一、数组
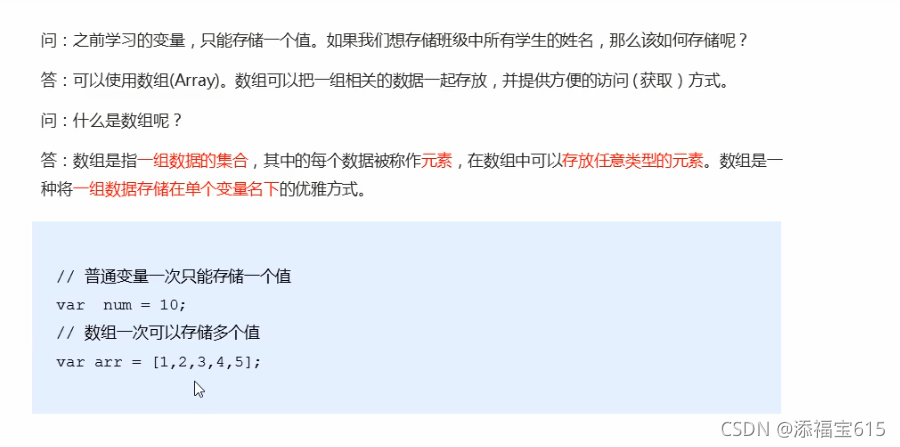
1、数组的概念

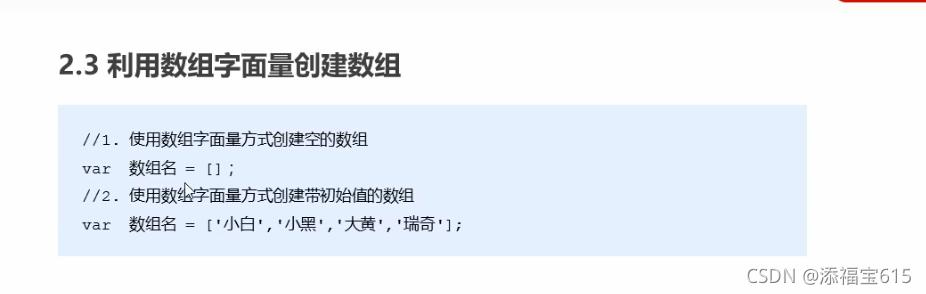
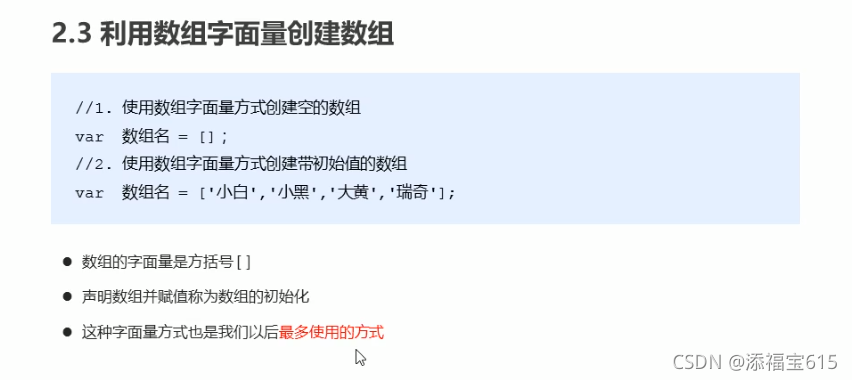
2、创建数组




