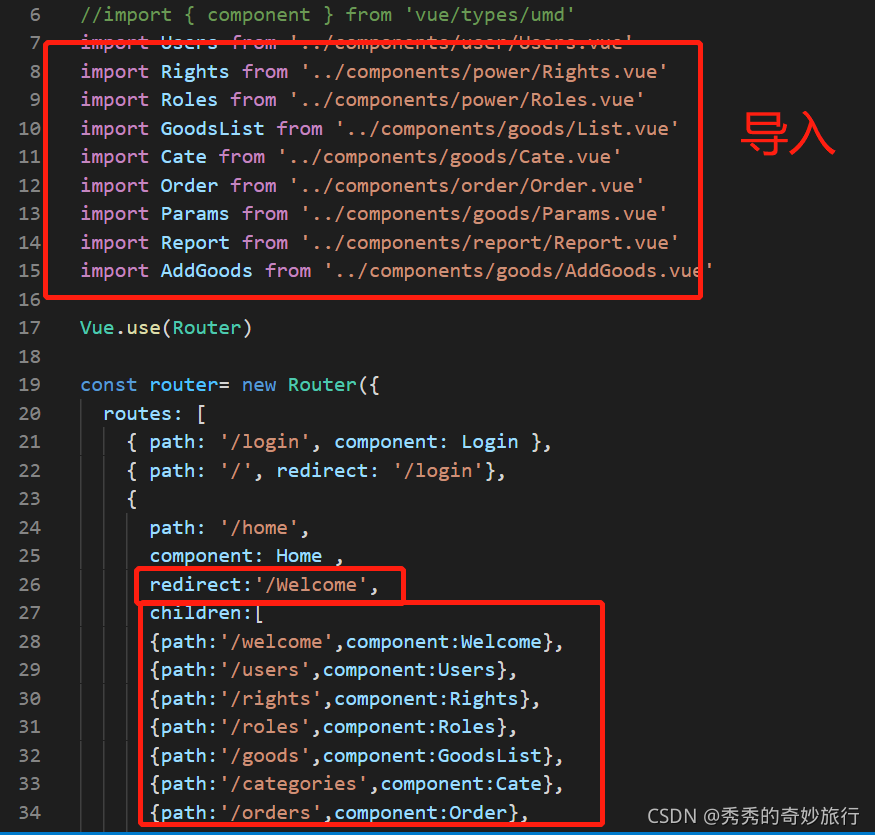
{ path: '/login', component: Login },
{ path: '/', redirect: '/login'},
//在/home的**右侧边栏区域**显示的是/welcome的内容,
{ path: '/home', component: Home , redirect:'/Welcome'}
//在/home的**右侧边栏区域**<el><el>标签里面放一个<router-view> 路由占位符
首页路由重定向
- path的设置(welcom设置为home的子路由)
- path都是路径’/welcome’, component 是组件 Welcome
- 路由占位符在路由重定向的时候使用
