列表渲染 key 的原理和作用
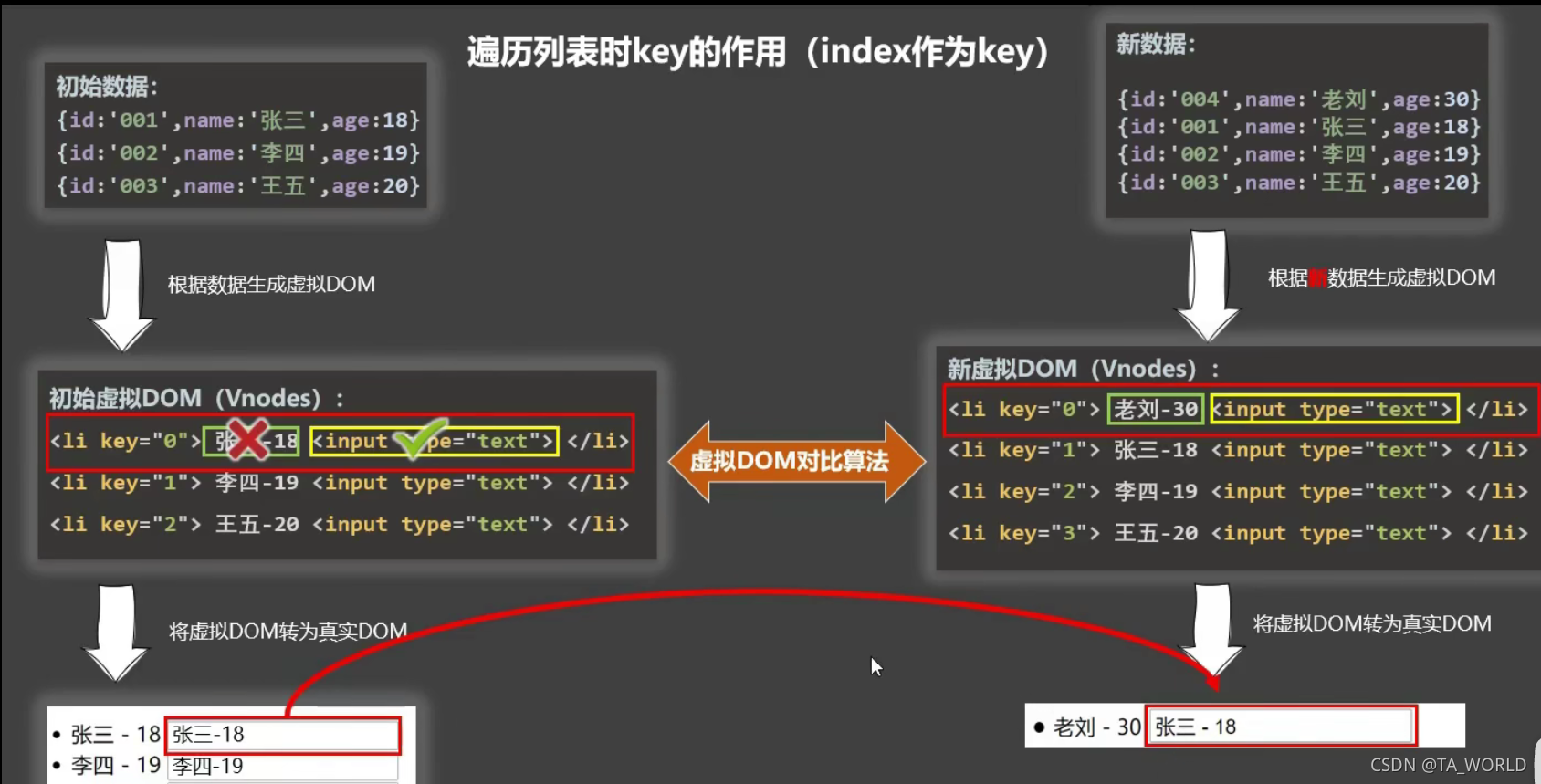
key就是为该节点做身份标识,如果对key绑定index的值,那么很容易出现问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新——页面效果没有问题,但是效率有问题
- 如果解构中还包含输入类的DOM,会产生错误DOM更新——界面有问题
问题案例分析:
点击按钮,在列表的前面添加一个对象
<div id="root">
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p, index) in persons" :key="index">
{{p.name}}---{{p.age}}
<input type="text">
</li>
</ul>
</div>
var vm = new Vue({
el:"#root",
data:{
persons:[
{id:"001", name:"张三", age:15},
{id:"002", name:"李四", age:16},
{id:"003", name:"王五", age:17}
]
},
methods: {
add(){
const p = {id:"004", name:"老刘", age:20}
this.persons.unshift(p)
}
},
})
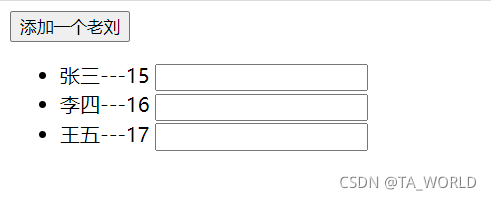
展现出来是这样的一个效果