?
?3、数组的索引
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1、数组(Array):就是一组数据的集合
// 2、利用new创建数组
var arr = new Array(); //创建了一个空的数组
// 3、利用数组字面量创建数组
var arr = []; //创建了一个空的数组
var arr1 = [1, 2, 'TFBOYS' ,true];
// 4、数组里面的数据一定用逗号隔开
// 5、数组里面的数据 比如1,2 我们称为数组元素
// 6、获取数组元素 格式 数组名[索引] 索引号从零开始
console.log(arr1);
console.log(arr1[2]); //TFBOYS
var arr2 = ['TFBOYS', '王俊凯', '王源', '易烊千玺', '四叶草', '小螃蟹', '小汤圆', '千纸鹤'];
console.log(arr2[3]);
console.log(arr2[0]);
console.log(arr2[4]);
console.log(arr2[2]);
console.log(arr2[7]);
console.log(arr2[5]);
</script>
</head>
<body>
</body>
</html>?数组练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日',];
console.log(arr[6]);
</script>
</head>
<body>
</body>
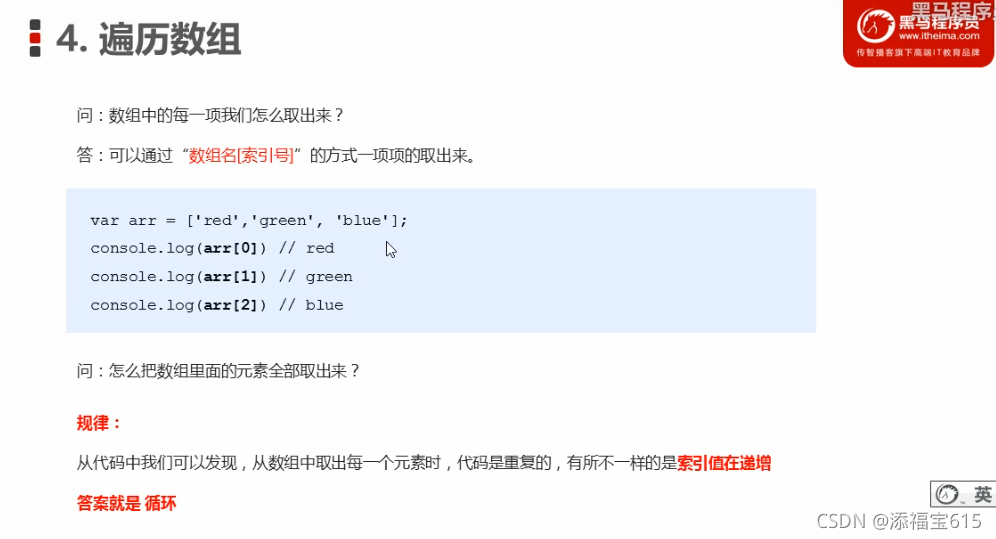
</html>?4、遍历数组
数组的索引:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 遍历数组: 九十八数组的元素从头到尾访问一遍
var arr = ['王俊凯', '王源', '易烊千玺'];
for(var i = 0; i < 3; i++){
console.log(arr[i]);
}
// 1、因为数组索引号从0 开始 ,所以 i 必须从0开始 i< 3
// 2、输出的时候 arr[i] i计数器当索引号来用
</script>
</head>
<body>
</body>
</html>?练习1:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 请将「“关羽”,“张飞”,“马超”,“赵云”,“黄忠”,"刘备”,“姜维”;数组里的元素依次打印到控制台。
var arr1 = ['关羽', '张飞', '马超', '赵云', '黄忠', '刘备', '姜维'];
for(var i =0; i < 7; i++){
console.log(arr1[i]);
}
</script>
</head>
<body>
</body>
</html>?
数组的长度:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 请将「“关羽”,“张飞”,“马超”,“赵云”,“黄忠”,"刘备”,“姜维”;数组里的元素依次打印到控制台。
var arr1 = ['关羽', '张飞', '马超', '赵云', '黄忠', '刘备', '姜维'];
for(var i =0; i < 7; i++){
console.log(arr1[i]);
}
console.log(arr1.length);
// 数组长度: 数组名.length
var arr2 = ['关羽', '张飞', '马超', '赵云', '黄忠', '刘备', '姜维'];
for(var i =0; i < arr2.length; i++){
console.log(arr1[i]);
}
// 1、数组的长度是元素个数 不要跟索引号混淆、
// 2、arr.length 动态监测数组元素的个数
</script>
</head>
<body>
</body>
</html>?

