一 技术博客布置
1.安装node.js
由于之前安装过nodejs,安装教程是参考如下:
Nodejs+npm详细安装
然后之前安装之后没怎么用过
下面这篇关于安装的介绍也挺详细的
window安装nodejs和npm详细过程
这两篇关于安装的介绍都是关于新版的,所以不用单独安装npm。按文章介绍操作就可以。
2.安装docsify-cli
通过npm命令安装docsify-cli工具
首先检查之前是否安装过,
docsify -v
如果没有安装的话,通过npm命令安装
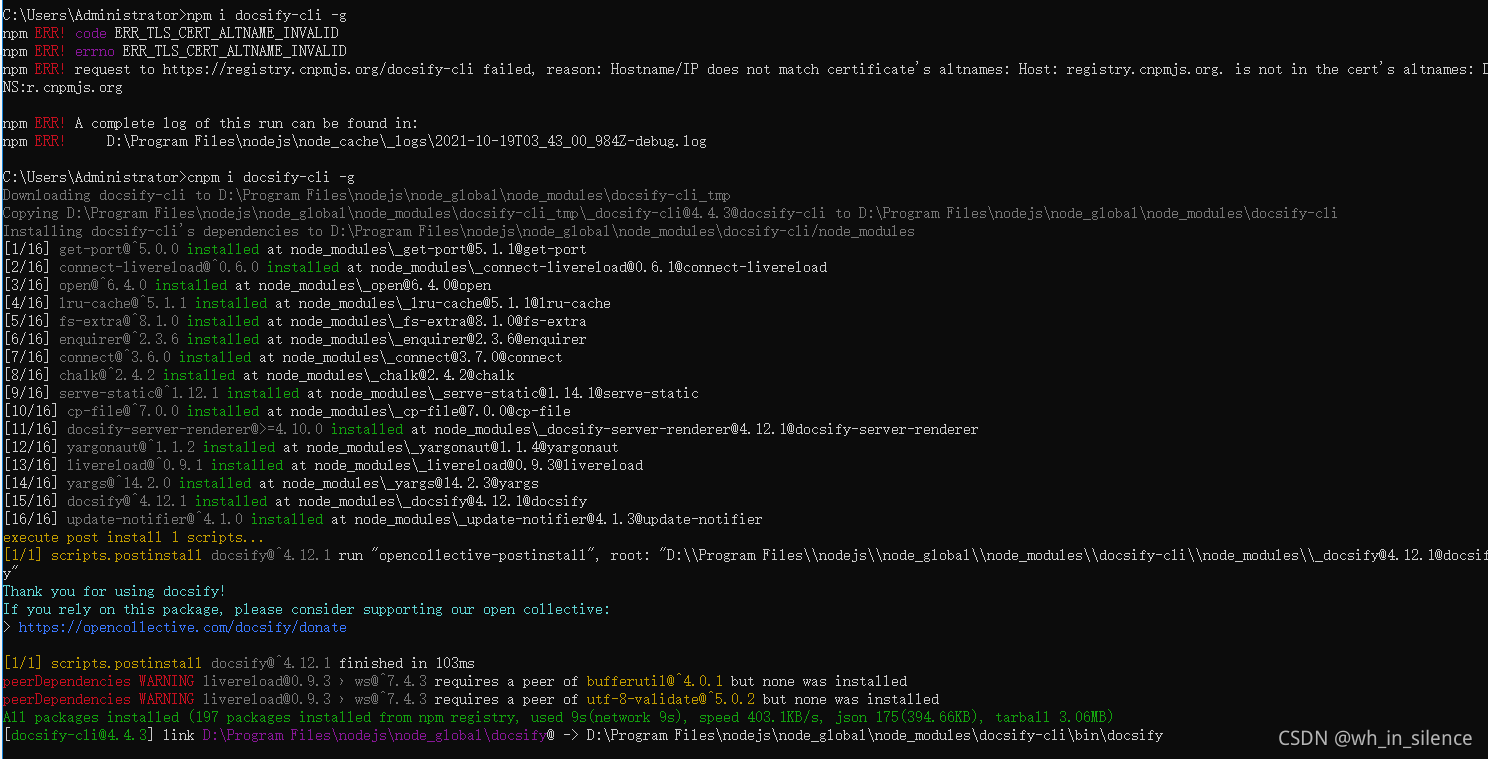
npm i docsify-cli -g
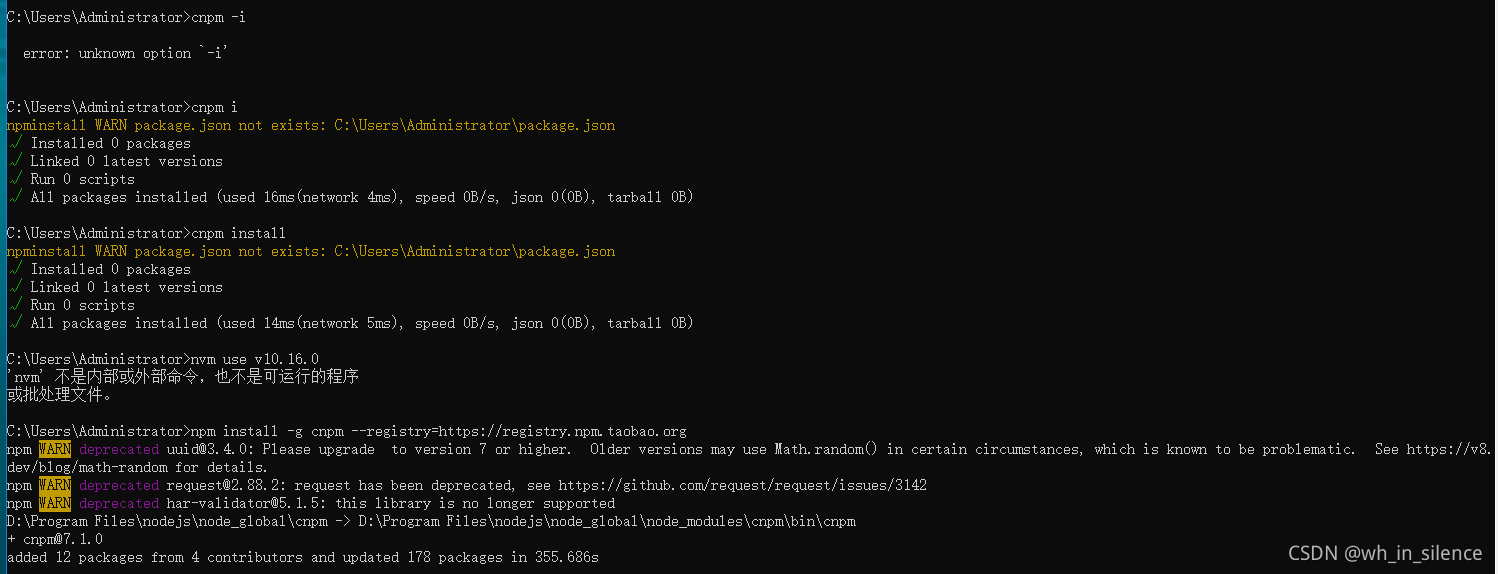
当然我的安装之路并不是那么顺利,出现了如下情况。