当我们将姓名填入输入框中

然后点击按钮,观察出现的问题

我们会发现,表单的最上方出现了老刘,但是列表中的内容和输入框的内容并没有相等
解决方法:我们将:key="index"改为:key="id"

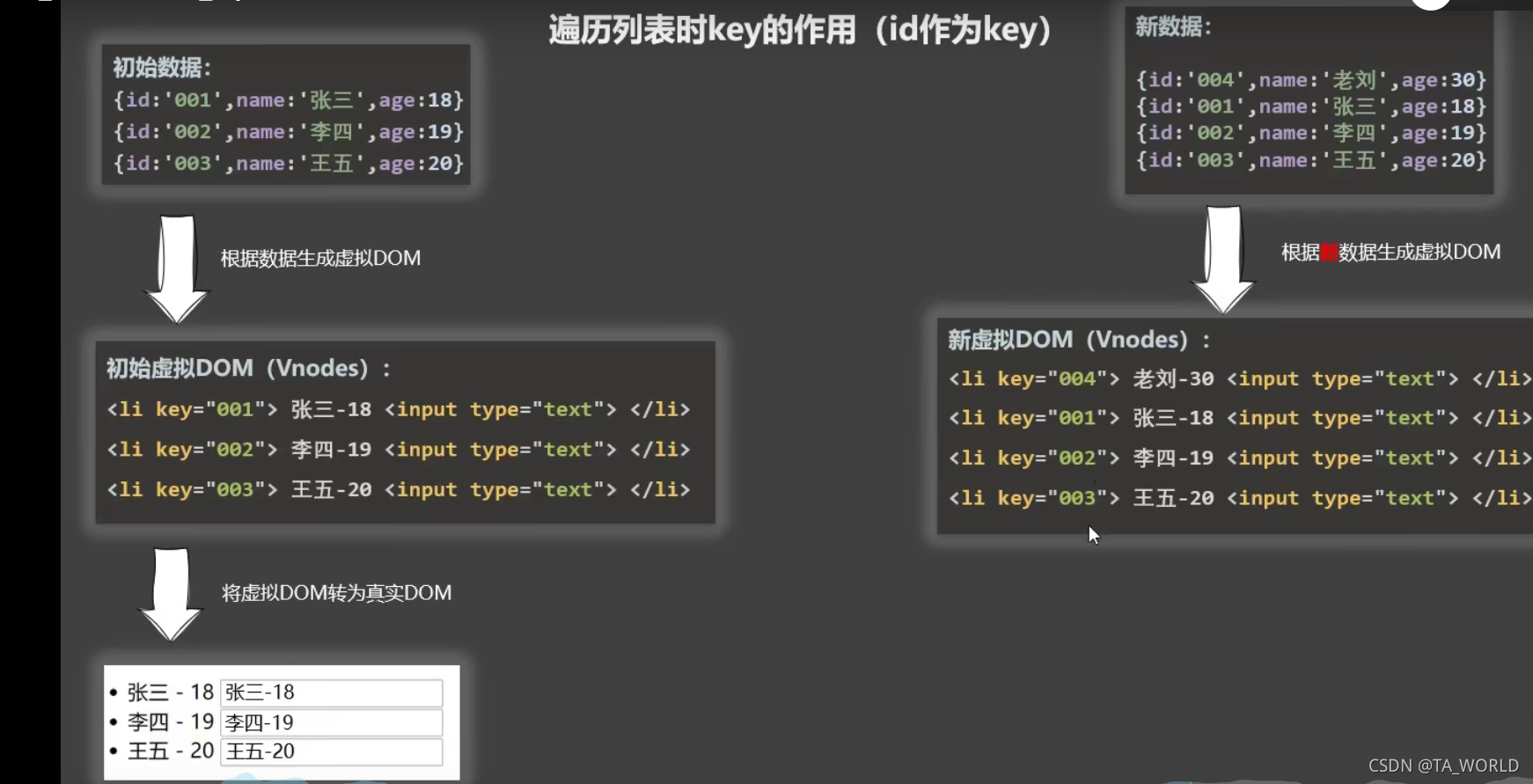
key的原理分析

初始数据
- 拿到初始数据
- 根据初始数据生成 虚拟DOM
- 将虚拟DOM转为真实的DOM
新数据
- 拿到新的数据(包含老刘)
- 根据数据生成 虚拟DOM
- 虚拟DOM与初始数据的虚拟DOM进行对比算法(li中的文本信息出现了差异,但是input是相同的,虚拟的DOM是没有数据的,在页面输入的内容存储在真实的DOM中)
- 文本信息——新数据替代了初始数据,input内容被保留
key的作用