?练习2:

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 求数组[2,6,1,7,4]里面所有元素的和以及平均值。
// 声明一个求和变量sum。
// 遍历这个数组,把里面每个数组元素加到sum里面。
// 用求和变量sum除以数组的长度就可以得到数组的平均值。
var arr = [2, 6, 1, 7, 4];
var sum = 0;
var average = 0;
for(var i =0; i < arr.length; i++){
sum += arr[i]; //加的是数组元素 不是计数器 所以不是 i 而是 arr[i]
}
average = sum / arr.length;
console.log(sum);
console.log(average);
</script>
</head>
<body>
</body>
</html>练习3:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 求数组[2,6,1,77,52,25,7]中的最大值。
// 声明一个保存最大元素的变量max。
// 默认最大值可以取数组中的第一个元素。
// 遍历这个数组,把里面每个数组元素和max相比较。
// 如果这个数组元素大于max就把这个数组元素存到max里面,否则继续下一轮比较。
// 最后输出这个max。
var arr1 = [2, 6, 89, 77, 52, 25, 7];
var max = arr1[0];
for(var i = 0; i < arr.length; i++){
if(arr1[i] > max){
max = arr1[i];
}
}
console.log('该数组内的最大值为:' +max);
</script>
</head>
<body>
</body>
</html>练习4:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 要求︰将数组['red' , 'green', 'blue' , ' pink']转换为字符串,并且用|或其他符号分割
// 输出: 'red|green|bluelpink|'
// 需要一个新变量用于存放转换完的字符串str。
// 遍历原来的数组,分别把里面数据取出来,加到字符串里面。
// 同时在后面多加一个分隔符。
var arr2 = ['red', 'green', 'blue', 'pink'];
var str = '';
var sep = '!';
for(var i = 0; i < arr2.length; i++){
str += arr2[i] + sep;
}
console.log(str);
</script>
</head>
<body>
</body>
</html>5、数组中新增元素

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1、新增数组元素 修改length 长度
var arr= ['red', 'yellow', 'blue']
console.log(arr.length);
arr.length = 5; // 把数组的长度修改为5 里面应该有5个元素
console.log(arr);
console.log(arr[3]); //undefined
console.log(arr[4]); //undefined
// 2、新增数组元素 修改数组索引
var arr1= ['red', 'yellow', 'blue']
arr1[3] = 'pink';
console.log(arr1);
arr1[4] = 'orange';
console.log(arr1);
arr1[0] ='dark'; //替换了原来的数组元素
console.log(arr1);
arr1 = '有点意思';
console.log(arr1); //不要直接给数组名赋值,否则里面的数组元素会全都没了
</script>
</head>
<body>
</body>
</html>练习:

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 新建一个数组,里面存放10个整数( 1~10 )
// 使用循环来追加数组。
// 声明一个空数组arr。
// 循环中的计数器i 可以作为数组元素存入。
// 由于数组的索引号是从O开始的,因此计数器从О开始更合适,存入的数组元素要+1。
var arr = [];
for(i = 0; i < 10; i++){
// arr = i; 不要直接给数组名赋值 否则以前的元素都没了
arr[i] = i + 1;
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>练习2 :

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 要求︰将数组[2,0,6,1,77,0,52,0,25,7]中大于等于10的元素选出来,放入新数组。
// 声明一个新的数组用于存放新数据newArr。
// 遍历原来的旧数组,找出大于等于10的元素。
// 依次追加给新数组newArr。
var arr = [2,0,6,1,77,0,52,0,25,7];
var newArr = [];
var j = 0;
for(i = 0; i < arr.length; i++){
if(arr[i] > 10){
// 新数组应该从0 开始 依次递增
newArr[j] = arr[i];
j++;
}
}
console.log(newArr);
// 方法二
var arr = [2,0,6,1,77,0,52,0,25,7];
var newArr = [];
// 刚开始 new.length 就是0
for(i = 0; i < arr.length; i++){
if(arr[i] > 10){
// 新数组索引应该从0 开始 依次递增
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
</script>
</head>
<body>
</body>
</html>
?6、数组案例
案例1:

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 删除指定数组元素
// 要求∶将数组[2,0,6,1,77,0,52,0,25,7]中的0去掉后,形成一个不包含0的新数组。
// 需要一个新数组用于存放筛选之后的数据。
// 遍历原来的数组,把不是О的数据添加到新数组里面(此时要注意采用数组名+索引的格式接收数据)。
// 新数组里面的个数,用length不断累加。
var arr = [2,0,6,1,77,0,52,0,25,7];
var newarr = [];
for(var i = 0 ; i < arr.length; i++){
if(arr[i] != 0){
newarr[newarr.length] = arr[i];
}
}
console.log(newarr);
</script>
</head>
<body>
</body>
</html>
案例2:

