${pageContext.request.contextPath}是jsp取的绝对路径的方法,也就是取出部署应用程序名称或者是当前的项目名称。- 三部曲:
-
编写对应的controller,返回消息或者字符串或者json格式的数据
-
编写ajax请求
- url:Controller请求
- data:键值对,请求参数
- success:回调函数
-
给ajax绑定事件,点击click,失去焦点onblur,键盘弹起keyup
什么是ajax
- ajax是Asynchronous JavaScript and XML的缩写,意思是异步的javaScript和xml
- ajax是一种无需重新加载整个网页的情况下,能够更新部分网页的技术。
- 传统的页面(即不使用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个页面。而使用ajax的网页,只需要在后台服务器进行少量数据交换,就可以实现局部页面的更新。
- 使用ajax,用户可以创建接近本地桌面应用的直接,高可用,更丰富,更动态的web用户界面。
- ajax在生活中应用广泛,比如浏览器输入ajax后会提供一些数据供选择:

今日头条数据滑到底部后,会动态加载进来其他数据

ajax可以做什么
- 注册时,输入用户名自动检测用户名是否存在。
- 登录时,提示用户名密码错误
- 删除数据行时,将行id发送到后台,后台在数据库删除数据,数据删除成功后,在页面的dom中将数据行也删除。(使用Vue的动态绑定可以实现这个功能)
使用JQuery的ajax
- Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- jQuery提供了多个与ajax有关的方法。
- 通过jQuery ajax 方法,您能够使用http get和http post从远程服务器上请求文本,HTML,xml或json。同时把这些元素直接载入到网页的被选中元素中。
- jQuery ajax的本质是xml HttpRequest,对他进行了封装,方便调用。
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
在项目中使用1
- 导入jQuery,或者在线cdn
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
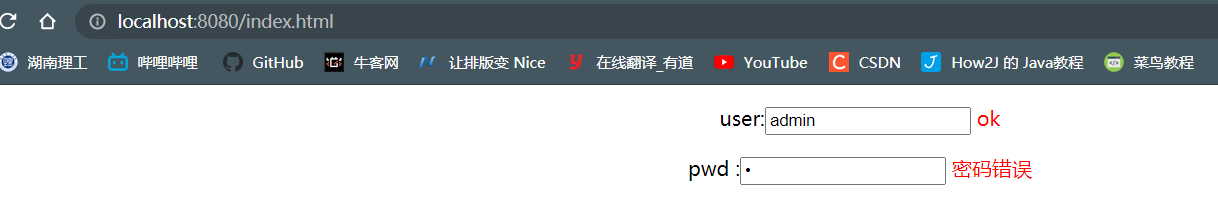
- 写一个HTML登录页面,通过ajax异步加载来实现输入框的校验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
function a1(){
$.post({
