目录
1.1、概念(基于vue2)
????????vue:vue是一个JavaScript的渐进式框架(渐进式是逐渐使用,集成更多的功能)
那库跟框架又有啥区别呢?
????????库是方法的集合,而框架是一套拥有自己的规则的语法
1.2、vue/cli脚手架
为啥要这个脚手架呢?
????????脚手架顾名思义就犹如盖房子的脚手架,干啥的嘞,方便搭结构啊,webpack自己配置环境很麻烦, 下载@vue/cli包,用vue命令创建脚手架项目。
????????@vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目脚手架是为了保证各施工过程顺利进行而搭设的工作平台
好处:
- 开箱即用,开袋即食
- 0配置webpack打包工具(babel支持、css和less支持、开发服务器支持)
全局安装命令:
- yarn global add @vue/cli?
- npm install -g @vue/cli
安装有时候有点慢,推荐用镜像,快下完卡了那就真卡了,重下吧!!!
?1.2.1 创建项目启动服务
注意:项目名不能带大写字母,中文和特殊符号
创建vue项目步骤:
1、创建项目:vue create vuecli-demo(终端运行)
vue和create是命令, vuecli-demo是文件夹名vue create vue-demo
2、选择模板:
- 上下箭头控制进行选择vue版本,弄错了 ctrl+c 重来
- 选择用什么方式下载脚手架项目所有的依赖包(有人下载了其他终端,这里需要选择)
3、回车等待生成项目文件夹+文件+下载必须的第三方包
4、进入脚手架项目下,启动内置的热更新本地服务器
- cd vuecil-demo(你在终端创建好了也会有提示的)
- npm run serve或者yarn serve
上图一是选择版本,图二是选择终端?;
? ? ? ? 热更新:简单理解就是实时加载,工作区代码发生改变,服务器重新渲染页面
5、终端热更新本地服务器成功图片
这边端口号是8888,默认端口号是8080,可以更改。?
?1.2.2 项目目录讲解(可略过)
vuecil-demo // 项目目录 ├── node_modules // 项目依赖的第三方包 ├── public // 静态文件目录 ├── favicon.ico// 浏览器小图标 └── index.html // 单页面的html文件(网页浏览的是它) ├── src // 业务文件夹 ├── assets // 静态资源 └── logo.png // vue的logo图片 ├── components // 组件目录 └── HelloWorld.vue // 欢迎页面vue代码文件 ├── App.vue // 整个应用的根组件 └── main.js // 入口js文件 ├── .gitignore // git提交忽略配置 ├── babel.config.js // babel配置 ├── package.json // 依赖包列表 ├── README.md // 项目说明 └── yarn.lock // 项目包版本锁定和缓存地址重要的文件:
- node_modules下都是下载的第三方包
- public/index.html – 浏览器运行的网页
- src/main.js – webpack打包的入口文件
- src/App.vue – vue项目入口页面
- package.json – 依赖包列表文件
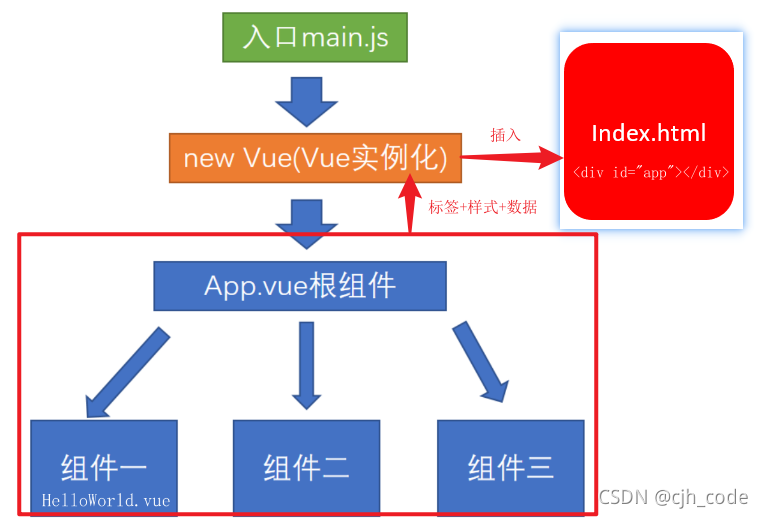
?项目框架运行图解

?1.2.3 自定义配置
src并列处新建vue.config.js
/* 覆盖webpack的配置 */ module.exports = { devServer: { // 自定义服务配置 open: true, // 自动打开浏览器 port: 3000 //端口号(可改) } }
?1.2.4 eslint
????????eslint它是一个代码检查工具(建议新手前期还是关闭这东西,不然会一堆报错,为什么呢,你代码没写错,它觉得你没按照它的规范,哎就是错了)
关闭eslint(可选,个人需求)
/* 覆盖webpack的配置 */ module.exports = { devServer: { // 自定义服务配置 open: true, // 自动打开浏览器 port: 3000 //端口号(可改) }, lintOnSave:false//关闭exlint检查 }
1.2.5 单vue文件
?????????单vue文件好处, 独立作用域互不影响
<!-- template必须, 只能有一个根标签, 影响渲染到页面的标签结构 -->
<template>
<div>欢迎使用vue</div> <!--其它标签只能放入div中-->
</template>
<!-- js相关 -->
<script>
export default {
name: 'App'
}
</script>
<!-- 当前组件的style样式, 设置scoped, 可以保证样式只对当前页面有效 -->
<style scoped>
</style>????????vue文件配合webpack, 把他们打包起来插入到index.html,然后在浏览器运行(用的时候记得清下不要的代码,也就是vue宣传代码等)
?1.3、插值表达式
????????在dom标签中, 直接插入内容,又叫声明式渲染文本插值。