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 要求:将数组['red" , 'green', 'blue', 'pink ", 'purple']的内容反过来存放。
// 输出:['purple , 'pink' , 'blue' , 'green', 'red']
//将数组['red', 'green', 'blue', 'pink ', 'purple']的内容反过来存放
// 1、声明一个新数组 newArr
// 2、把旧数组索引号第4个取过来(arr.length - 1)I给新数组索引号第e个元素(newArr.length)
// 3、我们采取递减的方式i--
var arr = ['red' , 'green' , 'blue' , 'pink' , 'purple'];
var newArr = [];
for(var i = arr.length-1; i>=0; i--){
newArr[newArr.length] = arr[i];
}
console.log(newArr);
</script>
</head>
<body>
</body>
</html>?
?案例3:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 交换两个变量
var num1 = 10;
var num2 = 20;
var temp;
temp = num1;
num1 = num2;
num2 = temp;
console.log(num1 , num2);
</script>
</head>
<body>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 冒泡排序
// var arr= [5 , 4, 3, 2, 1]
var arr= [9 , 4, 3,6, 1]
for(var i = 0; i <= arr.length - 1; i++){ //外层循环管趟数
for(var j = 0; j <= arr.length - i -1; j++){ //内层循环管每一堂的交换次数
//内部交换2个变量的值 前一个和后一个数组元素相比较
if(arr[j] > arr[j+1]){
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>二、函数
1、函数的概念


?2、函数的使用

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 函数使用分为两步: 声明函数 和 调用函数
// 1、声明函数
// function 函数名(){
// 函数体
// }
function sayHi(){
console.log('hi~~');
}
// (1) function 声明函数的关键字 全部都是小写
// (2) 函数是做某件事,函数名一般是动词 例如 : sayHi
// (3) 函数不调用自己不执行
// 2、调用函数
// 函数名();
sayHi();
</script>
</head>
<body>
</body>
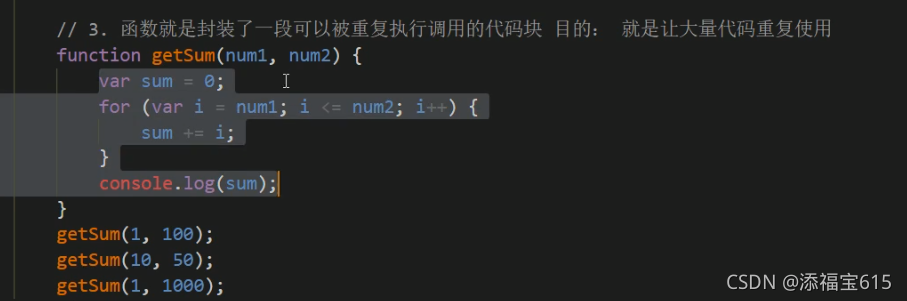
</html>3、函数的封装:

?案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 案例:利用函数计算1-100之间的累加和
// 1、声明函数
function getSum(){
var sum = 0;
for(var i = 1; i <= 100; i++){
sum += i;
}
console.log(sum);
}
// 2、调用函数
getSum();
</script>
</head>
<body>
</body>
</html>?
?4、函数的参数(形参和实参)?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// // 1、函数可以重复相同的代码
// function cook(){
// console.log('酸辣土豆丝');
// }
// cook();
// cook();
// cook();
// 2、可以利用函数的参数实现函数重复不同的代码
// function 函数名(形参1 , 形参2...){ //在声明函数的小括号里面是形参 (形式上的参数)
// }
// 函数名( 实参1, 实参2...); //在函数调用的小括号里面是实参 (实际的参数)
// 形参和实参的执行过程
function cook(aru){ //形参是接受实参的 aru ='酸辣土豆丝' 形参类似于一个变量
console.log(aru);
}
cook('酸辣土豆丝');
cook('水煮鱼');
// 4、函数的参数可以有,也可以没有,个数不限
</script>
</head>
<body>
</body>
</html>案例:
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1、利用函数求任意两个数的和
function getSum(num1 , num2){
console.log(num1 + num2);
}
getSum(1,9);
getSum(18,96);
// 2、利用函数求任意两个数之间的和
function getSum(start , end){
var sum = 0;
for(var i = start ; i <= end; i++){
sum += i;
}
console.log(sum);
}
getSum(1 , 100);
getSum(10 , 100);
// 3、注意点:
// (1)多个参数之间用逗号隔开
// (2)形参可以看作是不用声明的变量
</script>
</head>
<body>
</body>
</html>
5、函数形参和实参个数不匹配问题