于是按照这篇文章里的操作一番,将npm改为汉化版的cnpm
npm安装依赖包报错

npm安装任何包都报错的解决办法
一顿操作之后终于安装完成



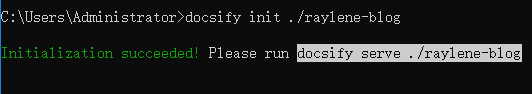
3.初始化工程目录
其实从这一步开始就可以自己去docsify官网按教程操作了

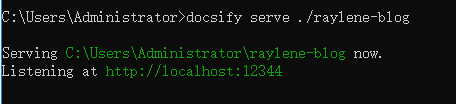
docsify serve ./raylene-blog
如下,这里路径由命令窗口的路径决定,所以我此处的路径并不推荐

本地打开效果预览

4.定制化
可以在docsify官网找各种自己喜欢的插件及功能进行部署
4.1 多页文档

步骤一,配置LoadSideBar选项,开始侧边栏
<!-- 侧边栏 -->
<script>
window.$docsify = {
loadSidebar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
步骤二:在项目根目录下创建 _sidebar.md 文件,内容如下
* [Java 学习](Java/)
\* [Mysql 学习](mysql/)
\* [Html 学习](html/)
\* [css 学习](css/)
\* [JavaScript 学习](javascript/)
预览效果
4.2 添加封面
4.3 更换主题
在index.html下选择一种自己喜欢的,将其他的注释掉
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dolphin.css">
4.4 自定义插件
5. 部署到Gitee
打开git bash here
按gitee的操作提示一步步来即可