<template>
<div>
<h1>{{ msg }}</h1>
<h2>{{ obj.name }}</h2>
<h3>{{ obj.age > 17 ? '成年' : '未成年' }}</h3> //不能用if语句,{{}}这里面只能放表达式
</div>
</template>
<script>
export default {
data() { // 函数,格式固定, 定义vue数据之处
return { // 需要返回一个对象,key相当于变量名
msg: "张三简介",
obj: {
name: "小三三",
age: 3
}
}
}
}
</script>
<style></style>注意:dom中插值表达式赋值, vue的变量必须在data里声明(这里的data是函数不是对象,返回的是对象)
1.4 、MVVM设计模式
????????注意:用数据驱动视图改变, 操作dom的事,在vue源码内干了
????????好处:大大减少了DOM操作, 提高开发效率
MVVM,一种软件架构模式,决定了写代码的思想和层次
- M: ? model数据模型 ? ? ? ? ?(data里定义)?? ?
- V: ? ?view视图 ? ? ? ? ? ? ? ? ? (html页面)
- VM: ViewModel视图模型 ?(vue.js源码)
?MVVM通过数据双向绑定让数据自动地双向同步 ?不再需要操作DOM
- V(修改视图) -> M(数据自动同步)
- M(修改数据) -> V(视图自动同步)
注意:?
- 在vue中,不推荐直接手动操作DOM!!! ?
- 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!(思想得转变)
1.5、Vue指令(重点,拿小本本记着)
1.5.1 概念
????????给标签属性设置vue变量的值实质上就是特殊的 html 标签属性, 特点: ?v- 开头。
????????总结:把vue变量的值, 赋予给dom属性上, 影响标签显示效果。
????????注意:事件里面的this代表export default后面的组件对象(下属有data里return出来的属性)
?1.5.2 v-bind
语法:v-bind:属性名="vue变量"
简写::属性名="vue变量"
<!-- vue指令-v-bind属性动态赋值 --> <a v-bind:href="url">我是a标签</a> <!--或--> <img :src="imgSrc"><template> <div> <a v-bind:href="hrefUrl">百度</a> <img :src="imgUrl"> </div> </template> <script> export default { //data后面是函数不是对象 data(){ return { hrefUrl:'http://www.baidu.com', imgUrl:'https://webpack.docschina.org/site-logo.1fcab817090e78435061.svg' } } } </script> <style> </style>
1.5.3 v-on 绑定事件
语法:
- v-on:事件名="要执行的少量代码"
- v-on:事件名="methods中的函数"
- v-on:事件名="methods中的函数(实参)"?
简写:@事件名="methods中的函数"
<template> <div> <p>商品数量:{{count}}</p> <button v-on:click="count=count+1">增加1</button> <button v-on:click="addFn">增加1</button> <button v-on:click="se_addFn(5)">增加5</button> <button @click="count=0">清零</button> </div> </template> <script> export default { data(){ return { count:1 } }, methods: { //methods与data并列 addFn(){ this.count++; }, se_addFn(number){ this.count += number; } }, } </script> <style> </style>????????常用@事件名, 给dom标签绑定事件
事件对象:vue事件处理函数中, 拿到事件对象
????????无传参, 通过形参直接接收传参, 通过$event指代事件对象传给事件处理函数
<template> <div> <a @click="one" href="http://www.baidu.com">阻止百度</a> <hr> <!--如果传入了其他形参,那么获取事件对象的形参必须是$event--> <a @click="two(10, $event)" href="http://www.baidu.com">阻止去百度</a> </div> </template> <script> export default { methods: { one(e){ e.preventDefault() }, two(num, e){ e.preventDefault() } } } </script>在这悄咪咪告诉你们,其实是有简写的,哈哈哈哈!!!