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 函数形参实参个数匹配问题
function getSum(num1 ,num2){
console.log(num1 + num2);
}
// 1、如果实参的个数和形参的个数一致,则正常输出
getSum(1 , 2);
// 2、如果实参的个数多于形参的个数,会取到形参的个数
getSum(1 , 2, 3);
// 3、如果实参的个数少于形参的个数,多于的形参定义为undefined 最终的结果为 NaN
// 形参可以看作是不用声明的变量 num2 是一个变量但是没有接受值 结果就是 undefined
getSum(1); //NaN
// 建议 : 形参个数尽量与实参个数相等
</script>
</head>
<body>
</body>
</html>
?6、函数的返回值
return语句:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 函数是做某件事或者实现某种功能
// function cook(aru){
// console.log(aru);
// }
// cook('水煮鱼');
// 函数的返回值格式
// function 函数名(){
// return 需要返回的结果;
// }
// 函数名();
// 函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return实现的
// 只要函数遇到return 就把后面的结果返回给函数的调用者 函数名()=return 后面的结果
// 代码验证:
function getResult(){
return 999;
}
console.log( getResult()); //getResult() = 999
function cook(aru){
return aru;
}
console.log(cook('辣子鸡'));
// 求任意两个数的和
function getSum(num1 , num2){
return num1 + num2;
}
console.log(getSum(1, 2));
</script>
</head>
<body>
</body>
</html>
?案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 案例1∶利用函数求任意两个数的最大值
// 方法一
function getMax(num1 , num2){
if(num1 > num2){
return num1;
} else {
return num2;
}
}
console.log(getMax(5,8));
console.log(getMax(50,8));
console.log(getMax(5.9,8));
console.log(getMax(5,8.98));
// 方法二
function getMax(num1 , num2){
return num1 > num2 ? num1 : num2
}
console.log(getMax(5,8));
console.log(getMax(50,8));
console.log(getMax(5.9,8));
console.log(getMax(5,8.98));
</script>
</head>
<body>
</body>
</html>?
?案例2:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 案例2∶利用函数求任意一个数组中的最大值
// 求数组[5,2,99,101,67,77]中的最大数值。
function getArrMax(arr){ //arr 接受一个数组
var max = arr[0];
for(var i = 1; i <= arr.length; i++){
if(arr[i] > max){
max = arr[i];
}
}
return max;
}
//getArrMax([5,2,99,101,67,77]) 实参是一个数组送过去
// console.log(getArrMax([5,2,99,101,67,77])); //麻烦
// 在实际开发里面,经常使用一个变量来接受函数的返回结果 使用更简单
var re = getArrMax([5,2,99,101,67,77]);
console.log(re);
</script>
</head>
<body>
</body>
</html>7、函数返回值注意事项
return终止函数:

return 的返回值:


?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 函数值返回值注意事项
// 1、return终止函数
function getSum(num1 , num2){
return num1 + num2; //return 后面的代码不会被执行
alert('TFBOYS');
}
console.log(getSum(1 ,3));
// 2、return的返回值 只能返回一个值
function fn(num1 , num2){
return num1 , num2;
}
console.log(fn(3 , 10)); //返回的是最后一个值
// 3、求任意两个数的加减乘除结果
function getResult(num1 , num2){
return [num1 + num2 , num1 - num2 , num1 * num2, num1 /num2];
}
var re = getResult(1 ,4); //返回的是一个数组
console.log(re);
//函数如果有return,则返回的是return后面的值, 如果函数没有return,则返回undefined
function fun1(){
return 999;
}
console.log(fun1()); //返回999
function fun2(){
}
console.log(fun2()); //返回undefined
</script>
</head>
<body>
</body>
</html>