说明:
写作主要的目的是记录自己做过的东西,好记性不如烂笔头,因此做手记录。在帮助自己的同时也希望可以帮助到有需要的人。好了,废话少讲,跟着我直入主题吧!
前提:
安装了 npm 、node.js 、vue cli3 环境。
步骤如下:
1、命令行输入:
vue create 项目名
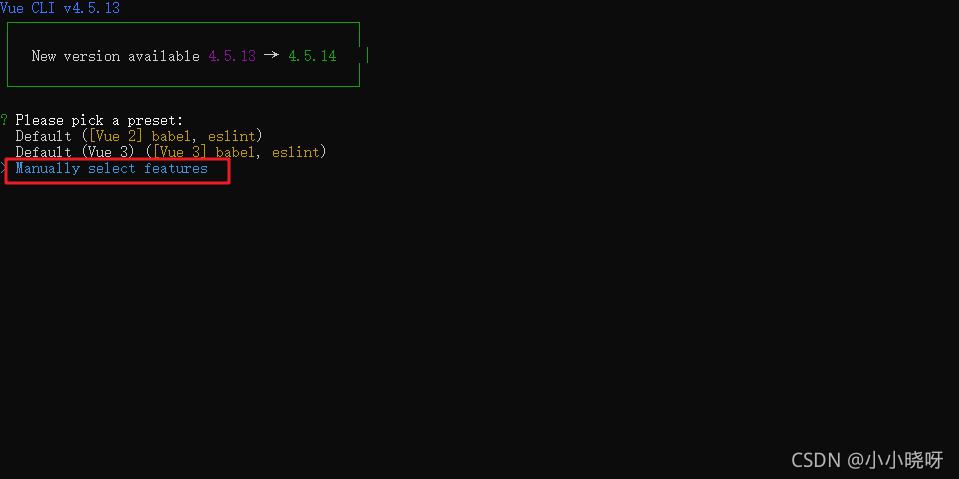
2、选择 default 创建项目的话一直回车就可以创建好项目。此处我选择的是手动配置项目:Manually select features。

3、手动配置需要进行如下配置,* 代表选中该配置。
? space 选择
? a 全选
? i 反选
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mBx1tk5H-1634829397982)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021221432154.png)]](https://img-blog.csdnimg.cn/2cc717eaee7d4df3b4bd479be81fdd77.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
4、此处按照项目需要自行选择:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GXUByVdx-1634829397985)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021214010272.png)]](https://img-blog.csdnimg.cn/03d5d5ef6dfb440bb84230cee735e085.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
选项说明如下:
| 选项 | 说明 |
|---|---|
| Babel | 转码 |
| TypeScript | TypeScript |
| Progressive Web App (PWA) Support | 支持渐进式Web应用程序(PWA) |
| Router | 路由 |
| Vuex | Vuex |
| CSS Pre-processors | css预处理 |
| Linter / Formatter | 代码风格检查和格式化 |
| Unit Testing | 单元测试 |
| E2E Testing | E2E测试 |
5、选择 vue 项目版本,此处可自行选择,我选的是 vue3 的版本。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-McqiM2Sd-1634829397992)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021222623786.png)]](https://img-blog.csdnimg.cn/7a4aa78f40ba4c38aad57019c36ca66c.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
?6、路由是否选择history路由模式,这里输入 n ,默认模式即可,然后回车。

?7、选择CSS预处理器(自行根据需要选择),这里选择 Less
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Oi6DkXQd-1634829397996)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021214722675.png)]](https://img-blog.csdnimg.cn/999953fb5e6d473fb662fdcc0f82808e.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
?8、自动代码格式检测,选择 ESLint + Standard config 标准版的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PpCc1S2n-1634829397997)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021214810717.png)]](https://img-blog.csdnimg.cn/248ff1a052604a1dbd38cdb35fbb84fa.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
9、选择 Lint on save。保存时检测
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HFa6H3rz-1634829397999)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021225558714.png)]](https://img-blog.csdnimg.cn/3d537d29b77e42cdb6dddc2aaf4d1706.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
10、配置文件保存位置: 我选的是保存在 package.json 文件中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BU7cZJzT-1634829398001)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021225432927.png)]](https://img-blog.csdnimg.cn/b2b13c47a95b4e458b8172d81a4b2de1.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
11、是否保存项目创建配置,选择 y
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dON50JAl-1634829398003)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021230153780.png)]](https://img-blog.csdnimg.cn/78ec61eabf044429ac65eaa381097a14.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)
12、下一步直接 回车 就创建好项目了。如下图跑起来就好
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9O8MhkDo-1634829398005)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211021230614843.png)]](https://img-blog.csdnimg.cn/a7d51acc08cf4a279b27c085ea7006bd.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bCP5pmT5ZGA,size_20,color_FFFFFF,t_70,g_se,x_16)