?1.5.4 v-on事件修饰符
在事件后面.修饰符名 : 修饰符给事件扩展额外功能
语法:@事件名.修饰符="methods里函数"
修饰符类别:
- .stop - 阻止事件冒泡
- .prevent - 阻止默认行为
- .once - 程序运行期间, 只触发一次事件处理函数
<template> <div @click="fatherFn"> <!-- vue对事件进行了修饰符设置, 在事件后面.修饰符名即可使用更多的功能 --> <button @click.stop="btn">.stop阻止事件冒泡</button> <a href="http://www.baidu.com" @click.prevent="btn">.prevent阻止默认行为</a> <button @click.once="btn">.once程序运行期间, 只触发一次事件处理函数</button> </div> </template> <script> export default { methods: { fatherFn(){ console.log("father被触发"); }, btn(){ console.log(1); } } } </script>
1.5.5 v-on按键修饰符?
给键盘事件, 添加修饰符, 增强能力
语法:(不是只有下面这些)
- @keyup.enter ?- ?监测回车按键
- @keyup.esc ? ? - ? 监测返回按键
<template> <div> <input type="text" @keydown.enter="enterFn"> <hr> <input type="text" @keydown.esc="escFn"> </div> </template> <script> export default { methods: { enterFn(){ console.log("enter回车按键了"); }, escFn(){ console.log("esc按键了"); } } } </script>内置:?
- .enter
- .tab
- .delete(捕获删除和退格键)
- .esc
- .space
- .up
- .down
- .left
- .right
????????有些按键(.esc以及所有方向键)在IE9有不同的key值,想支持IE9,这些内置的别名是首选
?你还可以通过全局config.keyCodes对象自定义修饰符别名:
Vue.config.keyCodes.f1 = 112新增系统修饰键:?
- .ctrl
- .alt
- .shift
- .meta
太多了就不一一列举了,不知道找度娘吧,哈哈哈哈!!!!
1.5.6 v-model
把value属性和vue数据变量, 双向绑定到一起
- 数据变化 -> 视图自动同步
- 视图变化 -> 数据自动同步
语法:v-model="vue数据变量"
有修饰符语法:v-model.修饰符="vue数据变量"
- .number 以parseFloat转成数字类型
- .trim 去除首尾空白字符
- .lazy 在change时触发而非inupt时
<template> <div> <input type="text" placeholder="用户名" value="" v-model.trim="user" /> <input type="password" placeholder="密码" value="" v-model.number.trim="password" /> <hr> <textarea name="" cols="30" rows="10" v-model.lazy="motto"></textarea> </div> </template> <script> export default { data() { return { user:'', password:'', motto:"" } }, }; </script> <style> </style>
1.5.7? v-text和v-html
语法:
- v-text="vue数据变量" ? ?
- v-html="vue数据变量"
<template>
<div>
<p v-text="str"></p>
<p v-html="str"></p>
</div>
</template>
<script>
export default {
data() {
return {
str:"<span>文本类型</span>"
}
},
}
</script>
<style>
</style>运行结果如下:

?1.5.8 v-show和v-if
语法:
- v-show="vue变量" ? ? ? ? ? ?
- v-if="vue变量"?
原理(区别):
- v-show 用的display:none隐藏 ? (频繁切换使用)
- v-if ?直接从DOM树上移除
<template> <div> <p v-show="isOk1">冲冲冲</p> <p v-if="isOk2">冲冲冲</p> <div> <p v-if="age>18">ok</p> <p v-else>no</p> </div> </div> </template> <script> export default { data() { return { isOk1:false, isOk2:false, age:19, } }, } </script> <style> </style>v-else使用:v-if判断不通过就执行v-else
1.5.9 v-for
语法:
- v-for="(值, 索引) in 目标结构"
- v-for="值 in 目标结构"
<template>
<div>
<li v-for="(value, index) in arr" :key="index">
{{ value }}-------{{ index }}
</li>
<hr />
<li v-for="(value, index) in tObj" :key="index">
{{ index }}------{{ value }}
</li>
<hr />
<li v-for="obj in stuArr" :key="obj.id">
<span>{{ obj.name }}</span>
<span>{{ obj.sex }}</span>
<span>{{ obj.hobby }}</span>
</li>
</div>
</template>
<script>
export default {
data() {
return {
arr: ["小明", "小欢欢", "大黄"],
stuArr: [
{
id: 1001,
name: "孙悟空",
sex: "男",
hobby: "吃桃子",
},
{
id: 1002,
name: "猪八戒",
sex: "男",
hobby: "背媳妇",
},
],
tObj: {
name: "小黑",
age: 18,
class: "1期",
},
count: 10,
};
},
};
</script>
<style></style>
????????v-for有个好玩的,有些会使页面更新,有些不会:
- 数组变更方法就会导致v-for更新,并且页面更新;
- 数组非变更方法,返回新数组,就不会导致v-for更新,可采用覆盖数组或this.$set()
变更的数组方法:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
非变更方法:
- slice()
- filter()
- concat()?
基本指令已经差不多啦,后期继续更新,拜拜咯!!!