MVVM设计模式
设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
-
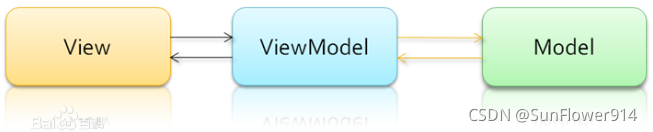
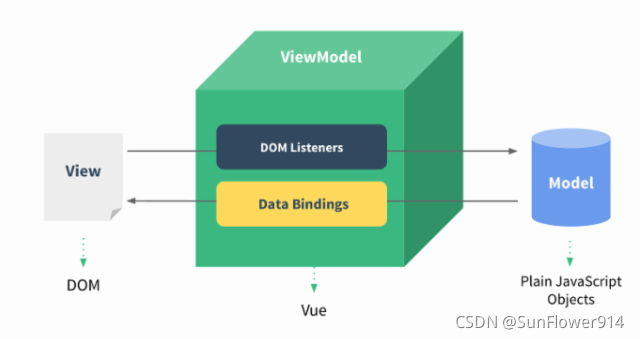
MVVM,一种软件架构模式,决定了写代码的思想和层次
-
M: model数据模型 (data里定义)
-
V: view视图 (html页面)
-
VM: ViewModel视图模型 (vue.js源码)
-
-
MVVM通过
数据双向绑定让数据自动地双向同步 不再需要操作DOM-
V(修改视图) -> M(数据自动同步)
-
M(修改数据) -> V(视图自动同步)
-

在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!
?
?vue好处:vue源码内采用MVVM设计模式思想, 大大减少了DOM操作, 挺高开发效率
vue基础指令介绍:
vue指令, 实质上就是特殊的 html 标签属性, 特点: v- 开头
一、给标签属性设置vue变量的值?v-bind:
每个指令, 都有独立的作用
-
语法:v-bind:属性名=“变量名”
-
简写::属性名=“变量名”
<!-- vue指令-v-bind属性动态赋值 -->
<a v-bind:href="url">我是a标签</a>
<img :src="imgSrc"> 二、给标签绑定事件 v-on
- 语法:v-on:事件名=“要执行的少量代码”
? ? ? ? ? ?????????v-on:事件名=“methods中的函数”
? ? ? ? ? ?????????v-on:事件名=“methods中的函数(实参)”
- 简写:@事件名=“methods中的函数” 【简写方式更常用】
<!-- vue指令: v-on事件绑定-->
<p>你要买商品的数量: {{count}}</p>
<button v-on:click="count = count + 1">增加1</button>
<button v-on:click="addFn">增加1个</button>
<button v-on:click="addCountFn(5)">一次加5件</button>
<button @click="subFn">减少</button>
<script>
export default {
// ...其他省略
methods: {
addFn(){ // this代表export default后面的组件对象(下属有data里return出来的属性)
this.count++
},
addCountFn(num){
this.count += num
},
subFn(){
this.count--
}
}
}
</script>v-on事件对象:vue事件处理函数中, 拿到事件对象
- 语法:无传参, 通过形参直接接收
- ? ? ? ? ? ?传参, 通过$event指代事件对象传给事件处理函数
<template>
<div>
<a @click="one" href="http://www.baidu.com">阻止百度</a>
<hr>
<a @click="two(10, $event)" href="http://www.baidu.com">阻止去百度</a>
</div>
</template>
<script>
export default {
methods: {
one(e){
e.preventDefault()
},
two(num, e){
e.preventDefault()
}
}
}
</script>v-on修饰符??在事件后面.修饰符名 - 给事件带来更强大的功能
语法:? @事件名.修饰符="methods里函数"
-
.stop - 阻止事件冒泡
-
.prevent - 阻止默认行为
-
.once - 程序运行期间, 只触发一次事件处理函数
<template>
<div @click="fatherFn">
<!-- vue对事件进行了修饰符设置, 在事件后面.修饰符名即可使用更多的功能 -->
<button @click.stop="btn">.stop阻止事件冒泡</button>
<a href="http://www.baidu.com" @click.prevent="btn">.prevent阻止默认行为</a>
<button @click.once="btn">.once程序运行期间, 只触发一次事件处理函数</button>
</div>
</template>
<script>
export default {
methods: {
fatherFn(){
console.log("father被触发");
},
btn(){
console.log(1);
}
}
}
</script>v-on按键修饰符??给键盘事件, 添加修饰符, 增强能力
语法:
-
@keyup.enter - 监测回车按键
-
@keyup.esc - 监测返回按键
<template>
<div>
<input type="text" @keydown.enter="enterFn">
<hr>
<input type="text" @keydown.esc="escFn">
</div>
</template>
<script>
export default {
methods: {
enterFn(){
console.log("enter回车按键了");
},
escFn(){
console.log("esc按键了");
}
}
}
</script>三、v-model:value属性与vue数据变量, 双向绑定到一起
-
语法: v-model="vue数据变量"
-
双向数据绑定
-
数据变化 -> 视图自动同步
-
视图变化 -> 数据自动同步
-
-
演示: 用户名绑定 - vue内部是MVVM设计模式
<template>
<div>
<!--
v-model:是实现vuejs变量和表单标签value属性, 双向绑定的指令
-->
<div>
<span>用户名:</span>
<input type="text" v-model="username" />
</div>
<div>
<span>密码:</span>
<input type="password" v-model="pass" />
</div>
<div>
<span>来自于: </span>
<!-- 下拉菜单要绑定在select上 -->
<select v-model="from">
<option value="北京市">北京</option>
<option value="南京市">南京</option>
<option value="天津市">天津</option>
</select>
</div>
<div>
<!-- (重要)
遇到复选框, v-model的变量值
非数组 - 关联的是复选框的checked属性
数组 - 关联的是复选框的value属性
-->