编程式导航
例子一
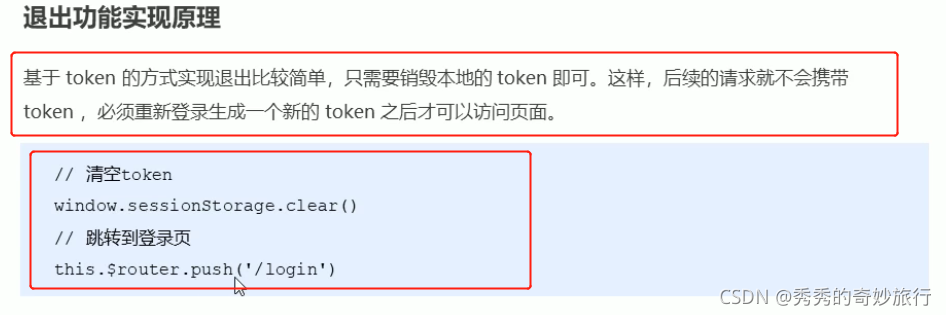
- 背景:home主页中定义了一个退出按钮,设置触发事件 ,点击退出到登录(/login)界面
- 编程式导航写法:this.$router.push(’/login‘)
例子二
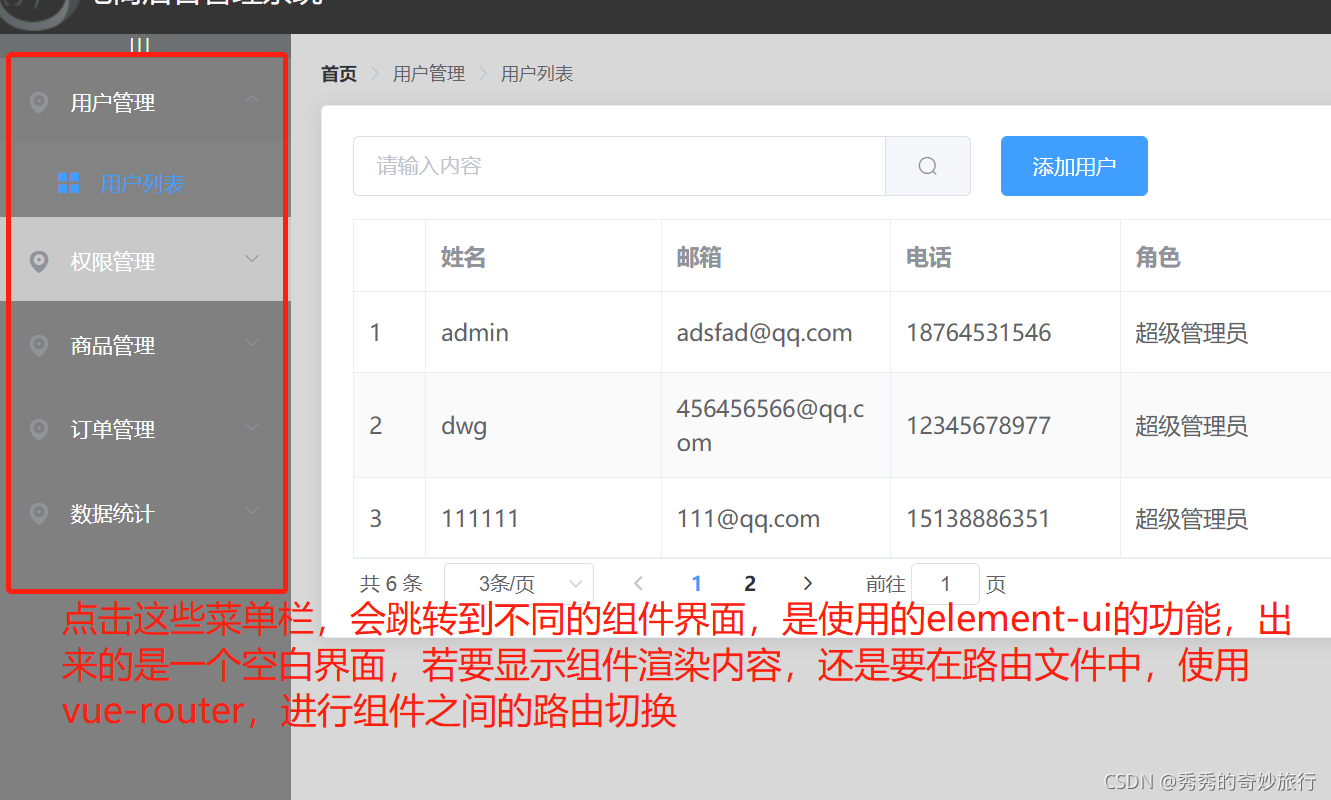
- 主页左侧菜单栏的跳转:使用的elui,router 和 下边的:index=’数据里的path项’
例子三
- 点击添加按钮进入添加商品页面(编程式导航)
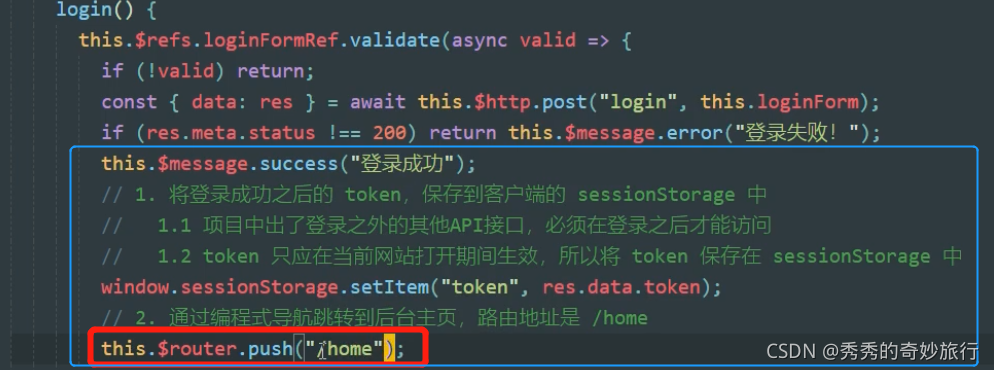
this.$router.push(’/goods/add’)- 登录成功好后跳转到主页(编程式导航)