url:"/ajax",
data:{'name':$("#name").val()},
success:function (data) {
if (data.toString()=='OK'){
$("#userInfo").css("color","blue");
}else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
});
}
function a2(){
$.post({
url:"/ajax",
data:{'pwd':$("#pwd").val()},
success:function (data) {
if (data.toString()=='OK'){
$("#pwdInfo").css("color","blue");
}else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
});
}
</script>
</head>
<body>
<div style="text-align: center">
<p>
user:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
pwd :<input type="password" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</div>
</body>
</html>
- 对应的controller方法:
package com.learningajax.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* Created with Intellij IDEA
* Description:
* user: CoderChen
* Date: 2021-10-20
* Time: 16:53
*/
@RestController
public class AjaxController {
@PostMapping("/ajax")
// @ResponseBody
public String ajax(String name, String pwd) {
String msg = "";
if (name != null) {
if ("admin".equals(name)) {
msg = "ok";
} else {
msg = "用户名错误";
}
}
if (pwd != null) {
if ("123".equals(pwd)) {
msg = "ok";
} else {
msg = "密码错误";
}
}
return msg;
}
}

在项目中使用2
- 定义实体类:
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}
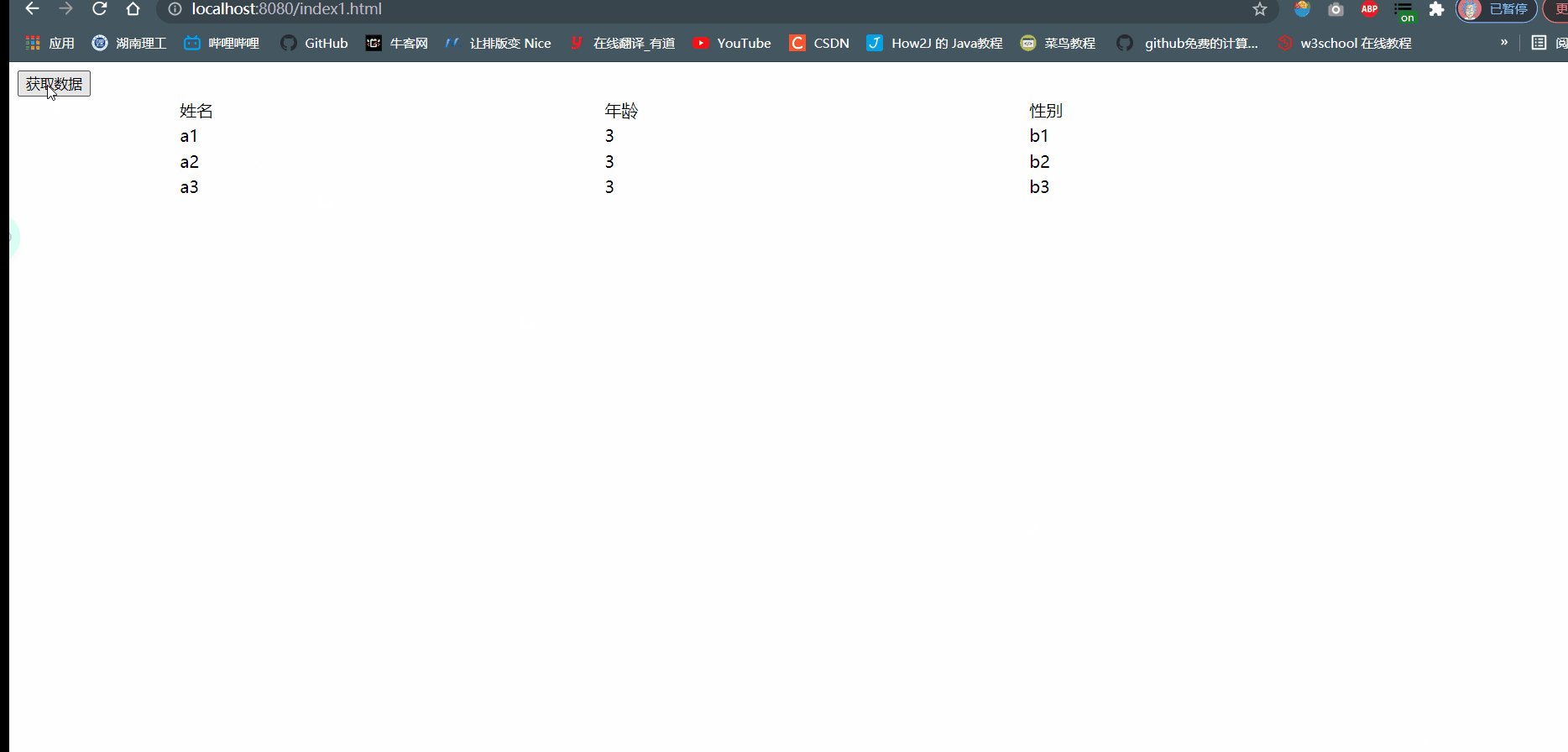
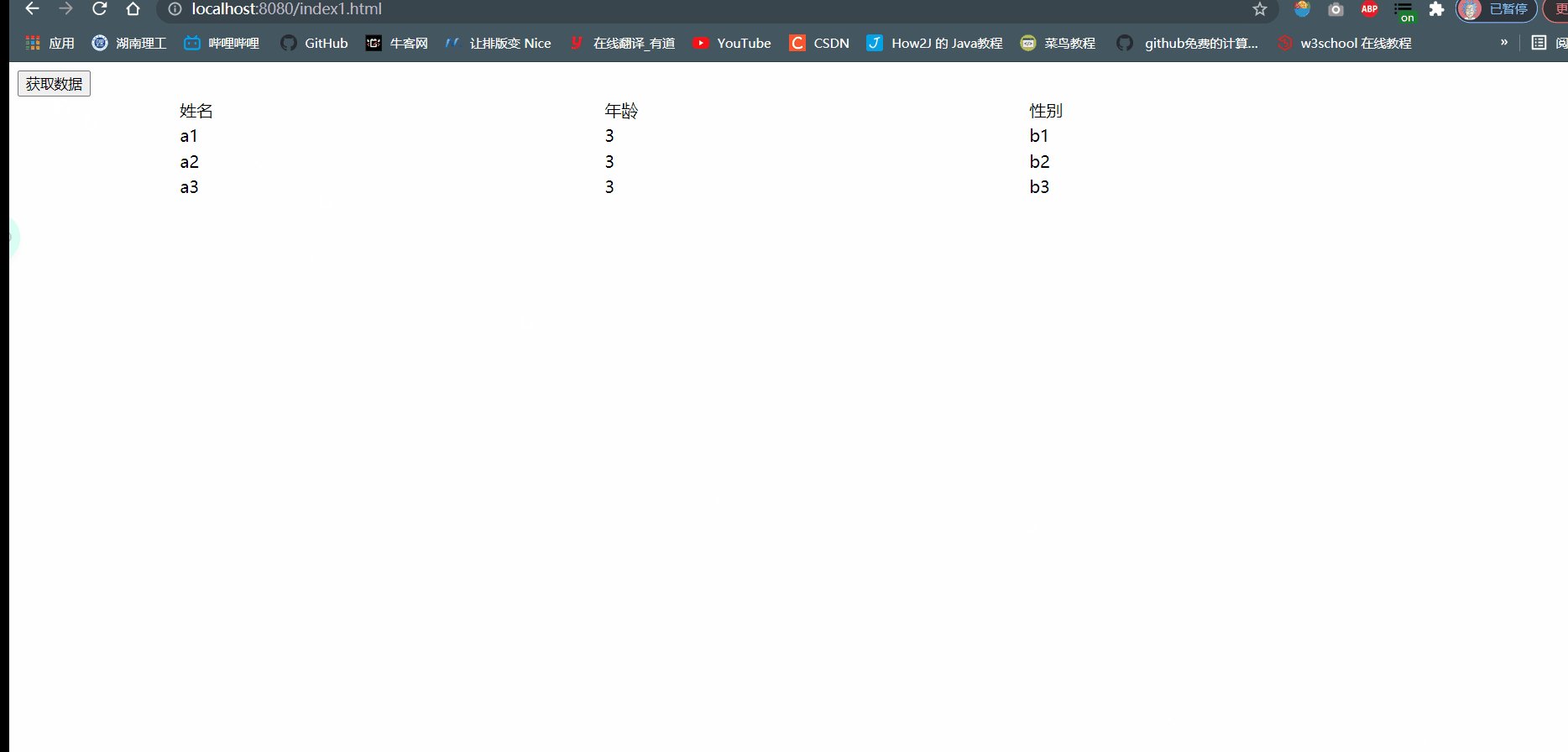
- 写一个前端页面,在点击按钮后,将通过ajax异步加载方式,从controller的方法中获取数据,显示到当前页面
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<input type="button" id="btn" value="获取数据"/>
<table width="80%" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
</tbody>
</table>
<script>
$(function () {
$("#btn").click(function () {
$.post("/a2",function (data) {
console.log(data)
var html="";
for (var i = 0; i <data.length ; i++) {
html+= "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
})
</script>
</body>
</html>
- controller方法
package com.learningajax.Controller;
import com.learningajax.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController
public class Ajax2Controller {
@RequestMapping("/a2")
public List<User> ajax2() {
List<User> list=new ArrayList<>();
list.add(new User("a1",3,"b1"));
list.add(new User("a2",3,"b2"));
list.add(new User("a3",3,"b3"));
return list;
}
}

传统的web数据交互与ajax数据交互的比较
- 客户端请求方式不同
传统,浏览器发送同步请求 (form、a)
AJAX,异步引擎对象发送异步请求 - 服务器响应方式不同
传统,响应?个完整 JSP ??(视图)
AJAX,响应需要的数据 - 客户端处理方式不同
传统:需要等待服务器完成响应并且重新加载整个页面之后,用户才能进行后续的操作
AJAX:动态更新页面中的局部内容,不影响用户的其他操作
ajax的原理图