<span>爱好: </span>
<input type="checkbox" v-model="hobby" value="抽烟">抽烟
<input type="checkbox" v-model="hobby" value="喝酒">喝酒
<input type="checkbox" v-model="hobby" value="写代码">写代码
</div>
<div>
<span>性别: </span>
<input type="radio" value="男" name="sex" v-model="gender">男
<input type="radio" value="女" name="sex" v-model="gender">女
</div>
<div>
<span>自我介绍</span>
<textarea v-model="intro"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
username: "",
pass: "",
from: "",
hobby: [],
sex: "",
intro: "",
};
// 总结:
// 特别注意: v-model, 在input[checkbox]的多选框状态
// 变量为非数组, 则绑定的是checked的属性(true/false) - 常用于: 单个绑定使用
// 变量为数组, 则绑定的是他们的value属性里的值 - 常用于: 收集勾选了哪些值
}
};
</script>v-model修饰符
语法:
-
v-model.修饰符="vue数据变量"
-
.number 以parseFloat转成数字类型
-
.trim 去除首尾空白字符
-
.lazy 在change时触发而非inupt时
-
<template>
<div>
<div>
<span>年龄:</span>
<input type="text" v-model.number="age">
</div>
<div>
<span>人生格言:</span>
<input type="text" v-model.trim="motto">
</div>
<div>
<span>自我介绍:</span>
<textarea v-model.lazy="intro"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
age: "",
motto: "",
intro: ""
}
}
}
</script>四、v-text和v-html??更新DOM对象的innerText/innerHTML
-
语法:
-
v-text="vue数据变量"
-
v-html="vue数据变量"
-
-
注意: 会覆盖插值表达式
<template>
<div>
<p v-text="str"></p>
<p v-html="str"></p>
</div>
</template>
<script>
export default {
data() {
return {
str: "<span>我是一个span标签</span>"
}
}
}
</script>五、v-show和v-if??控制标签的隐藏或出现
-
语法:
-
v-show="vue变量"
-
v-if="vue变量"
-
-
原理
-
v-show是通过display:none将元素隐藏(可以在频繁切换时使用)
-
v-if 是直接从DOM树上删除
-
-
高级
-
v-else使用
-
<template>
<div>
<h1 v-show="isOk">v-show的盒子</h1>
<h1 v-if="isOk">v-if的盒子</h1>
<div>
<p v-if="age > 18">我成年了</p>
<p v-else>还得多吃饭</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isOk: true,
age: 15
}
}
}
</script>六、v-for??列表渲染, 所在标签结构, 按照数据数量, 循环生成
-
语法
-
v-for="(值, 索引) in 目标结构"
-
v-for="值 in 目标结构"
-
-
目标结构:
-
可以遍历数组 / 对象 / 数字 / 字符串 (可遍历结构)
-
-
注意:
v-for的临时变量名不能用到v-for范围外
<template>
<div id="app">
<div id="app">
<!-- v-for 把一组数据, 渲染成一组DOM -->
<!-- 口诀: 让谁循环生成, v-for就写谁身上 -->
<p>学生姓名</p>
<ul>
<li v-for="(item, index) in arr" :key="item">
{{ index }} - {{ item }}
</li>
</ul>
<p>学生详细信息</p>
<ul>
<li v-for="obj in stuArr" :key="obj.id">
<span>{{ obj.name }}</span>
<span>{{ obj.sex }}</span>
<span>{{ obj.hobby }}</span>
</li>
</ul>
<!-- v-for遍历对象(了解) -->
<p>老师信息</p>
<div v-for="(value, key) in tObj" :key="value">
{{ key }} -- {{ value }}
</div>
<!-- v-for遍历整数(了解) - 从1开始 -->
<p>序号</p>
<div v-for="i in count" :key="i">{{ i }}</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
arr: ["小明", "小欢欢", "大黄"],
stuArr: [
{
id: 1001,
name: "孙悟空",
sex: "男",
hobby: "吃桃子",
},
{
id: 1002,
name: "猪八戒",
sex: "男",
hobby: "背媳妇",
},
],
tObj: {
name: "小黑",
age: 18,
class: "1期",
},
count: 10,
};
},
};
</script>v-for更新监测:
当v-for遍历的目标结构改变, Vue触发v-for的更新,如果使用一个数组的方法没有导致原数组结构更新,此时就不会改变页面中通过v-for遍历的结构
这些方法会触发数组改变, v-for会监测到并更新页面:
-
push() -
pop() -
shift() -
unshift() -
splice() -
sort() -
reverse()
这些方法不会触发v-for更新
-
slice() -
filter() -
concat() -
map() -
reduce() -
find()
注意: vue不能监测到数组里赋值的动作而更新, 如果需要请使用Vue.set() 或者this.$set(), 或者覆盖整个数组
总结: 改变原数组的方法才能让v-for更新