使用window对象保存token,编程式导航到home主页,
编程式导航-----this.$router.push(’/login‘)
新建home文件,补充路由规则
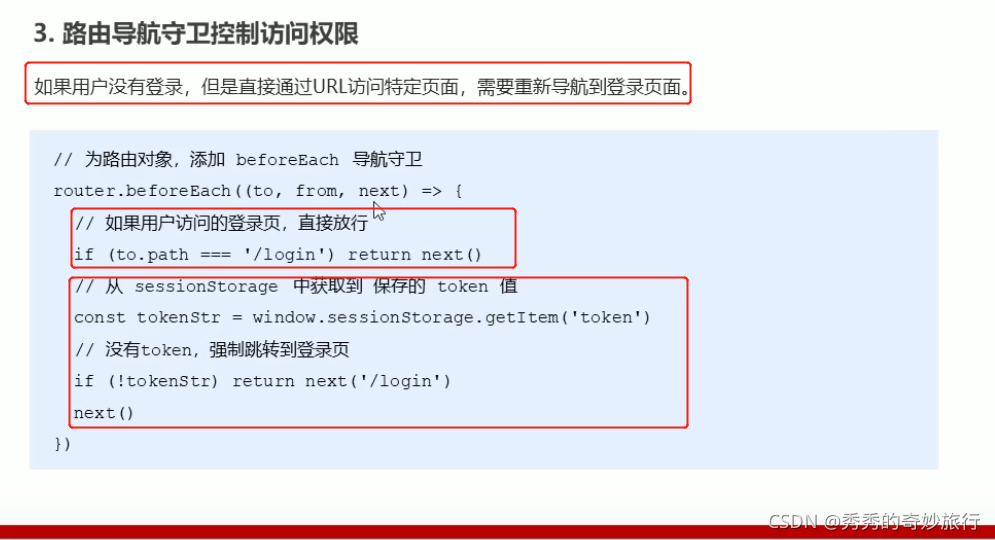
路由导航守卫控制访问权限
- 拿到一个路由对象,挂载在一个导航守卫上
- js中的=>:箭头函数
- 回调函数:函数的名称(跟数组,字符串一样)作为另一个函数的形参传入
- export default:
export用于对外输出本模块(一个文件可以理解为一个模块)import用于在一个模块中加载另一个含有export接口的模块。使用export命令定义了模块的对外接口以后,其他JS文件就可以通过import命令加载这个模块(文件)export